Built with Framer
MSH Construction — Figma Design & Framer Web Dev 💻

Building MSH Construction's Digital Foundation: From Concept to Click
Every project starts with a simple idea. For MSH Construction—a Florida-based general contractor working in residential and commercial spaces—that idea was to build a website that reflects the quality of their work. We weren’t aiming for anything flashy, just a clean, straightforward site that shows who they are and what they do.
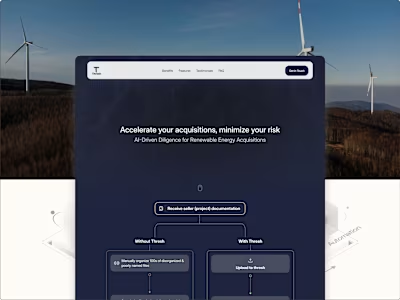
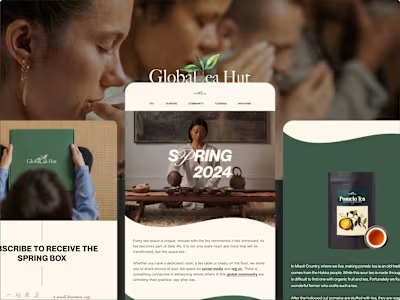
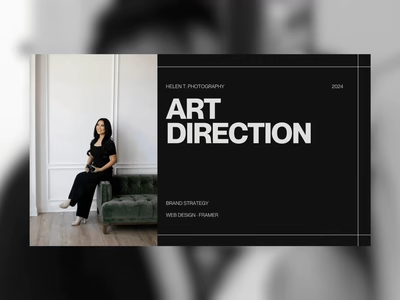
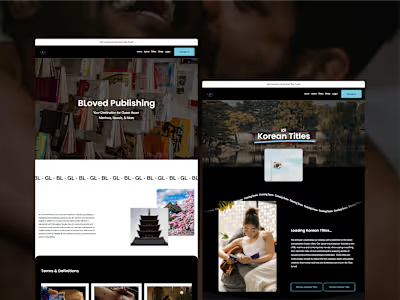
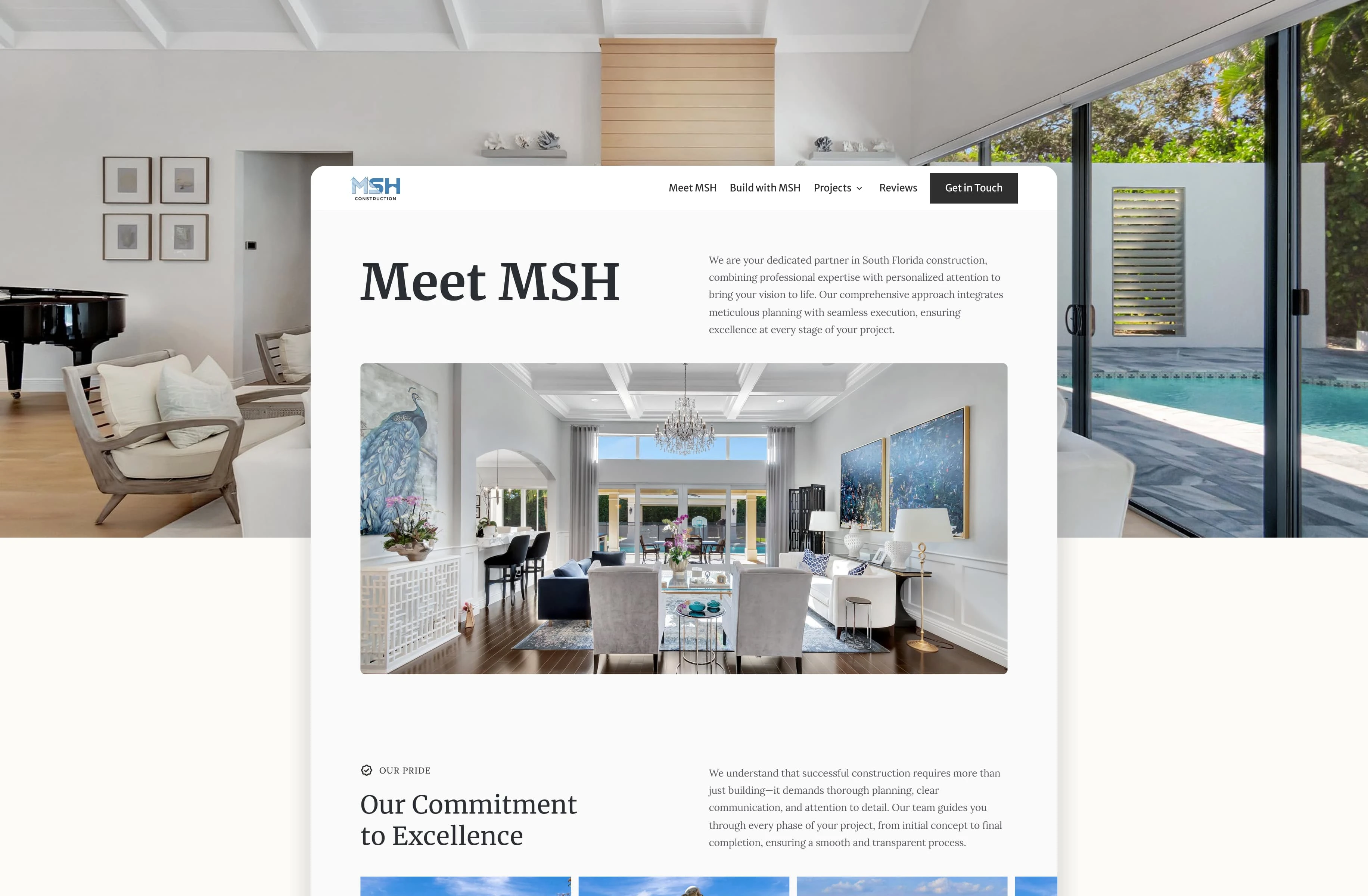
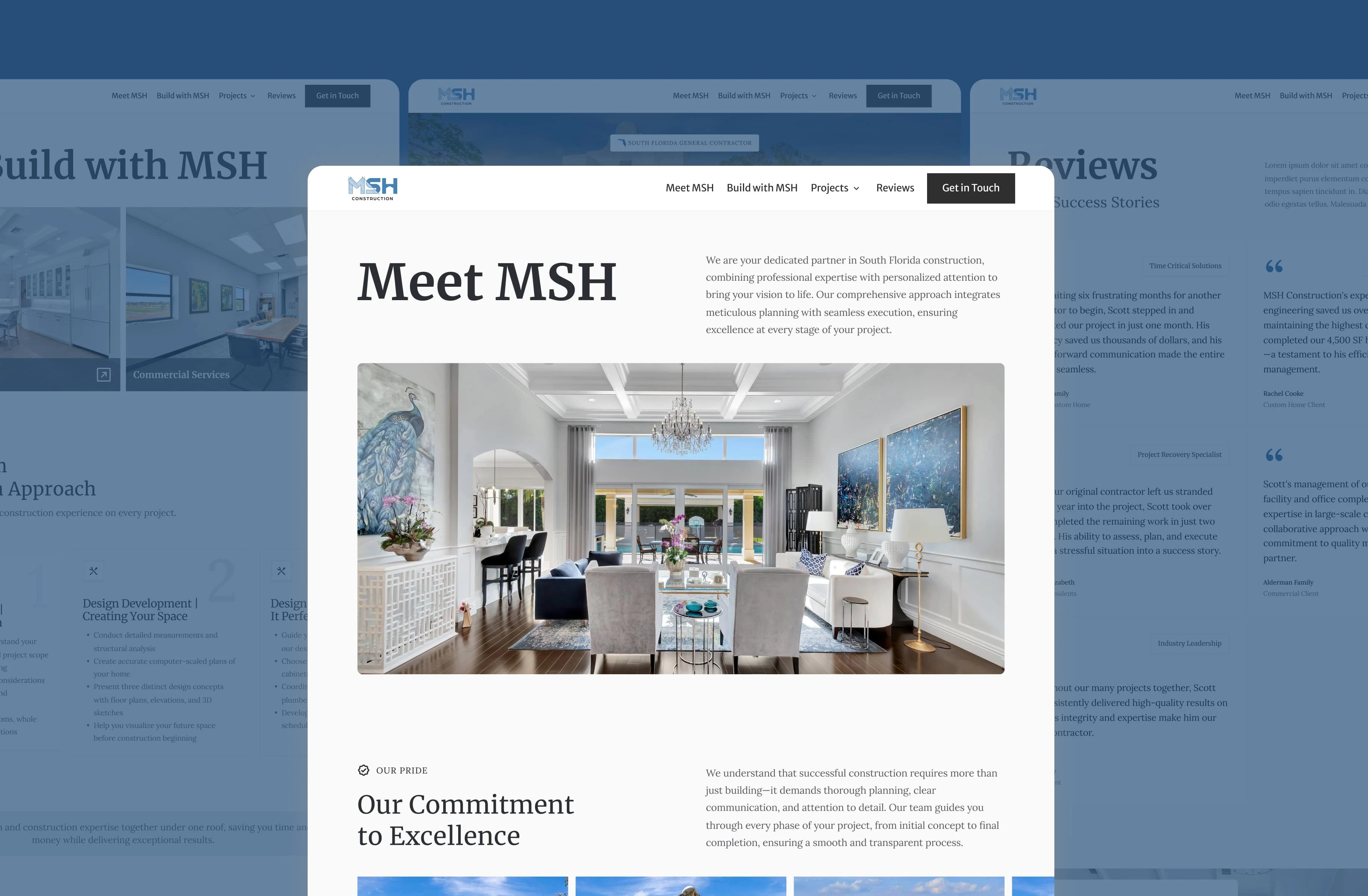
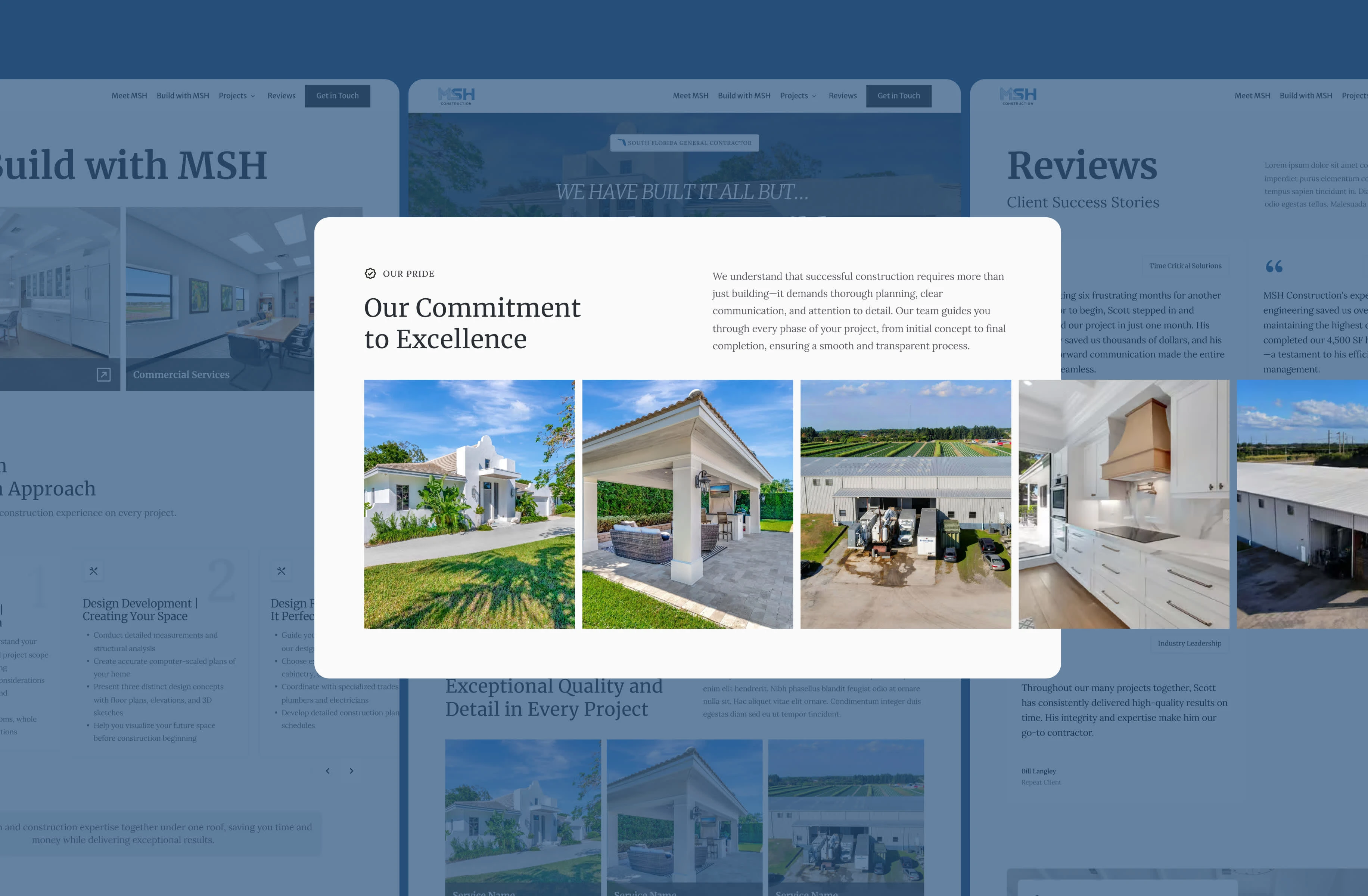
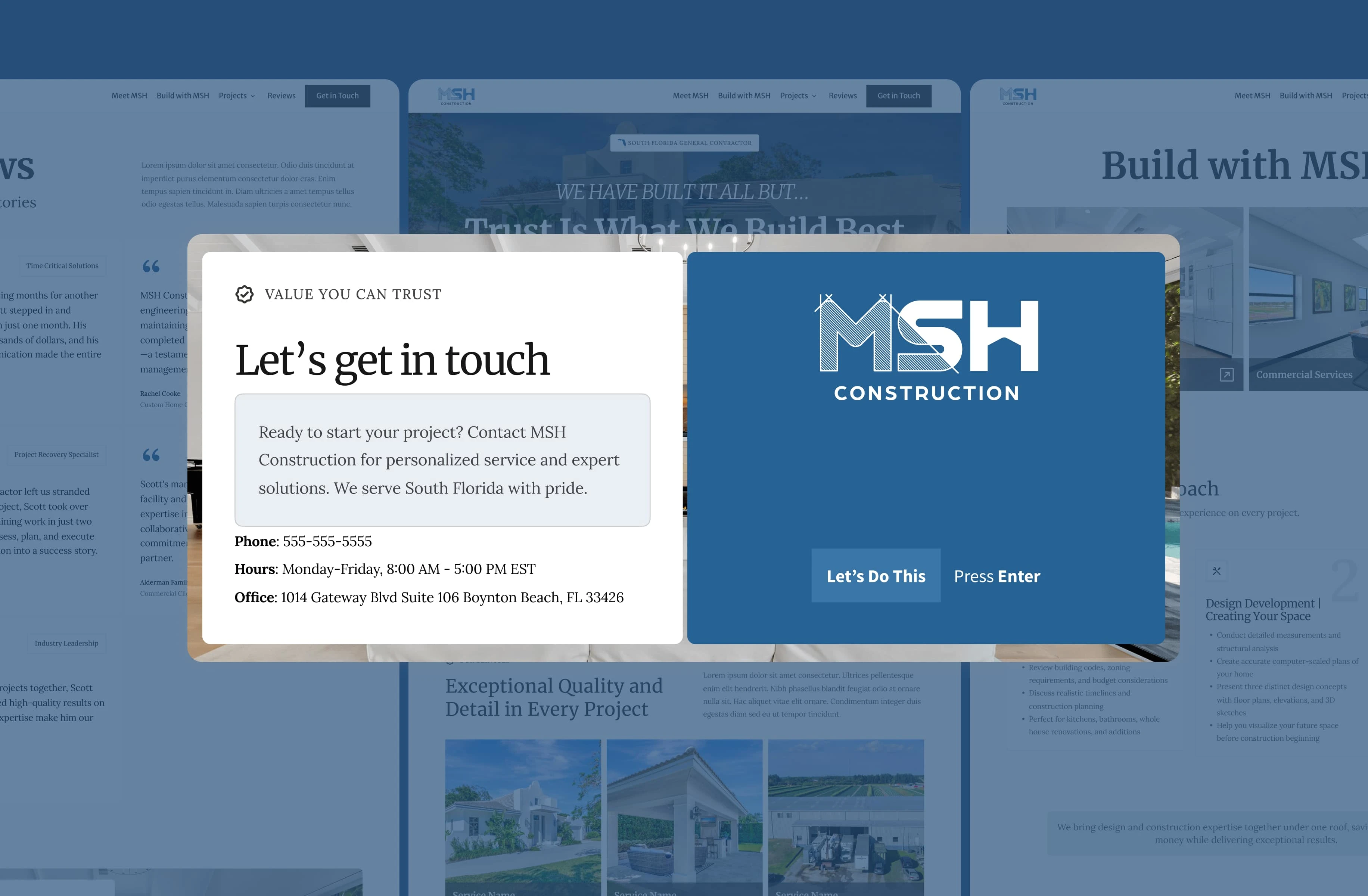
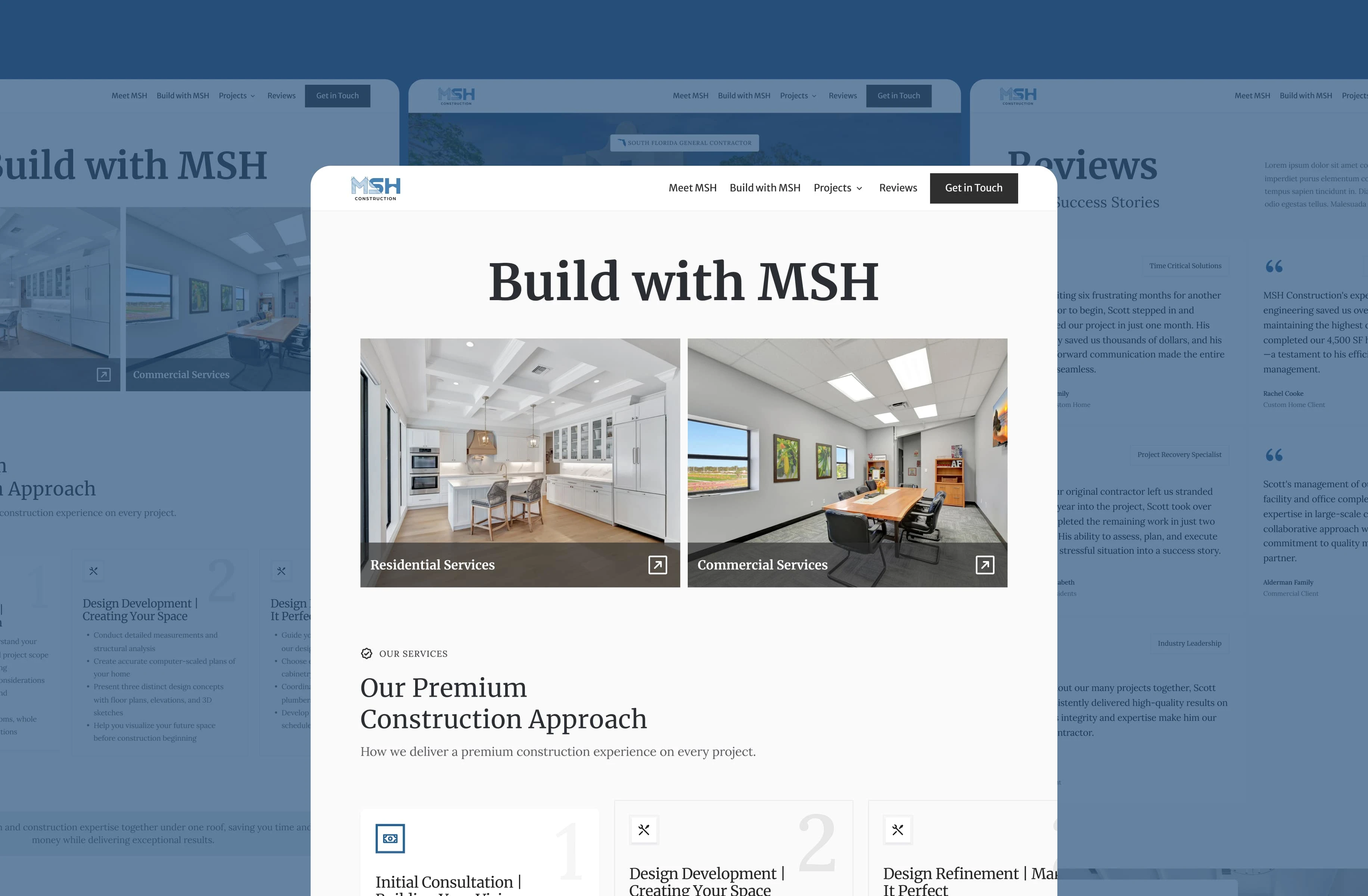
Website Snapshots:




