Enhancing Vide Player with Custom Interactivity and User Exper
Like this project
Posted Sep 2, 2024
Developed custom JavaScript/jQuery for the Wistia player: fake progress bar, custom play button, resume playback options, and fullscreen toggle on play/pause.
Likes
0
Views
19
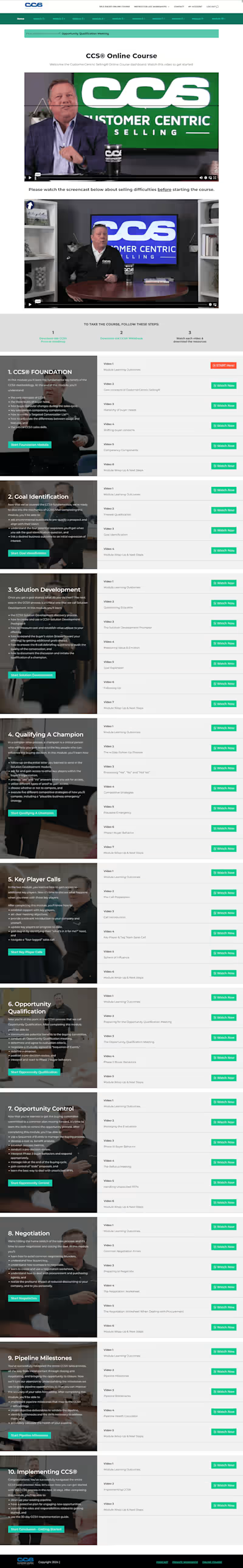
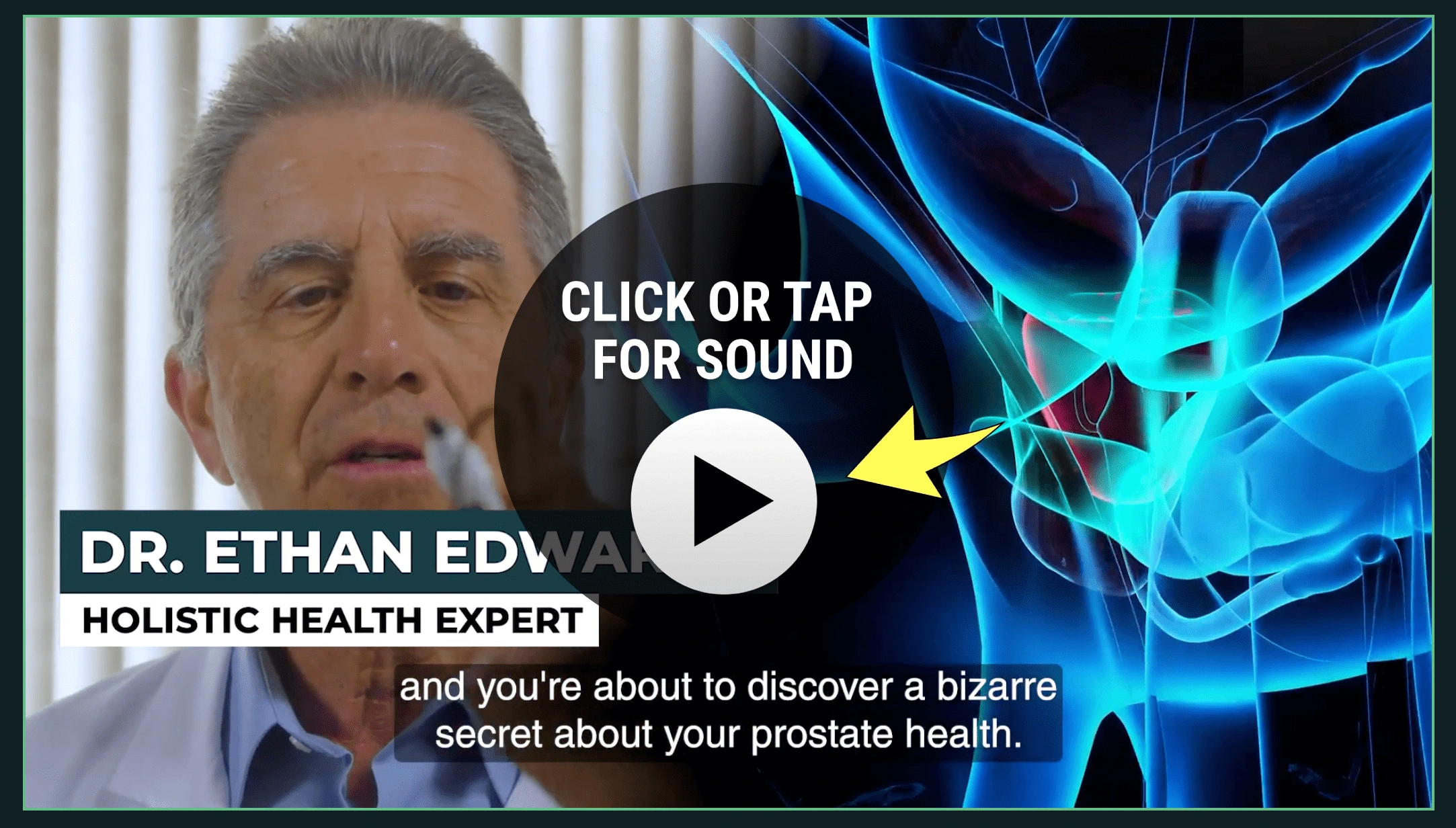
1. Custom Play Button Integration

