Creating a High-Performance Website
Like this project
Posted Oct 11, 2024
I designed and built a high-performance website for our agency, focusing on simplicity and smooth user experience for high conversion.
Likes
0
Views
17

Project Cover Image
Our Journey
My friends and I developed software products for various clients for the better part of the year. It was about time we built a website for our product agency. We wanted a simple and performant service website optimized for mobile and desktop.
Our Goal
I wanted a simple service website that showcases our process, target audience, and previous work. The plan was to conduct usability testing as much as possible as quickly as possible and iterate based on the feedback.
Most web dev and design agencies either have template websites or are stacked with animations, so much so that they lose quite a bit in performance.
I wanted people to have that wow factor when seeing the website without paying for it in performance.
Iterative Design Decisions
I jumped right into designing the website following a sales page layout for the landing page. I did the first round of usability testing right after it got deployed. I made the usability study a moderated one to prompt more verbal feedback.
Quotes are translated from Amharic
“The projects menu doesn’t look pressable.”
“I couldn’t find the design projects.”

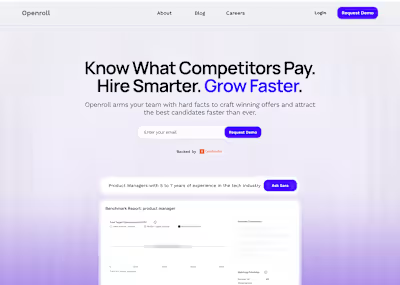
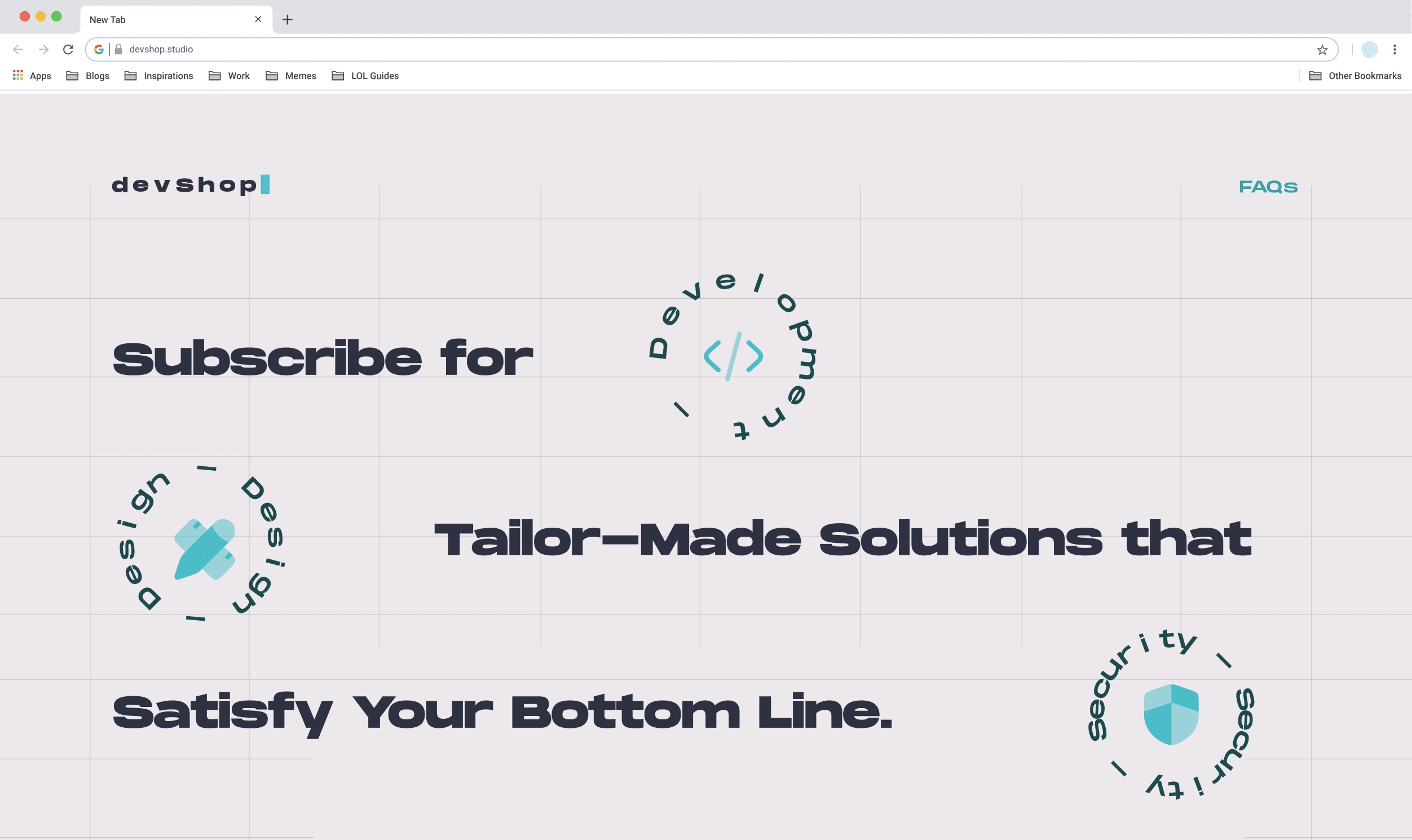
Hero Section

Home Section Compressed
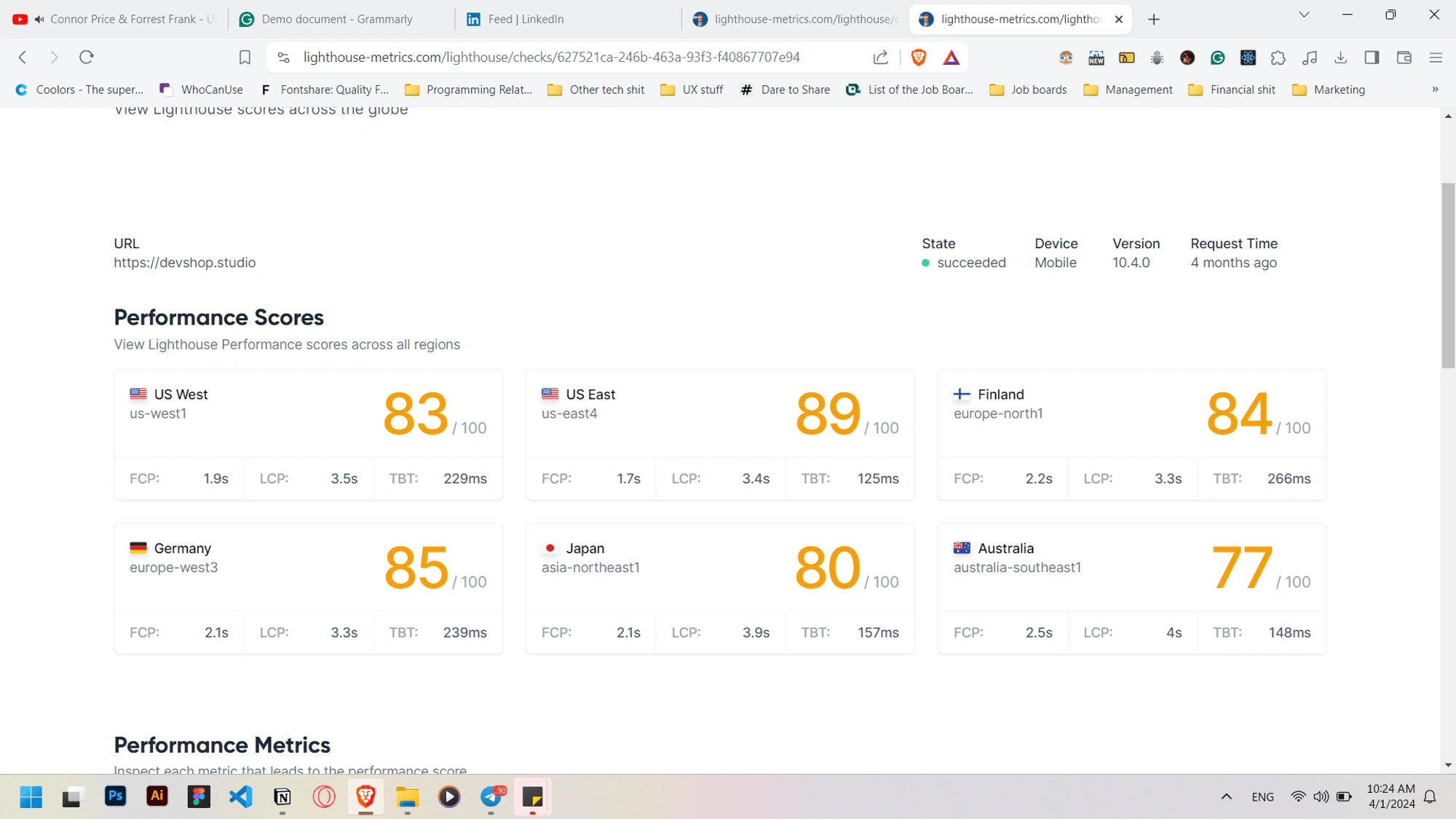
Performance was also a goal here. I used the .webp format for images and other performance improvements based on lighthouse-metrics.com recommendations.
