Language learning mobile app redesign
Like this project
Posted Apr 11, 2023
Improving Product Experience through end-to-end usability testing
Overview 🔎
Bluente is an early-stage start-up providing a language-learning application, targeted at individuals who wish to improve their business language skills. Bluente does that by providing a wide range of course selections, with industries-specific topics tailored for the users.
My role ✨
Product designer, Visual designer, UI/UX designer, User discovery and researcher
Problem 🤝
At this point, Bluente was developing the beta version of the app, just a few weeks away from the final launch. We aimed to test the app before its official release and identify any potential problems that may arise when users use it. Previously, we had conducted heavy research on the content and learning effectiveness of our app’s main features, but not the flow. Hence, the purpose of the study was:
to clarify and identify problems that may occur when the users use the app before it is officially launched to the market
We also want to learn the behavior and the journey that the users had while using the app while identifying any roadblocks or issues in the app itself.
Goal 🎯
The goal of this study is to:
To learn users’ behind the scene process while using the app and their learning journey
To identify any problems and frustrations that the users have while using the app
To learn the effectiveness and efficacy of our modules in teaching the languages in 2 weeks’ time
Usability Testing 💻
To answer the questions that we have and to identify any UX issues, we started by conducting usability testing with 9 representative users who are working professionals and students with basic Chinese language capabilities. The age groups range from 20 – 40 years old, representing our target users.
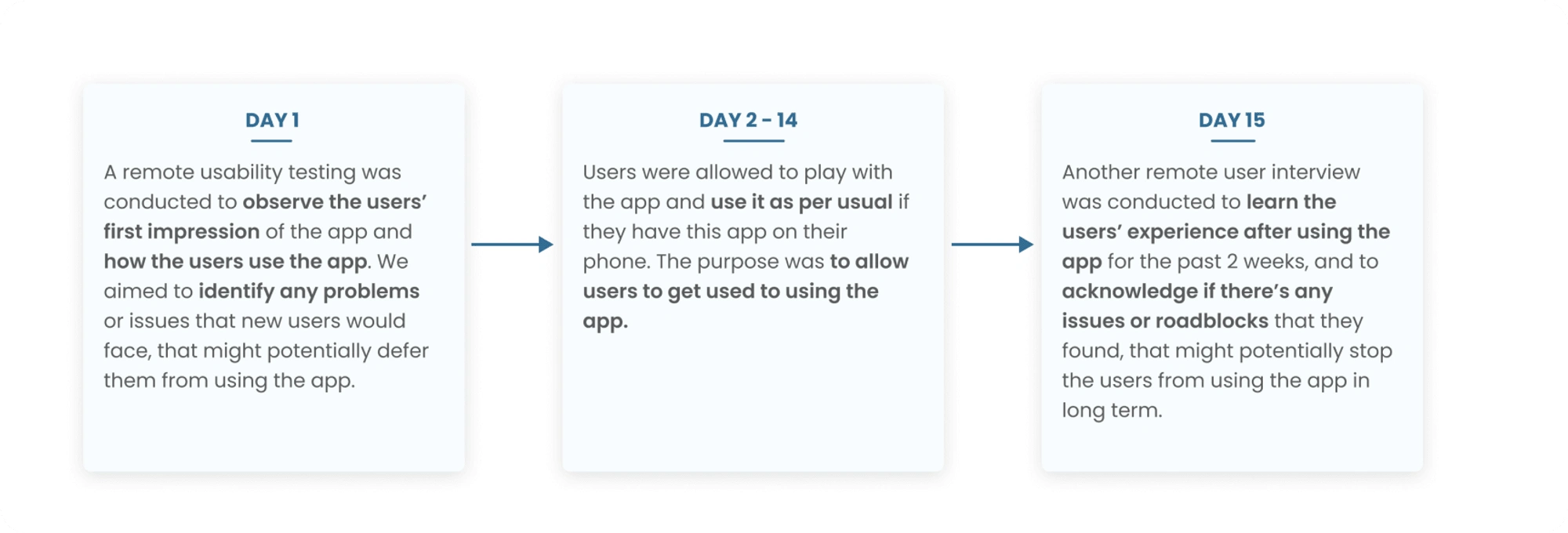
We began the usability testing by identifying the what, why, who, when, where, and how of conducting this user research. We decided to conduct two weeks long observation on how the users use the app. Here’s how we conducted the research:

Usability Testing Plan
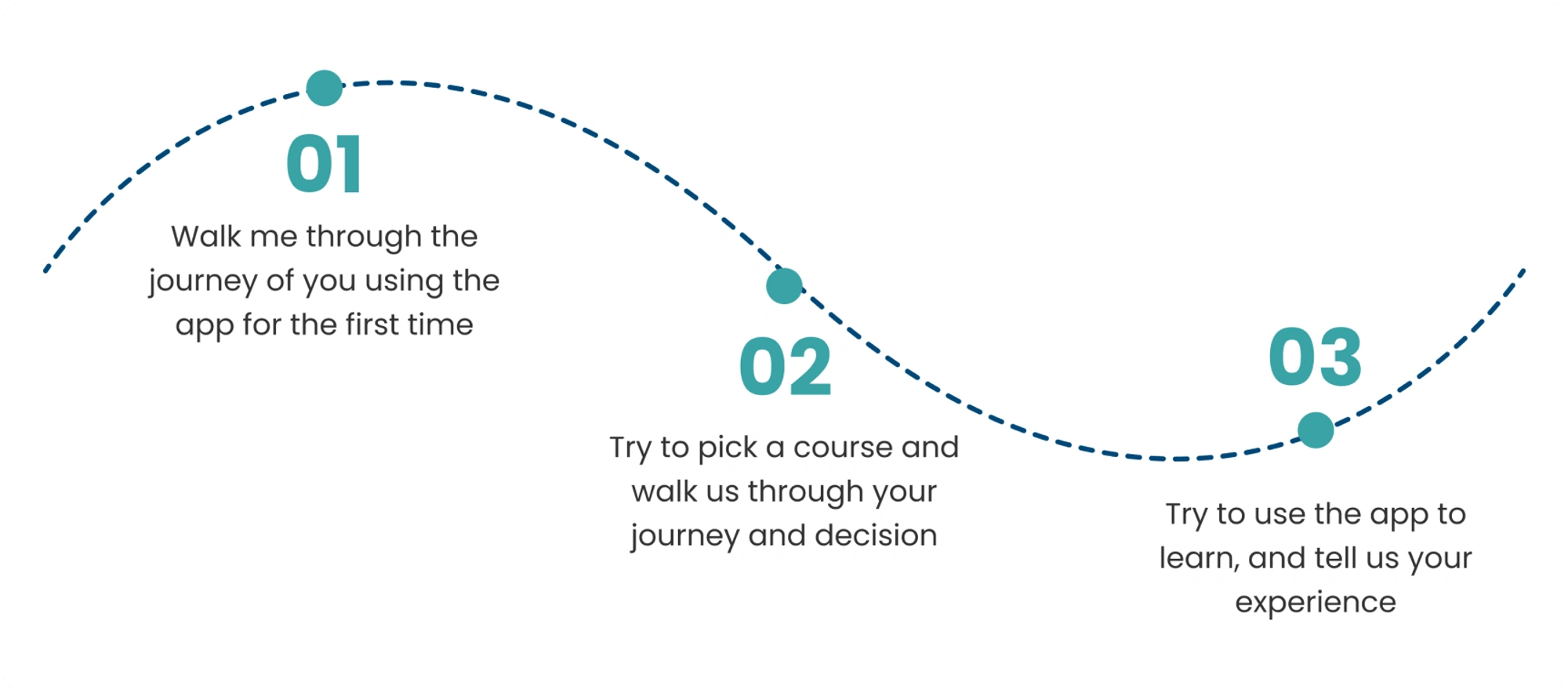
On our usability test, we conducted remote user testing with 9 representative users. I gave them scenario-based questions that the users have to do:

Usability Testing Scenarios
Based on our testing, we discovered many issues that could be major frustrations and roadblocks for the users.
Besides the smaller UI problems, the main problems that the users felt were that
the flow of the app was not clear and straightforward
There weren’t any indications of where they should go (the CTAs were not clear), nor any information that can help users to make further decisions. They also have to do a lot of clicking to get into the main features of the app itself which make the app less efficient.
