WorkMode Onboarding - UI/UX Design
Like this project
Posted Aug 27, 2024
Onboarding flow design for Workmode - from high "bounce-off" rates to high buy-in rates. I worked as a UI/UX Designer to improve conversions.
Likes
1
Views
10
Business transformation from high "bounce-off" rates to high "buy-in rates."
Design shots
TL;DR
❇️ Project Overview
Kickoff 🚀
My Process
1. Identifying the issue :
2. Researching the users:
4. Defining the problem statement:
5. Iterative design process:
Obstacles and how I dealt with them:
1. Time constraints
2. Limited user data
3. Limited development bandwidth
What would the solution consist of?
1. Quick onboarding
2. Elements of delight
3. Addressing privacy concerns
The results 🏆
Solution shots 👀
Design decisions breakdown
The Stats 🏆
Client Testimonial 💹
TL;DR
I worked on Workmode's website to improve their conversions.
❇️ Project Overview
WorkMode provides focus as a service. You connect via video call, share your tasks, estimate the time needed, and dive into a focused work session.
Maciej Klepaczewski, Founder and CEO of WorkMode, hired me to improve their conversion rates. He couldn’t figure out why people coming on the website were not taking the demo session and were bouncing off the moment the call connected.
He wanted me to improve the UX and solve this issue.
Kickoff 🚀
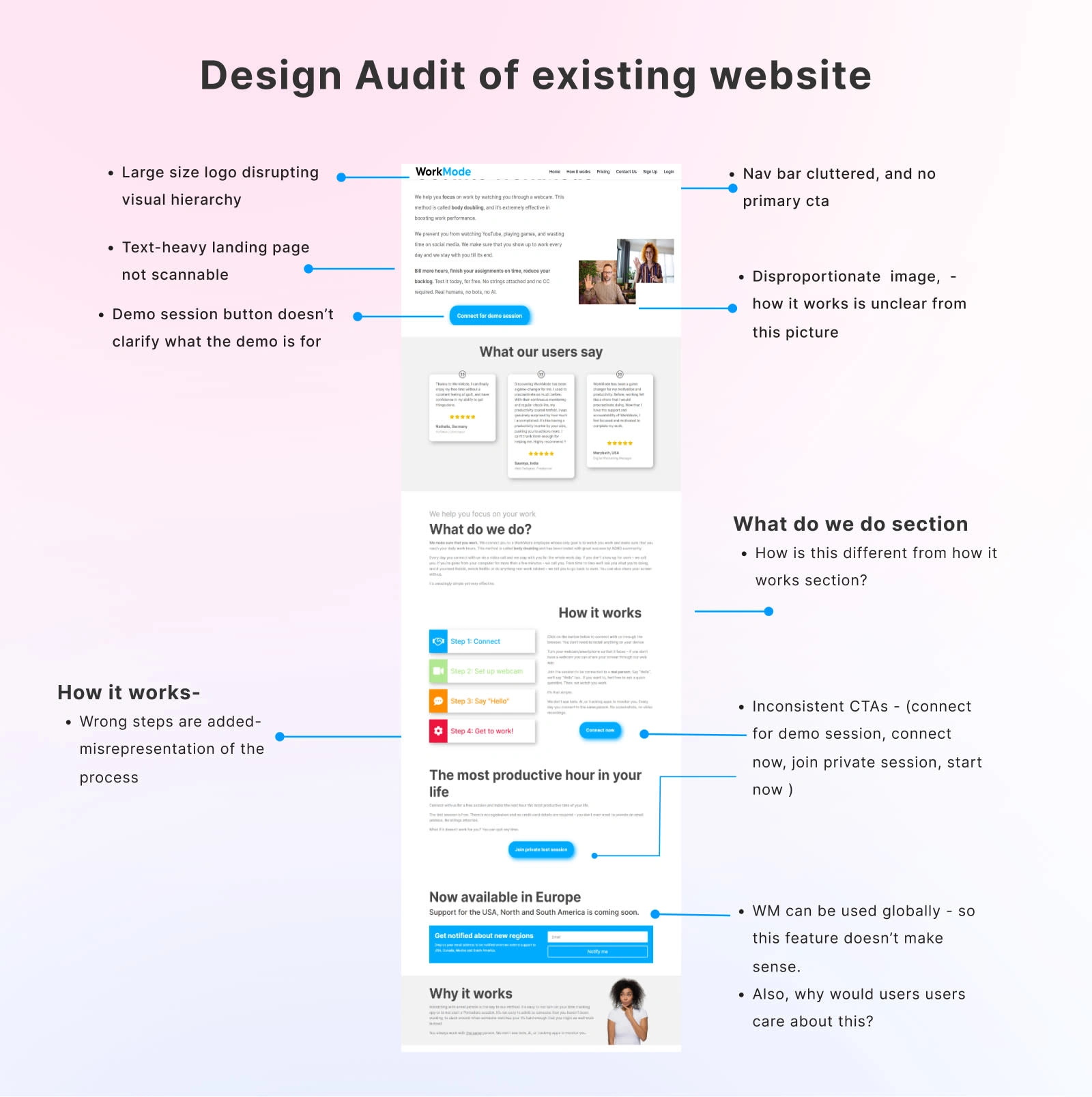
I started the project with a UX Audit.
Objective - To identify the mistakes and how users perceived the business based on the website.

A snippet of the design audit of the existing website
My Process
1. Identifying the issue :
On the surface, the users were not taking the demo session. This was a symptom of a larger problem.
A big issue too because users couldn't see the service's benefits and still had trouble with procrastination. For the business, if users didn’t try the demo, they wouldn’t buy subscriptions, making it hard for the startup to survive.

