Cookidea App UI Design Project

Cookidea UI Design
Cookidea UI Design
Description
My Role
User Flow
App Architecture
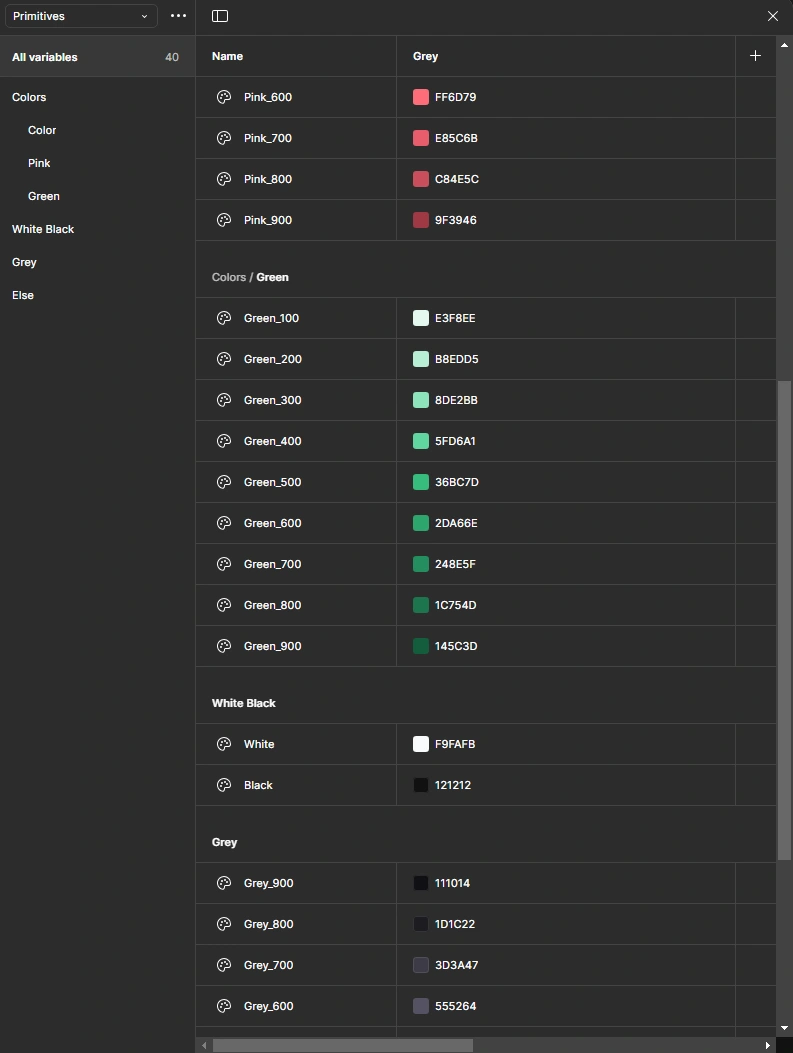
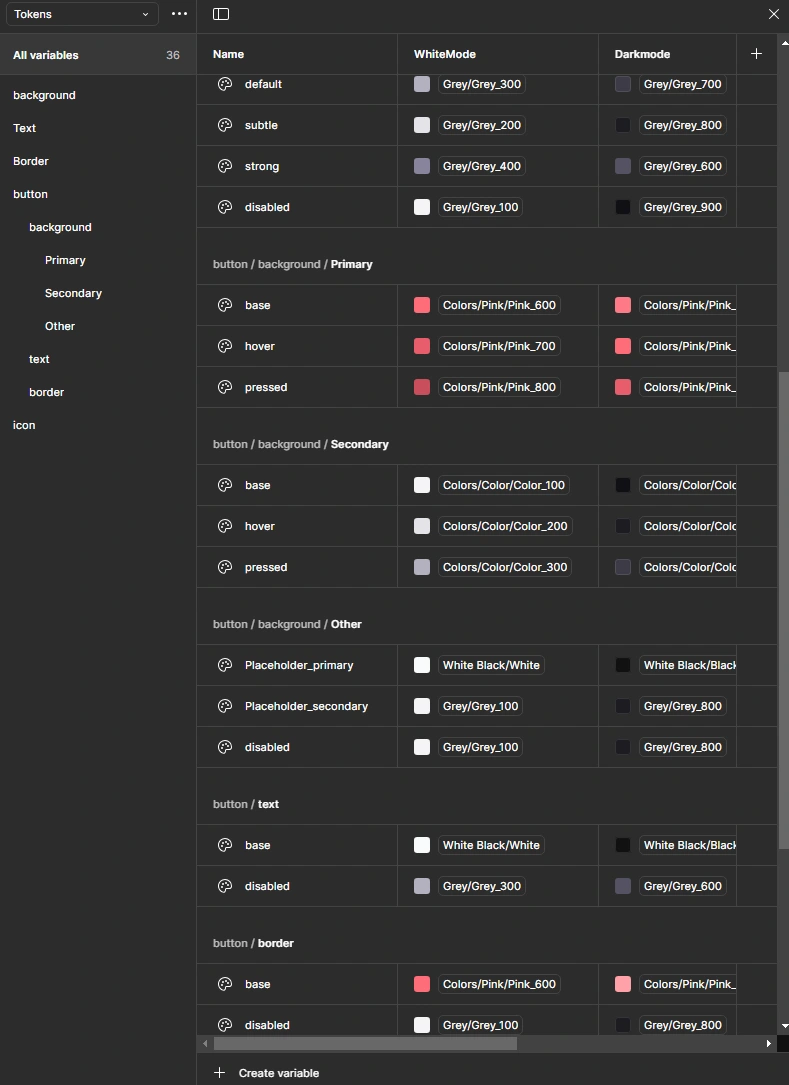
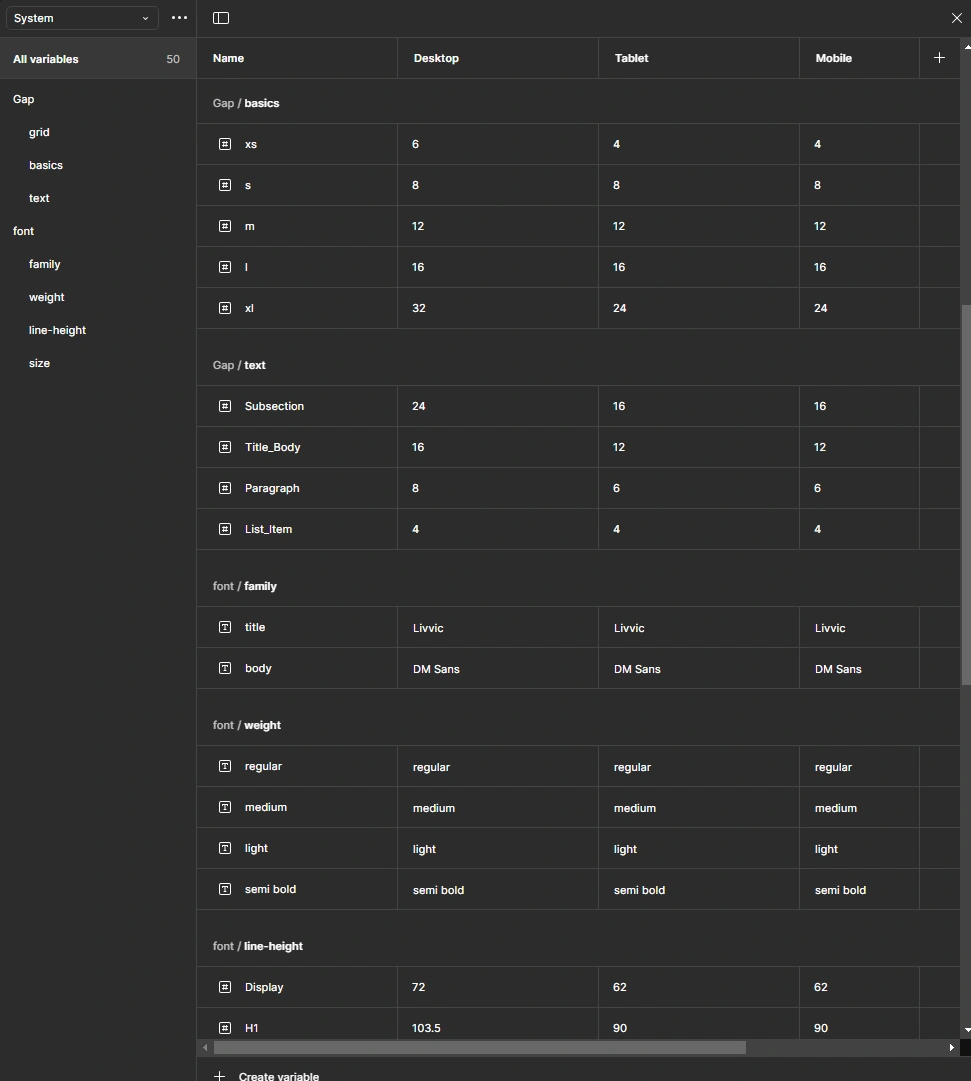
