Built with Framer
nebula - Landing Page website in Framer
Like this project
Posted Jul 28, 2024
Landing page website design in Figma and development in Framer for "nebula", an e-commerce companion software to help track & manage your online store.
nebula - custom Landing Page website
I was contacted by nebula's marketing team to create a Landing page to showcase various features & benefits of their upcoming software, poised as an e-commerce partner.
My role was to design & develop a landing page website to incorporate not just a fresh look & feel, but add much needed improvements to SEO, Performance, Open graph, etc.

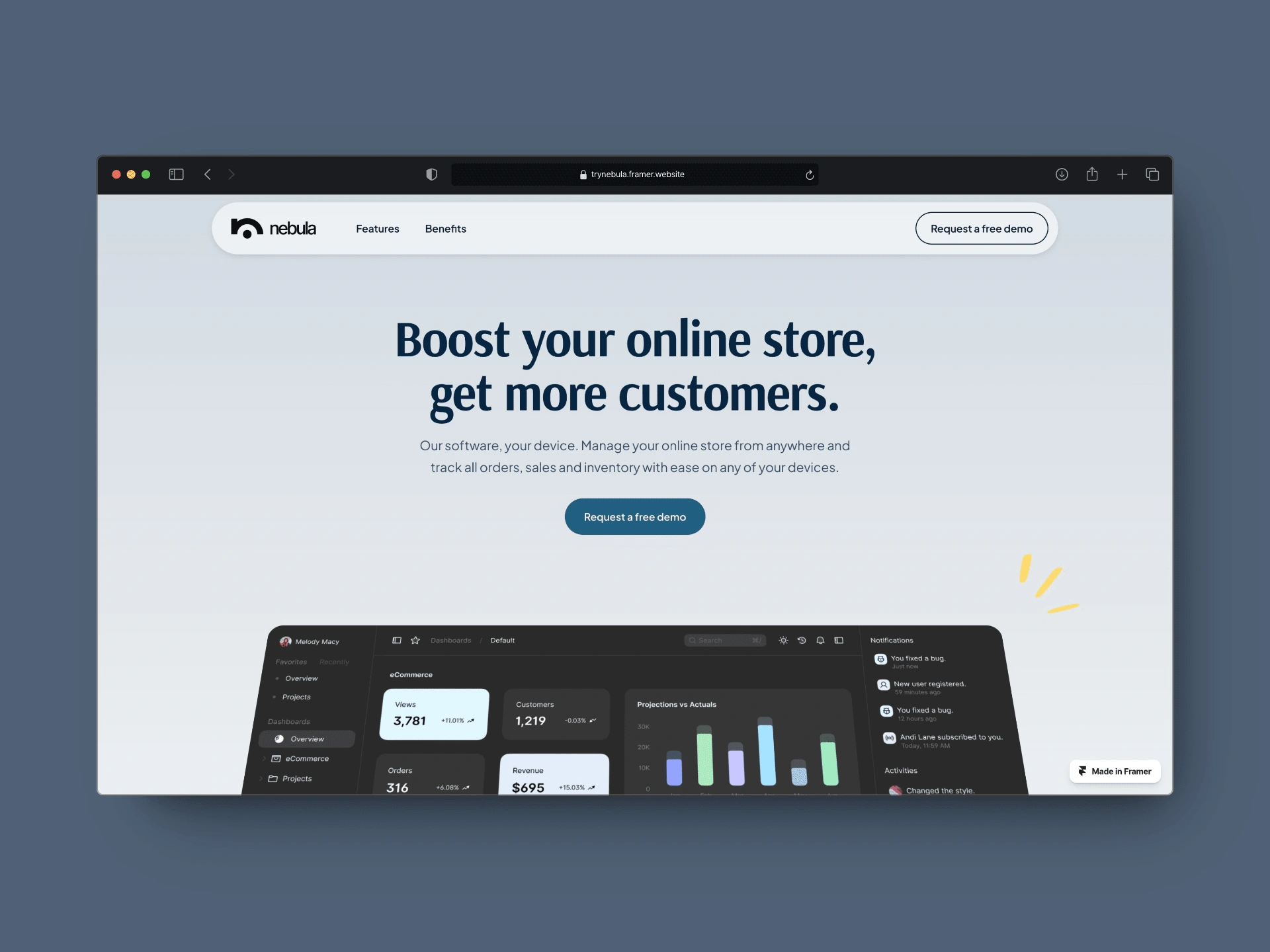
nebula's landing page website
Background
Nebula software is your essential e-commerce partner, designed to simplify online store management. Whether you operate from one location or multiple, Nebula helps you track and manage orders, sales, and inventory seamlessly.
