Built with Framer
DK Studio Website design and development in Framer
Like this project
Posted Dec 24, 2024
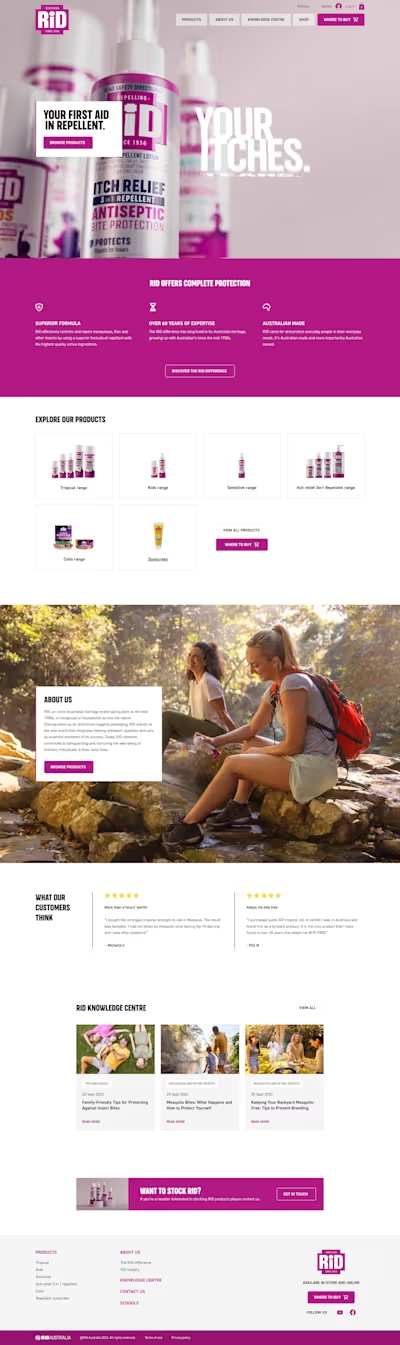
I rebranded D-K Studio’s website, transforming it into a modern, luxury-focused design that reflects its professional image.
Likes
0
Views
19
The client approached me to develop their website, focusing on creating a more modern and professional look that aligns with their evolving brand identity. The goal was to improve the aesthetic appeal and the user experience, making it more engaging, intuitive, and responsive across devices.
Development Process: Framer
Framer Setup:
Transitioned the Figma designs into Framer, carefully translating the mockups into real, interactive components.
Set up global styles (fonts, colors, spacing) to maintain consistency throughout the project.
Created dynamic layouts using Auto Layout and Stacks to allow for flexible, responsive behavior.
Layout and Structure:
Implemented key sections such as:
Hero Section: A large, attention-grabbing area with a background image and a prominent CTA button.
About Section: Clean typography with engaging imagery to tell the brand story.
Services/Portfolio: A grid layout with hover effects to display portfolio work and services.
Contact Form: Simple, user-friendly contact form with integrated validation.
Animations and Interactions:
Incorporated smooth scroll animations to engage users as they navigate through the page.
Implemented hover effects for buttons, images, and links to provide interactive feedback.
Used Framer’s Smart Animate to create smooth transitions between pages, enhancing the user experience.
Responsive Design:
Carefully tested and tweaked the website for mobile and tablet responsiveness, ensuring content adapts beautifully across devices.
Optimizing for Performance:
Ensured that the website loaded quickly by optimizing images and using Framer’s built-in features for lazy loading and image compression.
Results & Impact
Client Feedback:
The client loved the final result, appreciating the modern, professional aesthetic, and the intuitive navigation that makes the site easy to use.
They reported an increase in engagement on the website, especially with the new interactive elements and responsive design.
Key Achievements:
User Experience Improvement: Streamlined navigation, clearer CTAs, and more engaging content sections.
Modernized Design: Clean, minimalist look with a focus on usability and brand consistency.
Mobile Optimization: A seamless experience across devices, improving accessibility and user satisfaction.
Tools Used:
Design: Figma (for UI/UX design, prototyping, wireframing)
Development: Framer (for building the site, interactions, and animations)