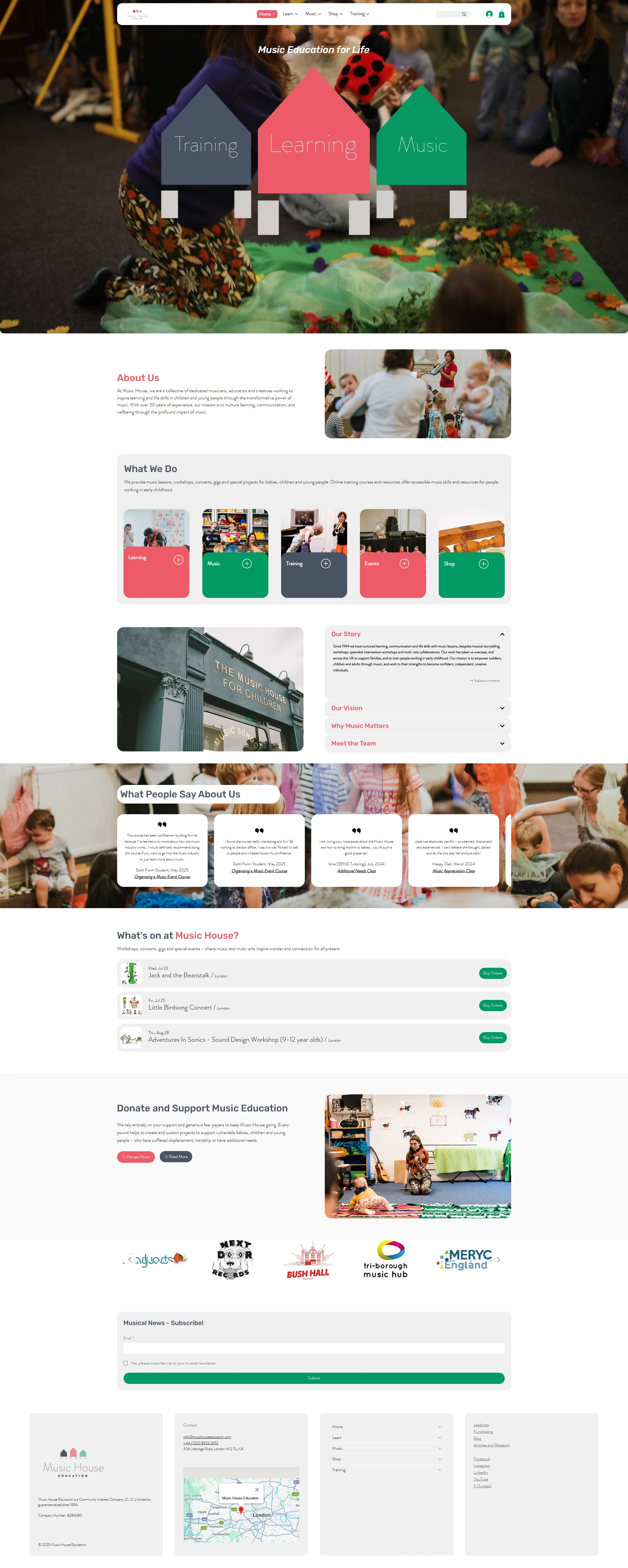
Music House Education Website Design and Development
Like this project
What the client had to say
I can't recommend Muhammad highly enough. He delivered good work, on time to a great standard


Mark Heath, Rooted Social Ltd
Jul 24, 2025, Client
Posted Jul 11, 2025
Designed and developed a modern, user-friendly website for Music House Education using Figma and Wix Studio.
Likes
1
Views
20
Timeline
Jun 12, 2025 - Jun 27, 2025
Clients

Rooted Social Ltd
Design Process in Figma
The goal for Music House Education’s website was to create a sophisticated platform that not only showcased their innovative services and projects but also provided an engaging and intuitive user experience. The design process focused on a modern, professional aesthetic, combining clear navigation, high-quality visuals, and user-centric design principles.
a. Discovery & Research
Before diving into wireframing and design, an extensive discovery phase took place. This involved:
Understanding Music House Education’s Services: Analyzing Music House Education's core offerings, including their industry expertise and unique value propositions. This informed how services and projects should be showcased on the website.
Audience Research: Identifying Music House Education’s target audience, which included potential clients and collaborators who value innovation, expertise, and professionalism.
Competitor Benchmarking: Examining competitor websites to understand trends in the industry, as well as identifying opportunities to differentiate Music House Education’s online presence with unique design features and functionalities.
b. Wireframing
Using Figma, the initial wireframes were created to map out the basic structure and user flow of the website. The wireframes were designed to prioritize user-friendly navigation and clear communication of Music House Education’s services. The key features included:
Page Layouts: Wireframes were created for important pages like the homepage, services overview, case studies, about us, and contact page. These layouts were designed to ensure that content was easy to access, especially for users interested in exploring services or reviewing projects.
Navigation Structure: The wireframe also defined a straightforward navigation menu, with easy access to key sections like services, projects, and client testimonials, ensuring that users could quickly find relevant information.
User Flow: The user flow was designed to lead visitors naturally through the site, from the homepage to specific services and projects, ultimately encouraging them to contact Music House Education or engage further.
c. High-Fidelity Design
Once the wireframes were approved, the design was elevated to high-fidelity mockups in Figma, focusing on a clean, modern, and professional aesthetic:
Color Palette: A refined color palette was chosen to convey sophistication and innovation. Subtle hues of blues, grays, and whites were used to create a professional yet inviting atmosphere, while accent colors were strategically used to highlight important elements (CTAs, headings).