The Process
Phase 01. Planning & Alignment
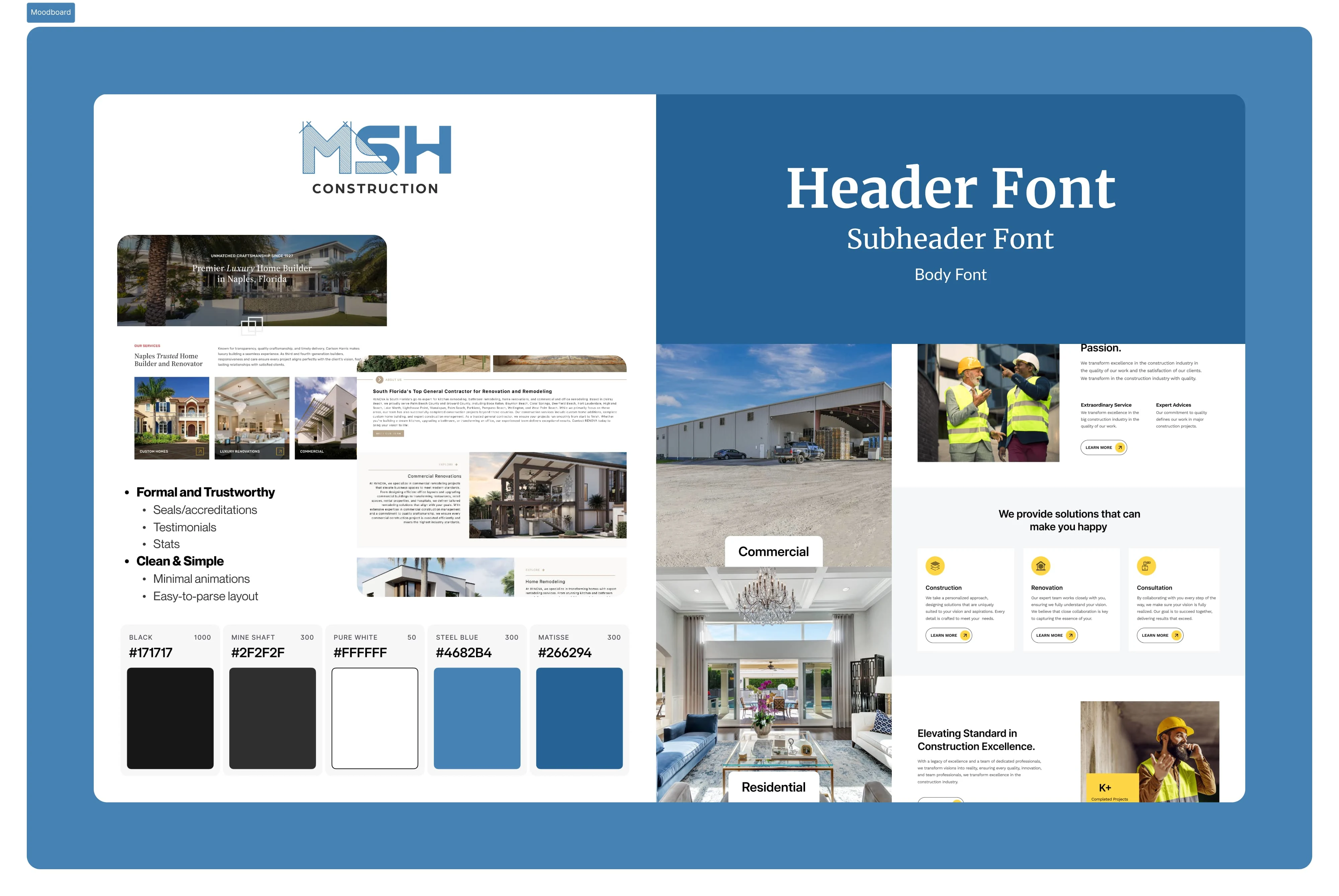
We began with moodboarding. We wanted to get a sense of what 'construction' might look like online. We played around with textures: concrete, wood grain, polished steel. The color palette took shape naturally—warm Florida neutrals with the structured look of blueprint blues.
Then came the "This or That" exercise. We asked the MSH team to