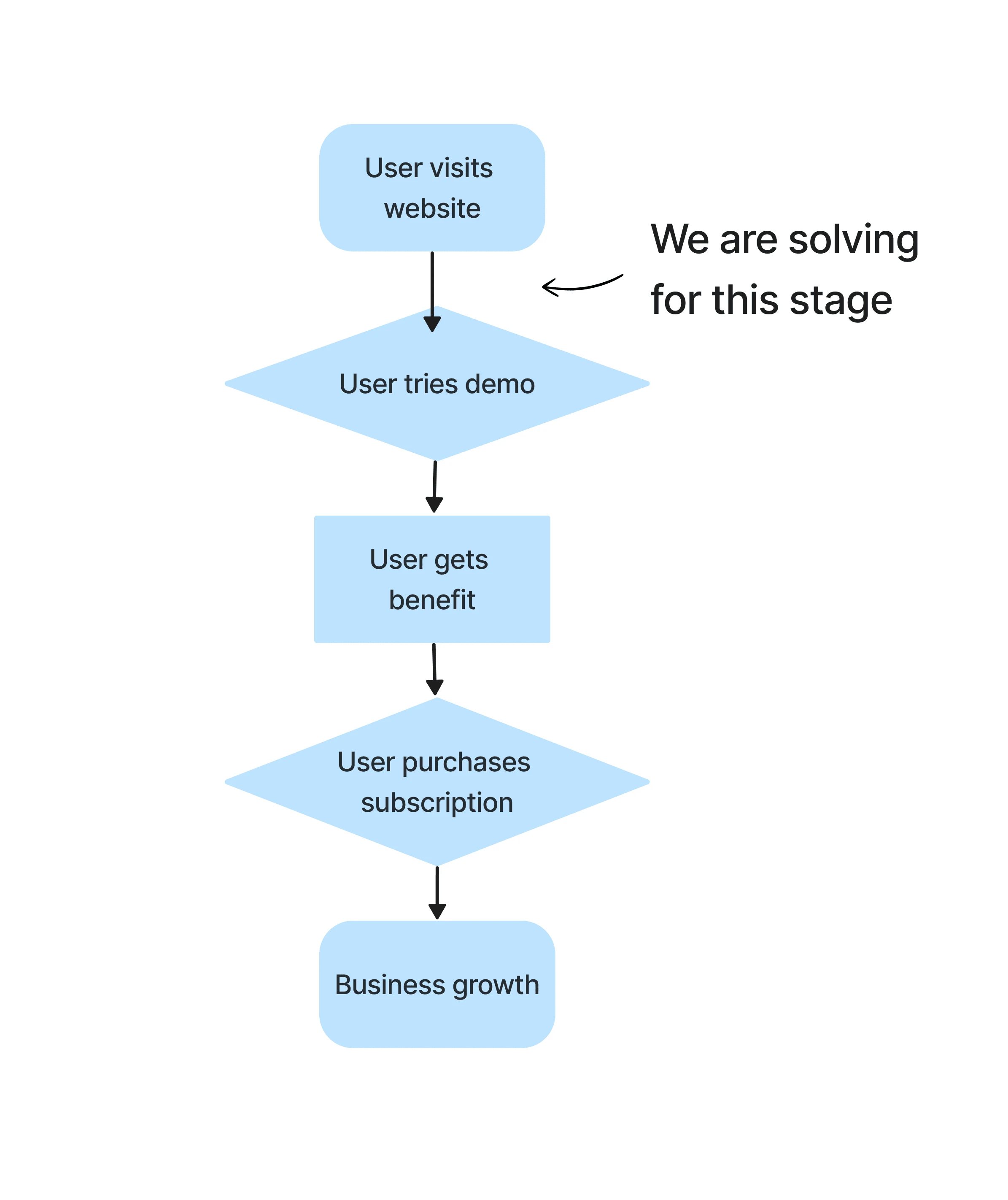
Which stage of the user journey are we solving for ?
2. Researching the users:
I did extensive research to gather user insights and validate the 3 main reasons :
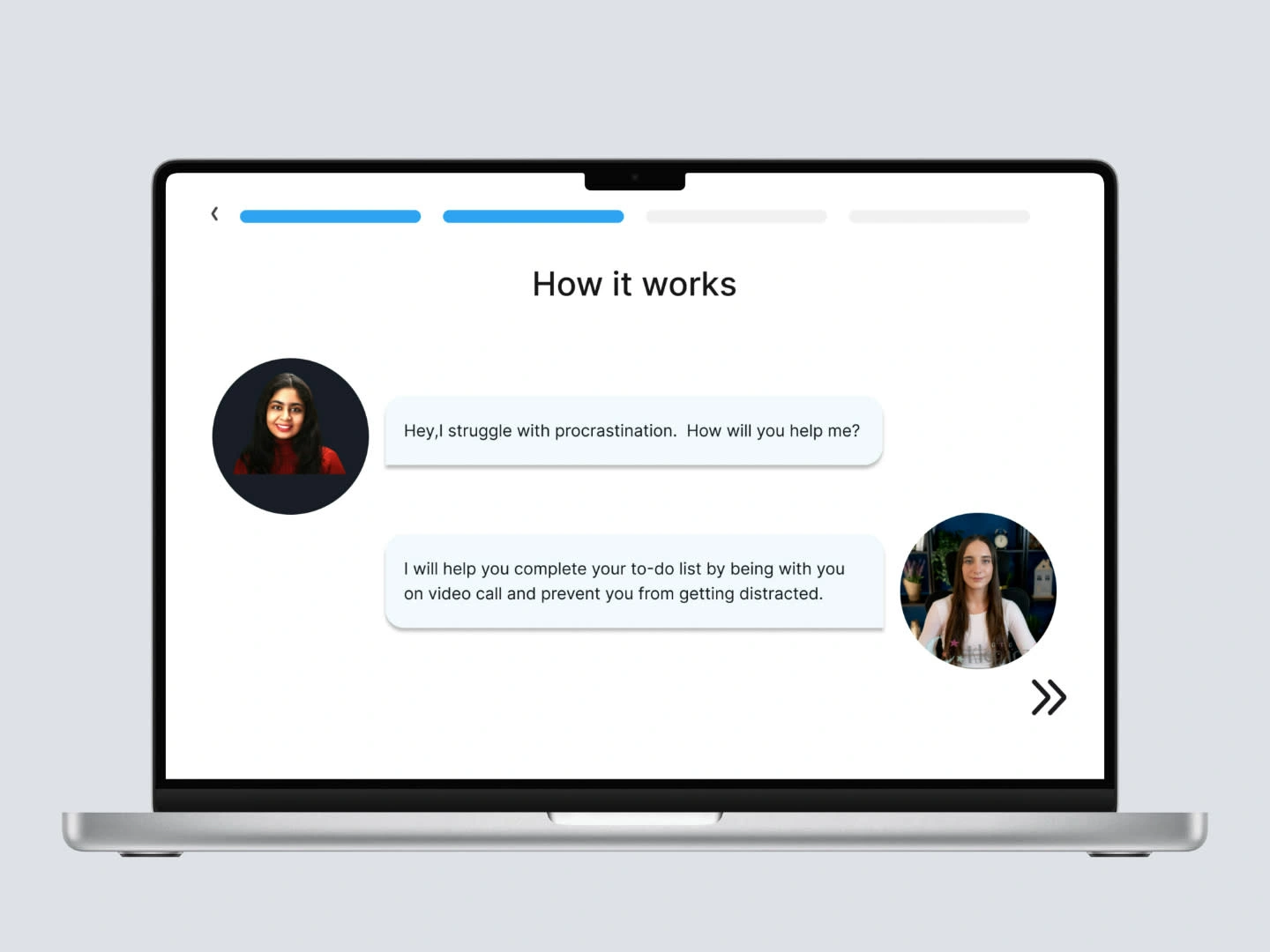
1. Users didn’t understand how the service worked
