Important feature that Vision Pro must have!
Like this project
Posted Mar 16, 2024
A clear demonstration of how a UX Designer should approach his projects.
Likes
0
Views
9
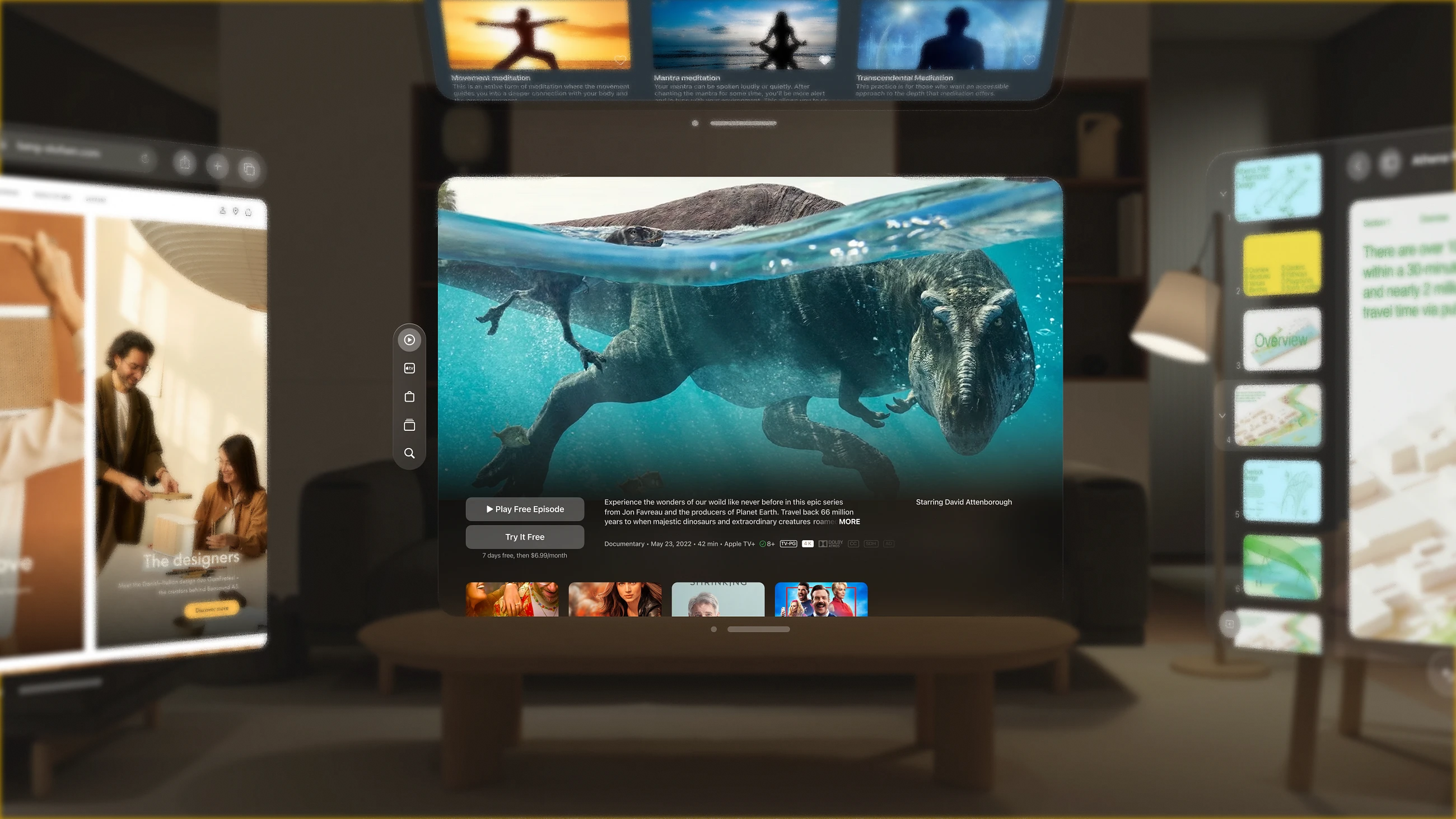
Spaces is a feature for the AR & VR platforms that lets you save multiple app windows as a layout. It’s like the futuristic window moving technology we see in movies like Iron-Man 🦾 and many others. So basically, users can move and resize the windows as they like to create a more immersive experience. It’s a great way to organise app windows and work more efficiently.

