Redefining Culinary Convenience: Streamlining Cooking Process
Like this project
Posted Oct 23, 2024
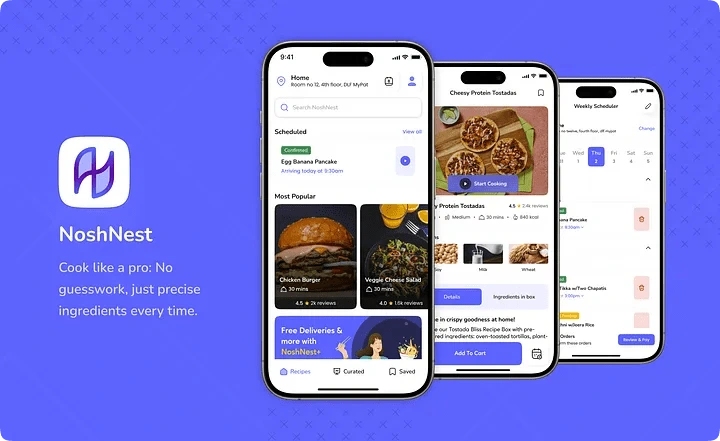
Explore my journey in developing NoshNest, designed to simplify cooking and meal planning, showcasing innovative solutions to everyday culinary challenges.

Introduction
In today’s fast-paced world, where work and study often take us far from the comforts of home, mastering the art of cooking becomes not just a skill, but a vital necessity. As we navigate through the demands of our professional and academic lives, many find themselves in situations where they must leave the familiarity of their family kitchens behind and venture into the world of independent living.
The appeal of packaged or fast food may seem tempting because of the chaos of deadlines and responsibilities, but the truth remains:
“There is no substitute for the satisfaction and nourishment that comes from preparing a meal with one’s own hands.”
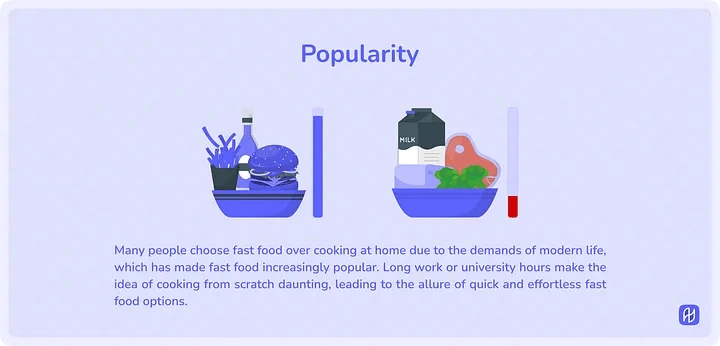
The rise of fast food outlets across India mirrors the increasing demands of our busy lifestyles. Yet, as convenient as these options may seem, they often come at a cost to our health and well-being. The reliance on pre-packaged meals and takeout not only deprives us of the joy of cooking creation but also contributes to a cycle of unhealthy eating habits and lifestyle choices.

Popularity of fast food outlets are rising faster than ever
However, the reality is that cooking is a skill that is necessary for sustenance. It is an act of self-care and empowerment, allowing us to take control of our diets, our health, and ultimately, our lives.
The Problem
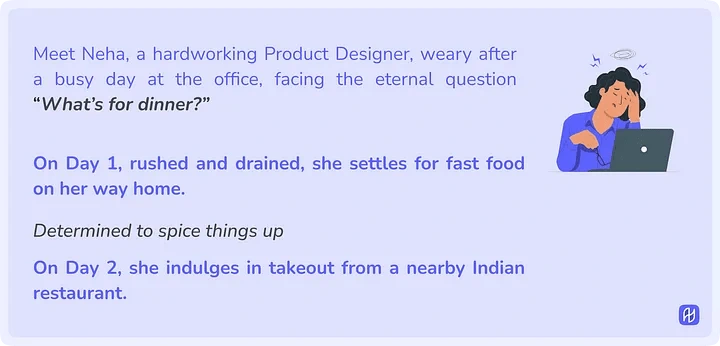
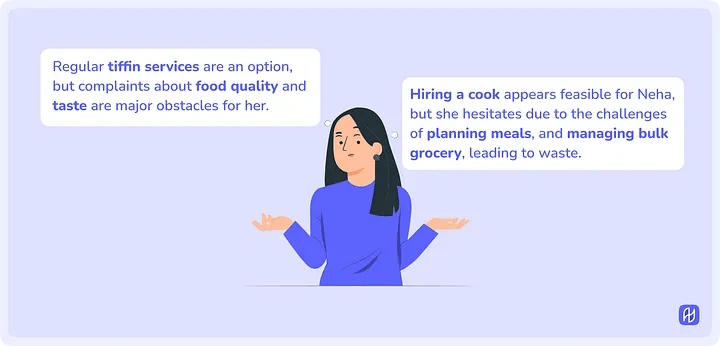
Let’s look at a scenario to grasp the current challenge.

As the days pass, Neha begins to feel the strain
She misses the taste of home cooked food and wants to recreate dishes that she loved when she lived with her parents.
Despite her best efforts to stick to her budget, the convenience of fast food often outweighs the time and effort required to cook at home.
As Neha’s craving to improve her cooking skills and enjoy homemade meals grows, she’s daunted by the idea of searching for recipes, figuring out what ingredients she has at home, and what she needs to order. These thoughts weigh on her mind as she tries to balance her busy schedule with her culinary aspirations.
Reflecting on her options, Neha considers various alternatives:

At least on weekends, Neha wants to make a change. She desires to cook homemade meals using fresh ingredients, but the thought of planning recipes, grocery shopping, and meal prep overwhelms her. Neha wants a practical and efficient solution to simplify the cooking process and make it more accessible amidst her demanding schedule.
Understanding the Difficulties in Current Process
What is the potential way for a person who does not have a lot of time and lives alone can start cooking by themselves currently?