2. They did not know who they were connecting on a video call
3. Privacy concerns regarding screen sharing

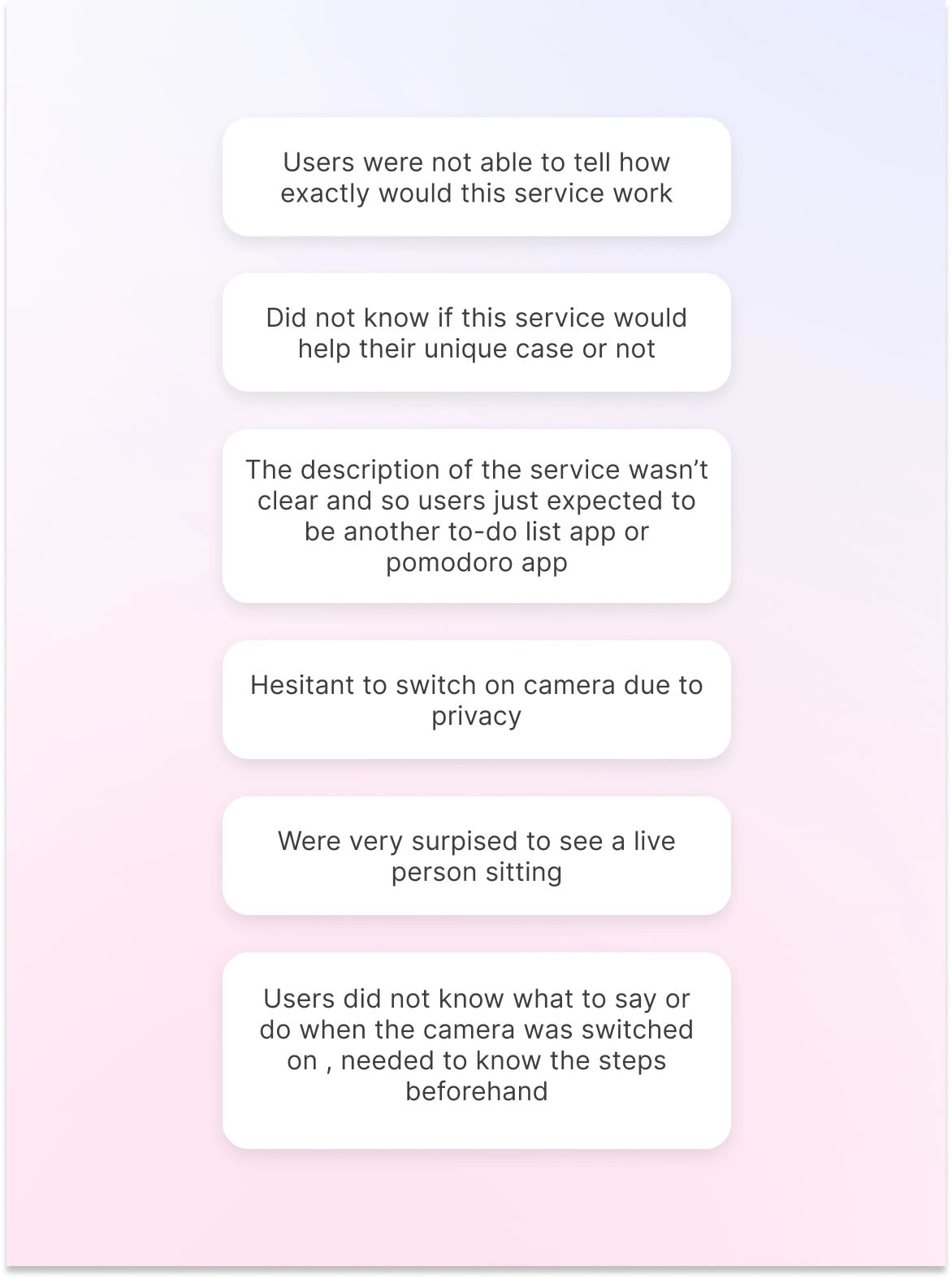
Insights from user interviews
4. Defining the problem statement:
After validating all the assumptions in the interview, I could now define a solid problem statement.
