Travel Insurance | Medical Insurance | soNomad.
Like this project
Posted Jun 22, 2023
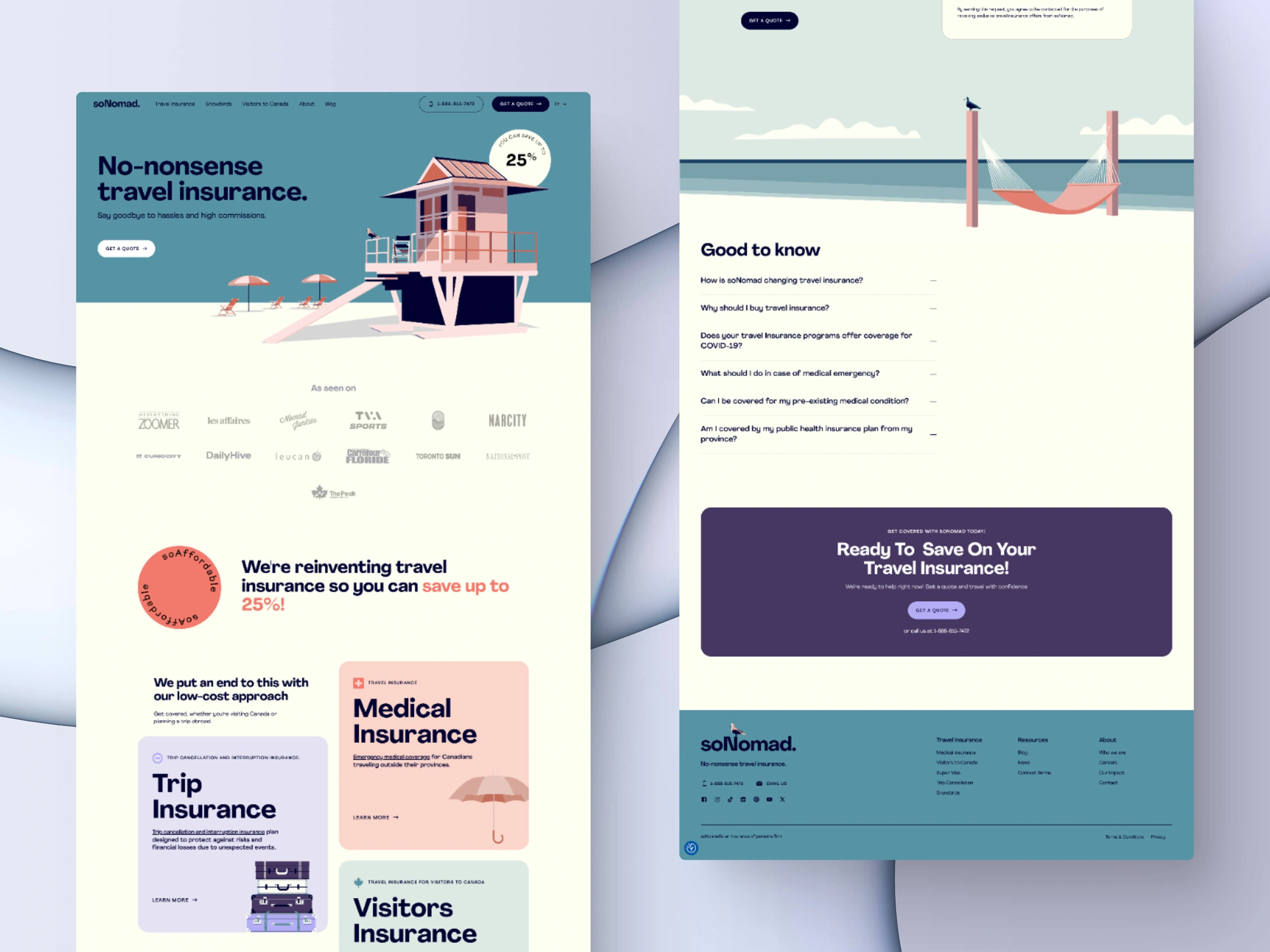
soNomad wanted to rehaul their website into a new modern look. I redesigned their whole website into new modern and well-aligned to their branding.
Likes
0
Views
76
1. Design Process in Adobe XD
The design process was meticulously crafted to align with Sonamad’s brand identity while ensuring a seamless and intuitive user experience. The goal was to showcase their curated wellness products in a way that felt premium, peaceful, and easy to navigate. This process was carried out in several key stages:
a. Discovery & Research
Before jumping into wireframes and design elements, research was conducted to understand the target audience, competitor websites, and the overall vision for Sonamad's brand. This research informed the color palette, typography choices, and layout decisions.
b. Wireframing
Once the direction was clear, the next step was to create wireframes to outline the basic layout and structure of the website. This stage involved:
Sketching out the key pages: homepage, product pages, about page, contact page, and blog.