Design System Foundations
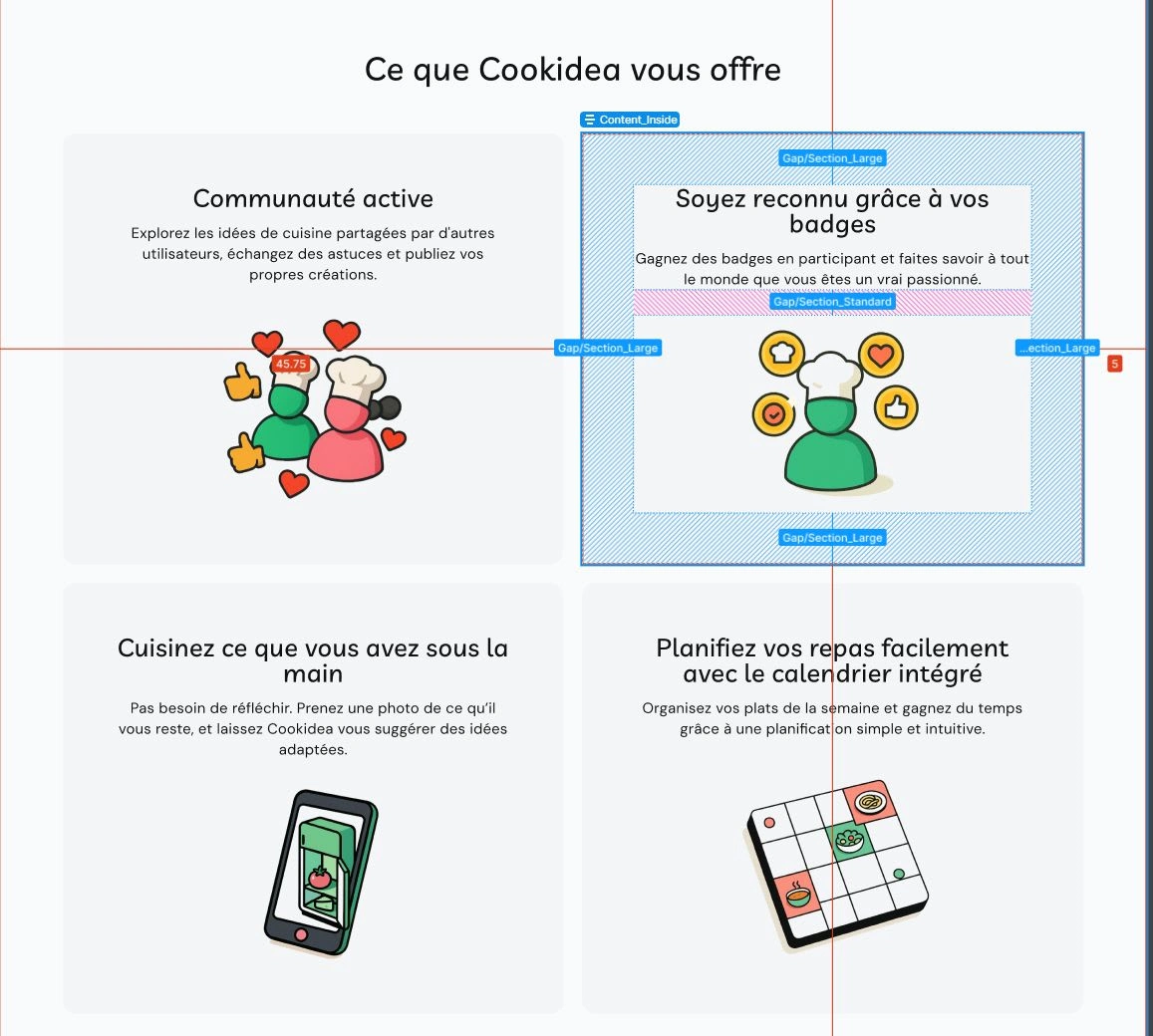
Design for development
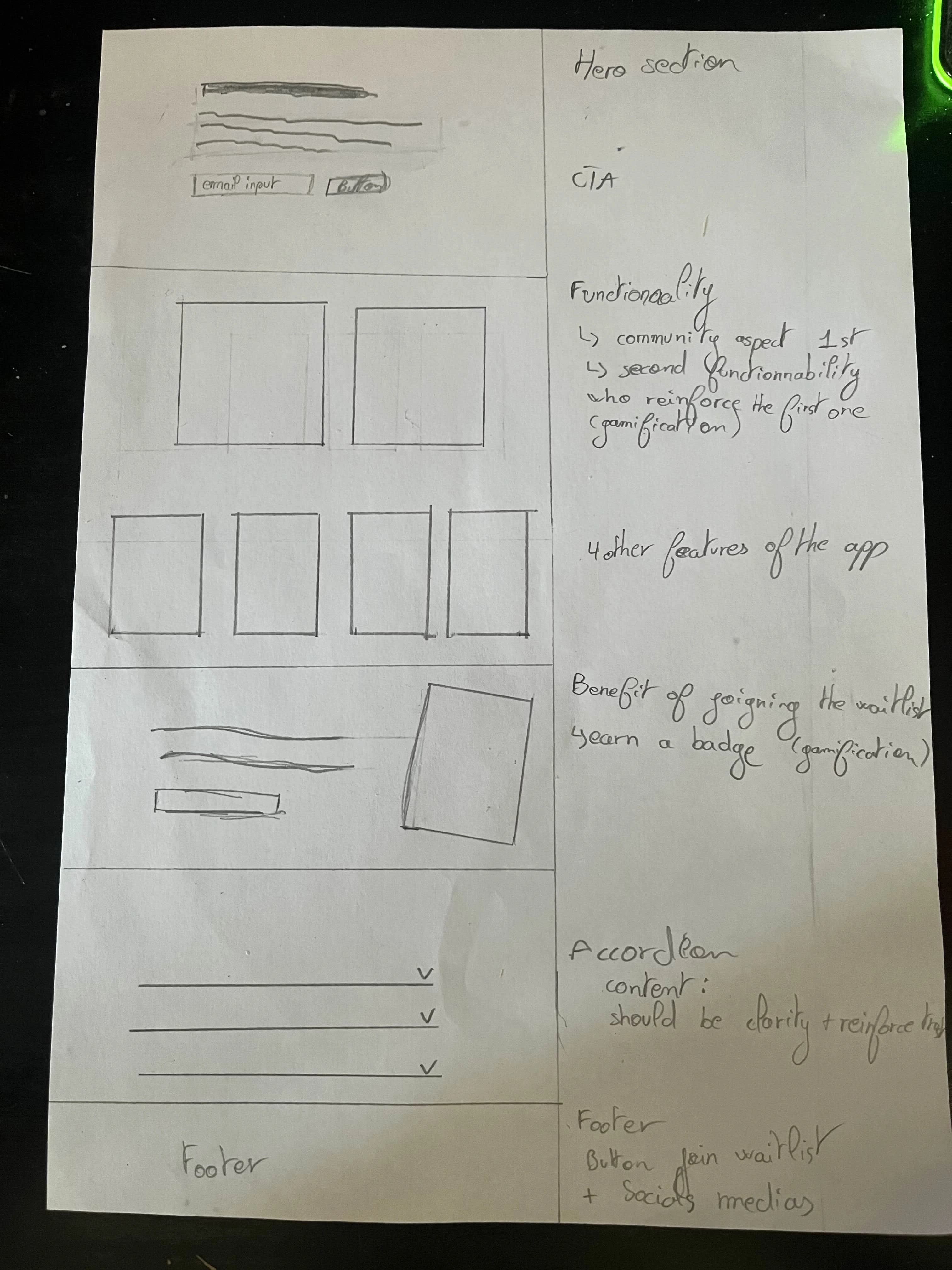
Waitlist Wireframe (UX first)
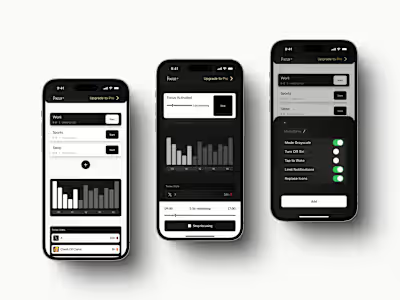
Ui Design