The man is using Apple Vision Pro and has set up his whole layout using the Spaces feature.
How did I stumble upon this idea?
I was randomly watching YouTube videos when I came across my favourite YouTuber, MKBHD (aka Marques Brownlee).For those who do not know him, he is a very popular tech content creator, and he has explained a very common and need-to-be-solved problem called Spaces. That is what he used to describe this feature in his video. So let's take a look at it.
Video by MKBHD, aka Marques Brownlee.
Full video like — CLICK HERE, such a great content creator! love you, Marques Brownlee (I hope this is his real account! 👀)
The condensed version of the problem statement
Many productivity enthusiasts face the challenge of having to rearrange their workspace every time they move to a new location. For instance, I have set up my windows at home in a specific way: the TV is in the hall, some windows are on the wall, and others are in a separate room. But when I go to work, I have to manually rearrange all the windows again. This is a time-consuming process that needs to be done every time I change locations.
Now you know the How & Why? I chose this problem; now let's dive into it.Its gonna be fun!!!
For those who don't know about the platform or lack information about Apple Vision Pro,.Device overview — How it works.A “spatial computer” where digital media is integrated with the real world. Physical inputs such as motion gestures, eye tracking, and speech recognition can be used to interact with the system.
Now we are all in the same boat. Let’s start with user stories.
User stories —
I always prefer user stories to gain a thorough understanding of a problem because they allow us to put ourselves in the shoes of the users.
As a content creator, I often have to switch between my home and studio. Every time I switch locations, I need to rearrange my space to fit accordingly in the office, home, or any other environment.
As a student, I study in various places, such as libraries, cafes, and dorm rooms. Every time I change my study location, I need to rearrange my virtual desktop to access my notes, textbooks, and research materials efficiently.
You might say, Why user stories? Why not the user persona?
Because user stories capture specific functionality from the user's perspective, they concentrate on a narrowly focused area and what the user wishes to accomplish. It is ideal for clarity, prioritisation, and development guidance.
User stories were the best option I chose for this problem, but each process has its own approach to dealing with. Personas were not necessary in this case.
The Headache 🤯
I want to show you how much of a big deal it is not to have this feature in Vision Pro. Ok, see the video below, and imagine setting up this layout every time 🤯.
This video is recorded by Himels Tech (YouTube).
Research insights
Understanding the Device (Vision Pro)
To understand Vision Pro, it’s important to first know what sets it apart. Unlike other devices, the Vision Pro doesn’t use a physical SIM card slot or GPS functionality. Instead, it uses Wi-Fi 6 (802.11ax) and Bluetooth 5.3 connectivity.
How will the device use location?Despite not having GPS, the device uses innovative solutions to address user concerns. The Wi-Fi positioning system (WPS) is used to determine the user’s location with accuracy.
Assumptions:
Why is making assumptions important?It helps you avoid wasting time and resources on building something that may not solve the right problem, meet user expectations, or fit market demand. By testing your design assumptions, you can gain insights into your users, their behaviours, and their pain points. This can help you identify what your users need and how you can improve your product or service to better meet their needs.
The system is designed to adapt to changes in the user’s environment. Wi-Fi positioning serves as the backbone for determining the user’s location.
Users can effortlessly customise their layouts using gestures and voice commands.
Users can customise their experience by choosing from different layouts for a single location (its like a way to store multiple layouts for the same location). This allows them to create unique setups for different activities.
My solution, in brief:
Spaces is a feature that lets you save one or more windows. You can then arrange them anywhere on different walls and in different rooms. You can even customise the layout afterward. This feature makes it easier for you to have a more immersive and intuitive experience.