Users who struggle with focus and productivity need a clear and informative onboarding experience because they are surprised and concerned about privacy when unexpectedly seeing a live person on a video call, as they don’t understand how the service works.
5. Iterative design process:
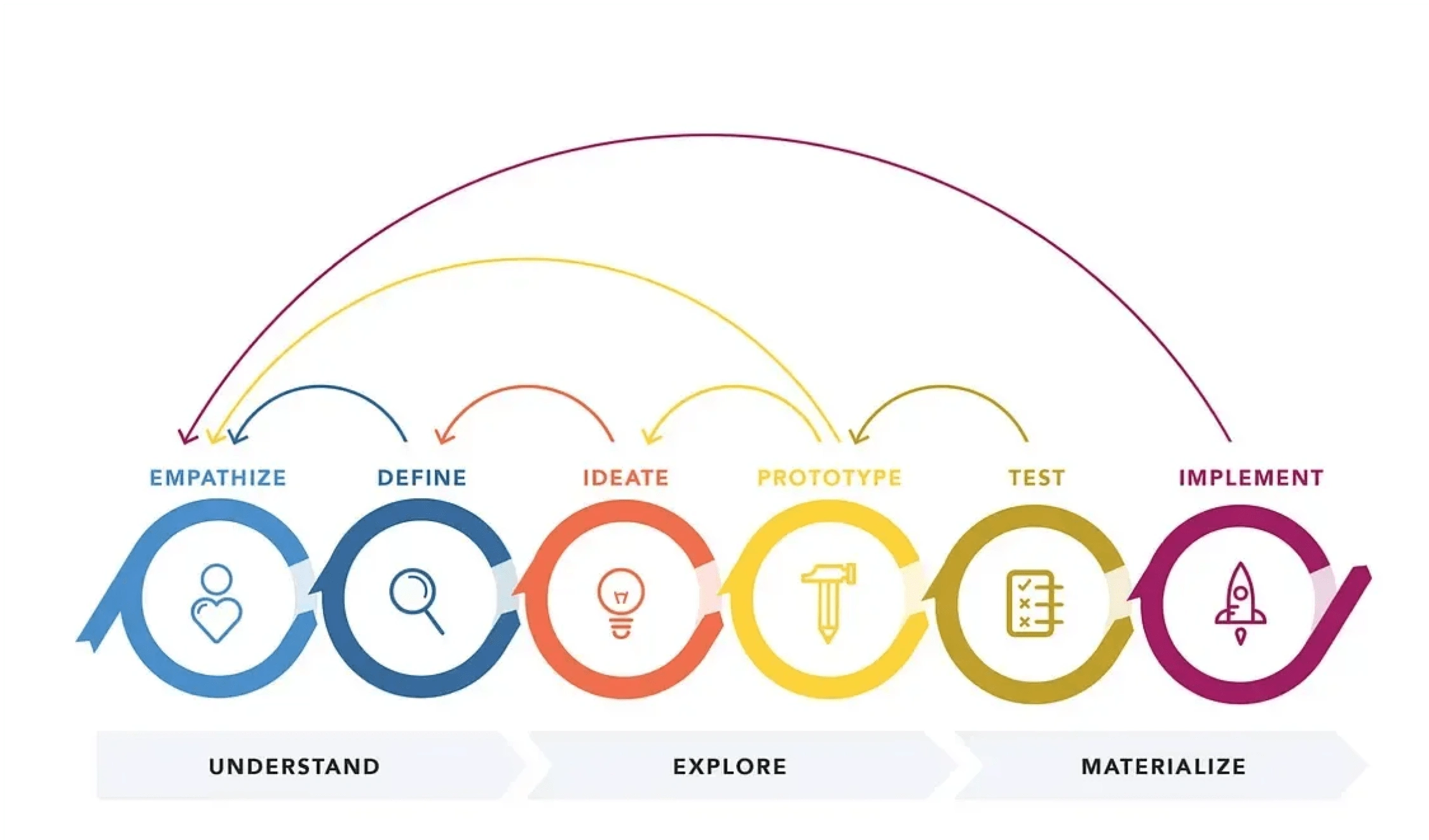
A good process is a custom one. For this project, my design process was not linear. It was iterative and I took feedback at every stage. I also had to jump between multiple stages of design thinking.

My "iterative" design process
Obstacles and how I dealt with them:
1. Time constraints
Work Mode is a startup, and features need to be shipped quickly- one at a time, rather than doing the complete overhaul first and implementing it later.
The design had to be shipped in and implemented after a few checks within two weeks and then, based on the performance, more improvement was to be done.
2. Limited user data
WorkMode is a relatively new startup, so I had limited user data to make accurate predictions.
3. Limited development bandwidth
Functional and easy-to-understand UI for users was needed, as well as easy-to-implement UI for developers.
What would the solution consist of?
