Built with Framer
Cashin website: Framer responsive web design
Like this project
Posted Apr 27, 2025
Cashin simplifies the process of accessing business funding by leveraging the power of community; simplifying the loan process with transparency and speed.
Likes
0
Views
7
Timeline
Mar 17, 2025 - Mar 28, 2025
Clients

Cashin
When I started working on Cashin, I was responsible for both building the website and creating the brand identity. I wanted the website to reflect the same values the brand stands for: clarity, simplicity, and trust. The goal was to communicate what Cashin does quickly, and why it matters, while keeping things clean and conversion-focused.

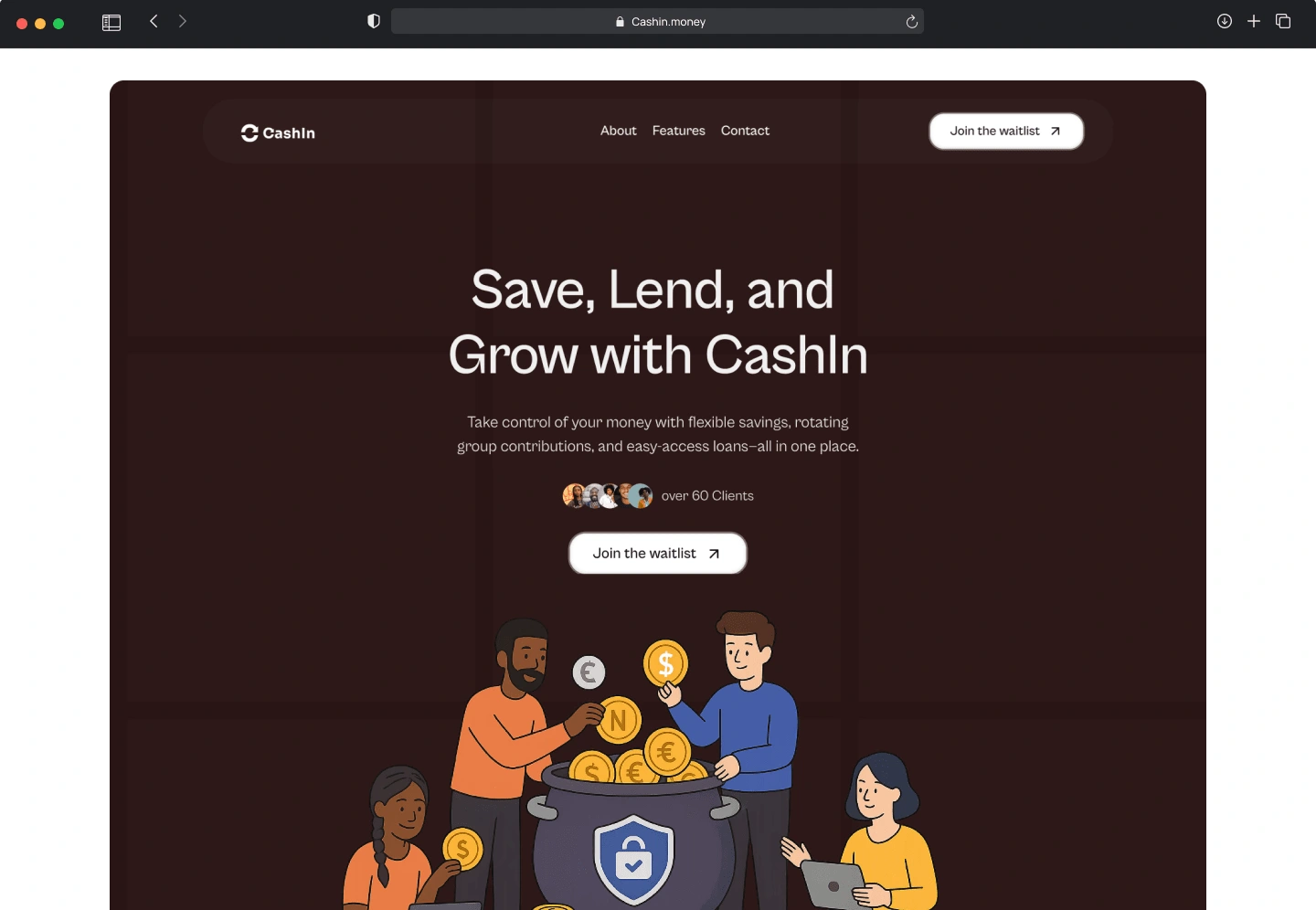
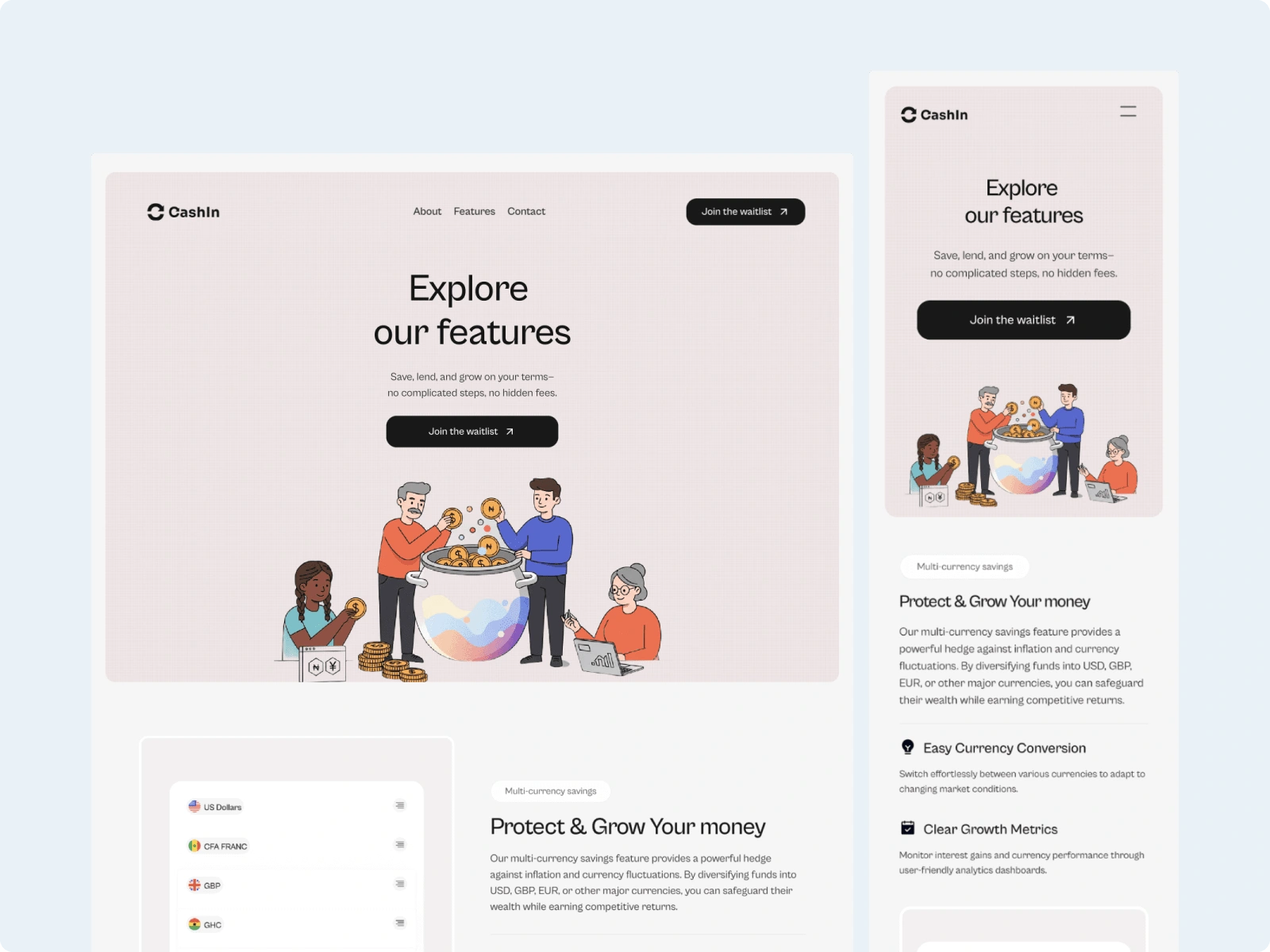
Cashin homepage
Scope of Work
Branding: Logo design, color palette, typography, brand voice.
Website Design: UX/UI design, responsive layout creation, CMS integration.
Website Development: Building and optimizing the site on Framer.
Content Structuring: Organizing information clearly for fast decision-making by users.
Performance Optimization: Ensuring fast loading times and mobile responsiveness.
Branding Design
I started with the brand foundation to ensure the website and all future assets felt cohesive and recognizable.