From this…

Before
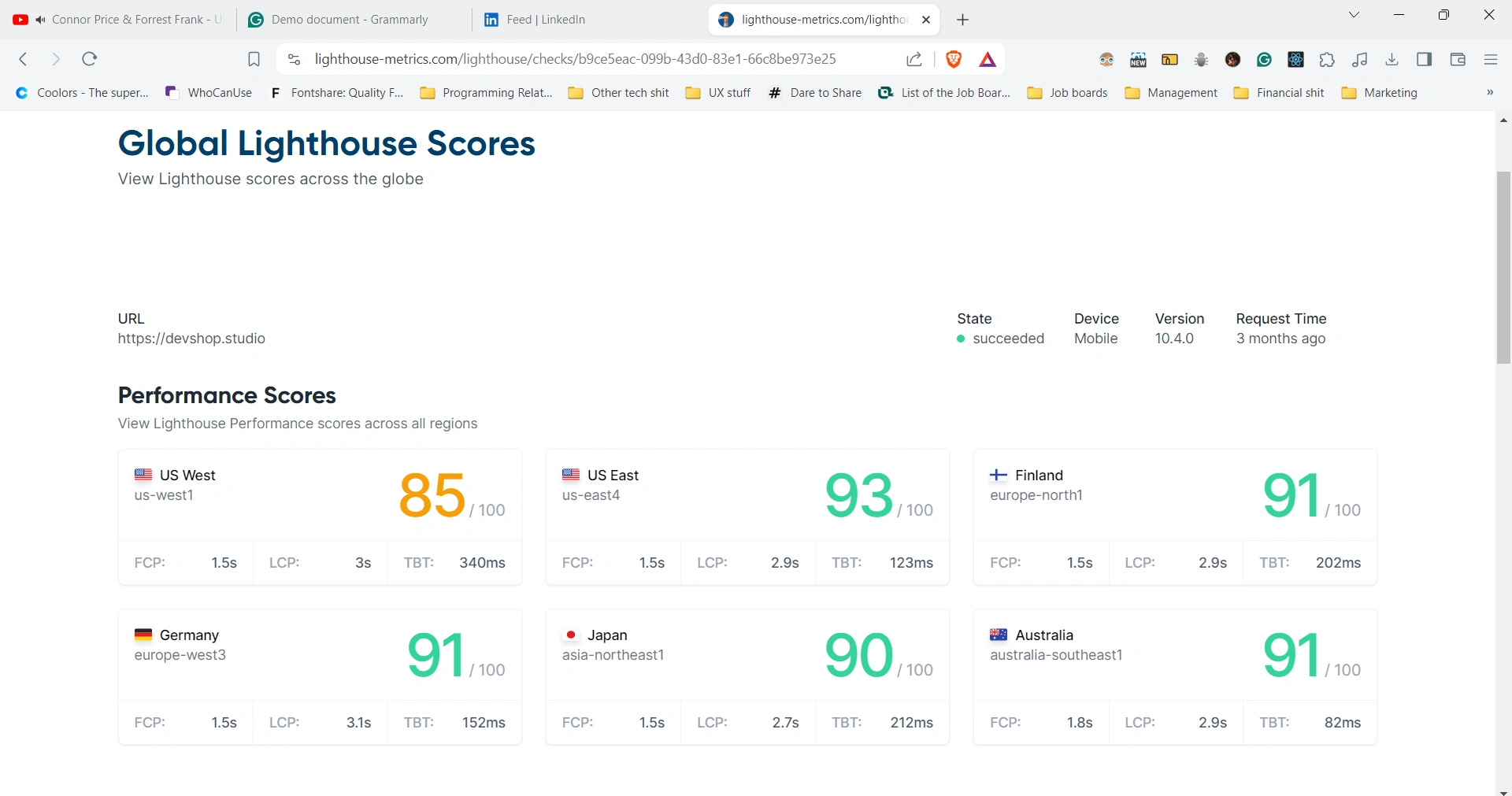
to this…

After
The before of the projects menu.
Quote translated from Amharic
“The projects menu doesn’t look pressable.”
