3D Brain Animations | Web app
Like this project
Posted Dec 2, 2024
This 3D Web Application was designed to deliver an engaging, high-quality interactive experience directly in the browser. Unreal Engine 5 & three.js
Likes
0
Views
26
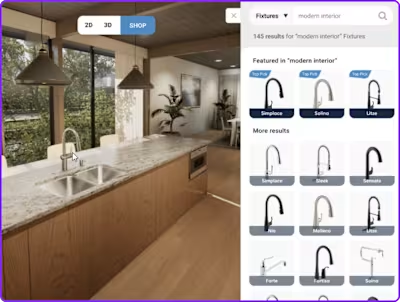
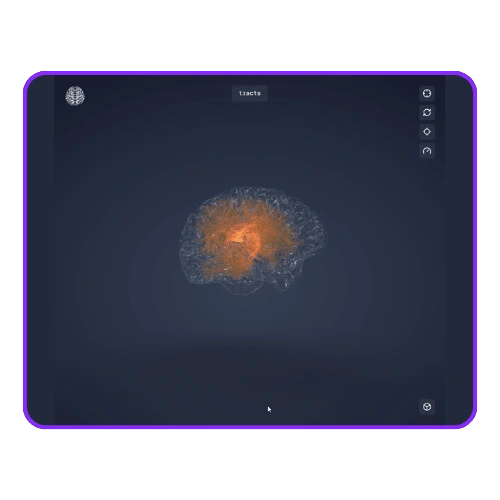
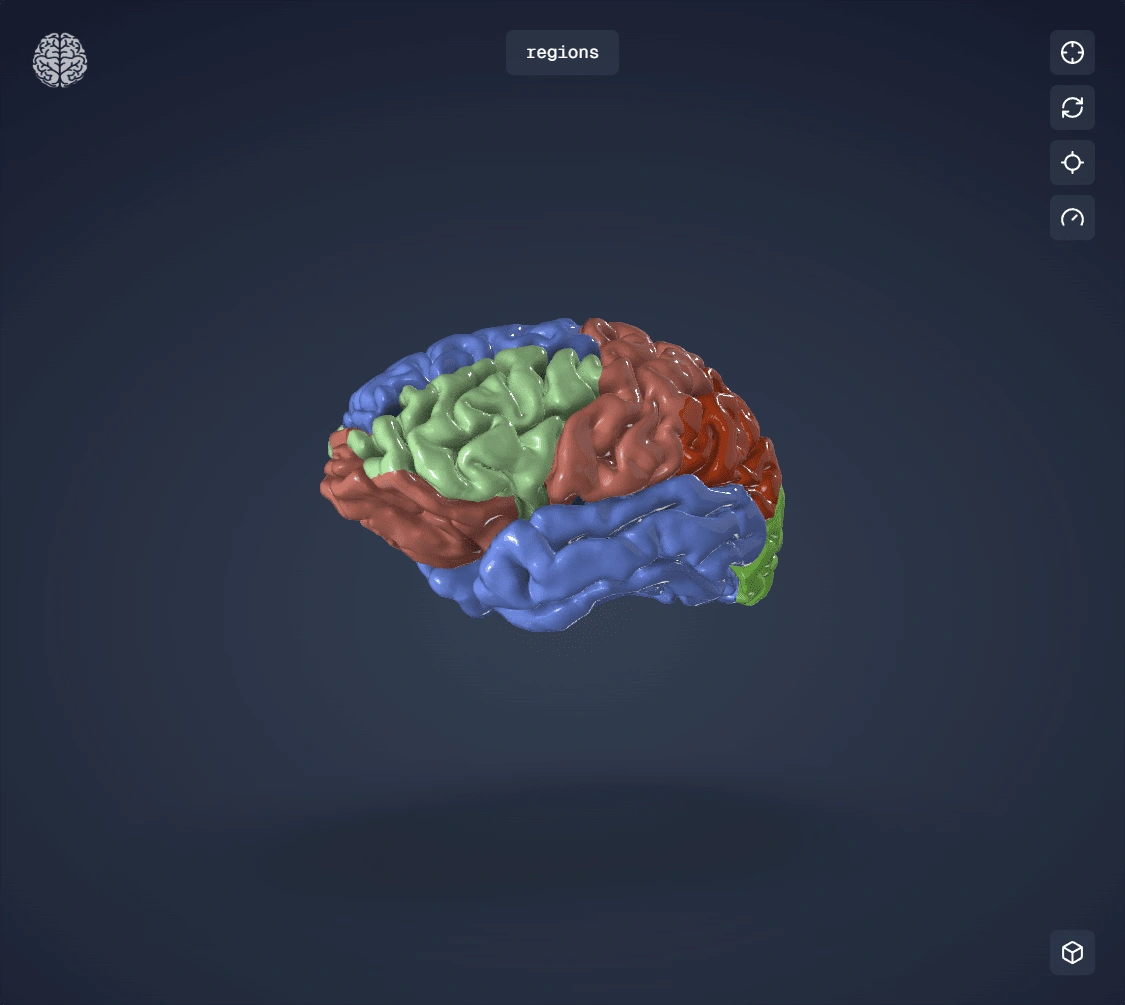
Brain functions simulation for a Startup’s iOS app and website. Unreal Engine 5 & Three.js are a powerful combination to quickly build 3D Web Applications.
Product/Service Type: 3D Web Applications, Animations & Simulations
Environment Type: Product Viewer
3D Product Type: Medical