Spaces option will be found in control center.
The Idea!
This Spaces feature is also available in the Safari browser, but it goes by the name Profile.However, my main challenge was figuring out how to implement this feature as a system feature on Apple devices. Apple has strict guidelines for its products, so I had to be very careful with my design.I read many articles and guidelines from Apple and other creators to learn more about it. Eventually, I discovered the guest feature that Apple provides with every platform, like the iPad, iPhone, macOS, and even Vision Pro. This feature is similar to what I had in mind, so I wanted to make it an in-built feature.

I know you can’t see what’s in this image, but my intent is to show the similarity I saw while researching.
I did many iterations and came up with something simple and applish XD, this is not even a word. Anyway, let’s begin with something interesting that might be boring for someone: the process behind the final designs. (I have explained why you should use these methods here; if you already know how they work, you can skip to the beacon part.)
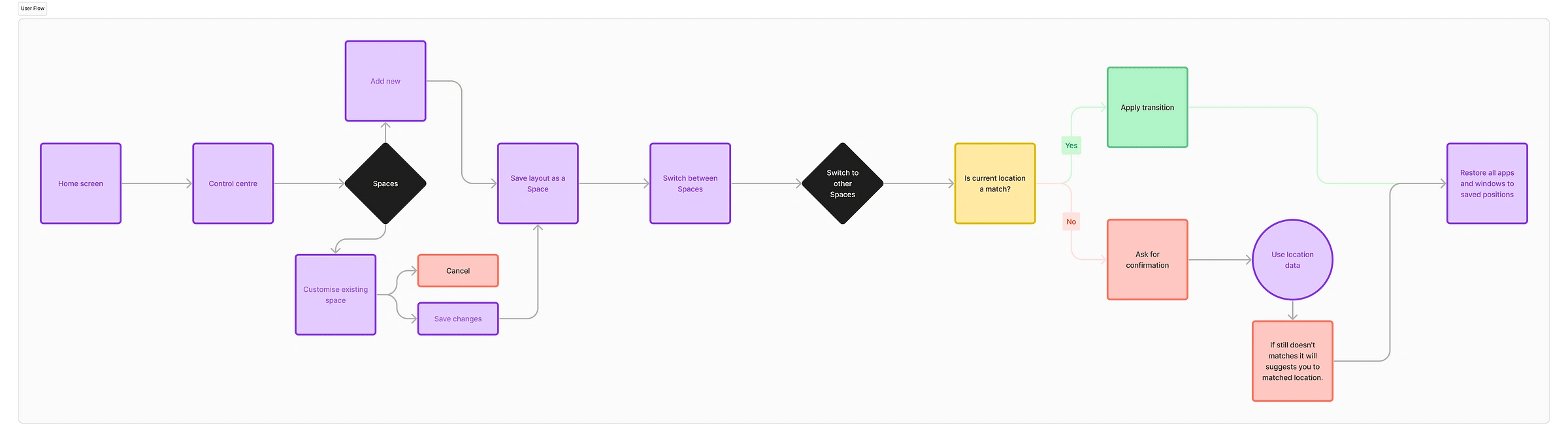
User Flow
Its always good to start with creating user flows or site maps because it gives us a clear understanding and also lets us learn about some edge cases. And yes, the important part is that it saves us a lot of time.

Wireframes
Starting with wireframes is crucial before moving onto high-fidelity designs. Why?Making mistakes at the high-fidelity stage can lead to a waste of time instead of saving it. Wireframes are like blueprints for our designs. It helps us quickly iterate and refine the structure and layout without getting bogged down in the details.It also assists us in validating our concepts and making informed decisions early in the design process. Ultimately, this leads to more efficient and effective, high-fidelity designs.

Spaces feature Wireframes.
Main designs
I chose the logo for the Spaces feature from the SF symbols, which I believe is best suited to represent this feature, though I am not sure of the real use case for it 🥲.

If you can not find the spaces icon, look beside the battery icon.
How can we add space?
BTW, great question 😁; Once you have set up new layout system will recognises it and let you add it as a new space

Fill up the name of your choice in Space name field and save it.
All right, now you know how to add new space, but
How to use and customise the existing space?
Again, great question 😆. Once you have chosen the space that you want to add, you will get the use now and customise option.