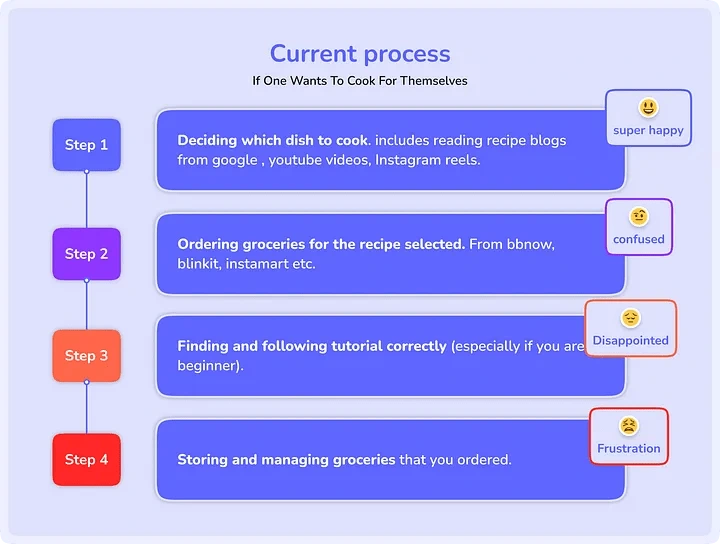
Current Process for a person who wants to cook / learn to cook
This process involves four key steps, each with significant friction that often drives people to opt for restaurant or outlet-cooked food.
Navigating through various recipe sources can be overwhelming, especially for beginners.
Ordering groceries can be cumbersome, especially when online platforms encourage bulk purchases to maximize profits. Additionally, the temptation to add snacks and beverages to the order further complicates the process.
Choosing tutorials can lead to variations in cooking methods, ingredients, and allergies, posing challenges for beginners.
Storing bulk ingredients can be challenging, especially for students, leading to increased waste due to short expiry or storage requirements.

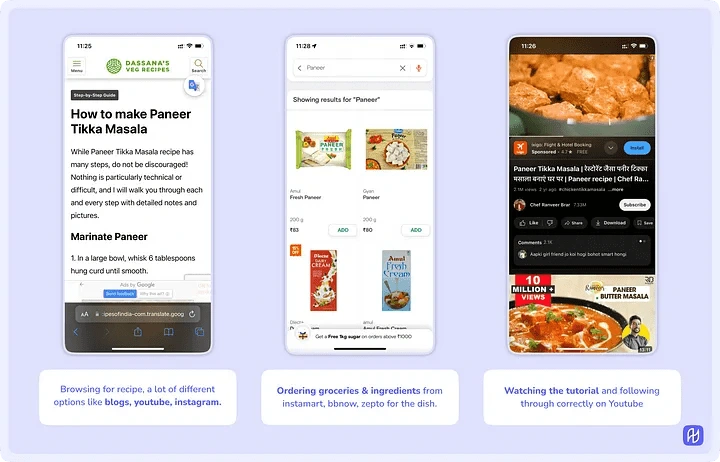
Current Process includes using multiple apps for browsing for recipes, ordering groceries & watching tutorials
Inputs after More Research
More clear understanding of the problem statement emerged after conversations with working individuals living independently.
Desire for control, flexibility, and efficiency in meal preparation among target audience.
Interest in cooking for oneself despite lack of experience highlighted during discussions.
My personal experience living away from family during university provided valuable insight and empathy, also aiding in understanding the problem and generating solutions.
“Designing the solution”
The Branding
Giving character to the solution is necessary and I used my branding knowledge on making a good logo and thinking of a name which makes it stand out and relatable to users.