Brainstorming ideas 💡
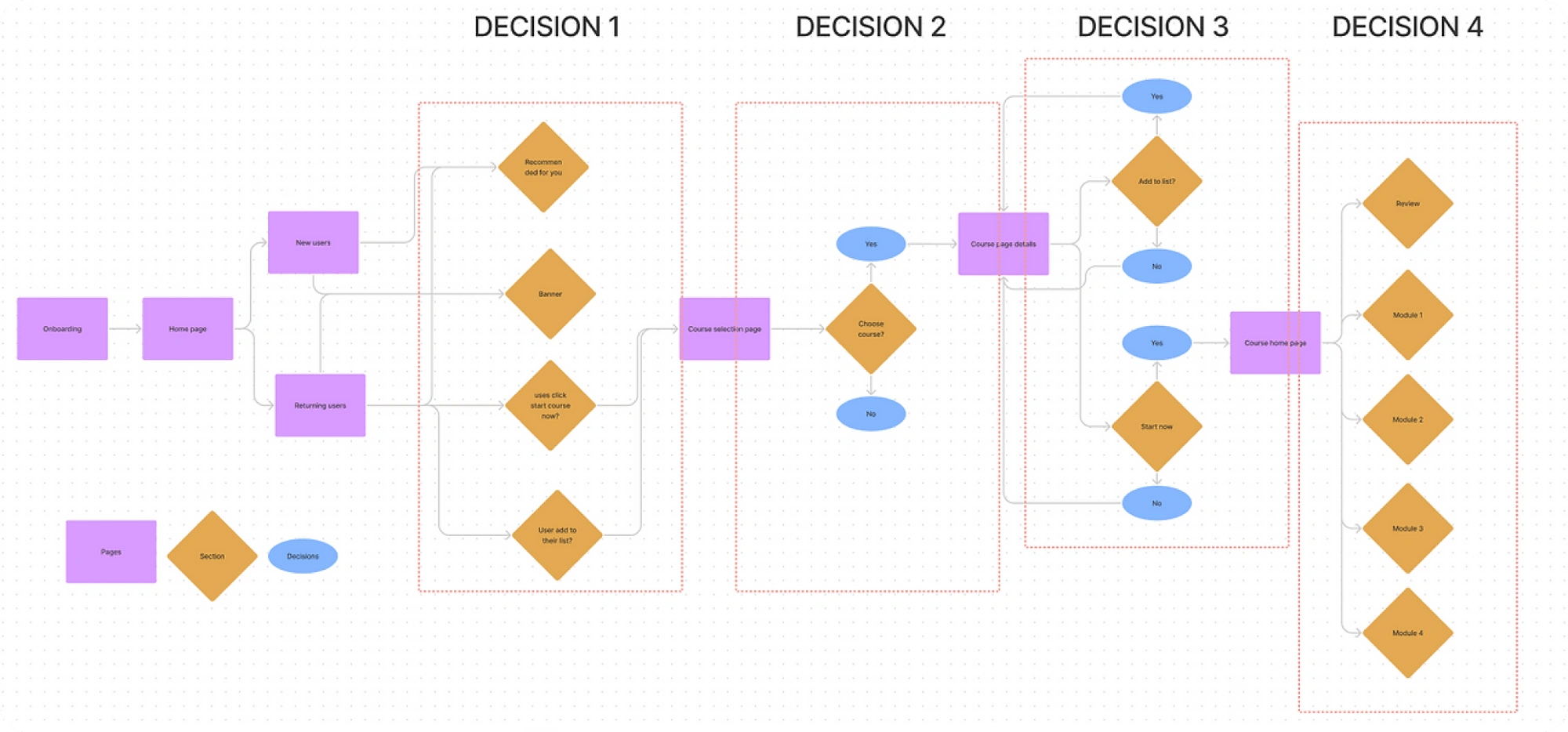
After receiving the first usability testing results, we directly gathered as a team to conduct a brainstorming workshop. We began by creating a partial flow that the current users have to go through in order to access the course.

Current flow of the app
To get into the core of the app, the users have to take a total of 4 steps. Since our targeted users are busy working professionals or students that are progressing in their career lives, adding steps means more time spent. Hence, we started out by brainstorming on
how might we provide a more straightforward flow for the users, while giving clearer prompts on what to do while using the app?