After selecting space, we have 2 options 1. Use now & 2. Customise.
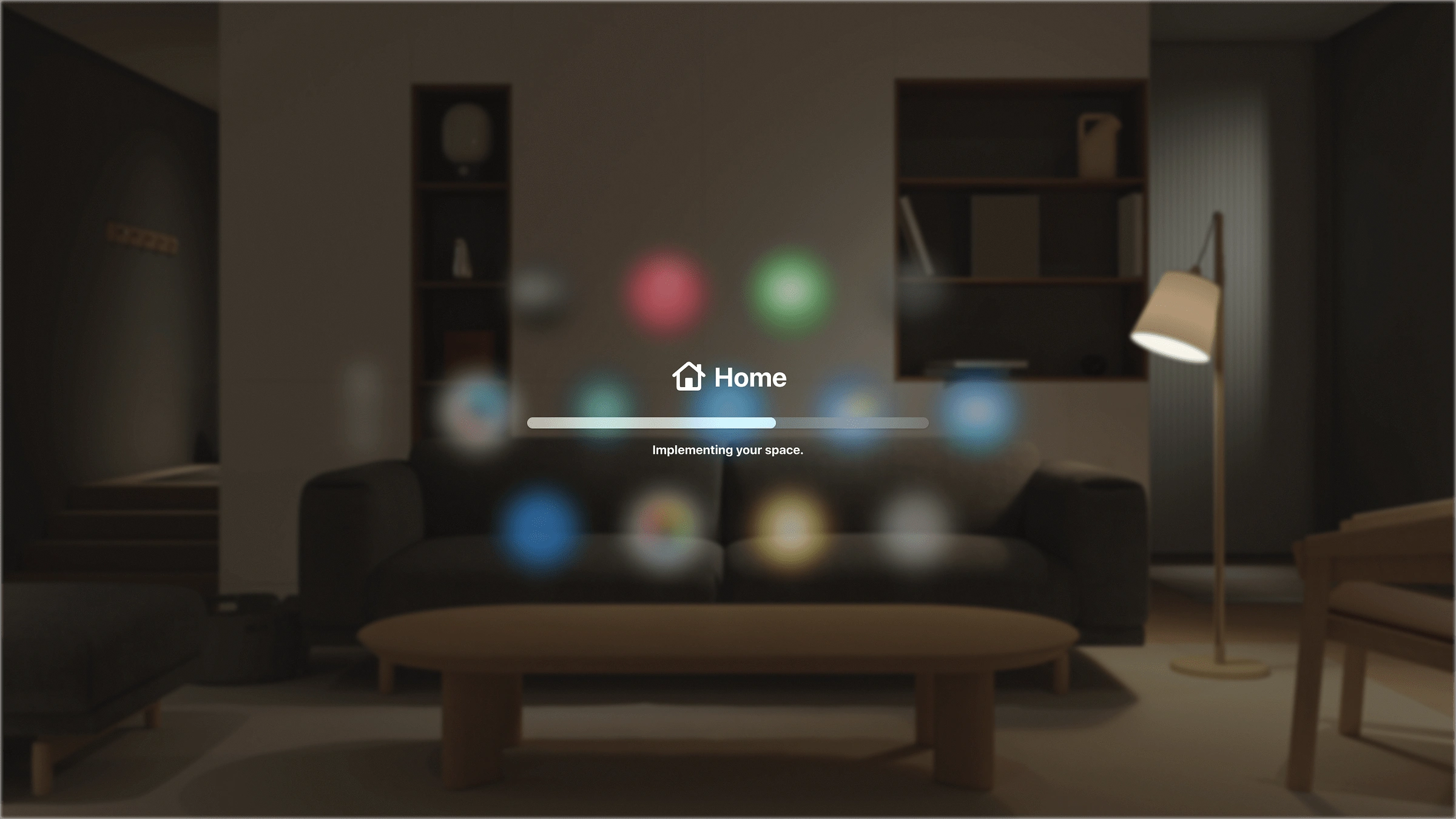
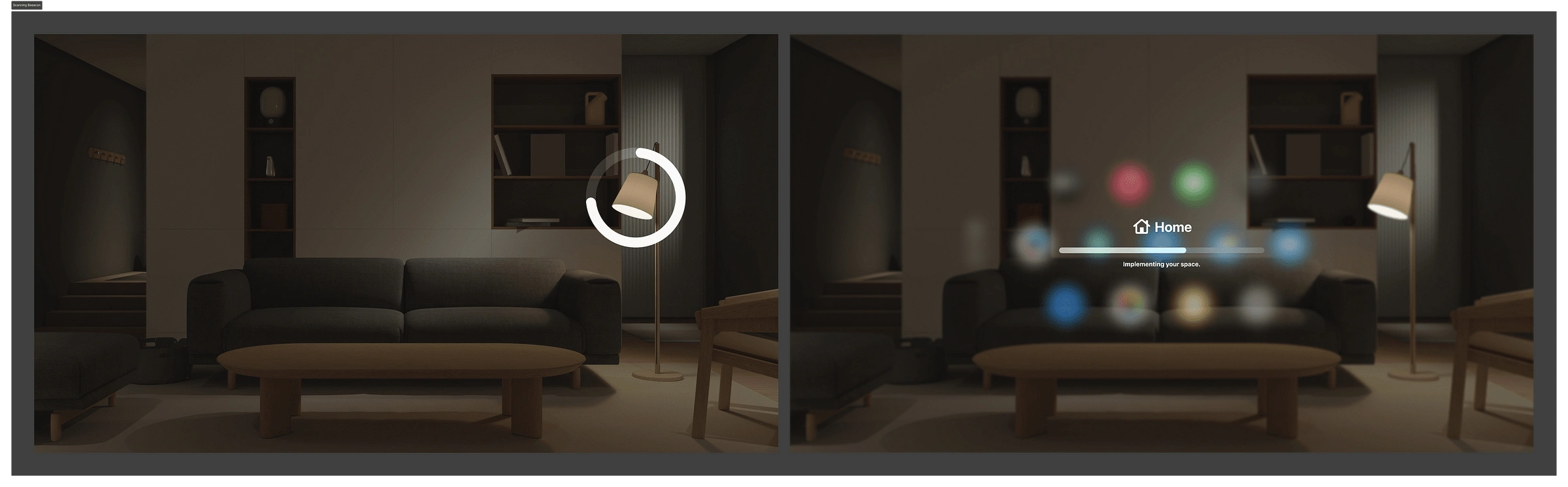
Your space is putting things into action.