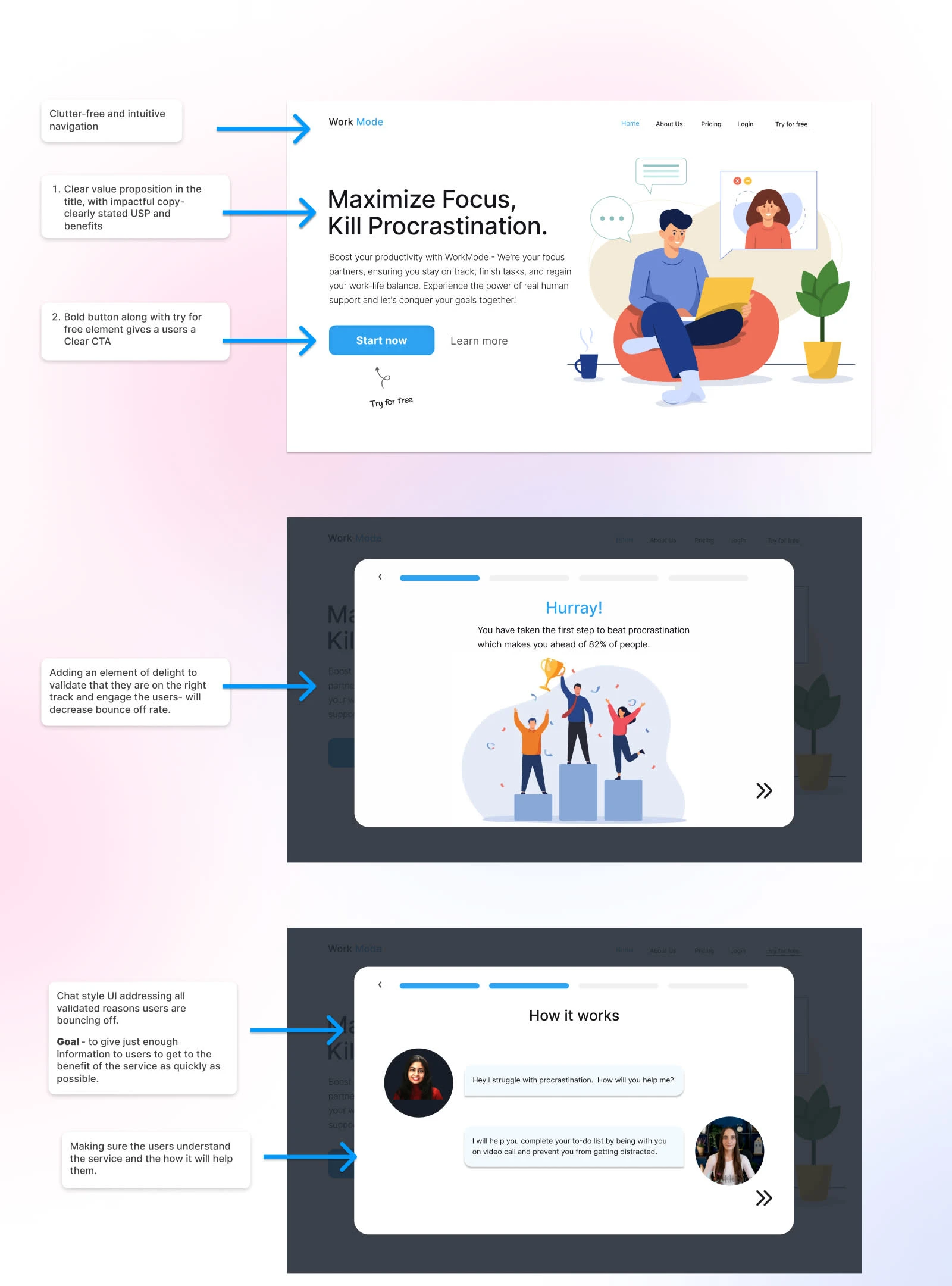
1. Quick onboarding
My goal was to explain how the service works and only give relevant information to ensure users benefit as quickly as possible. WorkMode primarily solves for procrastinators, so the onboarding needed to be quick and broken down into multiple bite-sized pieces.
2. Elements of delight
This is to keep the users engaged and complete the onboarding.
However, it was imperative to balance between engagement and overstimulation, as too much visual or auditory input can be overwhelming for some users with ADHD.