Design Solutions 🖼️
To solve the problems, we came up with these different solutions:
01. Reduce steps taken
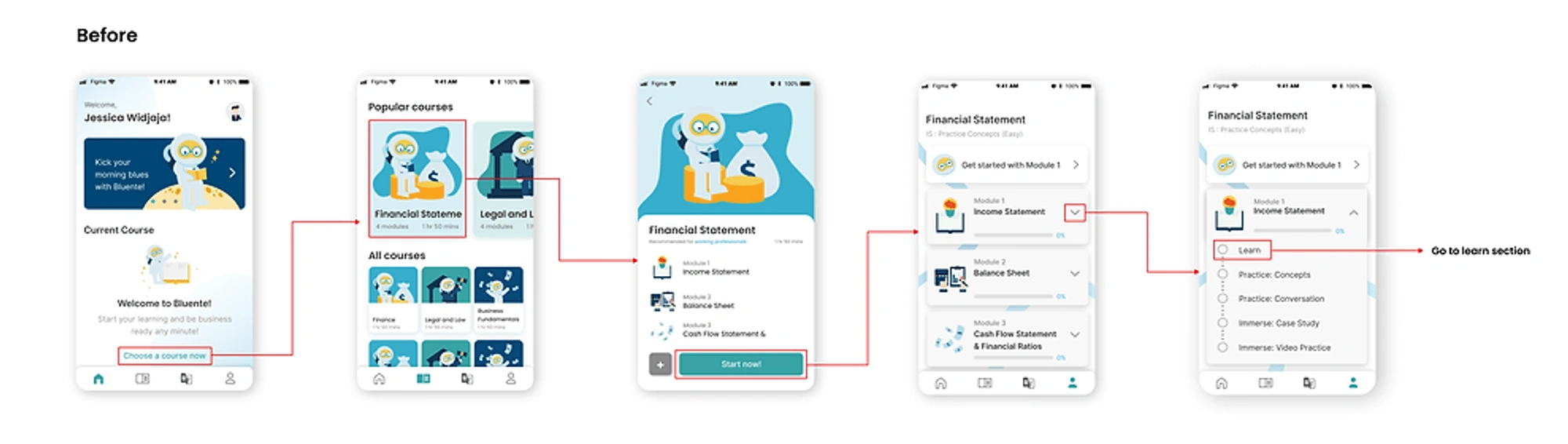
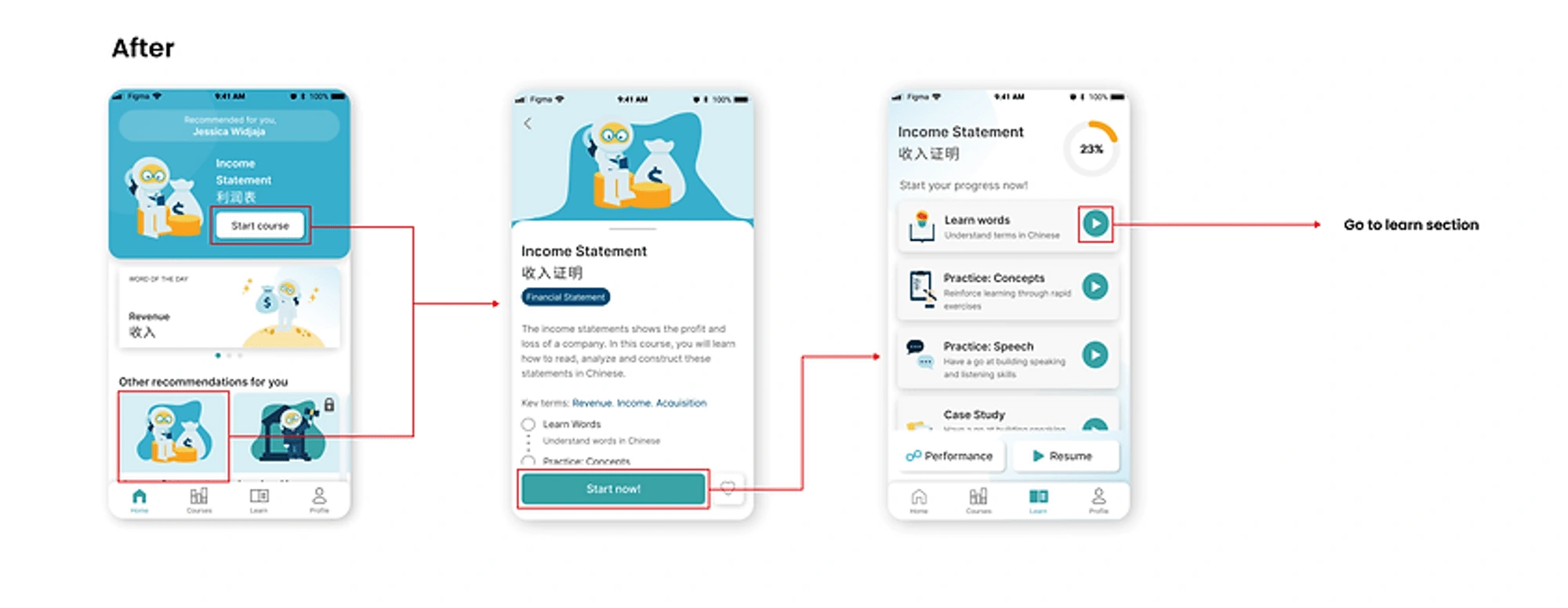
We simplified the flow by reducing the steps taken to the main feature of the app to save more time. We reduce it from a total of 5 steps to 3 steps.

