Built with Framer
Humming.ai — Premium Ad Services · Framer Web Dev 💻
Like this project
What the client had to say
Madi was a dream to work with! She was so responsive, incredibly fast, and accepted feedback well. She helped bring our vision to life and I would highly recommend her to anyone. She's the perfect resource for design and web development!

Maddy Herling
Jun 13, 2024, Client
Posted Jun 15, 2024
Migrated Humming's existing HTML-based site into Framer, enhancing editability while seamlessly integrating their updated branding.
Likes
8
Views
737
Timeline
May 31, 2024 - Jun 4, 2024
Clients

Humming

Migrating to Framer with Fresh Branding
Overview:
Humming, a trailblazer in the self-serve ad-buying space, needed a designer to assist them in their journey to revamp their marketing website. This involved a seamless migration from their existing HTML-based website to Framer's no-code environment, enhancing the site’s edibility and responsiveness while infusing Humming's new, energetic branding throughout.

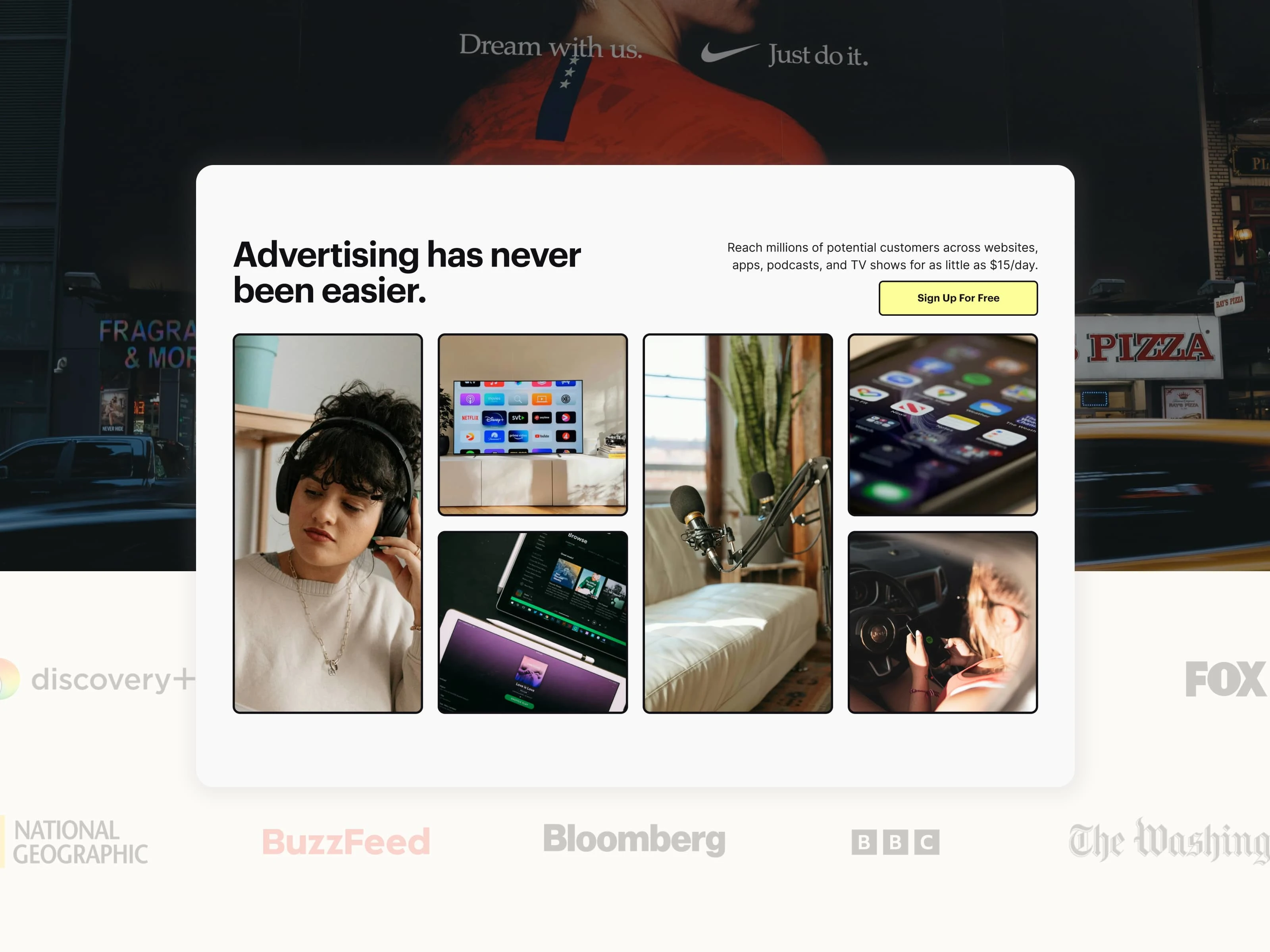
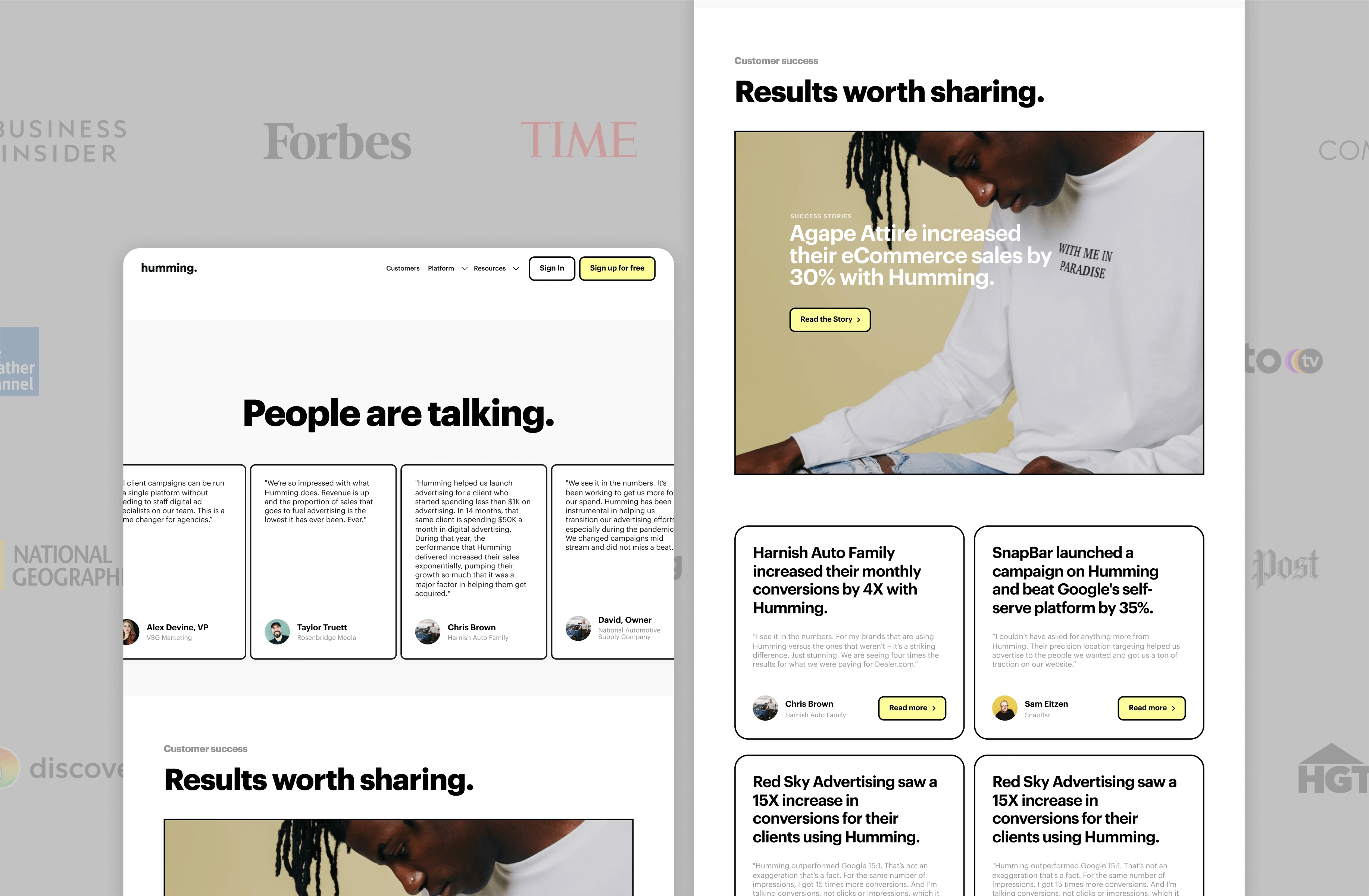
Customers' page showcasing case studies

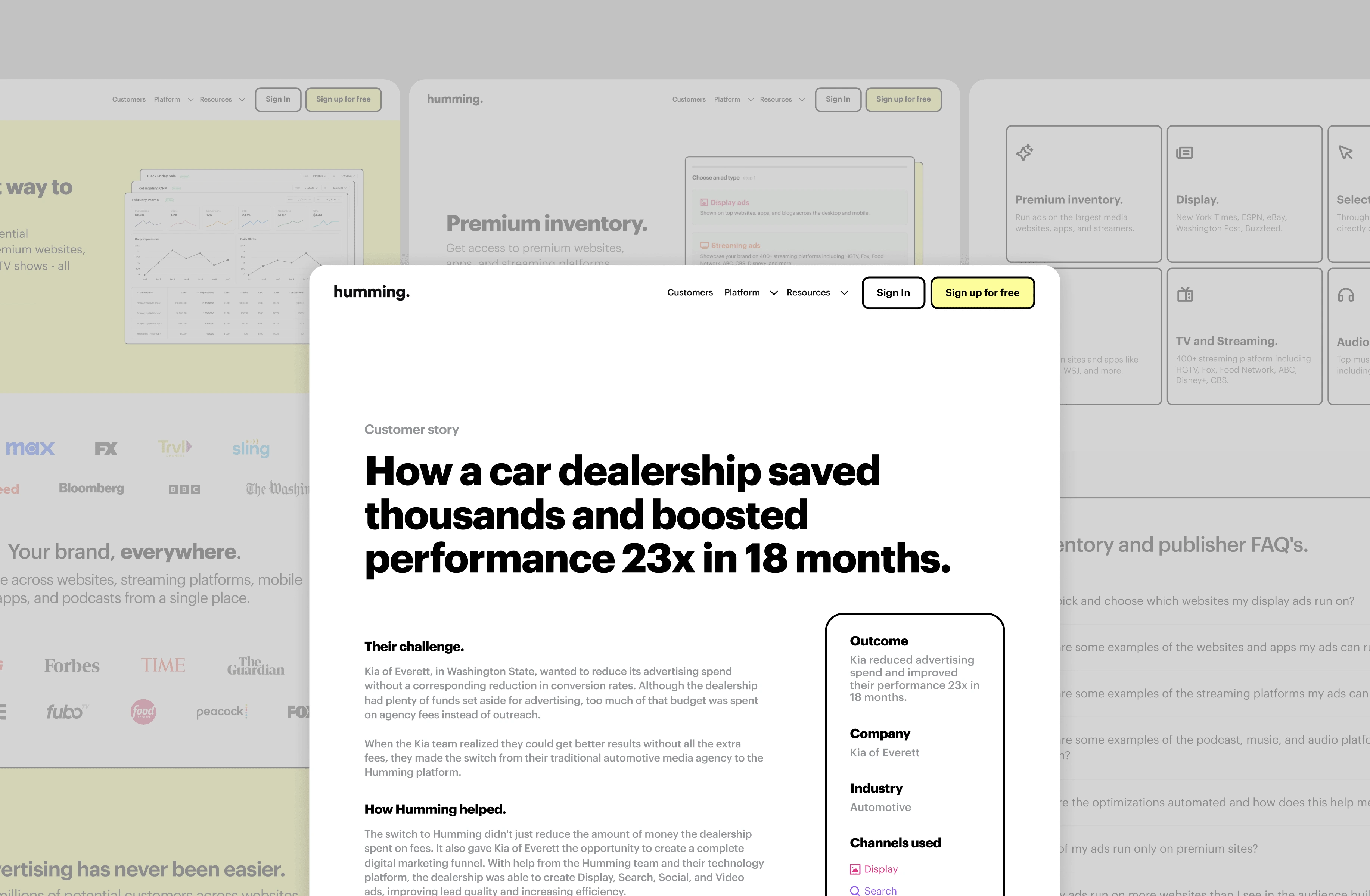
