Metaversus

Modern UI/UX Website/Landing page
📋 Table of Contents
🤖 Introduction
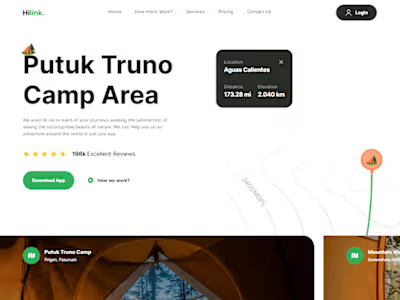
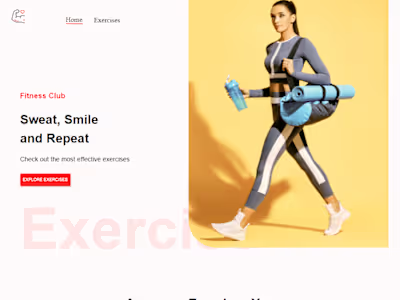
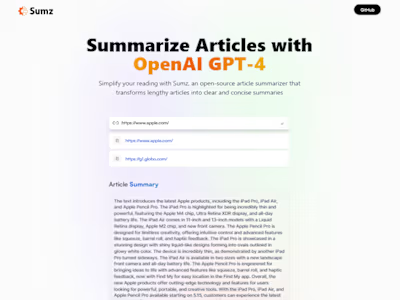
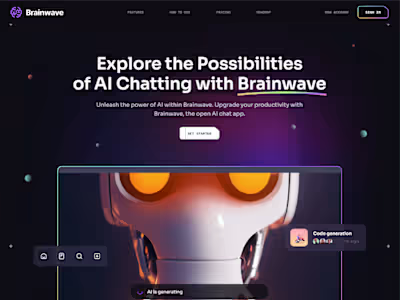
Modern UI/UX website, developed using Next.js, JavaScript, Framer Motion and Tailwind CSS, exemplifies modern UI/UX principles. Its sleek design, seamless animations, and overall user experience set a high standard. Also includes seamless functionality across all devices, code architecture and reusability.
⚙️ Tech Stack
Next.js
JavaScript
Framer Motion
Tailwind CSS
🔋 Features
Beautiful Sections: Includes hero, about, explore, features, get started, what's new, world, insights, feedback, footer, and navbar.
Parallax Animations: Engaging effects triggered by mouse movement and scrolling
Latest UI Trends: Incorporates modern design elements such as bento grids.
Cool Gradients: Enhances visuals with stylish gradients using Tailwind CSS for cards, buttons, etc.
Responsive: Ensures seamless functionality and aesthetics across all devices
And many more, including code architecture and reusability
🤸 Quick Start
Follow these steps to set up the project locally on your machine.
Prerequisites
Make sure you have the following installed on your machine:
npm (Node Package Manager)
Cloning the Repository
Installation
Install the project dependencies using npm:
Running the Project
Open http://localhost:3000 in your browser to view the project.
🔗 Links
💡 Final Considerations
Developed by: Davi Andion.
Portfolio Website: https://daviandion.vercel.app
Github: @andiondavi
Linked in: https://www.linkedin.com/in/davi-andion
Like this project
Posted May 20, 2024
Modern UI/UX website, exemplifies modern UI/UX principles. It's sleek design, seamless animations, and overall user experience certainly set a high standard.