Defining user flow: Ensuring a logical progression of pages, with easy access to product listings, checkout, and content.
Mapping out content hierarchy: Making sure important sections such as product categories, featured items, and calls-to-action (CTAs) were strategically placed for visibility.
c. High-Fidelity Design
Once the wireframes were approved, the next step was creating high-fidelity mockups in Adobe XD. During this phase, a modern and minimalist design was applied, focusing on:
Earthy Tones: A calming color palette using soft, earthy hues like beige, light green, and warm browns, to reflect the wellness theme and appeal to eco-conscious customers.
Elegant Typography: Serif fonts were selected to convey sophistication and warmth, while sans-serif fonts were used for readability in body text.
Imagery & Visual Elements: High-quality images of wellness products, lifestyle shots, and nature were carefully selected to evoke a sense of calm and connection with nature.
Interactive Prototypes: In Adobe XD, interactive prototypes were built to simulate the user journey, allowing stakeholders to navigate the website as though it were live. This was crucial for refining the flow, ensuring the usability of interactive elements, and identifying any pain points.
d. User Feedback & Iteration
After internal reviews and gathering feedback from stakeholders, adjustments were made to improve elements like button placements, text readability, and image quality. These iterations ensured that the design would perform optimally across different devices and maintain consistency with the brand.
2. Development Process in Webflow
Once the design was finalized, it was time to bring the vision to life. The website was developed in Webflow, a powerful no-code platform that offers flexibility and scalability. Here’s a breakdown of the development stages:
a. Setting Up Webflow Project
The first step was to create the structure of the project within Webflow:
Site Layout: Using Webflow's powerful drag-and-drop tools, the page layouts were created to mirror the designs in Adobe XD. This included defining grids, columns, and flexible containers to ensure the content would be responsive across devices.
Navigation & Content Structure: Webflow's CMS (Content Management System) was set up to ensure that products, blog posts, and other dynamic content could be easily managed by the Sonamad team.
b. Responsiveness & Mobile Optimization
One of the key priorities was making sure the site was fully responsive:
Flexbox and Grid Layouts: Webflow’s Flexbox and Grid tools were used to build a flexible, responsive layout that would adapt to various screen sizes, from desktops to tablets and mobile devices.
Breakpoints: Custom breakpoints were defined to ensure that the design would remain aesthetically pleasing and functional across all device sizes.
Image Optimization: Images were resized and optimized for faster loading times, making sure they still maintained their high quality without compromising performance.
c. SEO Optimization
To ensure the website would be discoverable, search engine optimization (SEO) was implemented at every step:
Meta Tags: Titles, descriptions, and alt text for images were added to all pages for better search engine visibility.
Clean Code & Fast Load Times: Webflow automatically generates clean, semantic HTML code, which helped ensure faster load times and better performance on Google’s Core Web Vitals.
SEO-Friendly URL Structure: URLs were structured logically, and the appropriate headings (H1, H2, etc.) were used to ensure SEO best practices were followed.
d. Animations and Interactions
To create an engaging user experience, interactive elements were implemented:
Scrolling Animations: Subtle animations such as fade-ins, parallax effects, and smooth transitions were added to highlight key content as users scrolled through the page.
Hover Effects: Product images and buttons were given interactive hover effects to make them more dynamic and visually interesting.
Page Load Effects: Gentle animations on page load provided a polished, sophisticated feel, enhancing the brand’s premium image.
e. E-Commerce Functionality
As the website needed to support online sales, Webflow’s e-commerce functionality was integrated:
Product Pages: Products were organized into categories (e.g., skincare, wellness tools, etc.) with detailed product descriptions, pricing, and high-quality images.
Shopping Cart & Checkout: A seamless shopping cart experience was created, allowing users to easily add items to their cart and proceed to checkout.
Payment Integration: Webflow’s built-in payment gateways, including options for credit cards and PayPal, were integrated to handle transactions securely.
Inventory Management: Using Webflow’s CMS, the product inventory was dynamically updated, so that changes could be made easily in the backend.
f. Testing & Quality Assurance
Before the site was launched, extensive testing was conducted to ensure everything worked smoothly:
Cross-browser Testing: The site was tested on multiple browsers (Chrome, Safari, Firefox, etc.) to ensure compatibility and consistent design.