Case studies + Main Pages

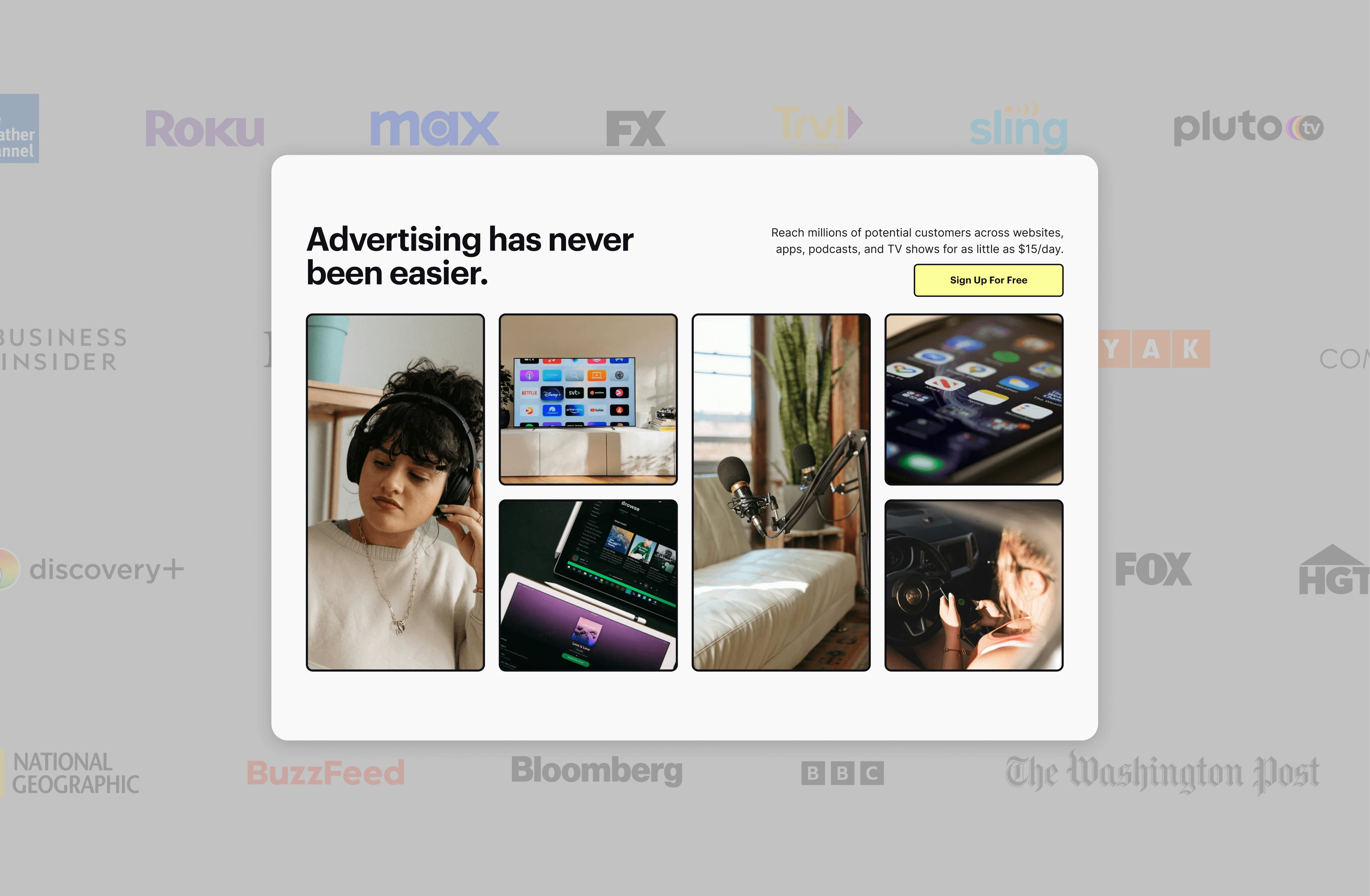
Suggested site section showcasing the user bases for platforms using Humming.ai

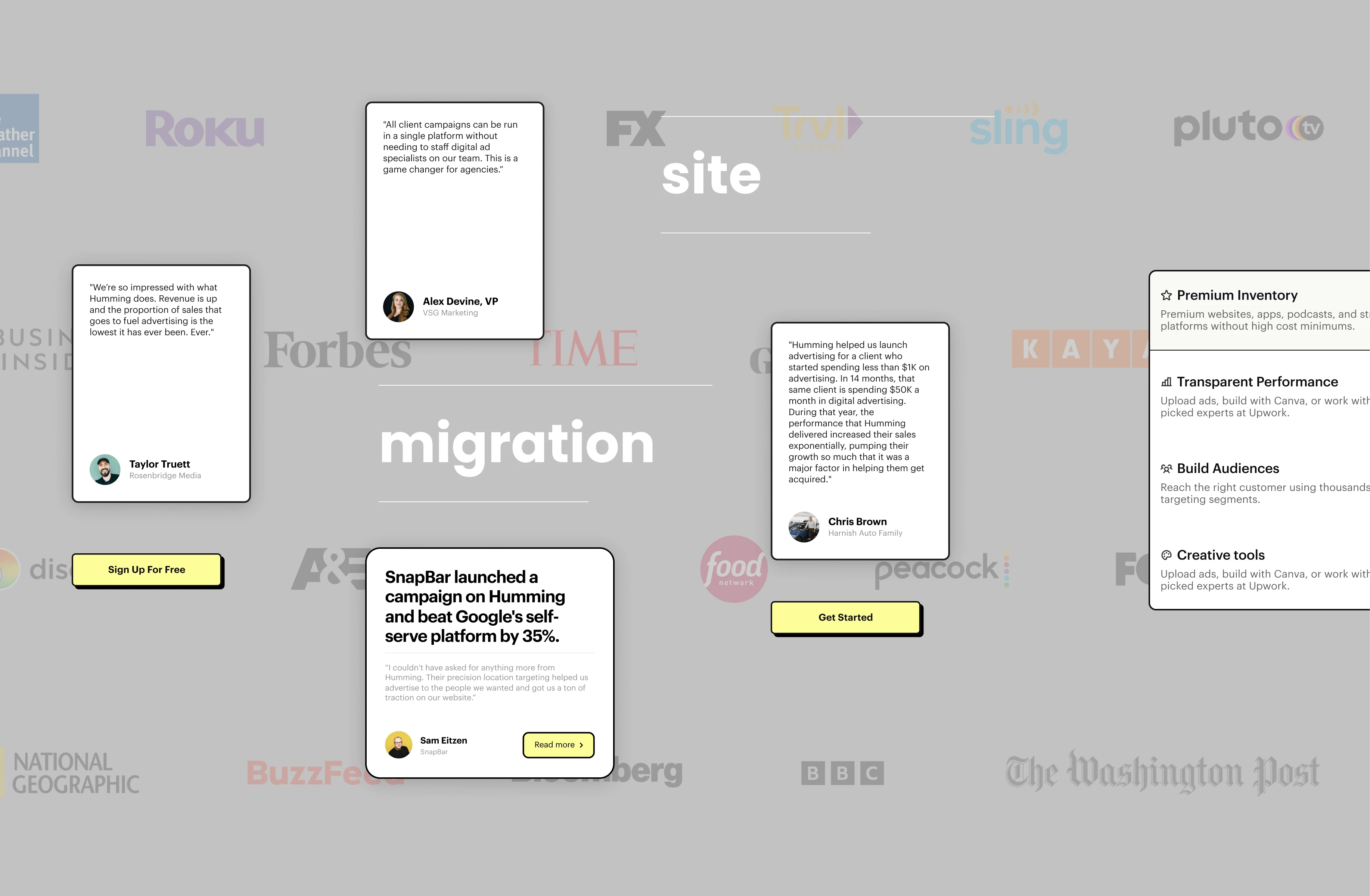
A handful of the site's components
Project Objectives:
Migrate the existing HTML-based website to Framer for more accessible site management.
Ensure full responsiveness across devices, with a keen focus on mobile usability.
Integrate the updated branding for a consistent and professional appearance across all site elements.
Process:
Initial Vision and Collaboration:
Humming sought a departure from conventional corporate aesthetics in favor of a pop art-inspired theme—bold, engaging, and unmistakably energetic. Their chosen palette featured vibrant yellows, black, and full-color logos for their repository of premium industry connections (Spotify, ESPN, Forbes, Kayak, The CW, etc). Bouncing off of their initial wireframes and bright color palette, I strategically incorporated bold shadows and updated iconography to complement the look without straying too far from the original vision.
Framer Integration and Component Creation:
A crucial step in the migration to Framer involved rebuilding each element of the existing site as a styled component. This approach not only preserved the visual and functional integrity of the original design but also optimized the website for easier future updates and scalability. By converting site elements into reusable components and styles within Framer, I ensured a flexible and efficient platform for ongoing enhancements.
Responsive Design Considerations:
I ensured the site was responsive to guarantee a flawless user experience on any device. The updated designs maintained their playful yet professional vibe across all breakpoints, from desktops to mobile devices.