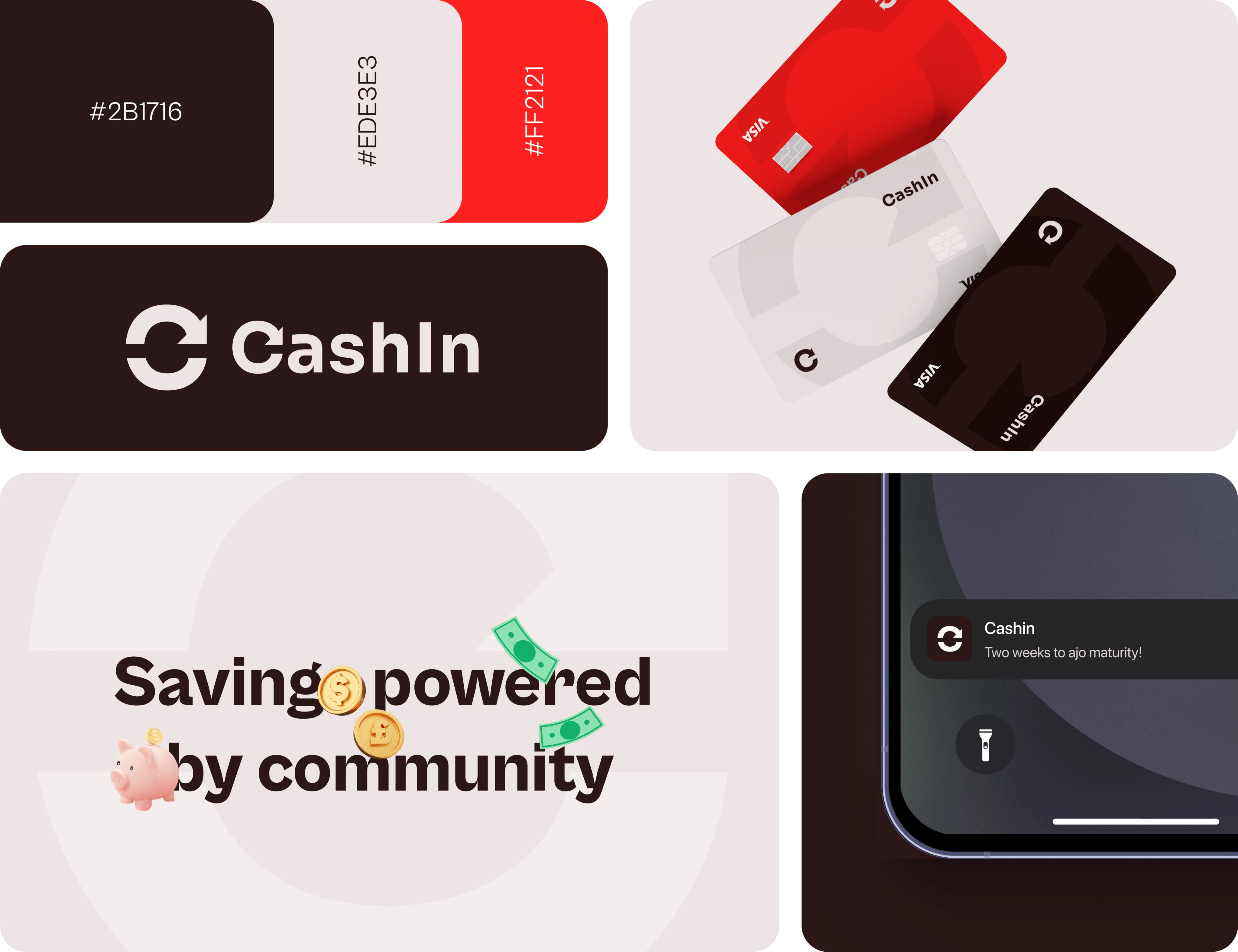
Developed a clean and bold logo that conveys trust and energy.
Created a color palette that feels fresh and professional, emphasizing approachability.
Selected typography that’s clear and modern for accessibility and readability.

Branding bento
Website Structure and UX
Before jumping into Framer, I mapped out a simple but strategic structure:
Homepage: Immediate pitch, key benefits, social proof.