NoshNest Logo (both Primary and Secondary)
Onboarding
The onboarding needs to be quick and understandable, and i made sure the flow from login till the home screen is easy to go through and understand while taking valuable inputs from users.
Screen 1 : The user is prompted for the meal type they prefer (Vegetarian, Non Veg, etc).
Screen 2 : Selecting favourite dishes also helps us understand a bit about the choices the user makes in their meal type.
Screen 3 : Getting to know about any allergens the user might suffer from is a must so that we can warn the user if they are ordering a recipe which includes the allergen.
Understanding the Home Page
After onboarding, the homepage should greet users warmly and offer simple, easily understandable options.
NoshNest Homepage & Noshnest + (A Subscription)
The homepage should be hub of all possible actions you can perform.
At the top right corner, users can access their profile and the weekly scheduler (further discussed later). Additionally, there is an option to change location.
The search function remains visible at the top of the screen, even while scrolling. A filters tab stays fixed at the top for easy access.
Finally, an infinite scroll feature enables users to seamlessly browse through all available dishes.
Recipe Card Iterations
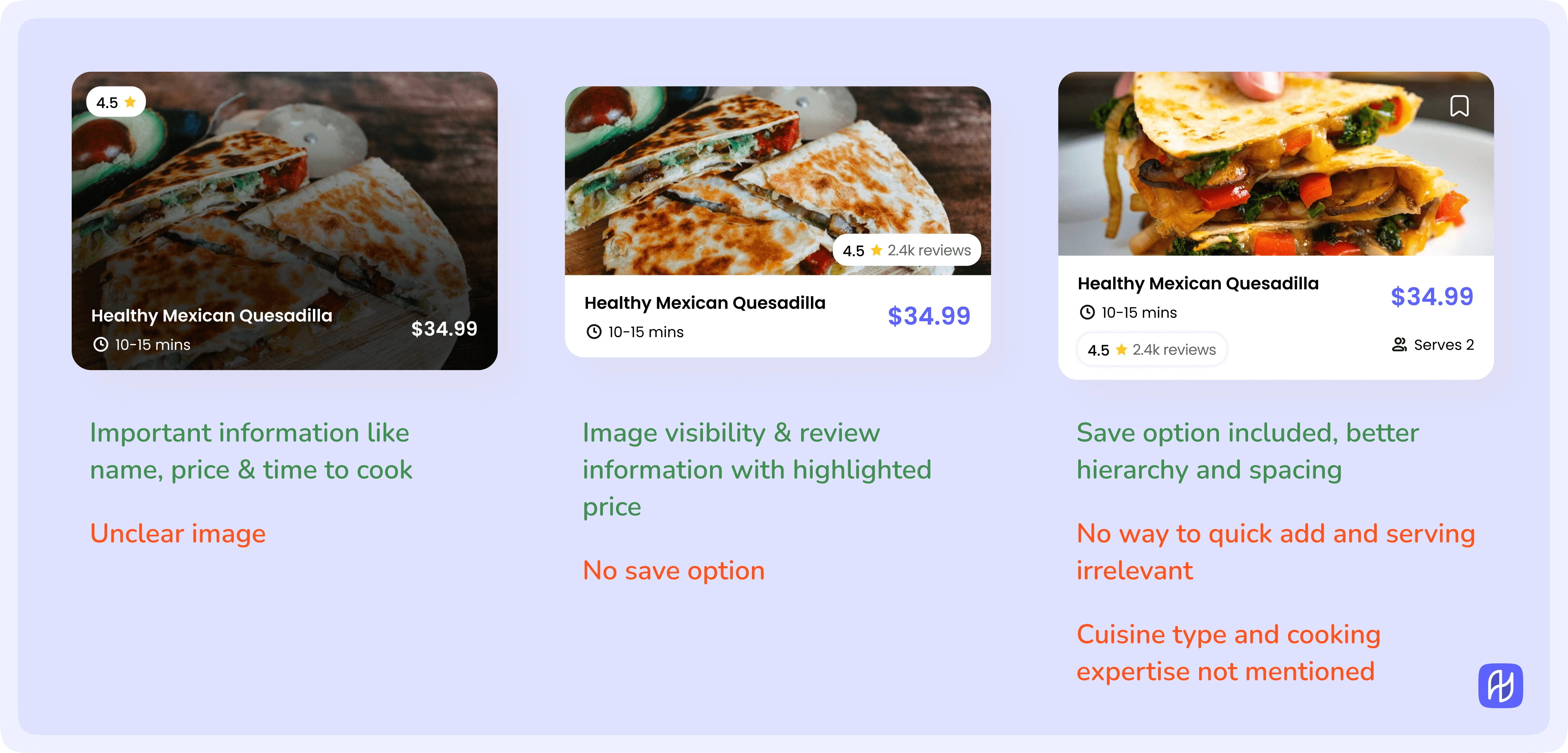
The recipe box card underwent several iterations to enhance its functionality and efficiently present essential information.

Main Card Iterations (Initial)
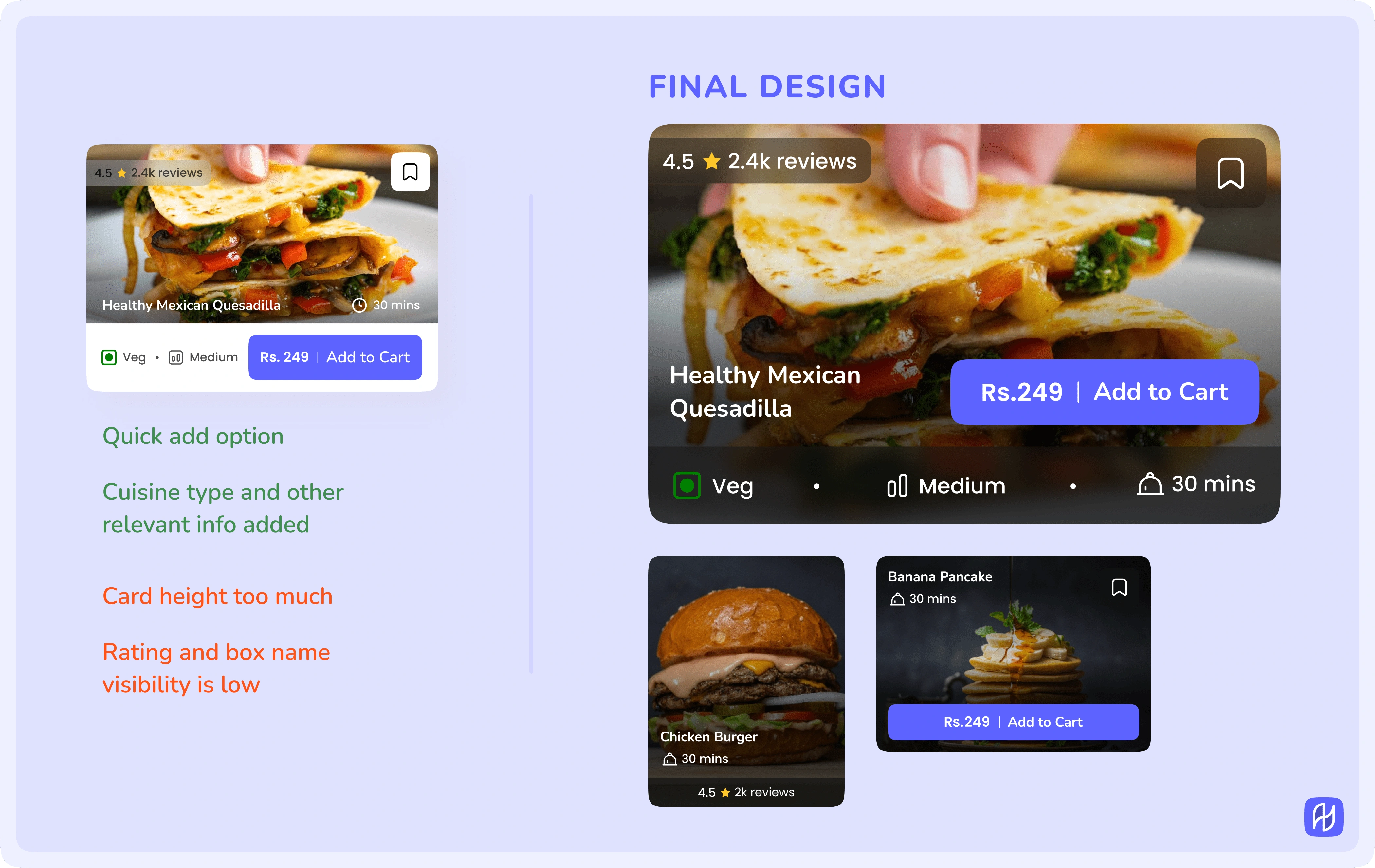
After further iterations and talking to potential users, I identified a significant flaw in the card design: the lack of a quick “add to cart” option. Users familiar with the recipes often sought a streamlined ordering process. To address this, significant changes were made to the card design. After multiple revisions, here’s the final outcome:

