Built with Framer
Responsive web design - Design Portfolio in Framer
Like this project
Posted Aug 30, 2024
When I set out to create my personal portfolio, I knew I wanted a platform that allowed me to balance speed, customization, and creativity.
Project overview
When I set out to create my personal portfolio, I knew I wanted a platform that allowed me to balance speed, customization, and creativity. After exploring several options, I chose Framer because it offered ready-to-use templates while still giving me the flexibility to infuse my own creative flair.
Instead of building from scratch, I utilized a pre-built portfolio template within Framer as my foundation. However, I didn’t want it to feel like a standard template. My goal was to break it apart, restructure key components, and inject my unique design elements, making the portfolio truly mine.
Objectives
From the start, I defined several key objectives for my portfolio, ensuring it met both functional and aesthetic goals:
Showcase My Work: The portfolio needed to display my best projects in an organized and visually engaging way.
Customization & Uniqueness: While I began with a template, I aimed to heavily modify it to reflect my personal style and design philosophy.
Speed & Efficiency: Using Framer templates allowed me to accelerate the development process, but the final product still had to feel custom-built and bespoke.
Interactive & Engaging Experience: I wanted the user experience to be dynamic, with engaging interactions that showcase my technical skills without overloading the user.
Scalability: As my portfolio grows, I wanted to ensure that I could easily update and add new projects over time.

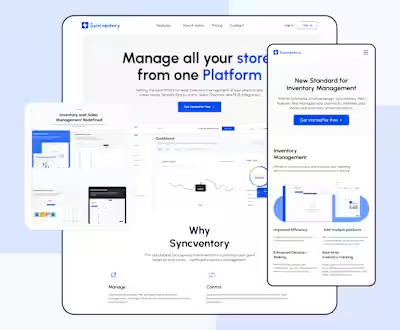
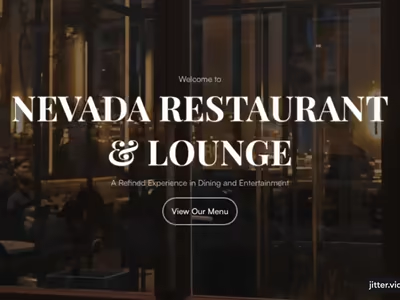
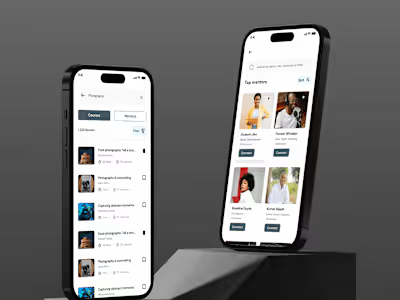
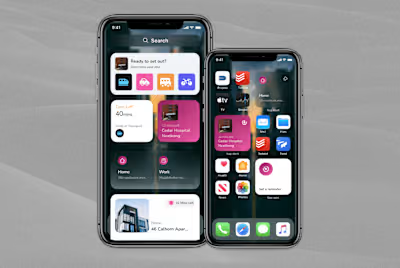
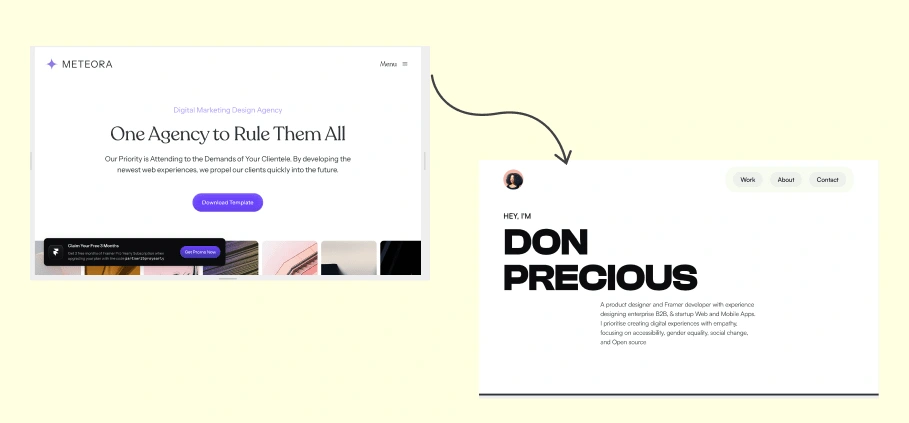
How the template started and how I infused my creativity.
Final outcome
Using a Framer template as the foundation for my portfolio allowed me to strike the perfect balance between efficiency and creativity. By breaking down the template and infusing my own design elements, I was able to create a custom, engaging portfolio in a fraction of the time it would have taken to build from the ground up. This approach not only saved time but also gave me the flexibility to express my unique style and showcase my work in a way that truly reflects my abilities.
A preview of my design portfolio built in Framer.
Find link to full project here.