Built with Framer
Framer Website Design and Development
Like this project
Posted Jul 31, 2023
Built and launched my personal portfolio website with Framer, leading to a 3× growth in project inquiries and a 30% jump in returning visitors
Likes
1
Views
30
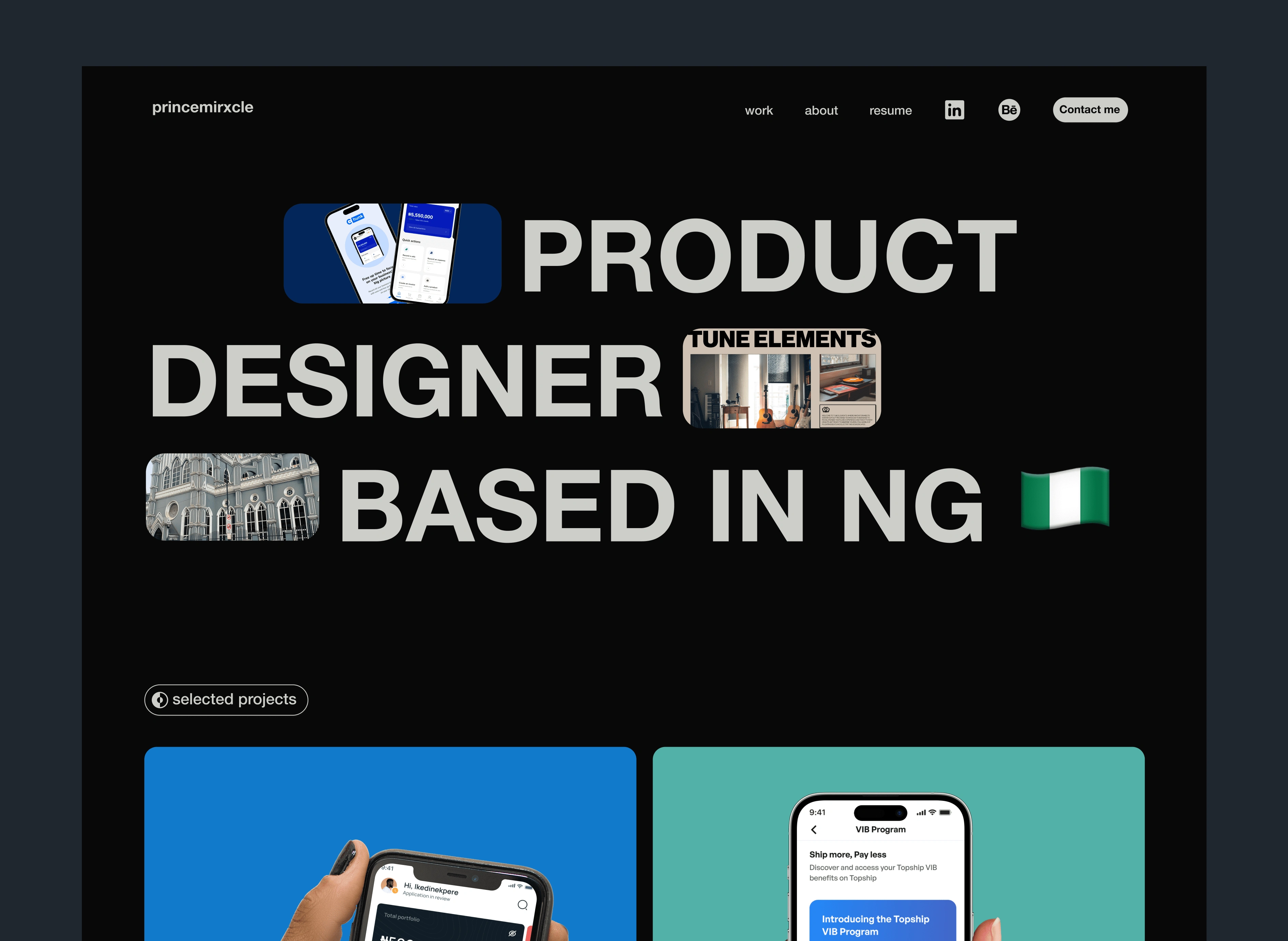
To sharpen my Framer skills, I decided to design and develop my portfolio using Framer. My process commenced by clearly defining the website's goals: to impress and convert potential clients and recruiters, captivating them with my work and presentation, and ultimately leading them to collaborate with me. Additionally, I wanted my portfolio to reflect both my professional and personal identity.