Flow before

Flow after
02. Provide a clearer instruction
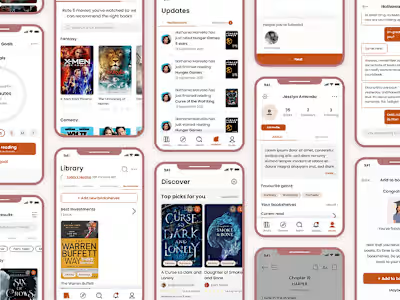
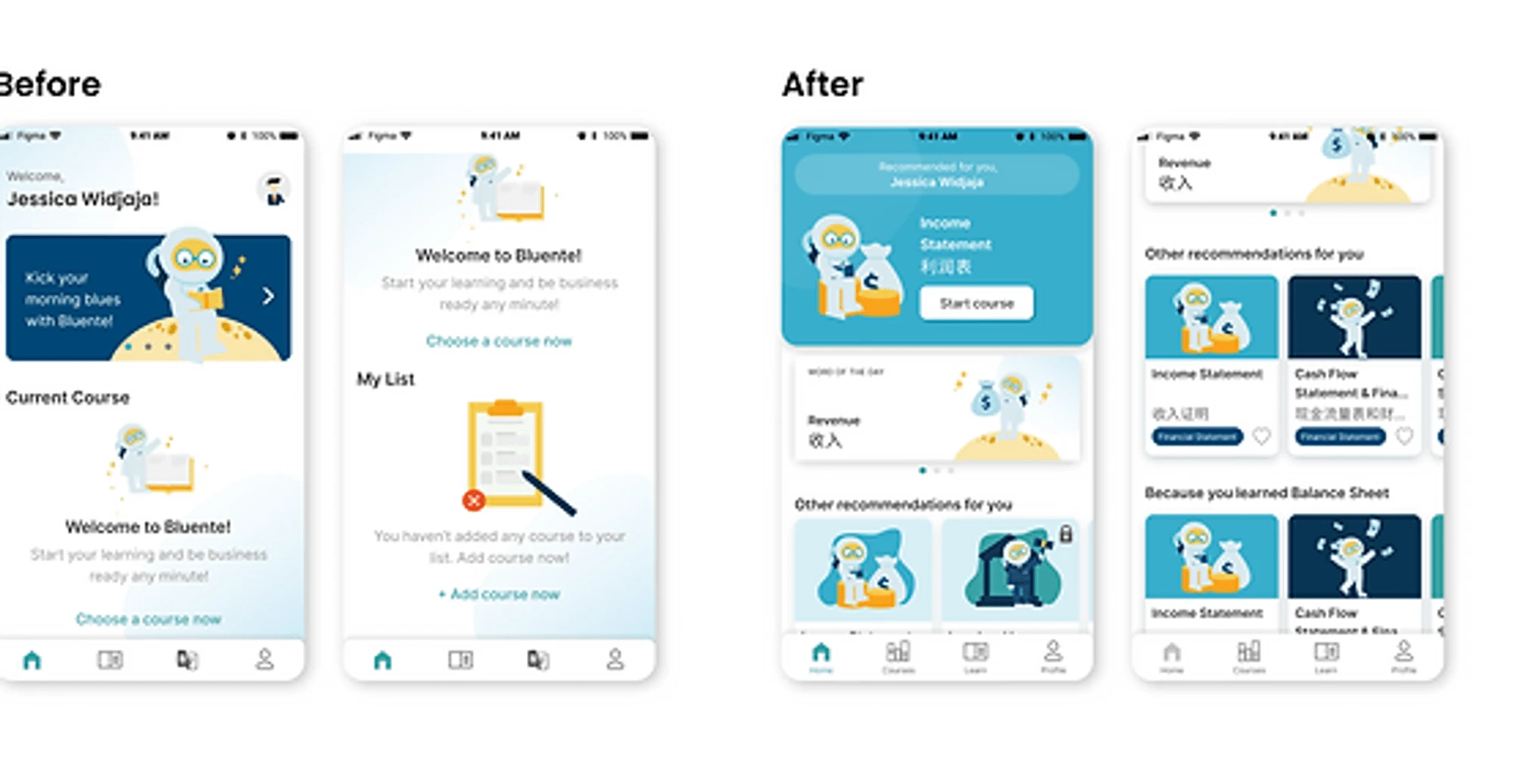
Once users reach the home page, we give recommendations of courses for users to start learning directly. We utilized the answer to the preliminary questions in the onboarding to suggest the courses that best fit the interests of our users.