Typography: The typography combined elegant serif fonts for headings with modern sans-serif fonts for body text, ensuring both clarity and professionalism. Proper attention was given to font hierarchy to make the content easy to scan and digest.
Visual Design & Imagery: High-quality visuals and images were incorporated to highlight Music House Education's projects and services. Full-width images and video backgrounds were used to create visual impact and communicate the scale and innovation behind Music House Education’s work.
Interactive Prototypes: To ensure that the website's flow felt natural and intuitive, interactive prototypes were created in Figma. These prototypes demonstrated how users would navigate through the site and how interactive elements like hover effects, scroll animations, and page transitions would function across devices.
d. Feedback & Iteration
After presenting the initial high-fidelity designs to stakeholders, feedback was gathered to refine the website:
Refining Navigation: Adjustments were made to ensure that navigation was as clear and intuitive as possible. This included refining menu item placement and ensuring easy access to key pages.
CTA Optimization: Placement of call-to-action (CTA) buttons was reviewed to ensure they were prominent and strategically placed to encourage user engagement and conversions.
Visual Refinements: A few tweaks to the color scheme and typography were made to enhance readability and ensure that the visuals aligned seamlessly with Music House Education’s brand identity.
Development Process in Wix Studio
Once the designs were finalized, the next step was development in Wix Studio. Wix Studio's flexible and user-friendly platform allowed for efficient development while maintaining the design integrity of the website.
a. Setting Up the Wix Studio Project
The development phase began by setting up the website structure in Wix Studio. The following key steps were involved:
Responsive Layouts: The website layout was designed to be fully responsive using Wix Studio’s flexible grid and container systems. This allowed the website to adapt to various screen sizes, ensuring that users had an optimized experience whether they were browsing from a desktop, tablet, or mobile device.
Global Styles & Components: Reusable global styles were set up for typography, colors, and spacing, ensuring consistency across all pages. Custom components (buttons, headings, cards) were created to streamline the design implementation process.
b. Integrating Dynamic Content & Animations
The website was built to be both engaging and interactive, incorporating dynamic content and animations that helped to elevate the user experience:
Interactive Animations: Subtle animations were added to elements such as buttons, icons, and images to create a dynamic, engaging experience. These animations were triggered by user interactions like hover states, clicks, or scrolling, making the website feel alive and responsive.
Scroll-based Animations: As users scrolled down the page, certain elements like project images and service descriptions faded in or moved into place, creating a sense of depth and interactivity.
Dynamic Project Showcase: Music House Education's case studies and projects were displayed dynamically, pulling in content like images, project descriptions, and client testimonials through Wix Studio’s content management system (CMS). This dynamic approach allowed Music House Education to easily update and manage their portfolio without requiring code changes.
c. Navigation & User Experience
A key priority during development was ensuring smooth, intuitive navigation for all users:
Sticky Navigation: A sticky navigation bar was implemented to ensure that users could easily access the main sections of the website at any time, even as they scrolled through content-heavy pages.
Intuitive User Flow: The navigation structure was designed based on the wireframes, with clear links to key sections (services, portfolio, about, contact). The goal was to ensure visitors could quickly find what they were looking for without getting lost.
Page Transitions: Smooth page transitions were implemented to create a fluid browsing experience. This helped to eliminate jarring shifts between pages and made the user journey feel seamless.
d. SEO & Performance Optimization
Wix Studio’s built-in optimization tools were used to ensure that the website performed well and had a strong presence on search engines:
SEO Best Practices: SEO-friendly practices were implemented, including optimized meta tags, image alt attributes, and descriptive URLs. Each page was optimized for targeted keywords to improve search engine ranking and visibility.
Fast Load Times: Image optimization and the use of efficient code helped ensure that the website loaded quickly, even with high-quality images and interactive elements. Fast load times are essential for user retention and SEO performance.
Mobile Optimization: The mobile design was carefully tested and optimized to ensure it performed well on smaller devices, with properly sized images, optimized touch targets, and intuitive layouts.
e. Testing & Quality Assurance
Before launching, extensive testing was conducted to ensure that all aspects of the website functioned as intended:
Cross-Browser Testing: The website was tested across all major browsers (Chrome, Safari, Firefox, etc.) to ensure consistent functionality and design.
Device Testing: The website was tested on multiple devices (smartphones, tablets, laptops) to ensure it was responsive and visually appealing across all screen sizes.
Functionality Testing: Interactive elements such as animations, forms, and project showcases were thoroughly tested to ensure they worked as expected. Forms were tested to make sure submissions were being received properly.
f. Launch & Post-Launch Support
Once the website was tested and approved, it was officially launched. After launch:
Client Training: Music House Education's team was trained on how to use Wix Studio’s CMS to manage content, including updating services, adding new projects, and editing text or images.
Ongoing Monitoring: After launch, the site’s performance was monitored to ensure it was running smoothly and to identify any areas that needed improvement.
Final Outcome
The final Music House Education website is a sleek, modern platform that perfectly reflects the company’s innovative approach to services and projects. By using Figma for design and Wix Studio for development, the website delivers an engaging, user-friendly experience. It features dynamic content, smooth interactions, and a responsive design that works seamlessly across devices. The use of Wix Studio ensures the website is easily manageable, while its optimized performance and SEO capabilities help Music House Education reach and engage its target audience effectively. The website now serves as a professional online presence that effectively showcases Music House Education’s expertise and innovative solutions.