choose between design directions: Minimalist or bold? Static or interactive? Formal or approachable? Their answers helped us narrow down the vibe: professional but not stiff, inviting but still clearly a business website.

MSH Moodboard
Phase 02. Design - Laying Out the Blueprint
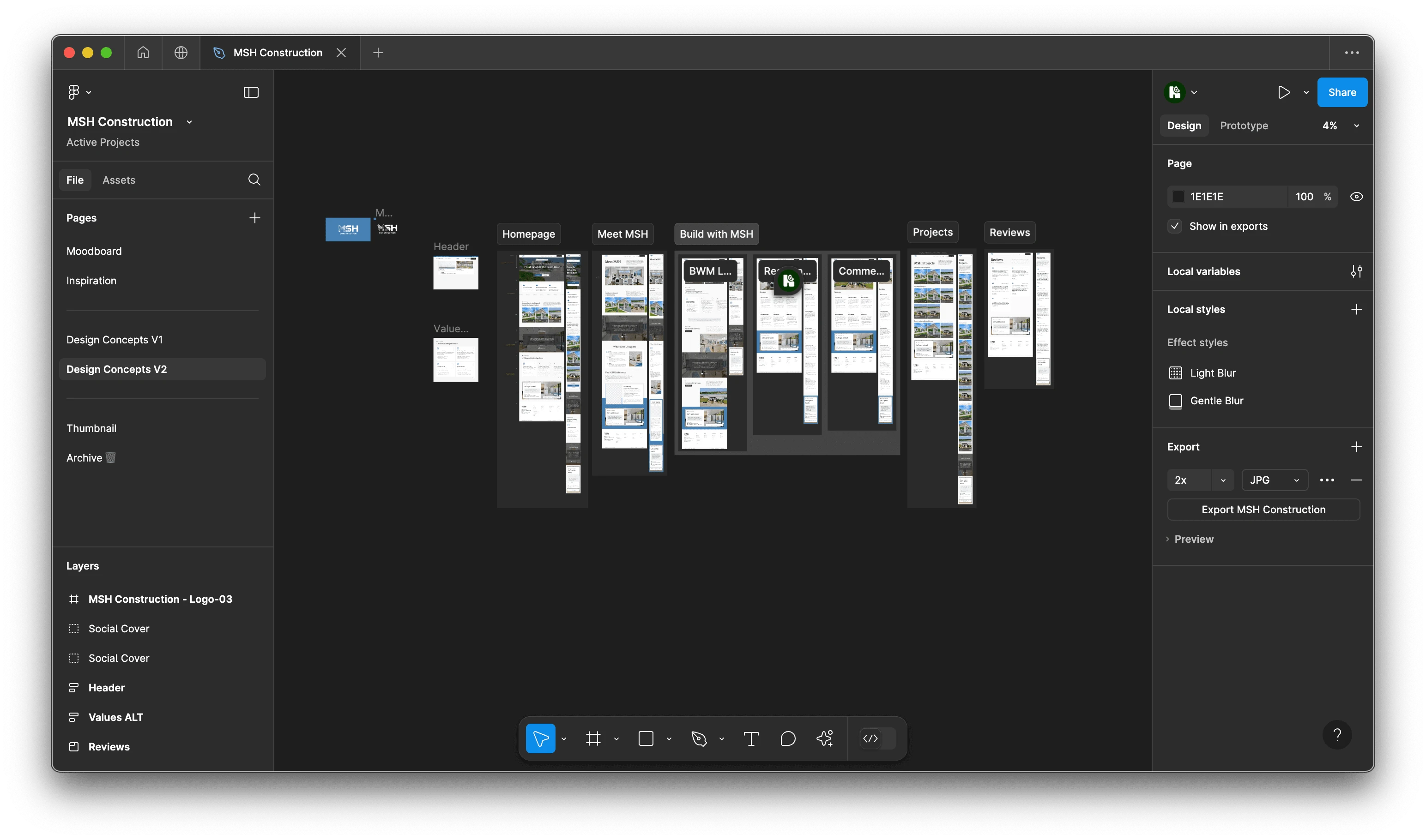
With that direction set, we moved into Figma to sketch the site's structure. We approached it like a construction