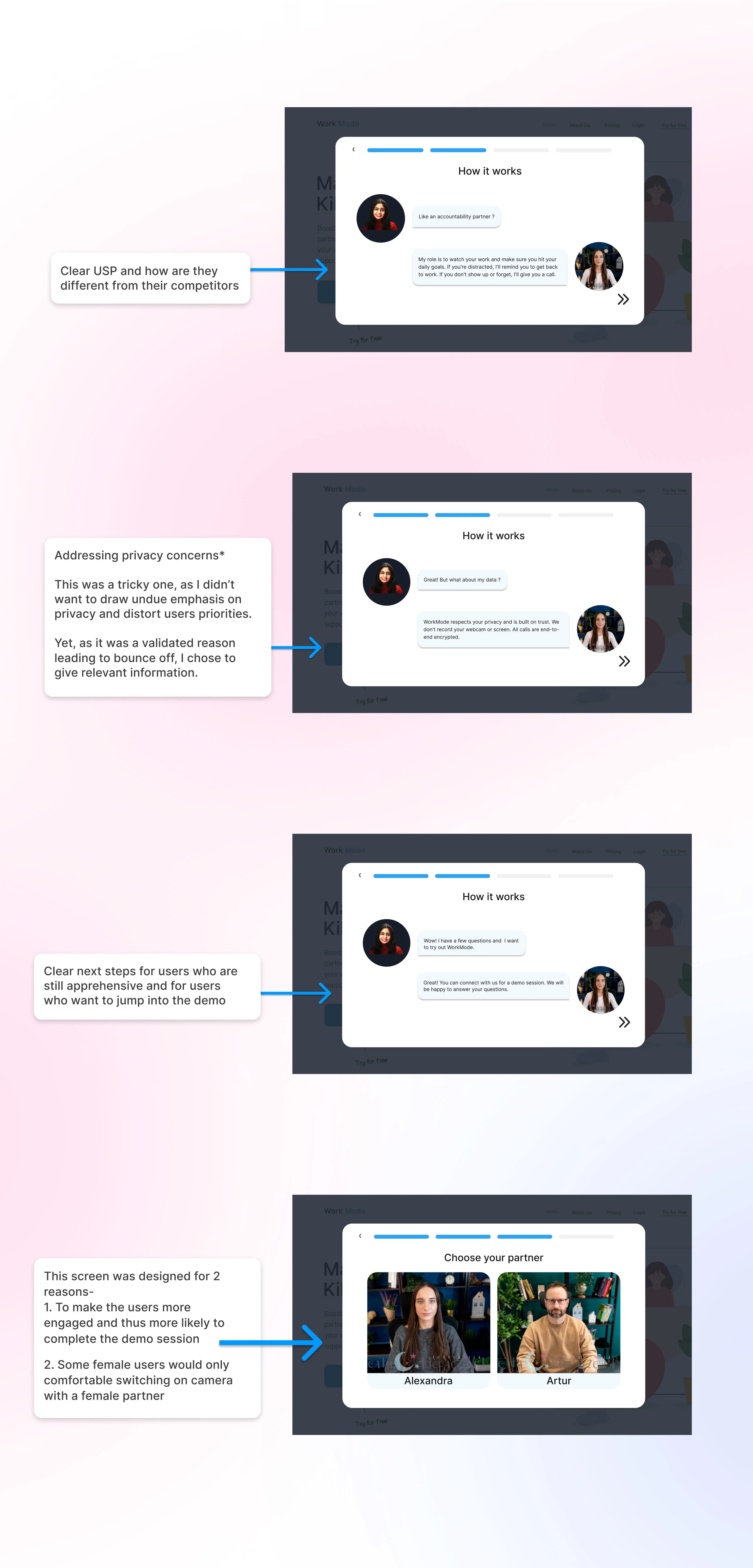
3. Addressing privacy concerns
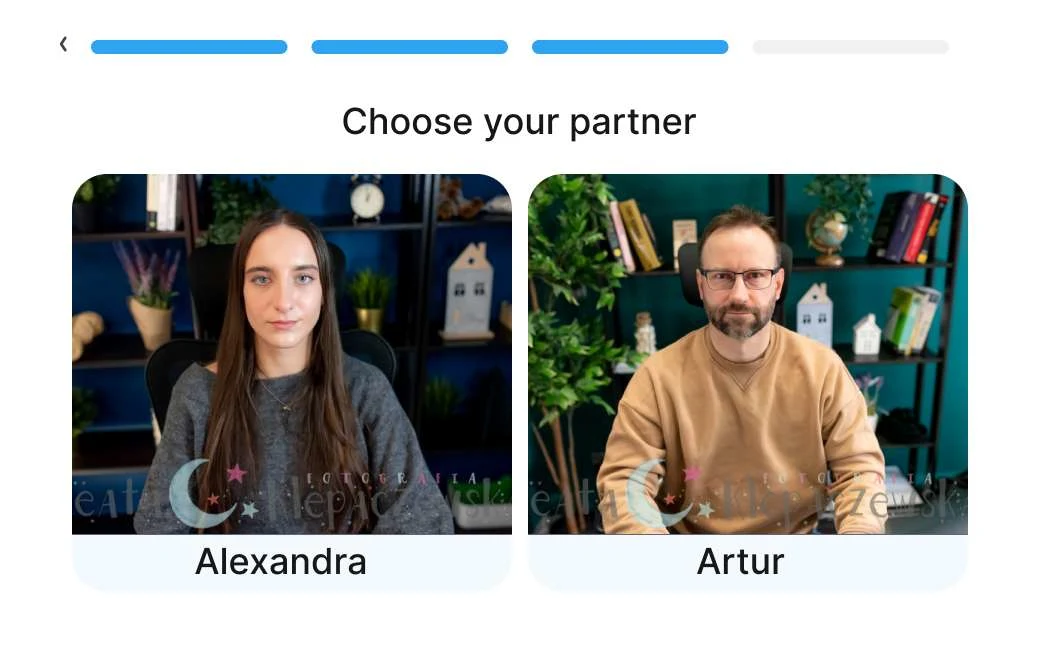
Having a “Choose your partner” screen allows users to choose who they want to work with.
(*Some female users only prefer female partners)
Let the users know calls are end-to-end encrypted and there are no recordings or screenshots of the calls.

Choose your partner screen
The results 🏆
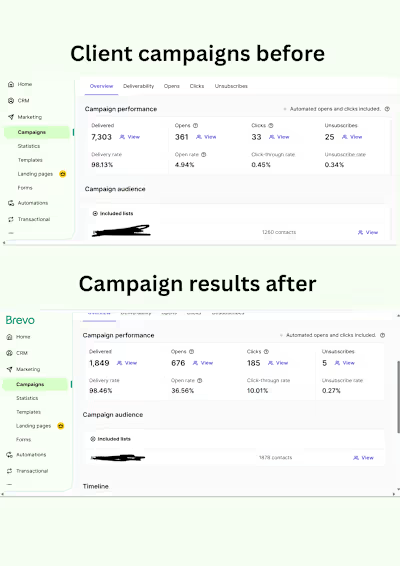
Decrease in Bounce-Off Rates: Improved by 30%