To achieve these objectives, I researched portfolios created by designers I admired, drawing inspiration from their approaches. I then delved into multiple visual design iterations, carefully selecting the one that resonated the most with my brand.
Here's a live link: portfolio

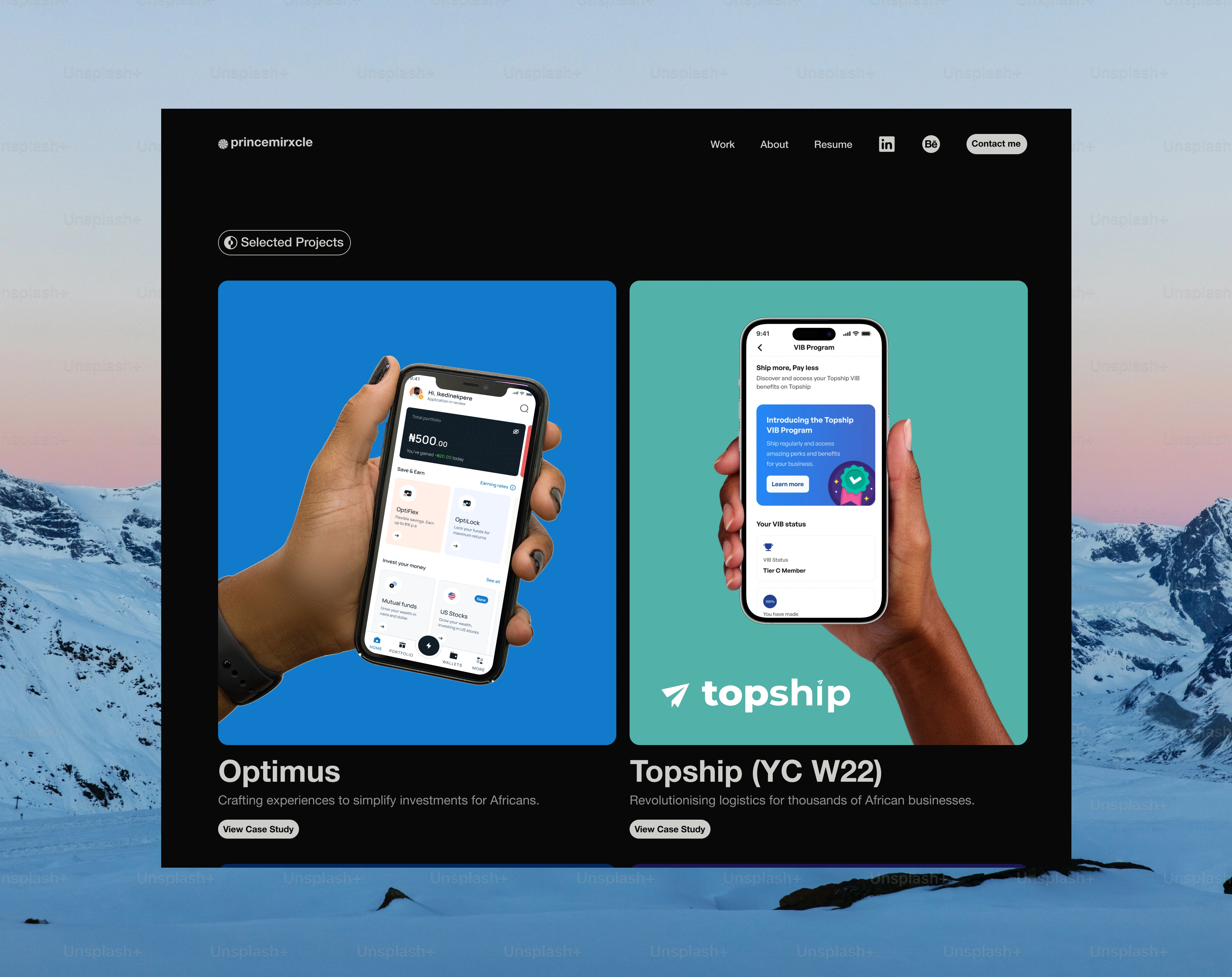
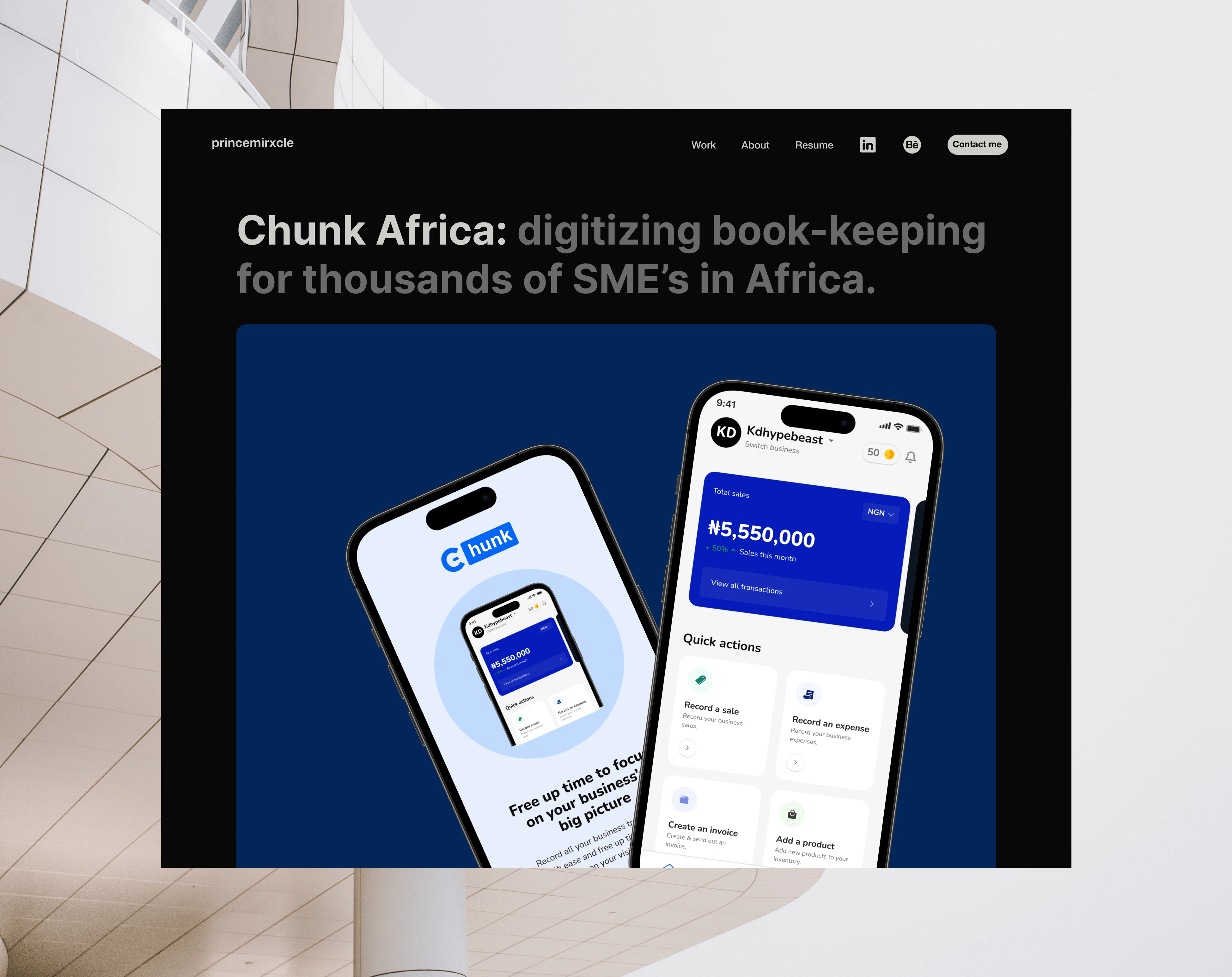