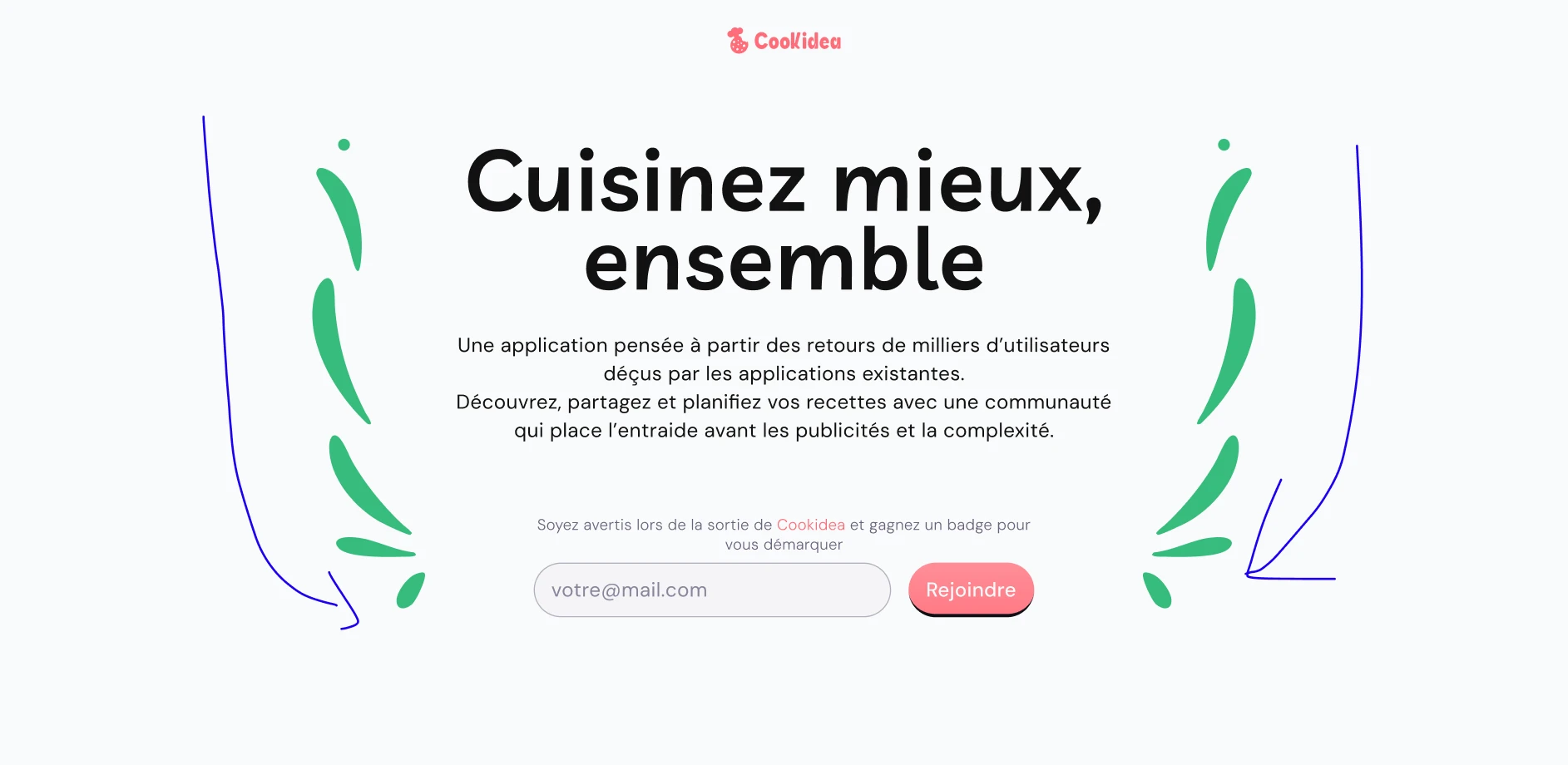
Hero
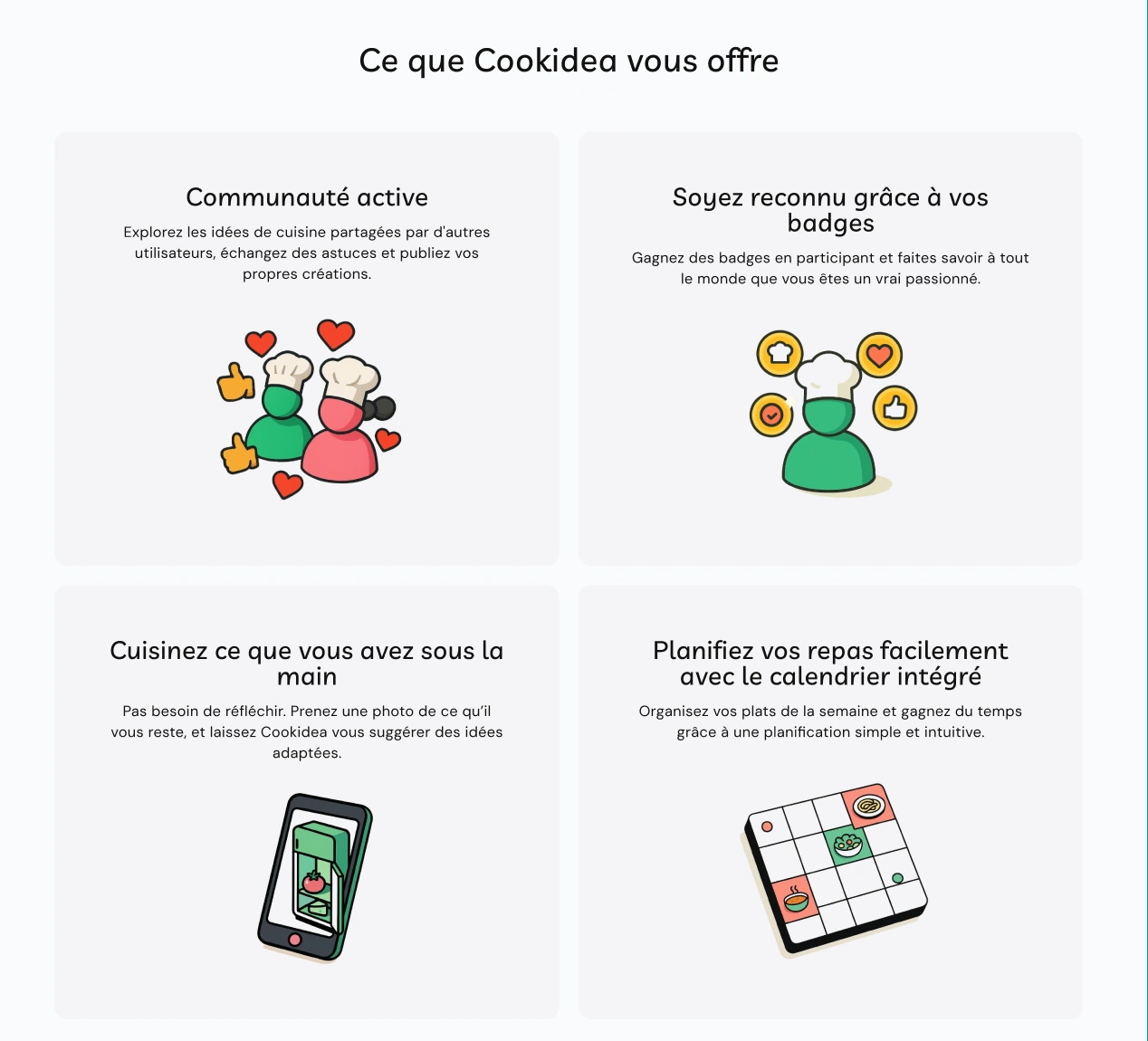
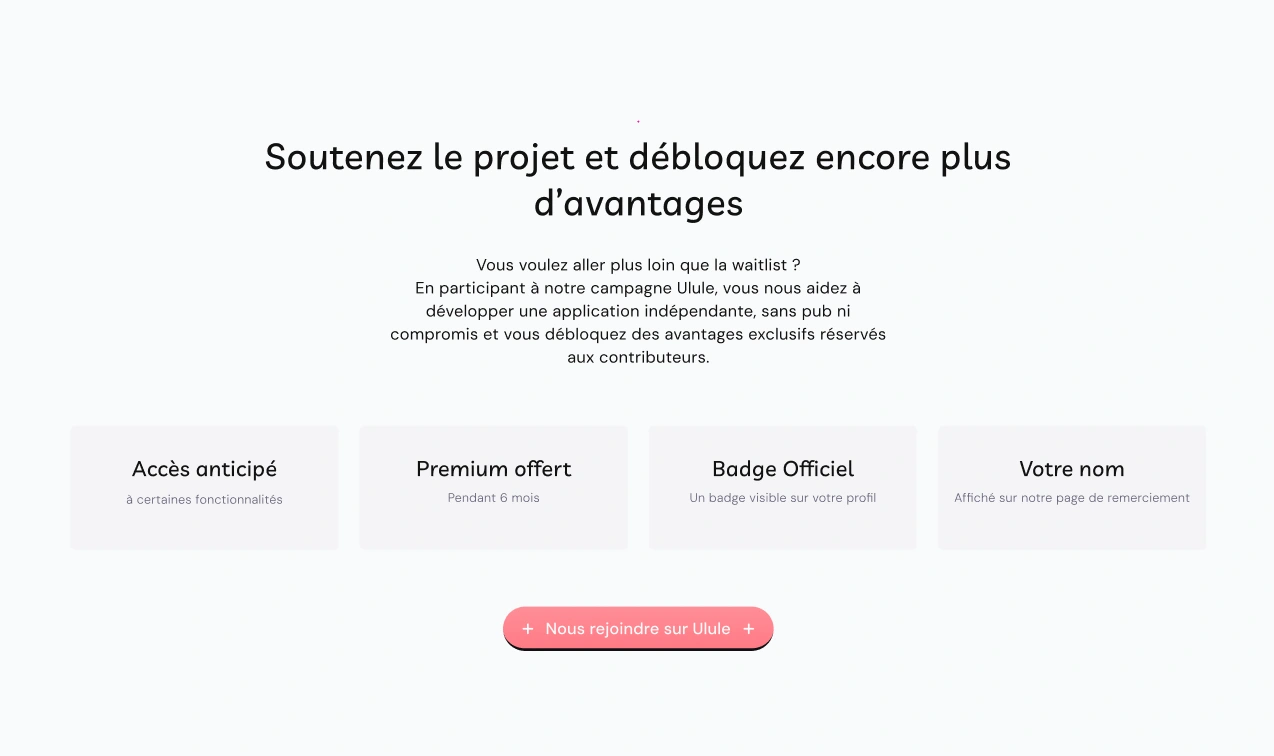
Cards
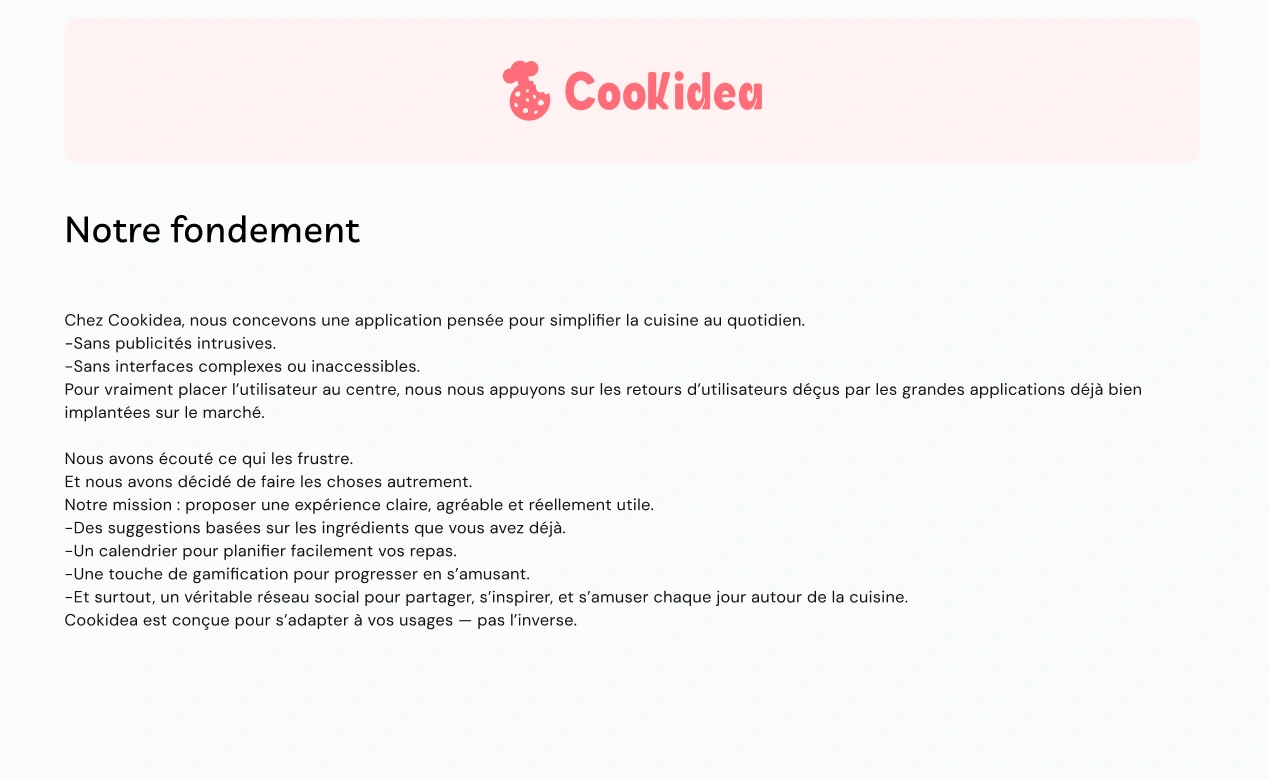
Our Foundation
Contribution CTA Ulule
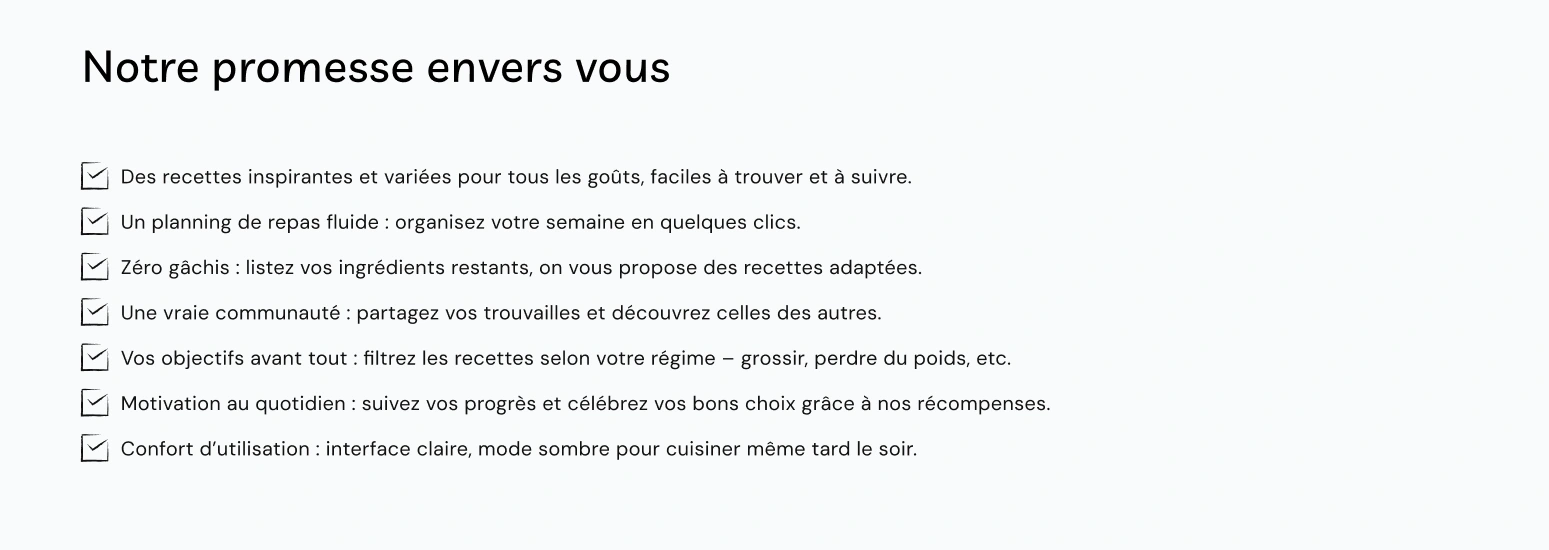