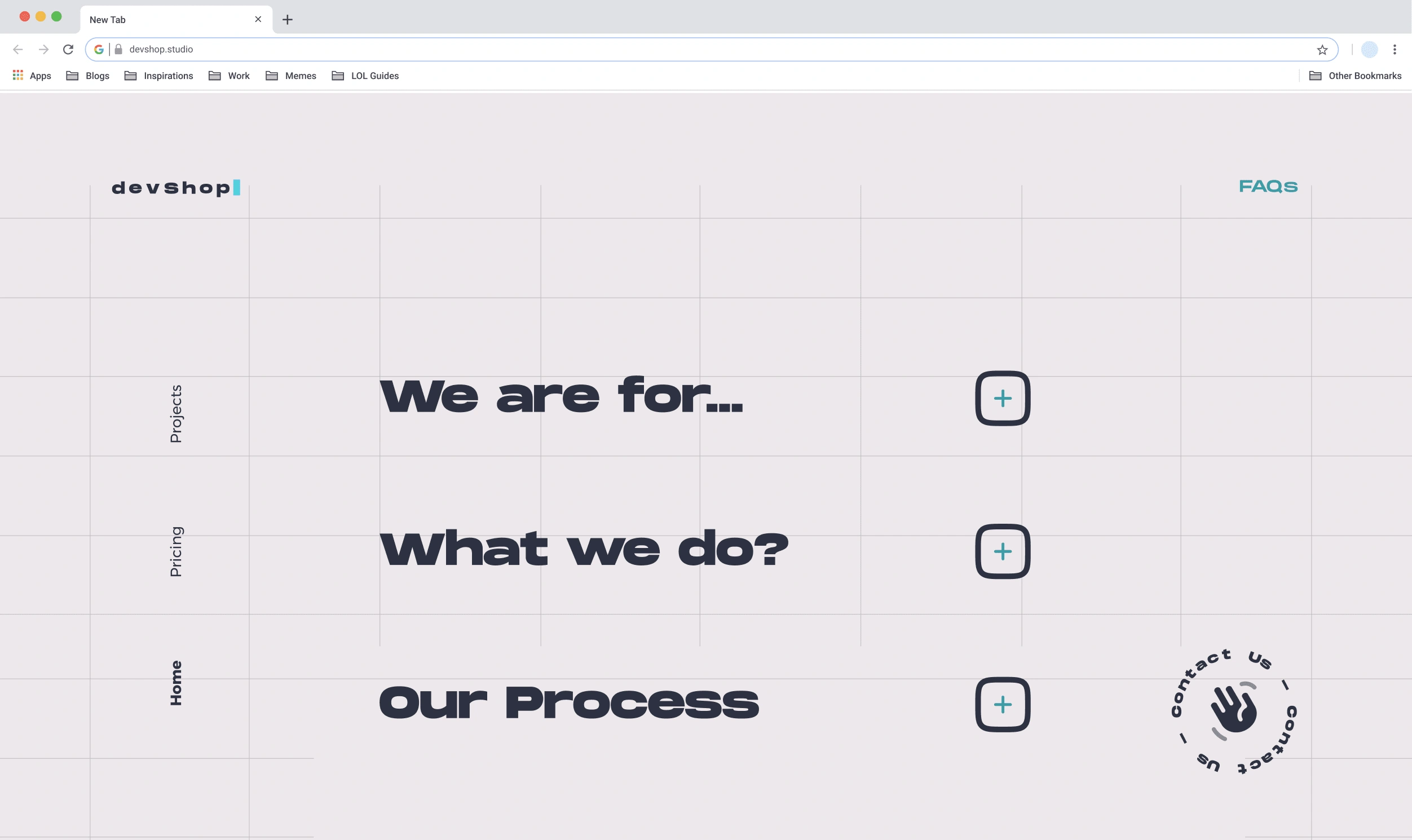
After three rounds of testing, we got to something all of our usability testers didn't have problems with.
Animations
We still wanted some animations😁.
I used framer motion since it has a default framerate of 60fps, guaranteeing that our animations will perform and run smoothly.
Outcomes and Learnings
I validated our design decisions throughout the development. The result was a site that balanced aesthetics with performance.