2. Increase in Engagement: 12% more users clicked on “Connect”
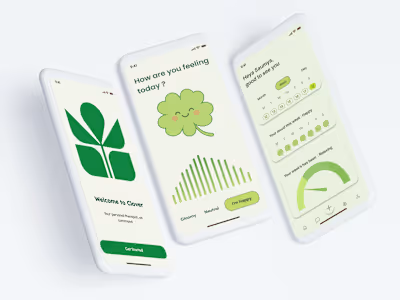
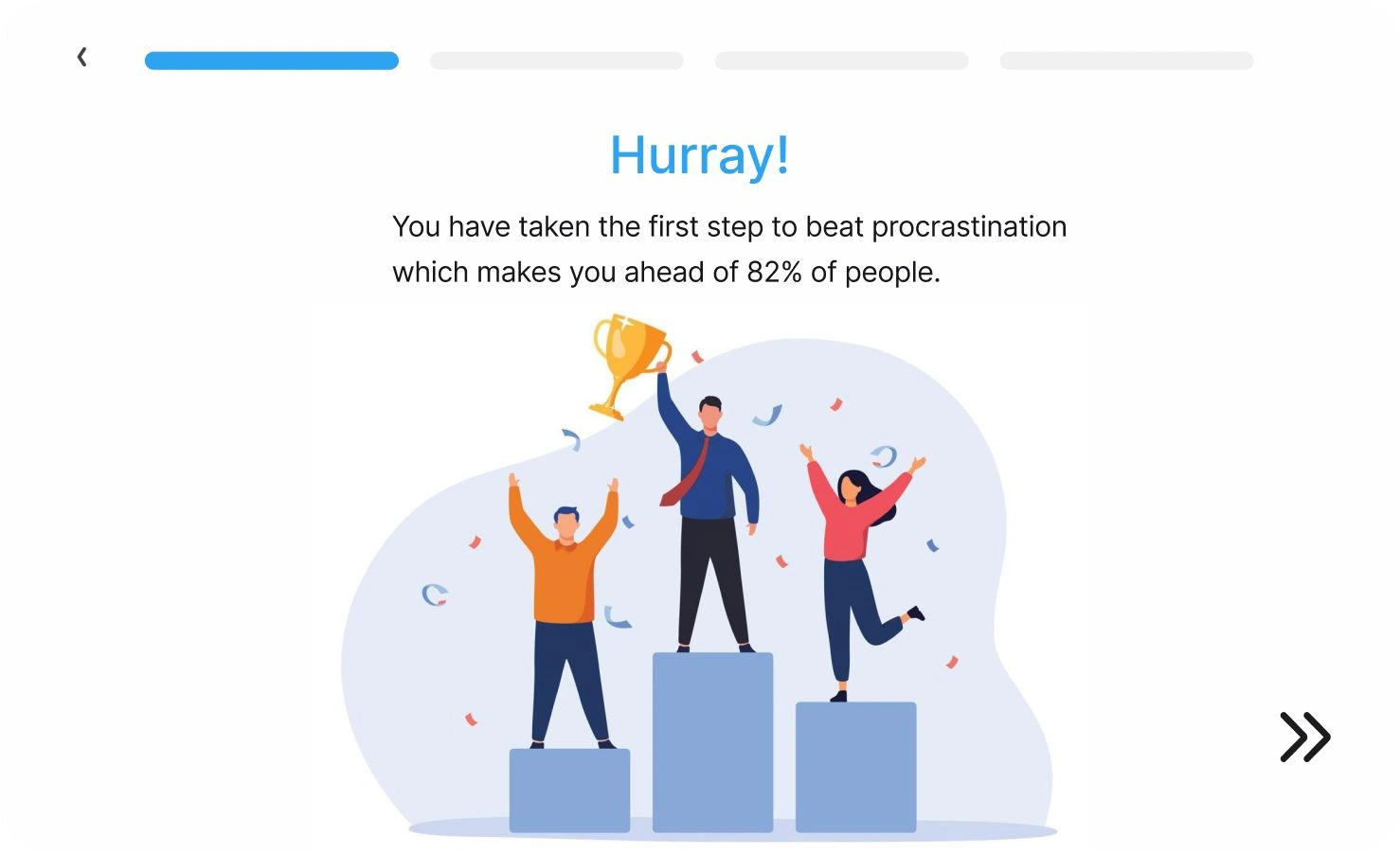
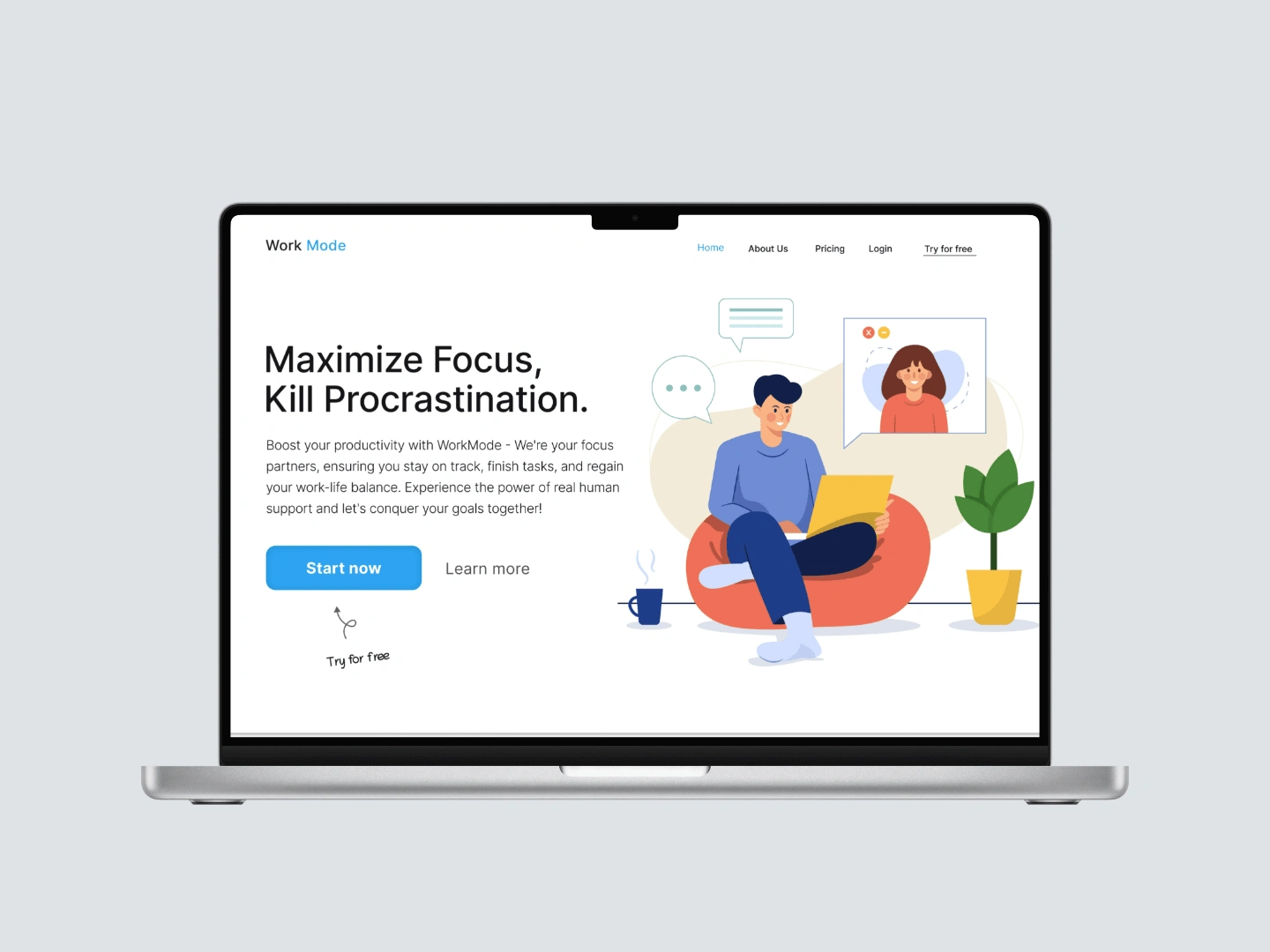
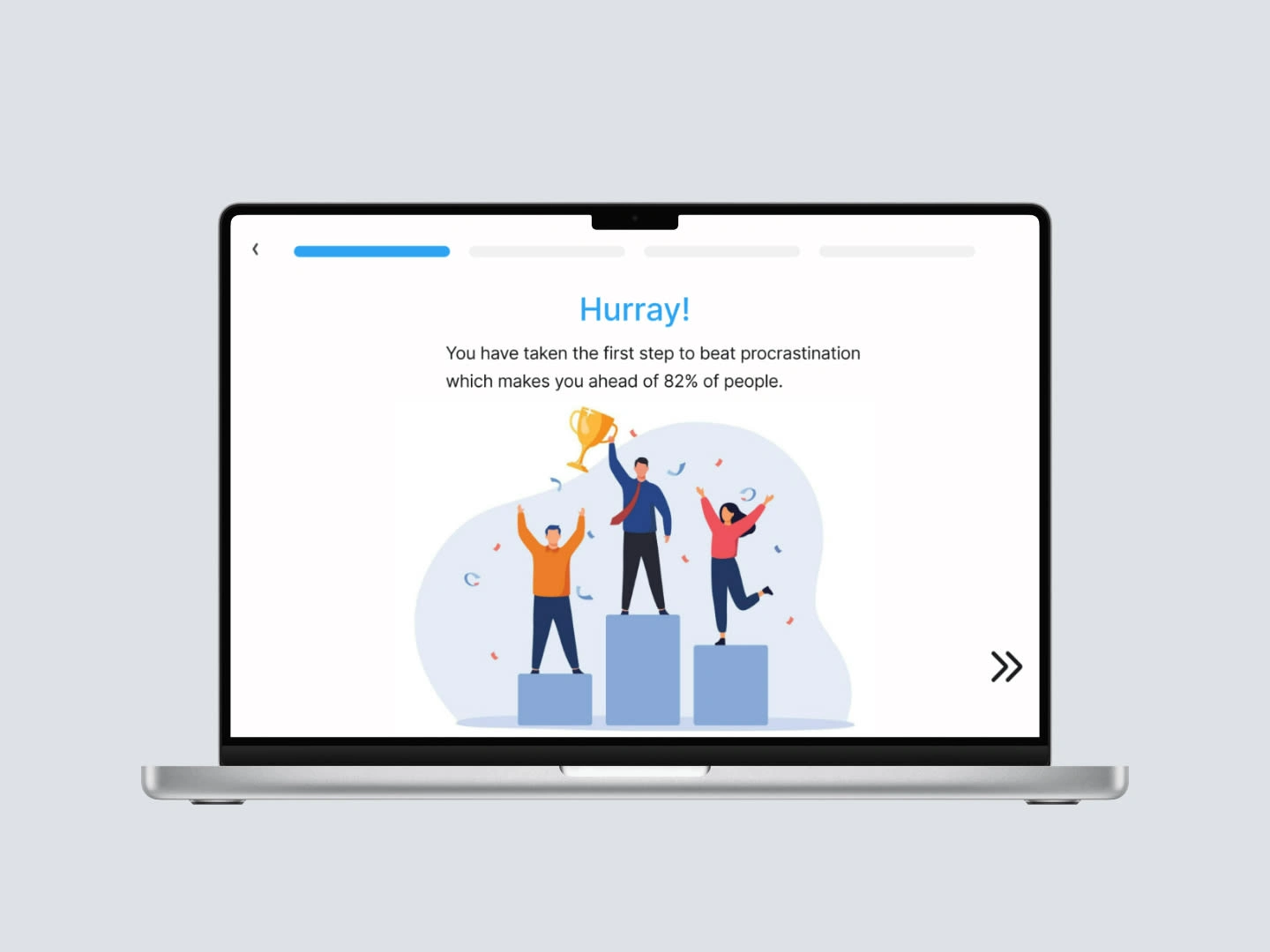
Solution shots 👀



Design decisions breakdown


The Stats 🏆
✦ Timeline: 2 weeks
✦ My Role: UI/UX Designer, Product Designer
✦ Number of screens: 14+
✦ Client: Maciej Klepswaski , CEO of WorkMode
✦ Deliverables: Responsive Onboarding Designs, User Research, and User Flows, the handoff file included the entire design, the assets, images, brand style guide, and documentation.
I collaborated closely with the development team and was available during the entire session.
Client Testimonial 💹
In all my years working with a freelancer, Saumya is the best one. She's on time, devoted, and a pleasure to work with. I turn to her for all things design. She goes the extra mile and has an aesthetic sense. 10/10 recommend her if you have a chance to work with her, go for it.
- Maciej Klepaczewski, CEO and Founder, WorkMode.
Need design services? Let's talk here.