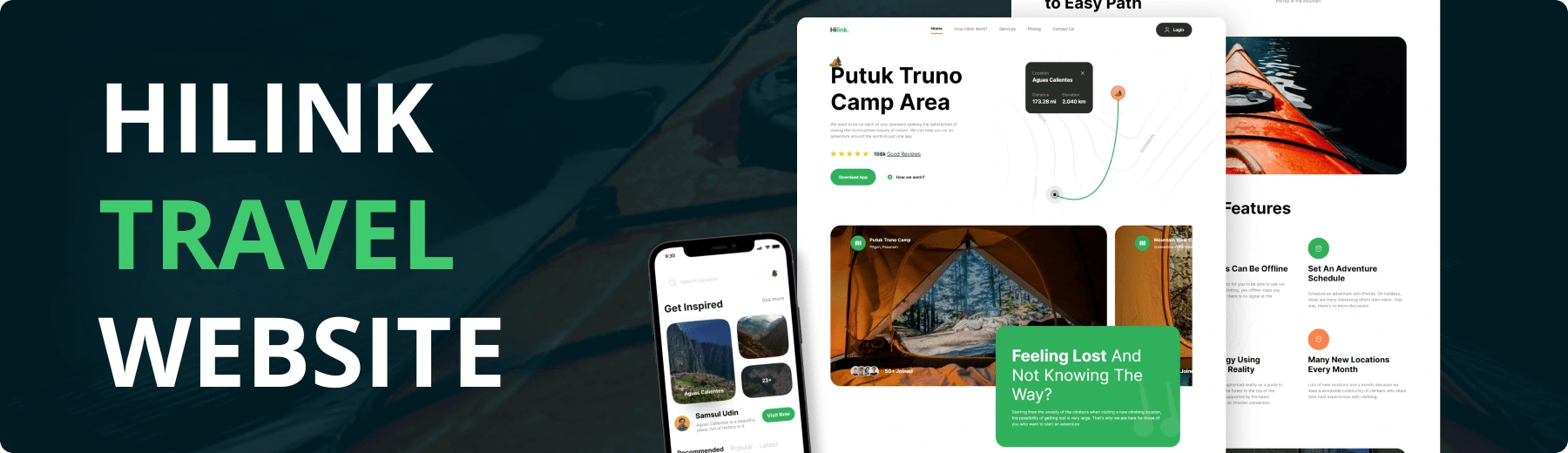
Hilink

UI/UX Travel Website/Landing Page
📋 Table of Contents
🤖 Introduction
UX/UI Travel Website, developed using Next.js, Typescript and Tailwind CSS. It's sleek design and overall user experience set a high standard. It includes a Call-to-action section encouraging users to explore the mobile app version. Also includes seamless functionality across all devices, code architecture and reusability.
⚙️ Tech Stack
NextJs
TypeScript
Tailwind CSS
🔋 Features
Appealing Hero Section: Visually striking hero section that captures attention and sets the tone for the website
Camp Exploration Section: Showcase various camps in a dedicated section, allowing users to explore different options.
Engaging Travel Guide Section: A compelling travel guide section with informative content and captivating visuals.
Feature-Rich Section: A complex and feature-rich section offering advanced functionalities or in-depth information.
Call to Action for Mobile Apps: A call-to-action section encouraging users to explore the mobile app version, complete with download links.
Footer: Comprehensive footer section containing site and social media links for easy navigation and connectivity.
and many more, including code architecture and reusability
🤸 Quick Start
Follow these steps to set up the project locally on your machine.
Prerequisites
Make sure you have the following installed on your machine:
npm (Node Package Manager)
Cloning the Repository
Installation
Install the project dependencies using npm:
Running the Project
Open http://localhost:3000 in your browser to view the project.
🔗 Links
💡 Final Considerations
Developed by: Davi Andion.
Portfolio Website: https://daviandion.vercel.app
Github: @andiondavi
Linked in: https://www.linkedin.com/in/davi-andion
Like this project
Posted May 20, 2024
UX/UI Travel Website, developed using Next.js, Typescript and Tailwind CSS. It has a Call-to-action section encouraging users to explore the mobile app version.