Home page before and after
03. Give more personalization
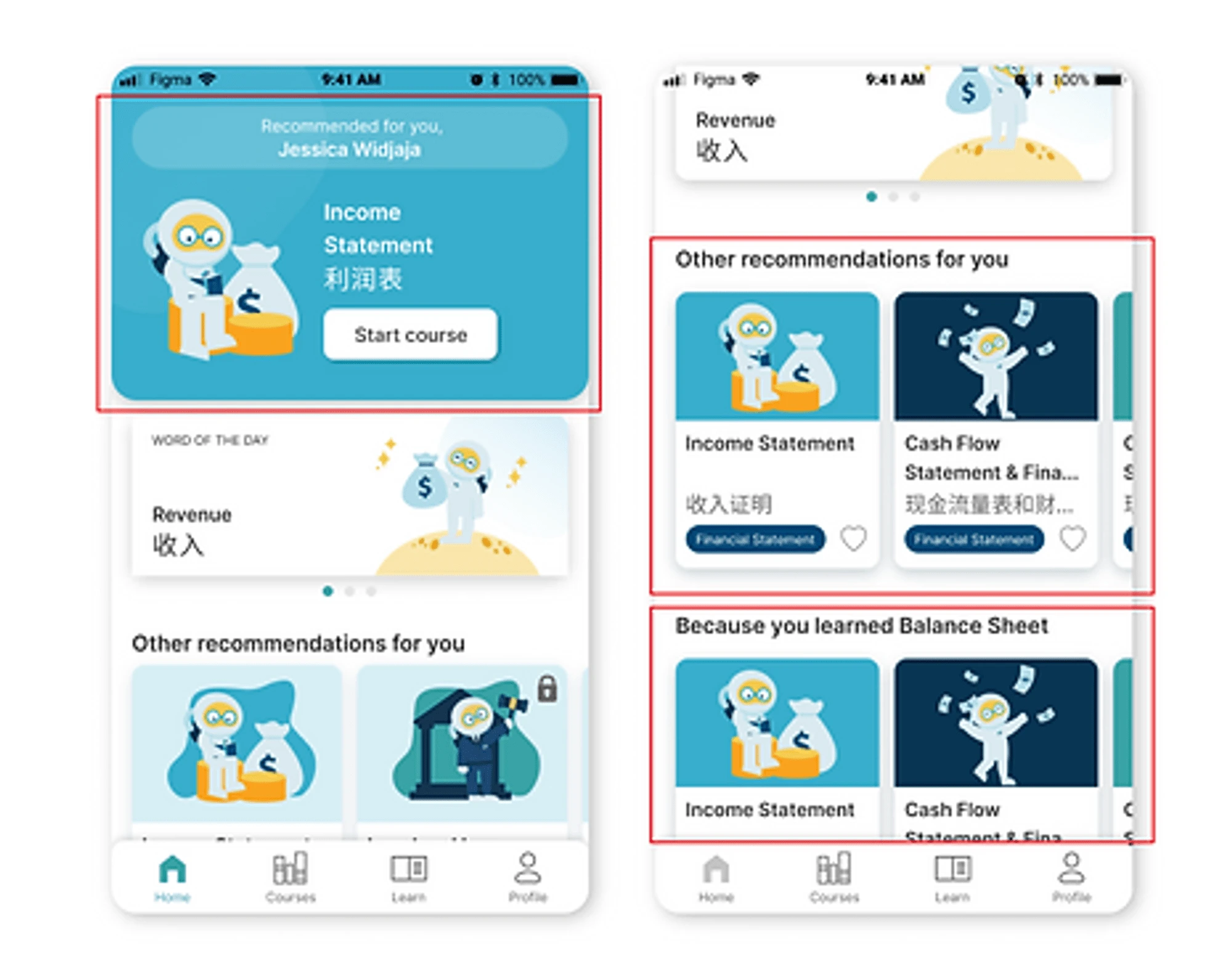
To gain users’ trust, we provide more personalized accurate content to help users to decide which courses best suit their preferences.