After further iterations and talking to potential users, I identified a significant flaw in the card design: the lack of a quick “add to cart” option. Users familiar with the recipes often sought a streamlined ordering process. To address this, significant changes were made to the card design. After multiple revisions, here’s the final outcome:
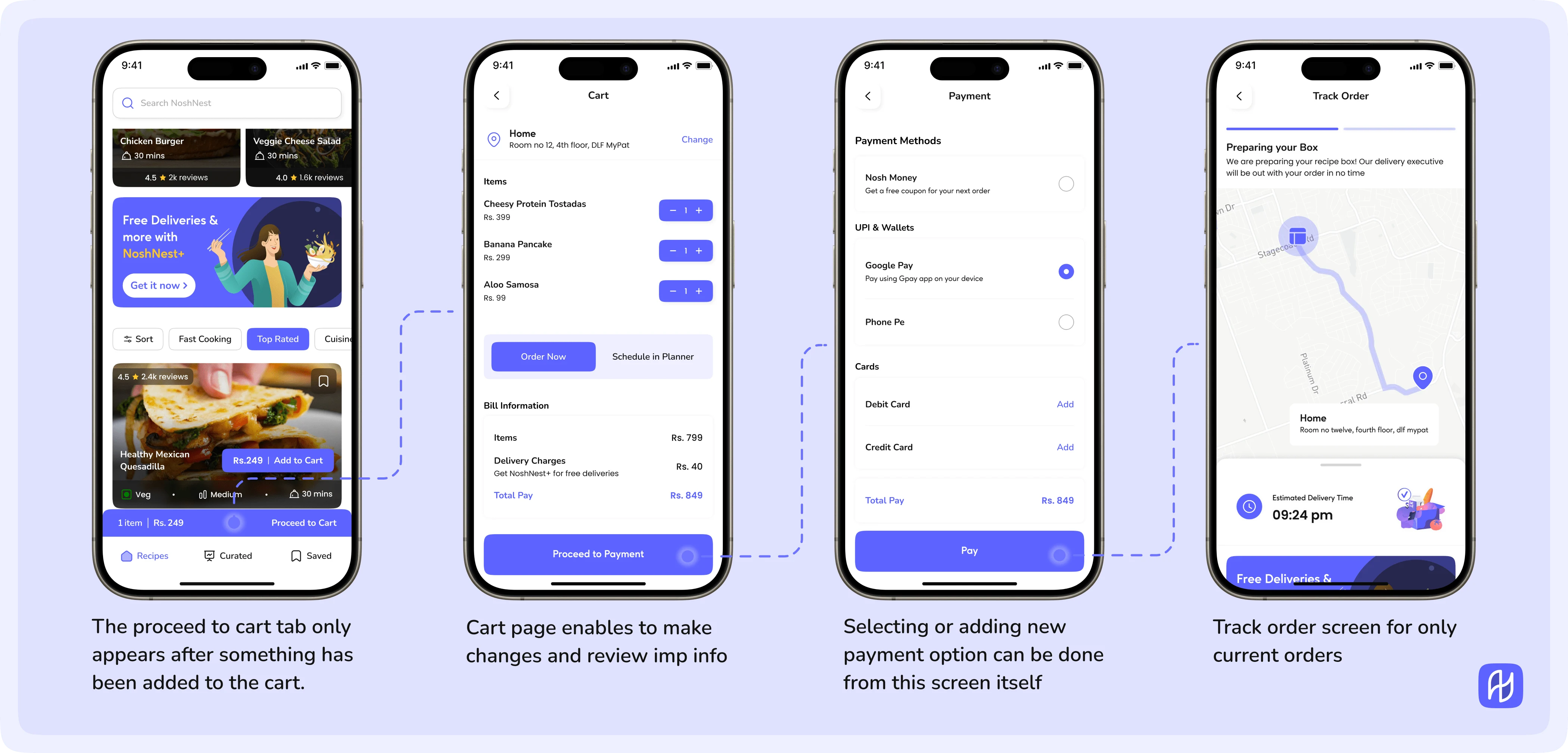
Quick Order
As mentioned above there should be a way to add recipe boxes fast to cart and order, this feature is specially handy if you have already ordered a recipe box.
The user can increase or decrease the quantity within the card itself and jump to the cart and then payment page to place the order.