project—starting with a solid foundation and then building up from there. The navigation was kept simple and intuitive so visitors could easily find services, past projects, and testimonials.
We added animations with purpose. Hover effects gave an interactive feel, like running a hand across a smooth surface. Scroll-based interactions helped guide users through MSH's story naturally. The goal was to make it feel easy to use, not just nice to look at.

Design outlining in Figma
Phase 03: Development - Bringing It to Life in Framer
The final phase was turning the designs into a working site. We used Framer to build responsive layouts and custom components. The portfolio galleries became interactive, letting visitors easily browse MSH's work on any device.
We kept the details simple but polished: buttons with subtle press effects, smooth transitions between pages, and quick load times. These little touches helped the site feel reliable—like the company it represents.
The site is live now, and MSH Construction has a solid, straightforward web presence. It does what it needs to: shows off their work, answers client questions, and makes it easy to get in touch. No fluff, just a website that works well, like the buildings they create.
🚀 Check out the live site ⤵
Like this project
What the client had to say
Madison was awesome to work with and the end result was even better. Highly recommend.


Justin Wright, Just Wright
Feb 13, 2025, Client
Posted Feb 18, 2025
Marketing site for MSH Construction showcasing residential and commercial projects—highlighting craftsmanship, services, & client success across South Florida.
Likes
6
Views
110
Timeline
Dec 13, 2024 - Feb 11, 2025
Clients

Just Wright