Work section on my portfolio

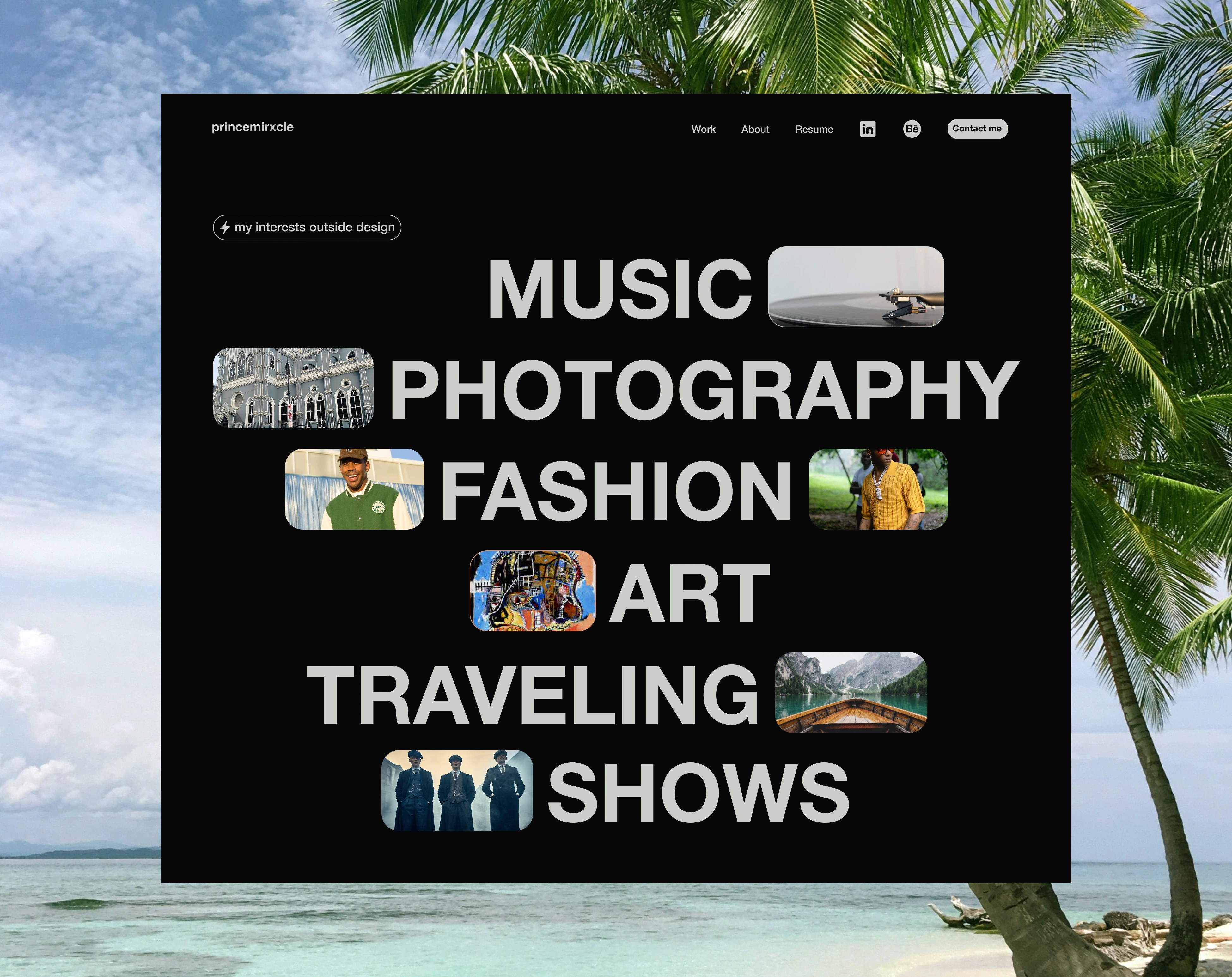
About me section
Using Framer, I proceeded to bring my chosen design to life, creating an interactive and engaging platform that showcased my work in a compelling manner. Once the development was complete, I published the portfolio, making it accessible to my target audience.

In the pursuit of excellence, I dedicated significant time to quality assurance and usability testing. I ensured that the website performed optimally, delivering a seamless and intuitive navigation experience for all visitors. This testing process allowed me to address any potential issues and fine-tune the portfolio for maximum impact.