Personalized sections
04. Provide clearer CTAs
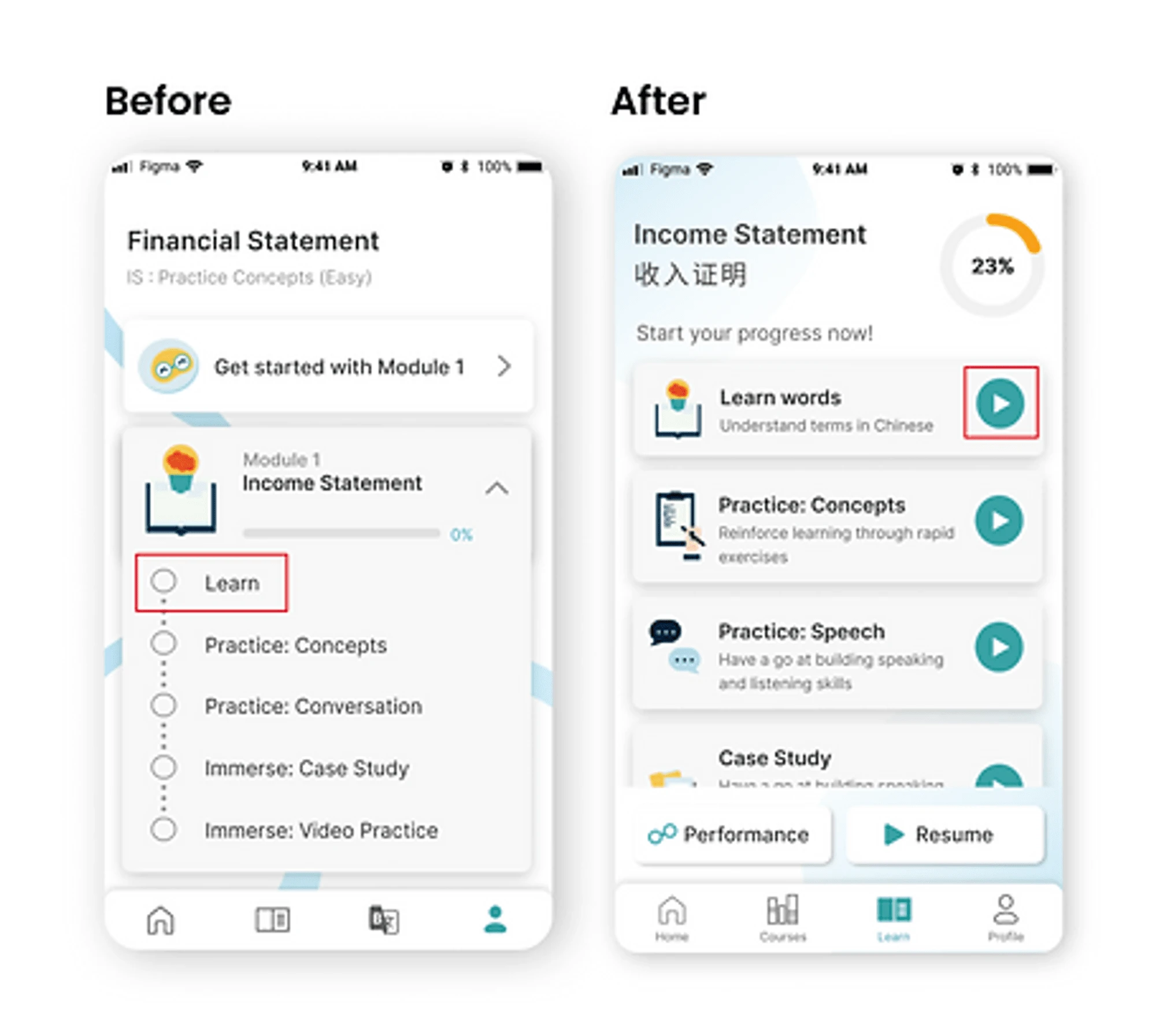
To prevent confusion, we provided clearer CTAs to help users identify and distinguish which part can be clicked and which cannot. We made the button look like a button, and put the most important CTA (”Start now” button) on the top, to promote learning.