Promise Checklist
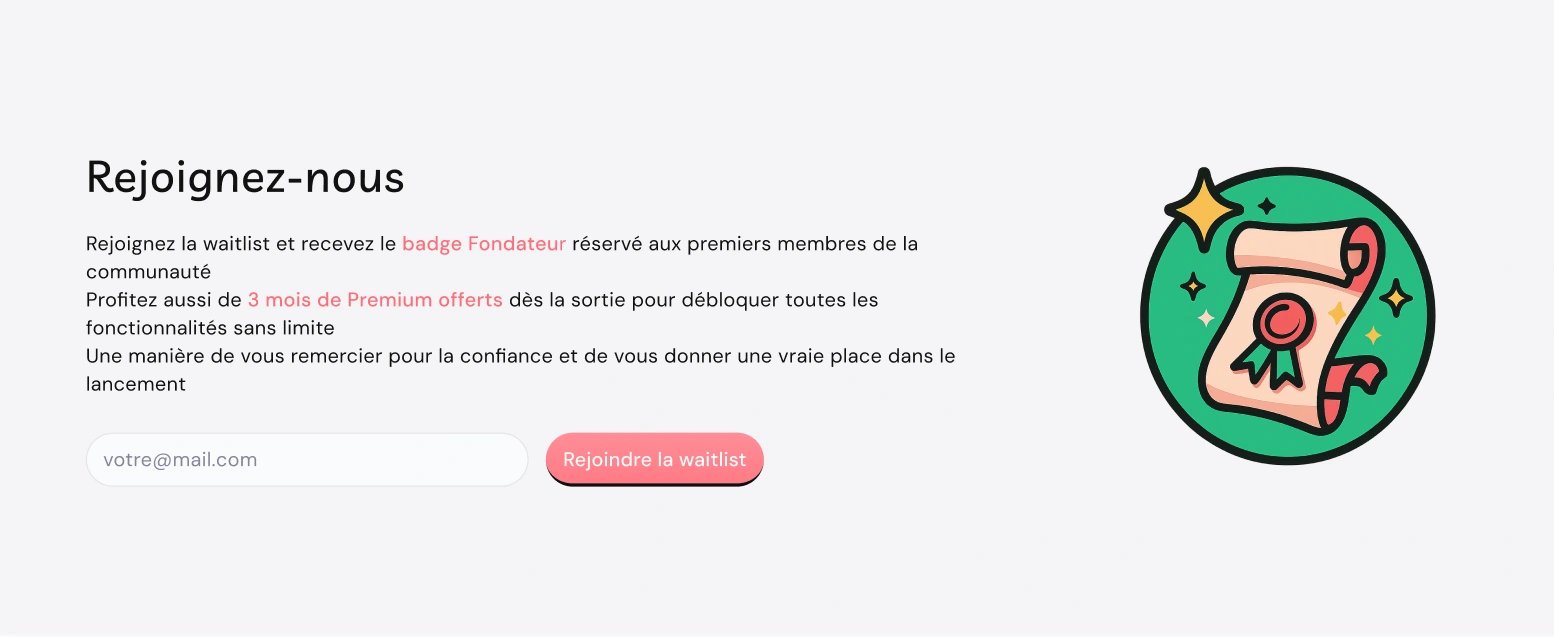
Join to earn a badge
Waitlist UI – Final CTA (Join section)
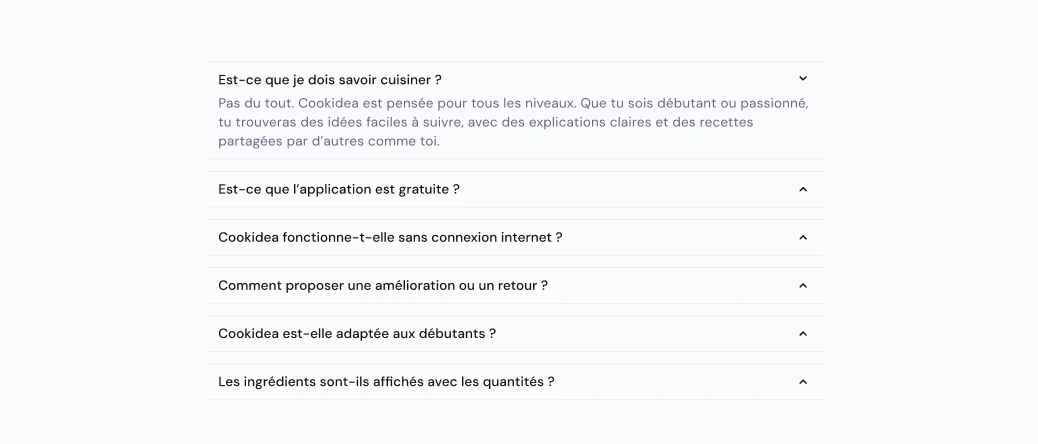
Accordion
Footer
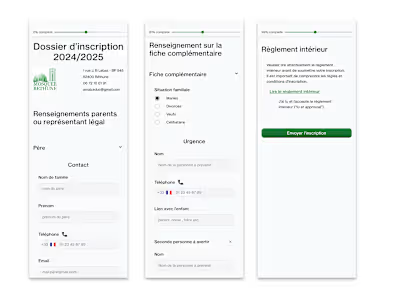
Responsive
View of the project
Project Outcome
Description
My Role
User Flow



App Architecture

Design System Foundations
ColorName_100 → 900) to ensure consistent visual weight and flexibility across the UI.


Design for development

Waitlist Wireframe (UX first)

Ui Design
Hero

Cards

Our Foundation

Contribution CTA Ulule

Promise Checklist

Join to earn a badge
Waitlist UI – Final CTA (Join section)

Accordion

Footer

Responsive

View of the project
Project Outcome
Cookidea UI Design
Description
My Role
User Flow
App Architecture
Design System Foundations
Design for development
Waitlist Wireframe (UX first)
Ui Design
Hero
Cards
Our Foundation
Contribution CTA Ulule
Promise Checklist
Join to earn a badge
Waitlist UI – Final CTA (Join section)
Accordion
Footer
Responsive
View of the project
Project Outcome
Posted Jun 28, 2025
Led product design for Cookidea app, enhancing user flow and design system.
1
40
Jun 1, 2025 - Ongoing