Order Now Flow
Meal Scheduling
Planning about what you have to eat is one of the most time taking and difficult task and we have to do it everyday no matter if we are ordering food or a recipe box.
Scheduling recipe boxes differs from typical calendar planning; most people don’t plan meals a month ahead, as user surveys showed.
Users can schedule meals up to 7 days in advance, eliminating the need for a full-month calendar view.
The scheduler is split into three meal parts: breakfast, lunch, and dinner, each with preset but adjustable delivery times.
It allows for changes in delivery address and wallet recharges directly from the scheduler.
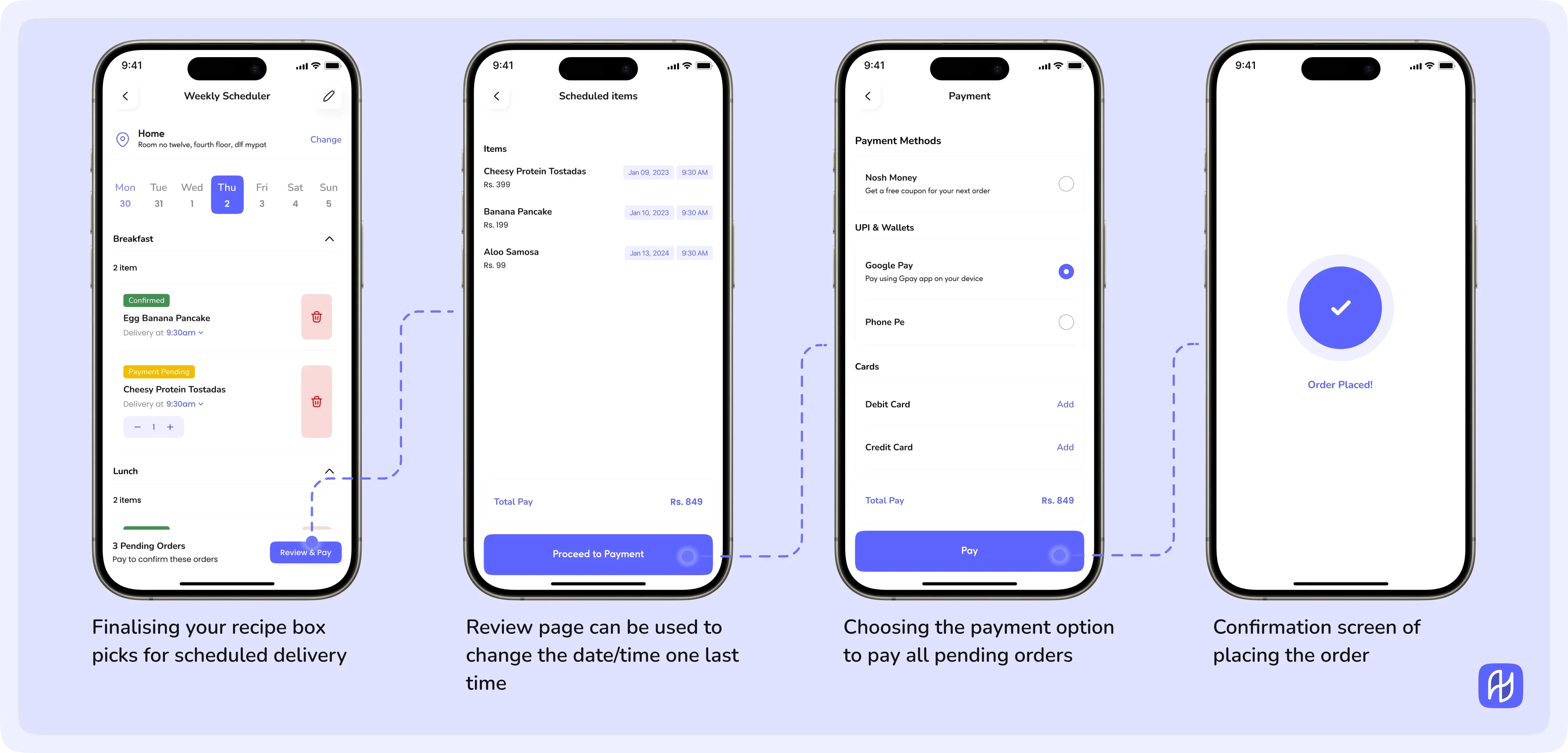
Scheduling a Single Recipe Box
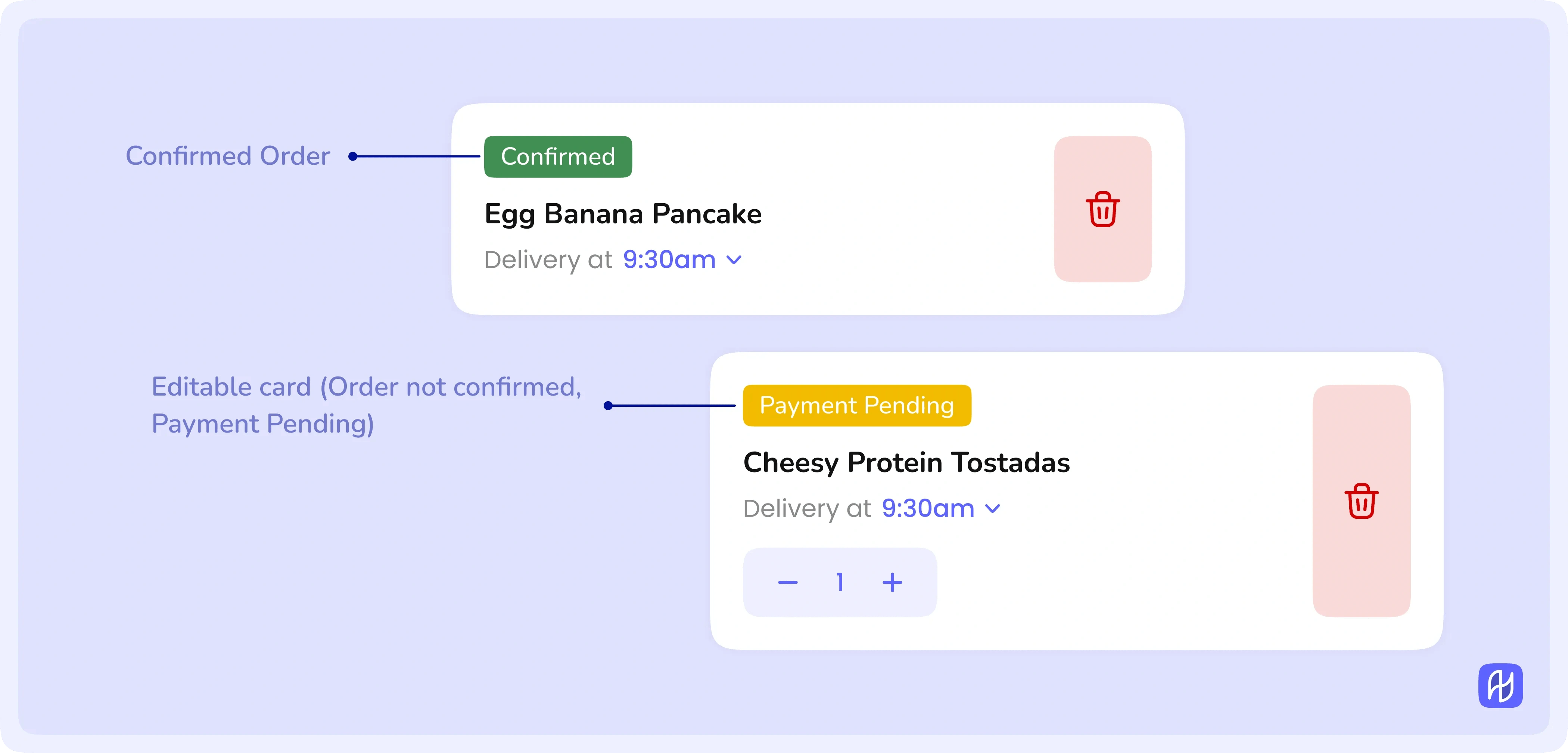
Scheduling a Recipe Box for later ( Unpaid )
After adding the recipe box to the scheduler, there is a pending orders tab at the bottom.
This is used so that the users have flexibility in terms of deleting or increasing quantity of a recipe box before finally confirming it.
This feature also helps in placing bulk orders at once.

