UX Design for wedding caterer app
Like this project
Posted Apr 11, 2024
Designed an intuitive and visually appealing UX for a wedding catering business, enhancing the user experience and leading to completing the customer journey

The Client
Lemó is the precious baby of Sonia Ledesma and Carlos Mónaco. Sonia had been a wedding planner for over 6 years and Carlos works as a professional chef who is passionate about food. They decided to build their own catering, Lemó, to fill some gaps they have been seeing -and experienced themselves- in the wedding industry.
Some of those problems they had identified and were later confirmed through a competitors’ research and interviews with previous customers were:
No thoughts about people with dietary restrictions and food allergies. Lemó’s competitors didn’t account for wedding guests with allergies, or dietary restrictions like vegans, halal, gluten-free, diabetic, etc.
Generic menus as downloadable PDFs. When a few of the competitors had a menu a client could see, it was a PDF document with set menus. The variety of the dishes was quite generic, lacking originality.
Very few images of the actual dishes. Most images came as elements on the competitors’ websites and not as explanatory of how the dishes were and how they were presented during the weddings.
All information had to be requested via contact. Caterings seemed obscure about their menus and prices, having to go through calls, messages, emails, and other communication channels to find out.
A lack of clear information about the caterings’ menus. Most of their competitors didn’t include prices on their websites, making it difficult for clients to know how much their menus cost.
Step 1: Branding
As a brand designer, I offered a complete service to Sonia and Carlos. Keeping in mind the end goal of the business, first Lemó needed a strong brand identity that could work well for all their communication, not only for their website and app. A branding that included all the following traits we wanted the brand to identify with and that could be easily shared with their ideal clients: informative, conscious, detailed, professional, and attentive.
As we had its personality and business goals defined from the initial research, it was time to translate them into visual elements. This is an example of the brand colors working together and their personalized logo and icon as a brand pattern.

The typography for the headings was decided to be Italiana Regular in capital letters and Raleway Regular and Semibold to emphasize text for the body. As part of their branding, I developed creative directions for how photographs and videos should be shot to include on the app and final website alongside other materials such as business cards, email signatures, brochures, and social media guidelines.
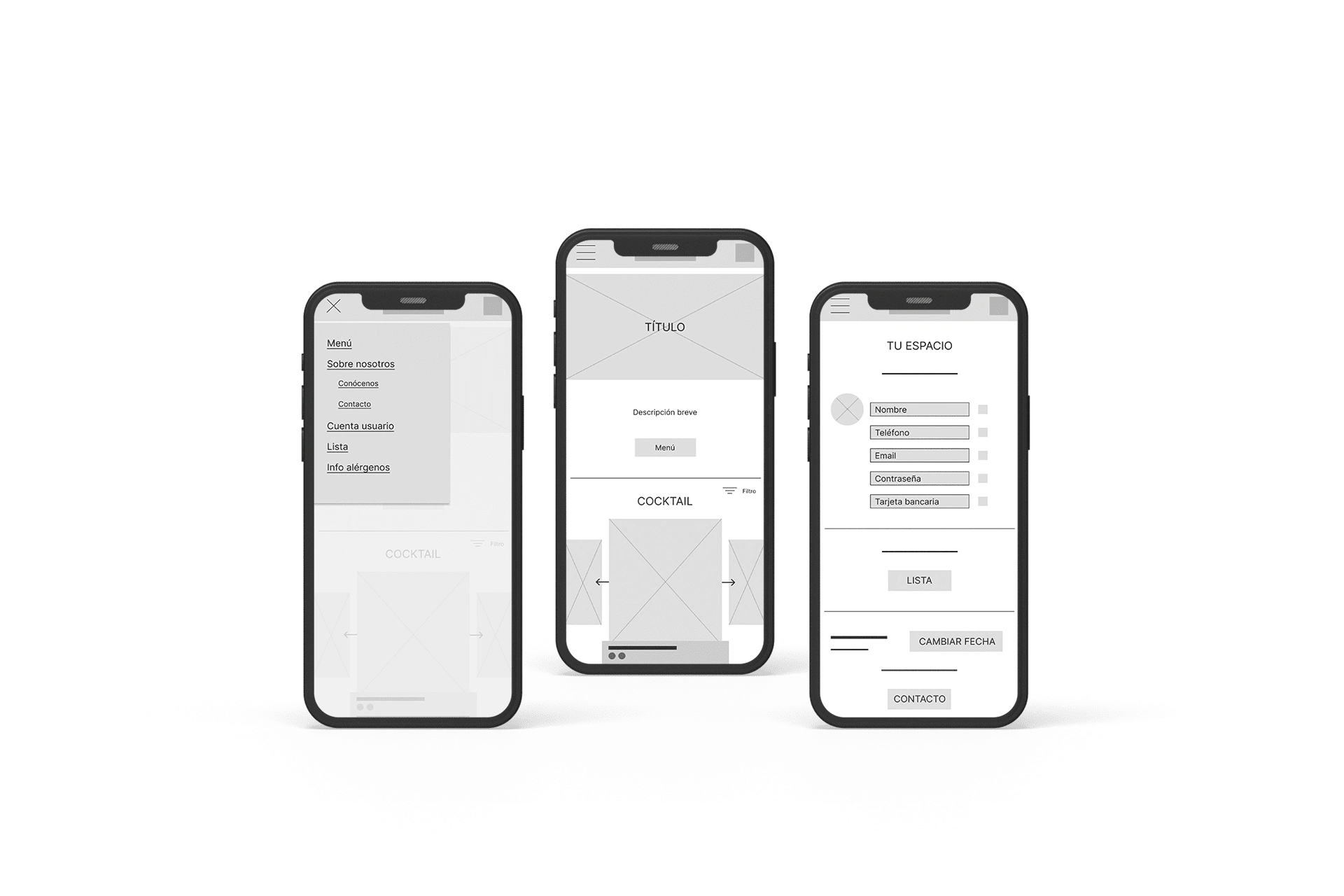
Step 2: Wireframes
After the initial research on competitors and customers, creating personas thanks to in-depth interviews and with the brand identity fully developed, it was time to start defining and structuring the app using Figma, which was decided to start before the website as it is easier to scale up afterwards.