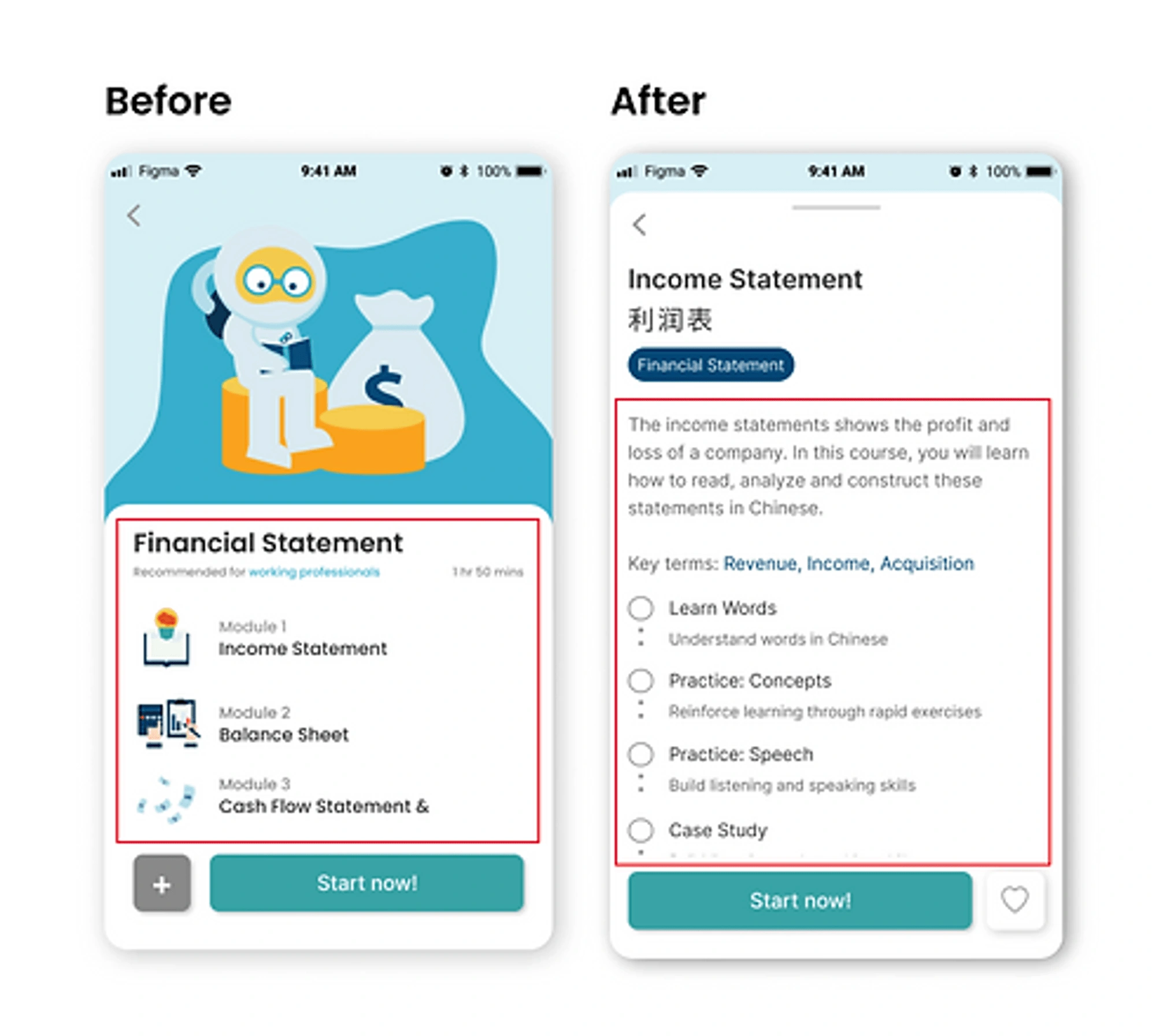
Learn page before and after
Provide more important information
Finding and choosing the right courses is an integral journey of our app. If people don’t find the right courses for them, they might leave the app and never use the app anymore. Hence, we try to provide more relevant information to help users decide which courses they want to take. These include course descriptions and key terms within the app.

Results 🎁
Acquired a total of 3K users within the first three months of release
After it was implemented, we received a lot of positive feedback from the users in the final interview. They were able to use the app more smoothly as it is now clearer where they should go to.
Takeaways 📣
Testing with users is crucial in product design
Collaboration with people from different teams brings new perspectives and ideas
UX projects vary depending on the users' problems and external factors