Pending Orders Payment Flow in Meal Scheduler
The card status shows if the recipe box is confirmed for delivery or its still just added to the meal scheduler and can be edited. These two cards help the user understand which recipe boxes are not confirmed.

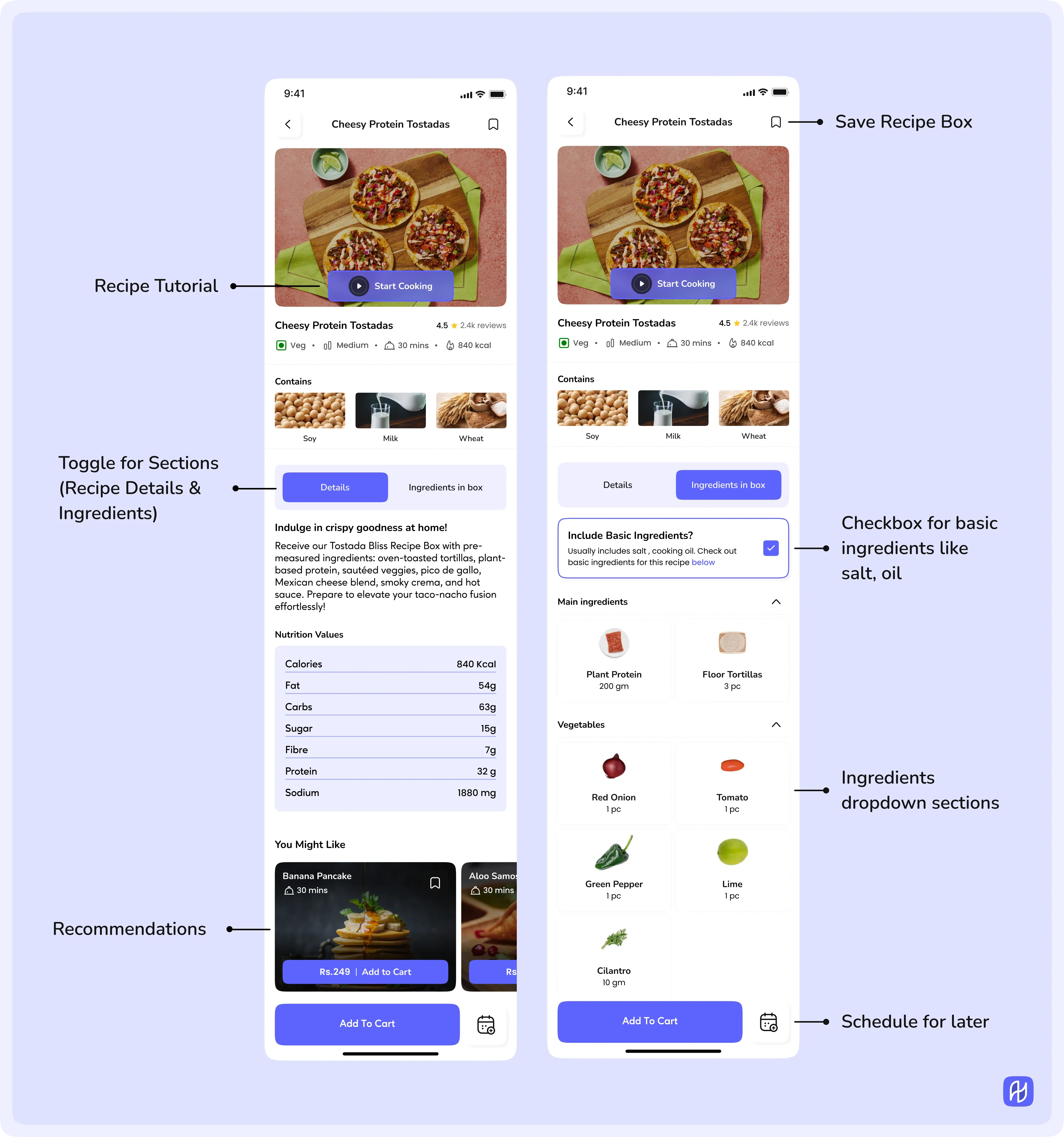
Recipe Detail Page
The detail page age is very important to understand more about the recipe box and how to make it. This page includes important options like the cooking instructions, recipe details, ingredients in box.
User can toggle between recipe instructions & nutritional facts, and precise ingredient quantities.
Cooking tutorials can be accessed via an overlay, choosing between video or written steps.
User can save favourite recipes, schedule for later, or add to cart for seamless cooking experiences.