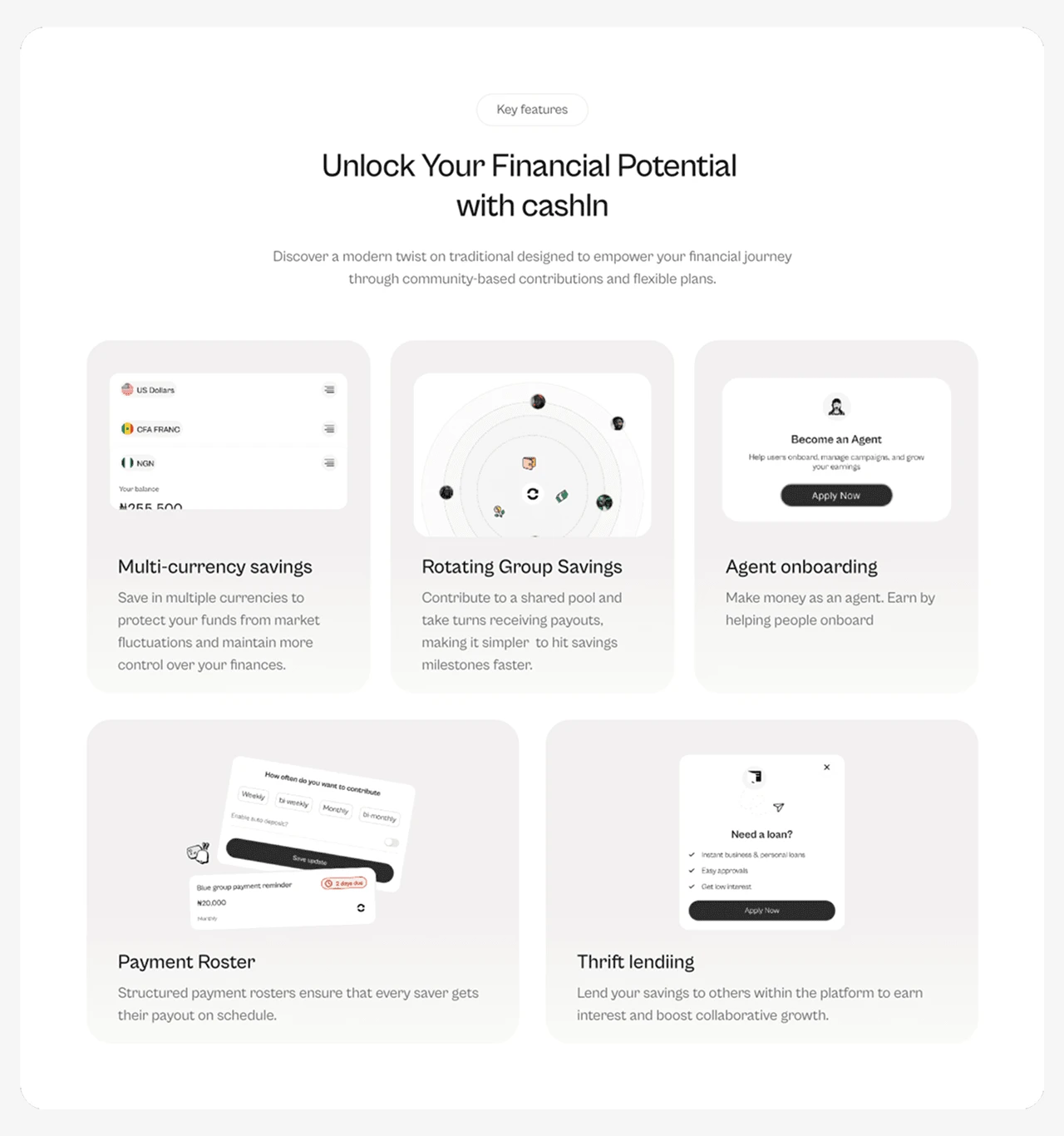
Features: Step-by-step visual guide.
About: Learning about founders and how to get started
Contact and FAQs: How to reach us and addressing user concerns early.