Project Description & Requirements
This 3D Web Application was designed to deliver an engaging, high-quality interactive experience directly in the browser. The objective was to integrate visually stunning 3D assets into a seamless, responsive application powered by three.js, all while maintaining optimal performance and scalability.
Development Process
Step 1: Project Requirements Document (PRD)
The project began with creating a Project Requirements Document (PRD) in collaboration with the client. This ensured clarity on deliverables, aligning technical capabilities with the client’s vision and setting a solid foundation for development.
Step 2: Asset Preparation and Customization
To maximize efficiency, we used pre-existing Marketplace 3D Assets and modified them to fit the application’s specific needs. This involved using Unreal Engine 5’s Modeling Tools to refine meshes and adjust anchor points, streamlining the export/import process for compatibility with three.js.
Step 3: Material Design and Integration
Materials for the 3D assets were crafted in Unreal Engine, focusing on both visual quality and functionality. These materials were programmed to be dynamically adjustable through the application’s code, ensuring a responsive and interactive experience for end users.

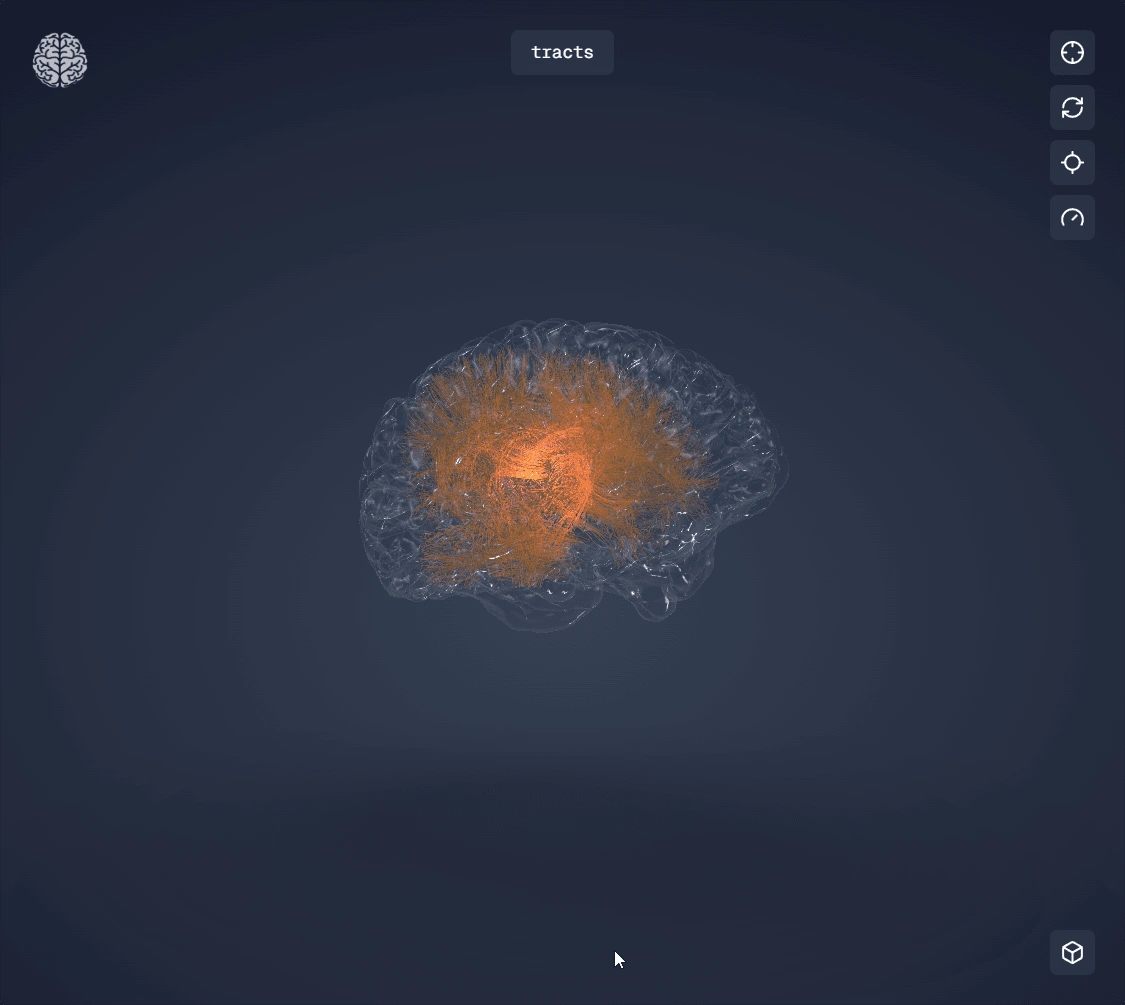
3D Brain Functions Animations | Unreal Engine 5 & three.js

3D Brain Functions Animations | Unreal Engine 5 & three.js
Outcome & Results
The completed 3D Web Application delivered impressive results
✨ Visual Excellence: High-quality 3D assets and custom materials created an immersive user experience.
⚡ Optimized Performance: Seamless integration with three.js ensured smooth operation across modern browsers.
📈 Scalability: The modular approach to assets and materials allows for future expansion and updates.
😊 Client Satisfaction: The client’s vision was fully realized, meeting all requirements and setting the stage for potential future collaborations.
This project exemplifies the successful blending of cutting-edge 3D technology and modern web development to create a compelling and effective digital experience.
Let's work together
Message me now ↘️
Products & Services
Integrations
About
Articles
Privacy Policy
Copyright © 2024 marckleinmann | v1r2al, Inc. All rights reserved.