Video Player Custom Play Button
• Objective: Replace the default Wistia player play button with a custom-designed button to enhance the visual experience and align with the project’s design requirements.
• Implementation: Used JavaScript and jQuery to target the Wistia player, injecting the custom play button code. Ensured it interacted seamlessly with the player’s existing functionality, maintaining smooth playback and user interaction.
2. Fake Progress Bar Development

Fake Video Progress Bar to Create an illusion of Short Video for Customer Retention
• Objective: Create a visual progress indicator that mimics the appearance of a progress bar, providing users with a sense of how much of the video has been “played.”
• Implementation: Developed a fake progress bar using JavaScript and jQuery, synchronized with the video’s timeline. The bar visually represents the video’s progress, even though it doesn’t correspond to the actual playback time.
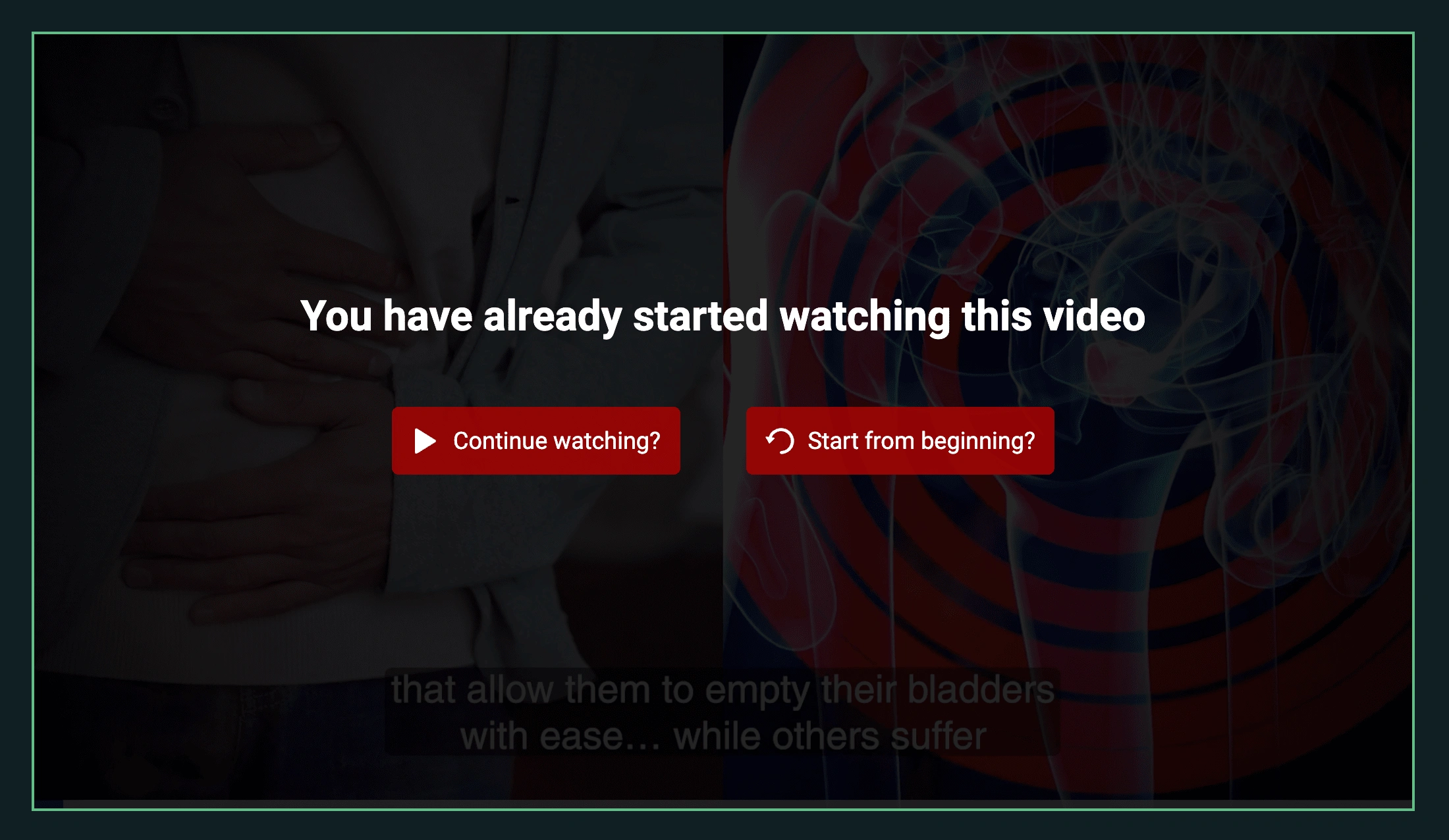
3. Resume Functionality for Return Visitors

Custom Resume and Restart Functionality
• Objective: Enhance user experience by allowing return visitors to resume video playback from where they left off or start from the beginning based on their preference.
• Implementation: Implemented session storage to track the user’s last watched position in the video. On returning, users are prompted with an option to resume from the last watched timestamp or start from the beginning. This feature was built using JavaScript and jQuery, ensuring smooth transitions and accurate tracking.
4. Fullscreen Toggle on Play
• Objective: Automatically provide an immersive viewing experience by making the video go fullscreen when it starts playing and revert to normal size when paused.
• Implementation: Developed functionality using JavaScript to detect when the video starts playing, triggering a fullscreen mode. Upon pausing, the video exits fullscreen and returns to its original size, enhancing user engagement and focus.