Ride-Sharing App with Live Location Sharing Feature
Project Overview
The goal of this project is to design a ride-sharing app that replicates the core functionality of popular services like Lyft and Uber, with a focus on enhancing the user experience through a live location-sharing feature. This feature allows users to share their real-time location with the driver, enabling precise and accurate pickups. The primary objective is to ensure smoother rides, reduce pickup delays, and minimize confusion during the pickup process.
Problem Statement
In traditional ride-sharing apps, users and drivers often struggle with accurate pickups due to ambiguous addresses, unclear landmarks, or crowded areas. This problem results in delays, increased wait times, and user dissatisfaction. The lack of precise real-time communication between users and drivers contributes to missed or incorrect pickups.
Solution
The ride-sharing app introduces a live location-sharing feature that enables users to share their exact position with the driver during the pickup process. This feature improves pickup accuracy by allowing the driver to see the user’s live location, reducing the dependency on text or voice communication for directions.
User Research & Insights
Target Audience: The app targets urban commuters, travelers, and people who rely on ride-sharing services for daily transportation.
Pain Points Identified:
Difficulty in finding users in crowded locations.
Users having to explain their location over calls or messages.
Frequent delays due to inaccurate address entry or map glitches.
Key Insights:
Users prefer an app that minimizes interaction by offering intuitive features.
Real-time tracking and clear visual communication are crucial for a positive experience.
Design Process
Competitive Analysis:
Analyzed the strengths and weaknesses of existing ride-sharing apps like Uber and Lyft.
Noticed the gap in optimizing pickups using live location-sharing features, especially in high-density urban areas.
User Flow:
Simplified the user journey to make location sharing seamless.
Key touchpoints include ride request, live location sharing, and driver communication.
Wireframes & Prototyping:
Developed low-fidelity wireframes focusing on the user interface for live location sharing.
Created prototypes to test how users interact with the feature and how drivers view real-time user locations.
Usability Testing:
Conducted testing with potential users and drivers to validate the ease of use.
Adjusted the design based on feedback related to map visibility, data accuracy, and interaction simplicity.
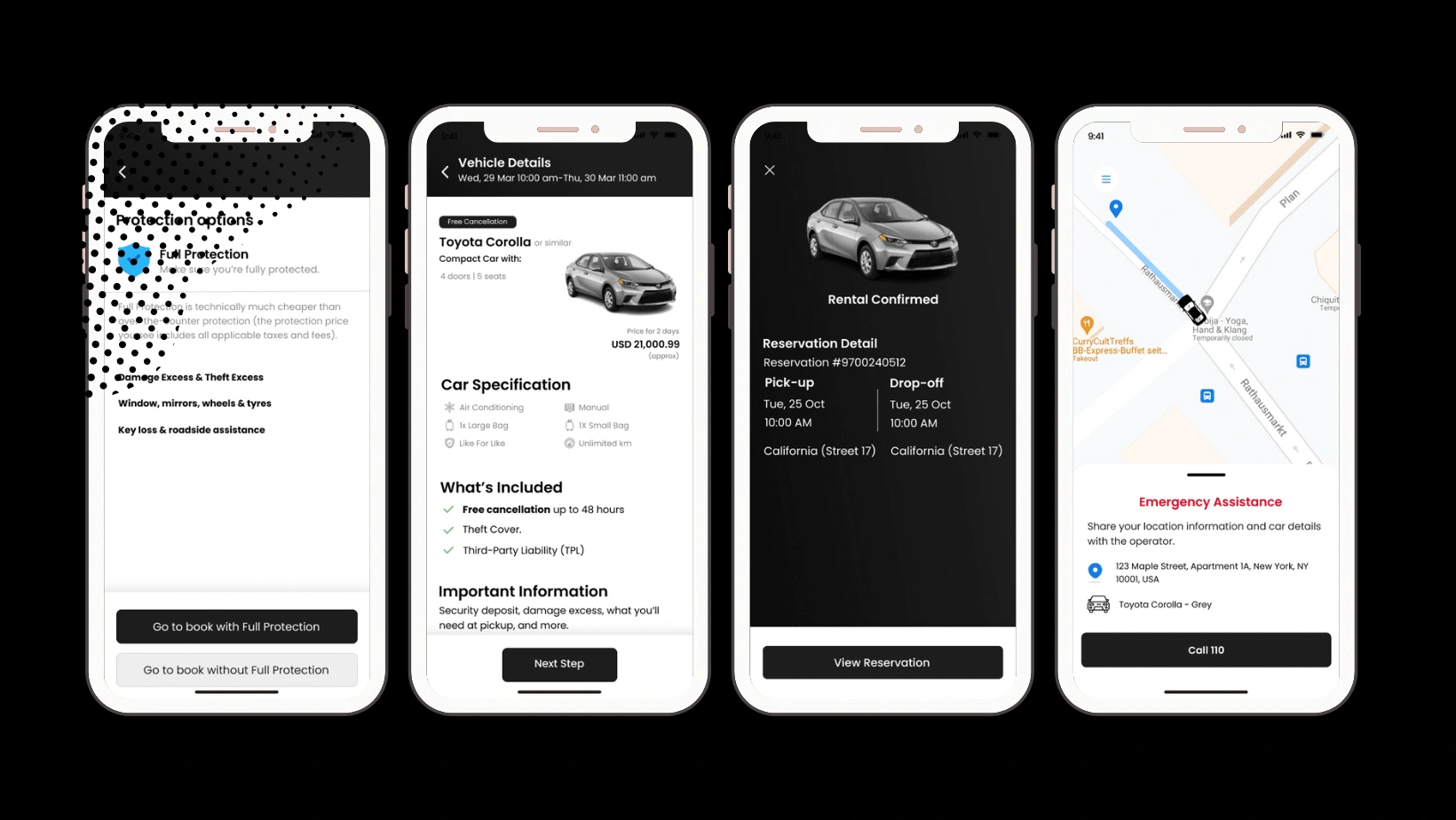
Key Features
Live Location Sharing: Users can enable location sharing with a single tap once a ride is booked.
Driver View: The driver receives real-time updates of the user’s location, even if the user moves from the originally pinned spot.
In-App Communication: Users and drivers can communicate via chat or call directly within the app, reducing the need for third-party apps.
Map Integration: Integrated with accurate and reliable maps that show the live movement of both user and driver, ensuring clear visibility.
Visual Design
The interface is clean and intuitive, with easy-to-access buttons for sharing location, contacting the driver, and viewing route details.
Color schemes and design elements were chosen to convey trust, clarity, and efficiency.
Challenges
Data Accuracy: Ensuring the live location updates in real-time without significant lag.
User Privacy: Allowing users to control when and how their location is shared, with transparency on data usage.
Outcomes & Impact
Enhanced user experience with fewer missed pickups and smoother interactions.
Significant reduction in pickup time, improving overall ride efficiency.

Like this project
0
Posted Aug 25, 2024
The goal of this project is to design a ride-sharing app that replicates the core functionality of popular services like Lyft and Uber, with a focus on enhancin