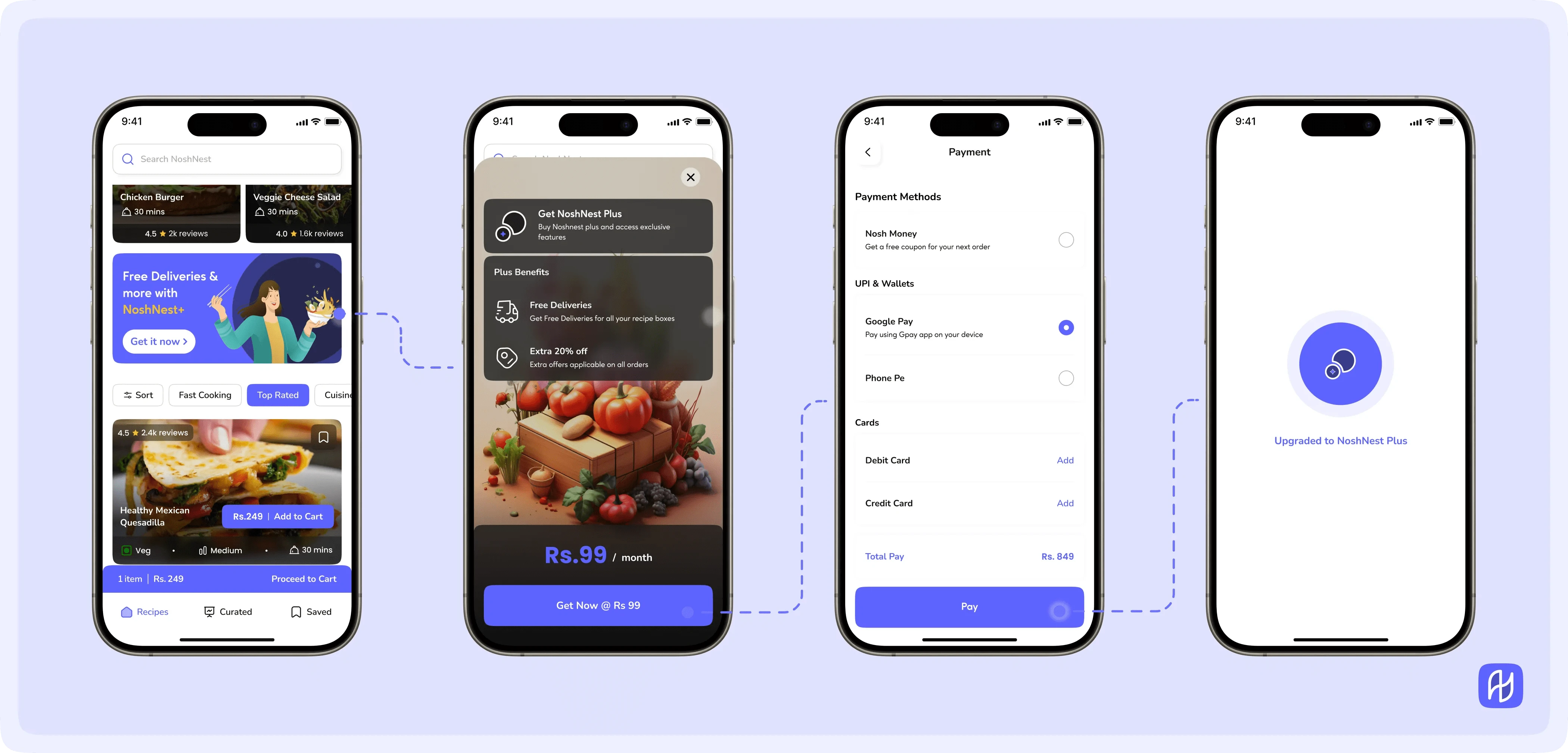
NoshNest + and Nosh Money
Noshnest+ is a subscription service offering free delivery and 20% off recipe boxes, making home cooking more accessible and encouraging culinary exploration.
NoshNest+
NoshNest+ boosts customer loyalty with free delivery and discounts, ensuring business modal for regular income. This subscription model strengthens NoshNest’s market position and supports its growth.