Waaalaaah!! Space has been implemented 🥳

Space has been implemented!!!
So this is our typical flow: if a user wants to use space via beacon, they can scan the beacon and add it to spaces. Although I do not believe this is necessary in this case study, I might create those flows in the future because I know how and where I can include it.
Beacons
As Marques mentioned in his video, I tried to add a beacon feature in spaces.How will it work?If the WPS is not found, then beacons can be used to implement space.How will it do that? It will scan the whole area that is in its radius at the start of the boot animation within a few seconds if WPS is not found.

In this image, the beacon is a lamp, and when the system recognises it, it implements the space assigned to it.
Play with me 😜 (Prototype)
Conclusion:
My assumption is that if any AR VR company implements the Spaces feature, it will change the paradigm of digital organisation, allowing users to navigate their digital world with ease and efficiency.
Learnings
Understanding user needs through user stories and research
Iteratively designing through wireframes and prototypes
Testing assumptions to avoid wasted efforts
Following design best practices like those explained by Apple.
Gaining insights into spatial computing interfaces.
And… That’s a wrap!
I hope you found this article useful and informative. If you have any questions, feel free to contact me through any social media platform. I would be more than happy to have a chat with you.
Thanks for reading!
Check out my best articles.
Thank you so much 😊 for giving your time and if you enjoyed it don’t forget that you can give up to 50 claps 👏🏻 on this post.