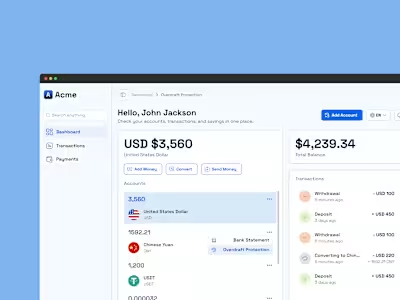
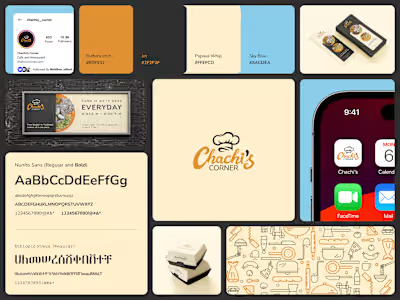
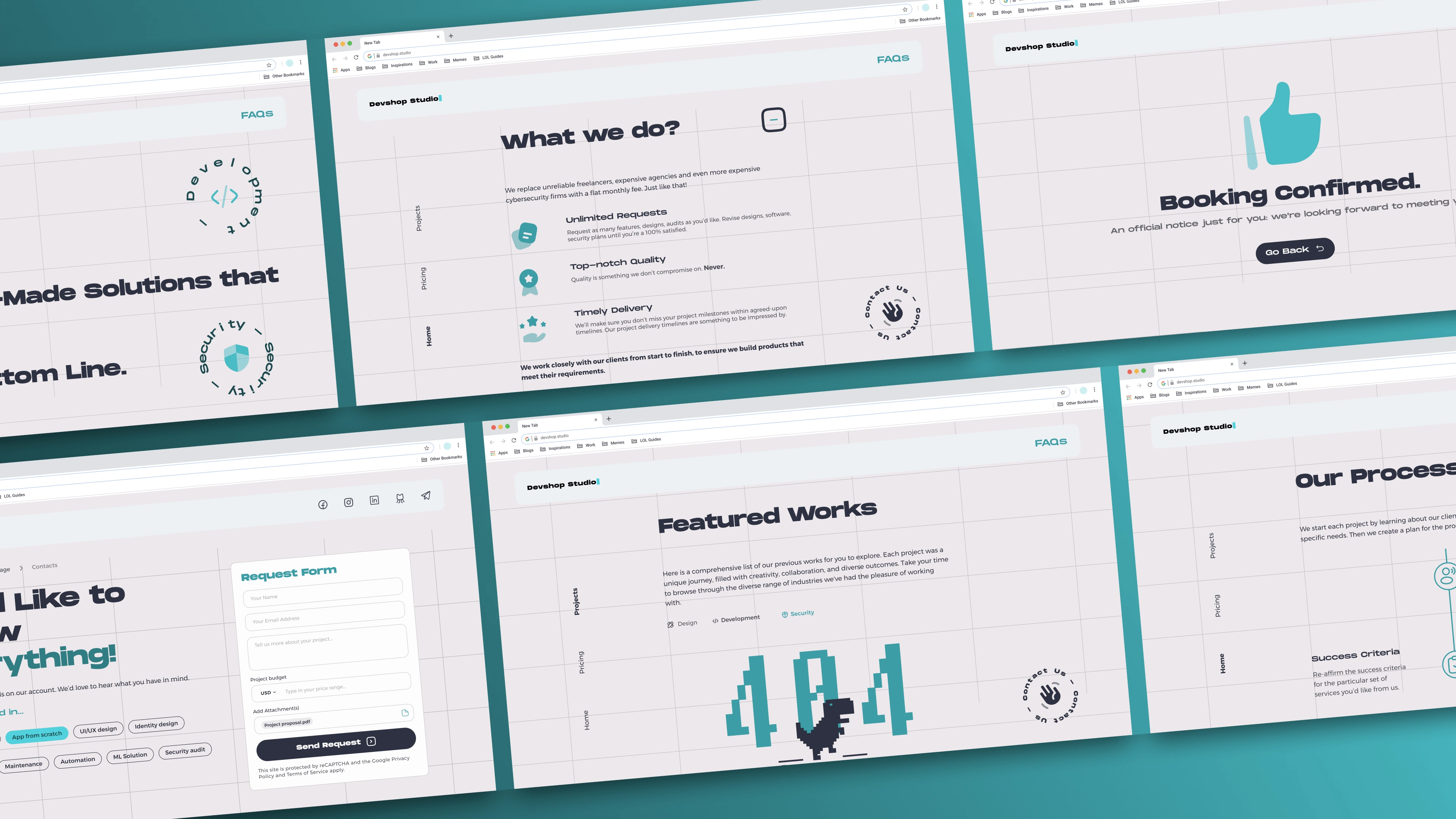
The Final Design
This project made me appreciate the value of integrating design as part of the development cycle.
We had clients tell us that the site looked good and in June we booked 2 clients from a Google search. When asked why they decided to book a call, both mentioned how the site looked and the portfolio projects listed.
We chose React with Vite for the development. Vue might have been a more performant choice and would've addressed most of the technical implementation challenges we faced.
You can find this case study and others on my portfolio at ka1eab.com