Device Testing: The responsiveness of the site was tested on various devices (phones, tablets, desktops) to make sure the design and functionality were flawless across all screen sizes.
Functionality Testing: Key features, such as the shopping cart, checkout process, and animations, were tested to ensure they worked as intended.
g. Launch & Ongoing Maintenance
Once the site was fully functional and all issues were addressed, the site was ready for launch. After going live, ongoing maintenance was set up to:
Content Updates: Regular updates to the product catalog, blog posts, and other dynamic content using Webflow's CMS.
Performance Monitoring: Continued monitoring of site performance, including page load times and user interaction data, to ensure everything was functioning smoothly.
Final Outcome
The result was a clean, modern, and highly functional website that effectively showcased Sonamad's wellness products in a visually appealing way. The seamless integration of design and development allowed for a smooth user experience, intuitive navigation, and easy content management via Webflow's CMS. The site was also optimized for SEO, ensuring it would attract organic traffic and help grow Sonamad’s online presence.
With its mobile optimization, engaging interactions, and e-commerce capabilities, the website is well-equipped to scale alongside Sonamad's growing product offerings.

Website Landing page

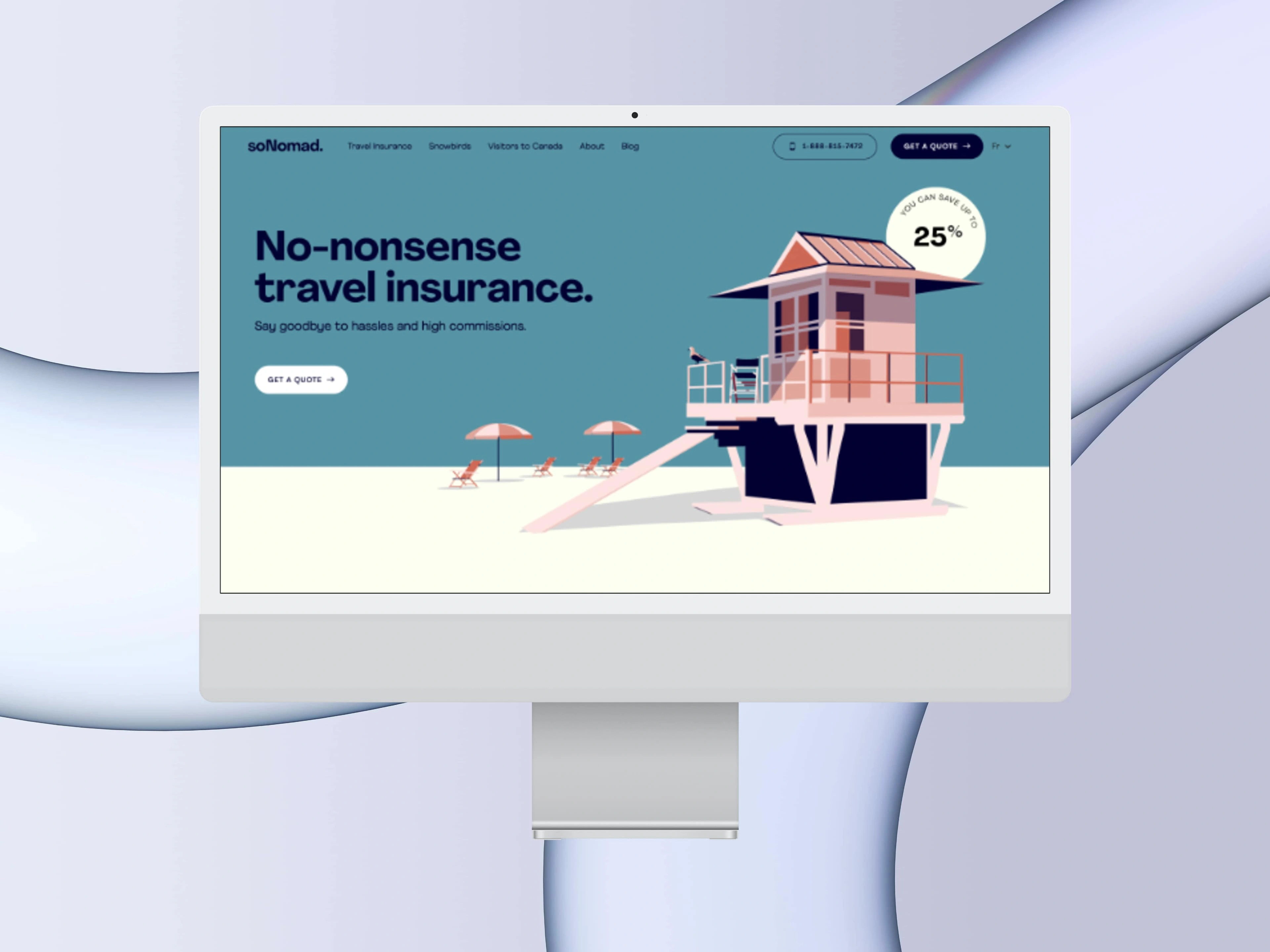
Desktop mockup

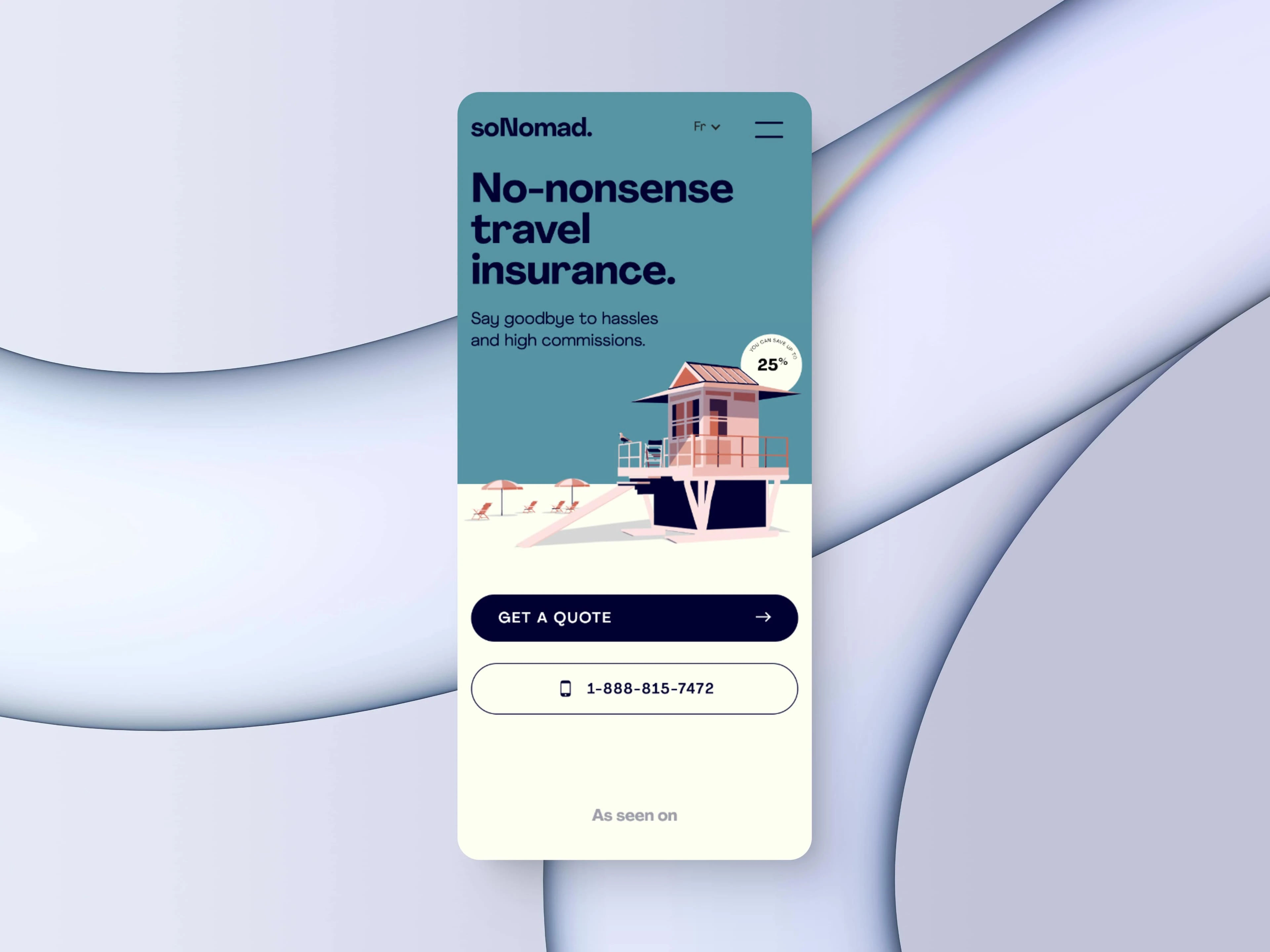
Mobile mockup