Buying NoshNest+ (Userflow)
Nosh Money is the in-app wallet feature that facilitates easy payments for users. Here’s how users can add funds to their wallet:
Curated Recipes
A specialised section designed to assist users when they’re indecisive about meal choices. Offering a curated selection of short videos featuring exclusive content from our in-house chefs, presenting top-notch recipes
Users can effortlessly browse through this collection, discovering delectable dishes to suit their tastes and preferences.
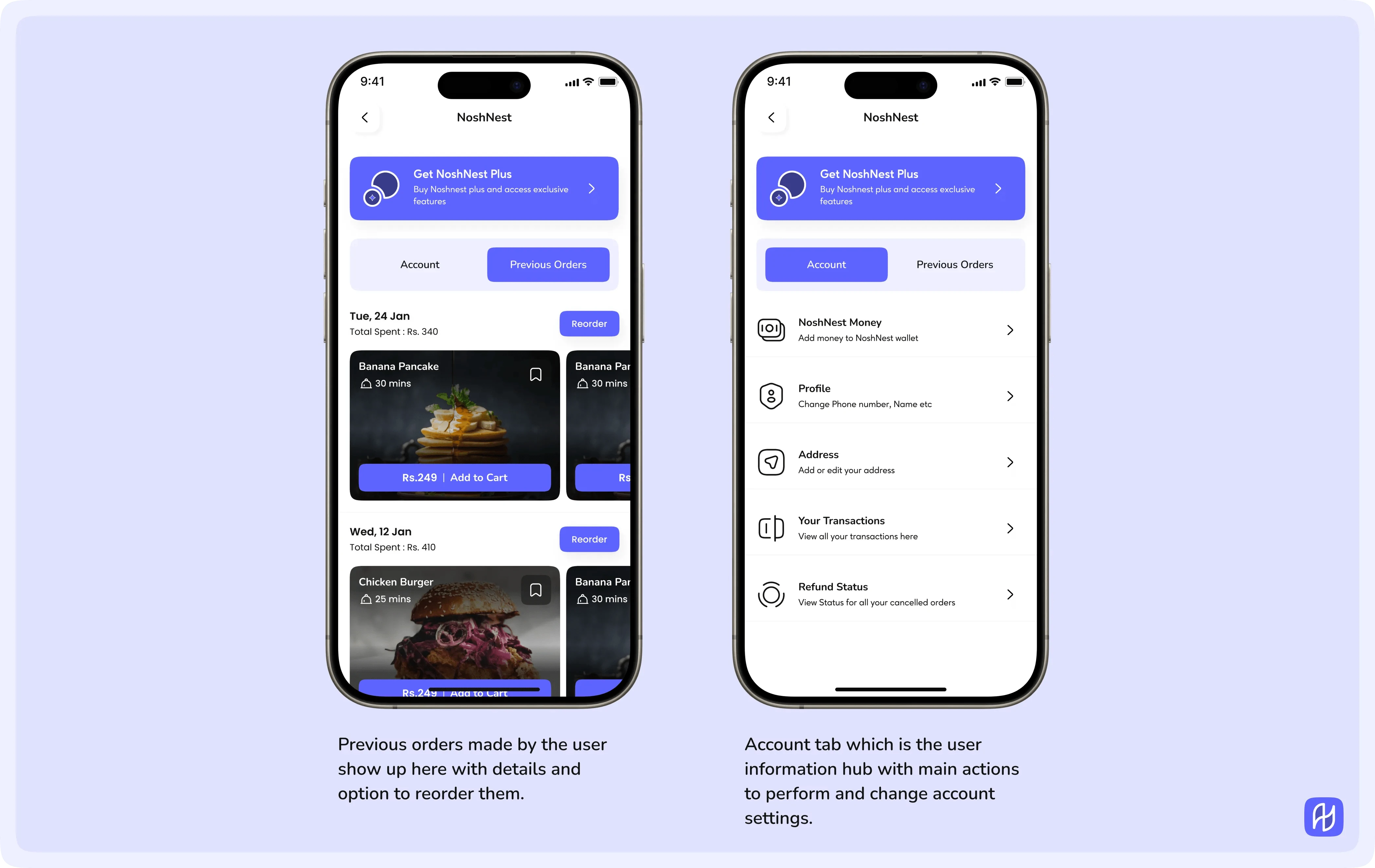
User Profile
The user profile page provides convenient access to essential actions, such as accessing account settings, viewing refunds, adding addresses, and recharging the wallet.

Additionally, users can easily navigate to the “Orders” tab to review their previous orders. This design ensures simplicity and efficiency, allowing users to perform actions seamlessly and quickly return to browsing and ordering recipes.
⭐️ Golden Touch
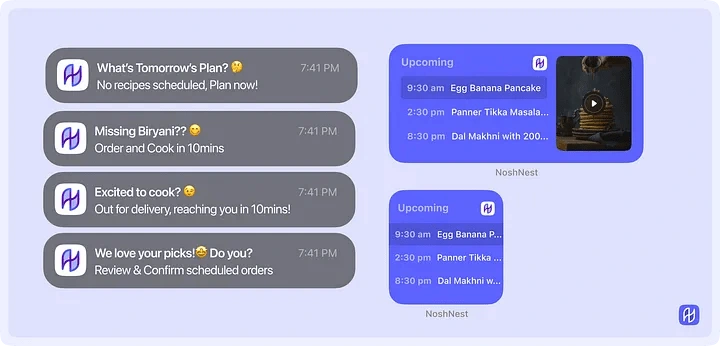
I made some notifications and ios widgets because i feel these are very important for an app, it helps in user engagement and reminding user about using the app. Ultimately improving the KPI metrics and increasing business profits.


🔑 Key Performance Indicators
User Engagement : Measuring the frequency and duration of user interactions with the app, including browsing recipes, scheduling meals, and adding items to the cart.
Conversion Rate: Tracking the percentage of users who complete desired actions, such as placing orders or subscribing to Noshnest +.
Customer Retention: Assessing the rate at which users return to the app after their initial visit, indicating satisfaction and ongoing interest.
Revenue Generation: Monitoring the total sales generated through recipe box orders, subscription fees, and any additional revenue streams.
Customer Satisfaction: Gauging user feedback through ratings, reviews, and surveys to understand overall satisfaction levels and areas for improvement.
Finally, I think every solution could be improved and made better. I would love to get feedback on this and open to discussing anything about product design 😃
And that’s the end of the road!
And that’s the end of the road!