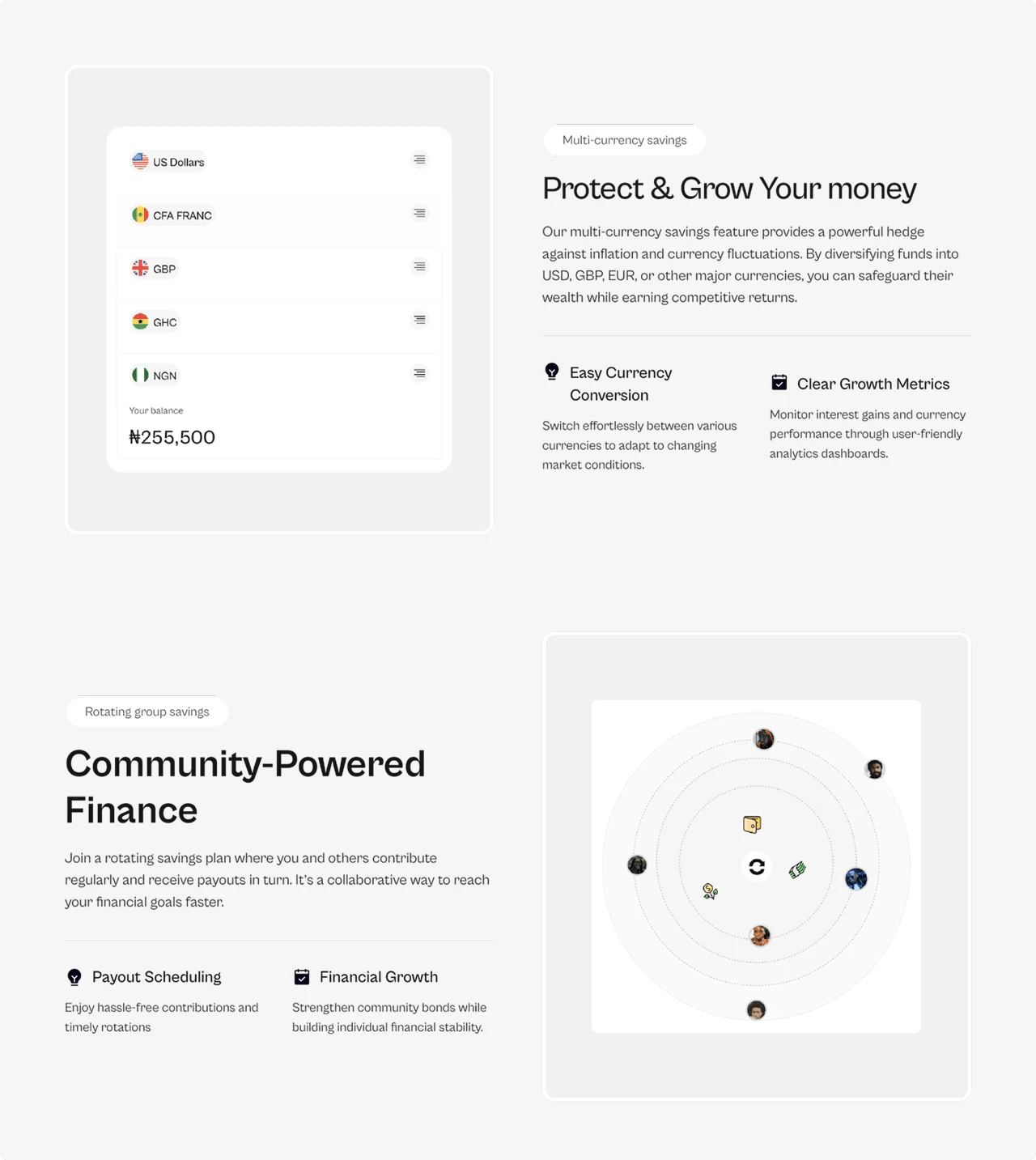
Designing custom widgets

Features
UI Design and Build on Framer
Using Framer, I translated the brand identity into a functional, modern website.
Designed all sections directly in Framer for rapid iterations.
Built responsive layouts for mobile, tablet, and desktop.
Integrated CMS for FAQs and potential future dynamic content.

Responsive features screen
Key Features
Smooth Animations: Added subtle scroll animations to guide users.
WhatsApp Integration: Clear CTAs directing users to WhatsApp community groups.
Fast Load Time: Focused on performance with minimal heavy assets.
Website animation
Challenges and Solutions
Challenge: Cashin needed to balance credibility with an informal, community-first approach.
Solution: I used a combination of clean design with friendly language and community-driven visuals to create that trust.
Outcome
Cashin launched successfully with a bold new brand and a website that supports their rapid community growth goals. The site is fast, mobile-optimized, and designed for easy scaling as they expand.
Tools Used
Framer (site build)
Figma (initial brand concept sketches)
Google Analytics (performance and user tracking setup)
Final Thoughts
Working on Cashin allowed me to bring together my skills in branding, UI/UX, and no-code development to create a holistic digital presence.