That basic structure is called a wireframe, and it is not very pretty to look at but don’t worry too much yet, it will get better! These wireframes help us define the pages and their function in order to create low-fidelity prototypes to share with potential customers in a research study.
The problems to solve with the wireframes were:
Provide detailed information about the dishes the catering offers.
Allow clients to choose the dishes they want for them and their guests.
Make it easy for clients to know allergies and dietary restrictions.
Finish the customer journey with a menu tasting.

Step 3: Usability study
To ensure the design was going in the right direction for the end user, we decided to do a usability study with our wireframes turned into lo-fi prototypes using Figma. With Sonia and Carlos help, we gathered a diverse group of people to conduct our research.
Using the data we were able to compile from the participants, we updated and added features to the design to ensure the best possible user experience from beginning to end.
Step 4: High-fidelity prototype
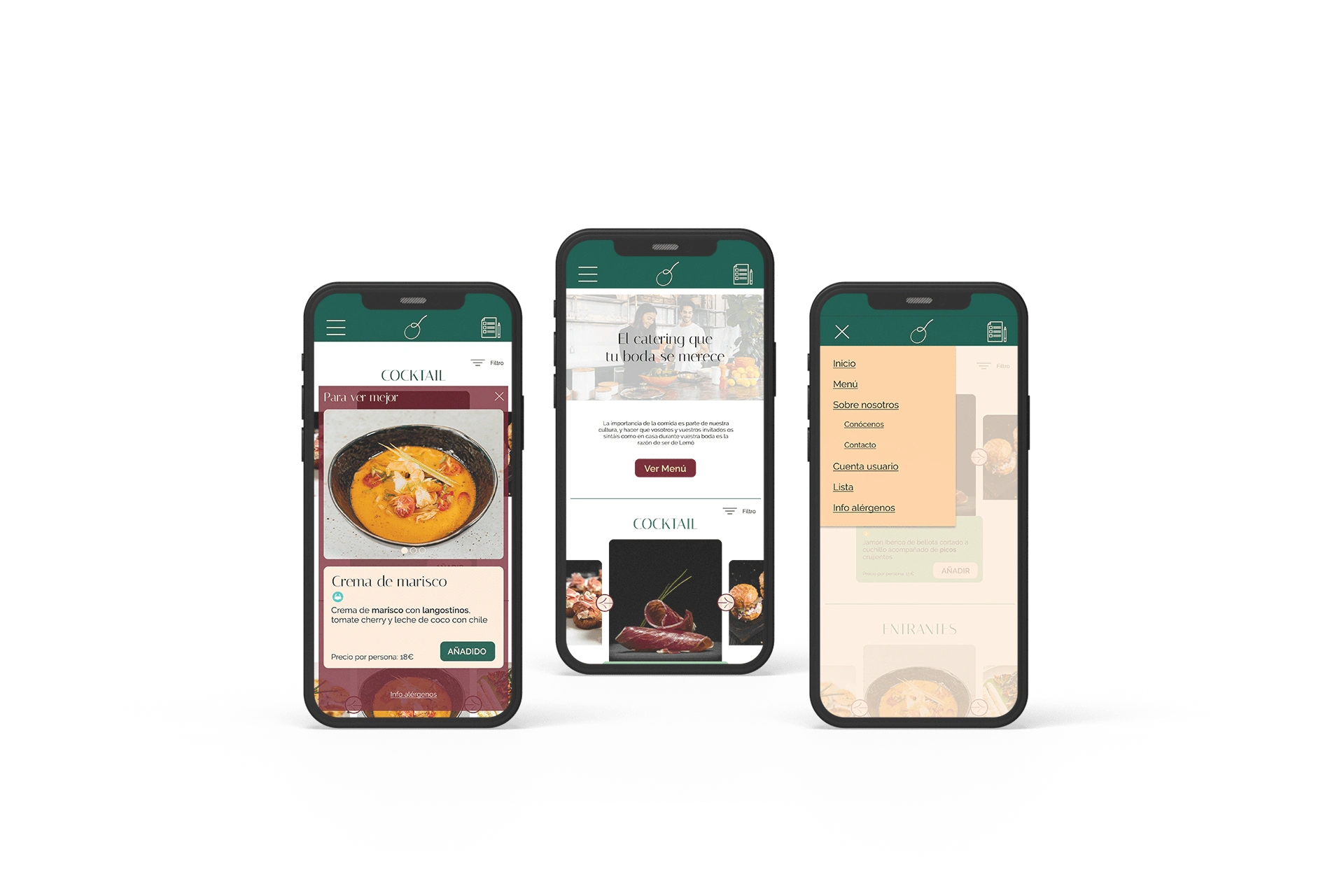
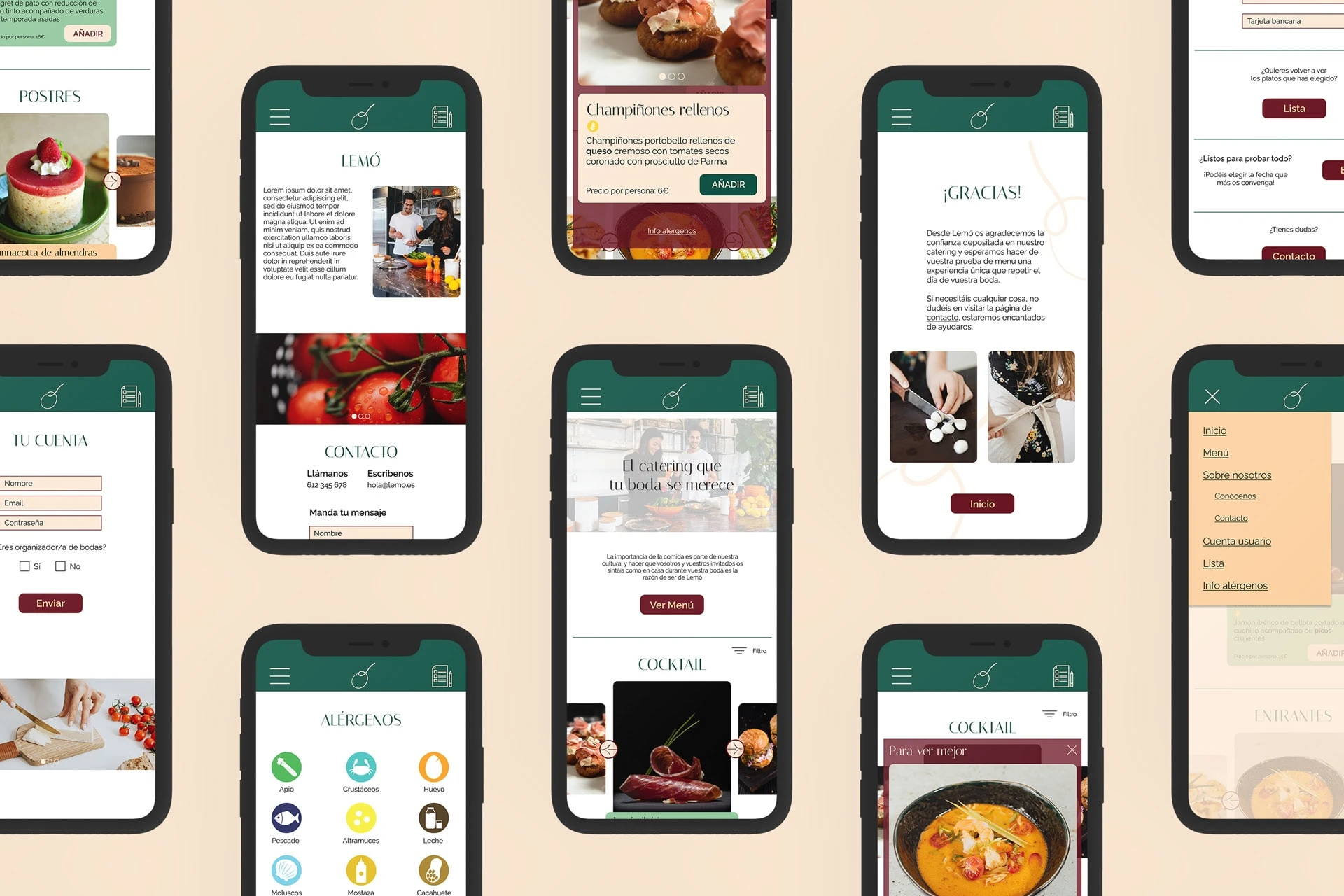
User feedback applied, design system in place thanks to our brand guidelines, photos taken... It was -finally!- time to do what I personally enjoy the most: make it pretty! I added the brand colors, typography, photos, texts, personalized icons and interactions to the updated wireframes to create a hi-fi prototype.
The goal was for the owners to see the smartphone version of their website as completed and as close as possible to how it will be once it was developed and functional. Buttons, images and icons with actions that would guide the users to complete their journey, making Sonia and Carlos very happy as well!