Its order management feature ensures timely fulfillment, while sales tracking provides insights for data-driven decisions. Real-time inventory management minimizes the risk of overstocking or stockouts, optimizing turnover.
With these powerful tools, Nebula empowers online retailers to enhance operational efficiency and elevate the customer experience, making it the ideal solution for your e-commerce needs.
You can visit the website at Nebula

nebula's landing page desktop screens
Discussions and Deliverables
Gathering information
I worked collaboratively with nebula's marketing team to discuss my design direction and after confirming on the concepts, we agreed it was OK to proceed. Armed with all the images, text content/copy, I went to Figma-land and had fun trying out different ideas.
Design & development
After the Figma designs were locked in, I asked Alex from nebula's product team to jump in and take on the copywriter's role. After all, it was their software and nobody knew it better than them.
With all the key pieces of information available to me, I was able to get started on the development side of things. I chose Framer for this build as it allowed me to truly embrace the flexibility and freedom of developing at a faster pace.
Checklist
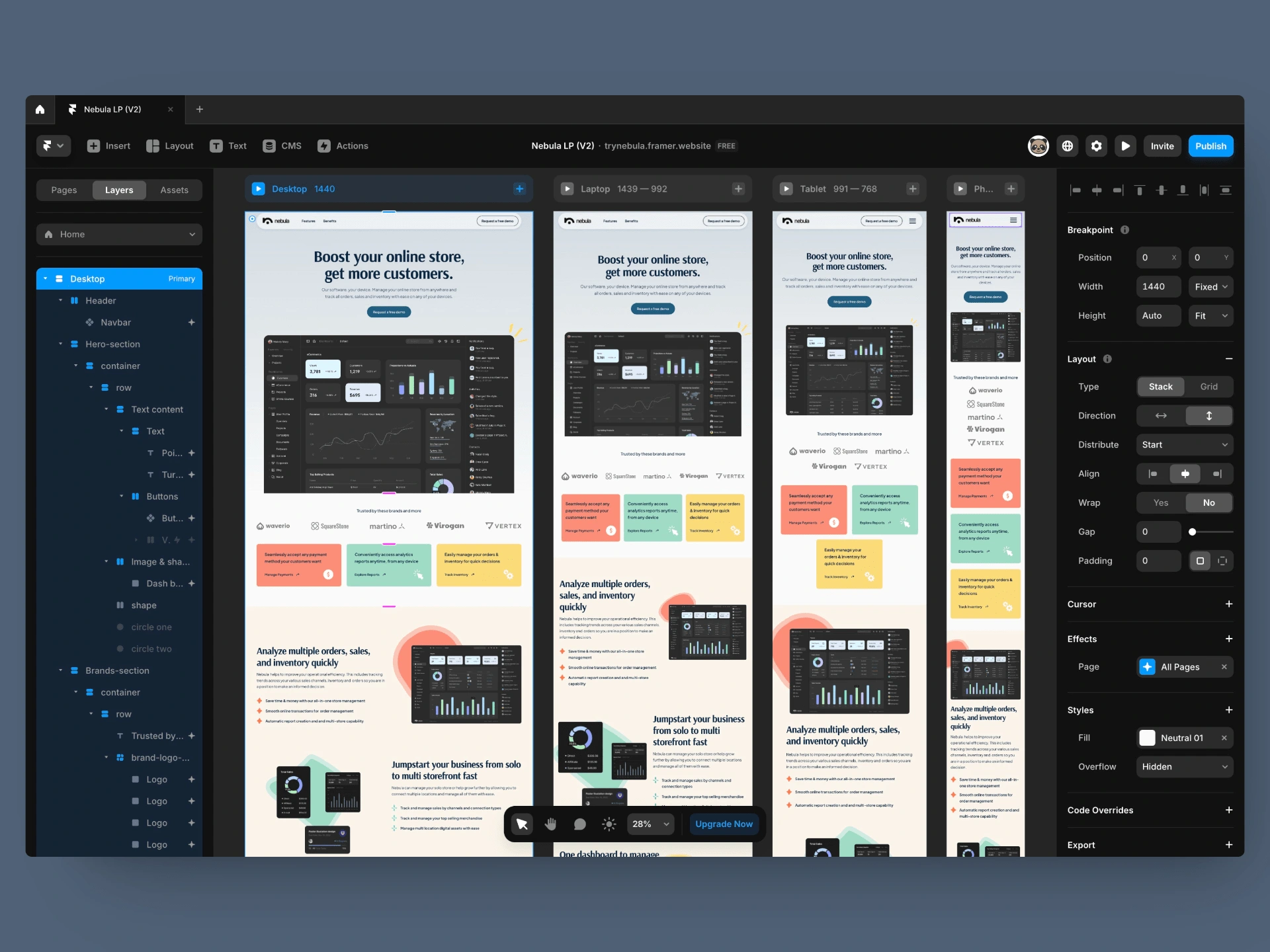
🔮 Designed the fully-responsive website in Figma
🖥 Used Framer to develop & host the website
❇️ Created custom logo and styleguide for brand identity
📱 Fully responsive website supporting Desktop, Laptop, Tablet and Mobile views
🕹 Implemented seamless animations & Interactions across the website
📟 Implemented On-page SEO optimizations for higher ranking among results
⚡️ Speed optimizations performed on all media/assets throughout the website
🕶 Optimized for Open Graph social sharing to enable increased engagement
Fully responsive - desktop, laptop, tablet and mobile views

nebula's landing page responsive views on desktop, laptop, tablet and mobile

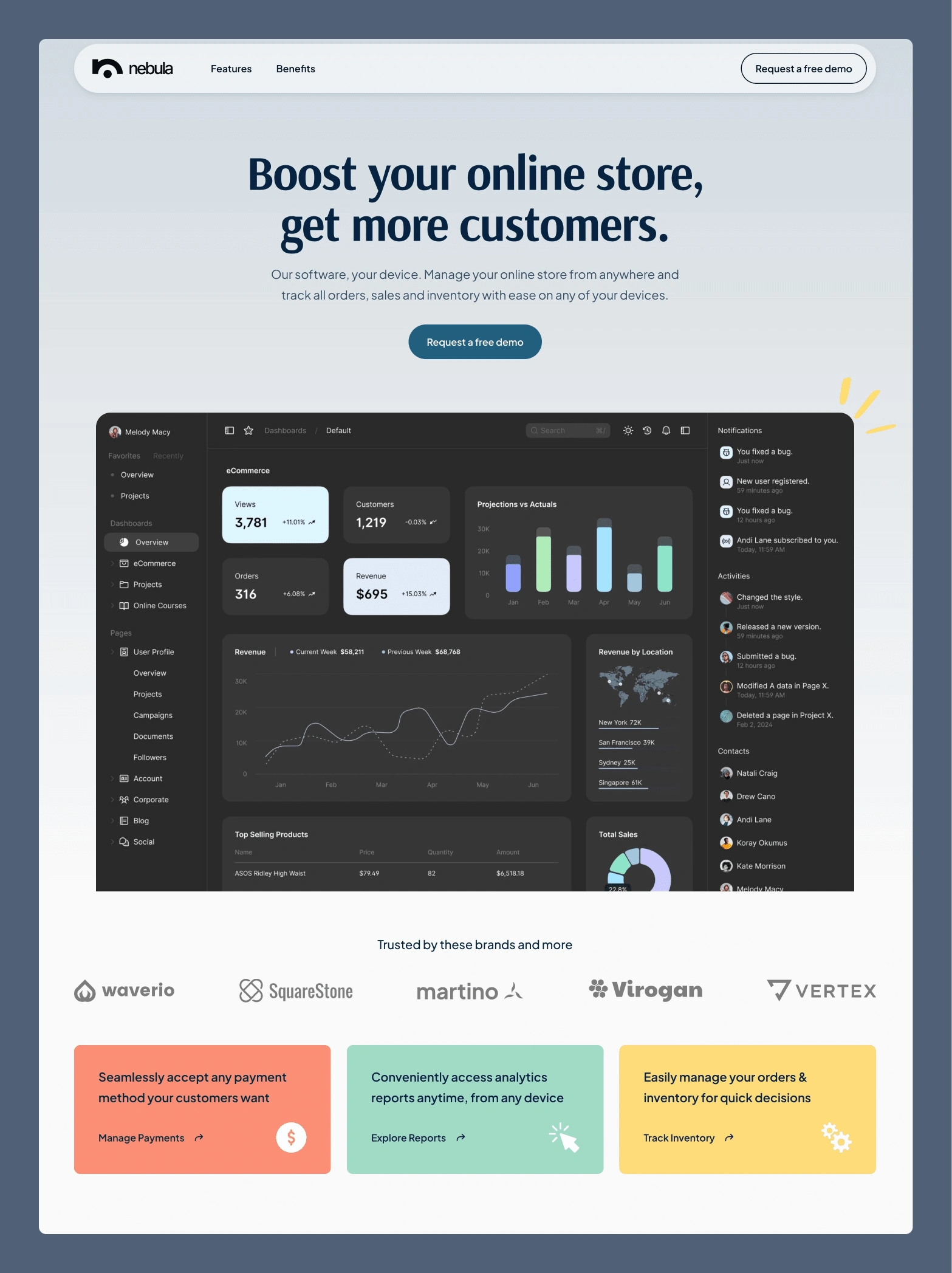
nebula's navigation & hero section - desktop view

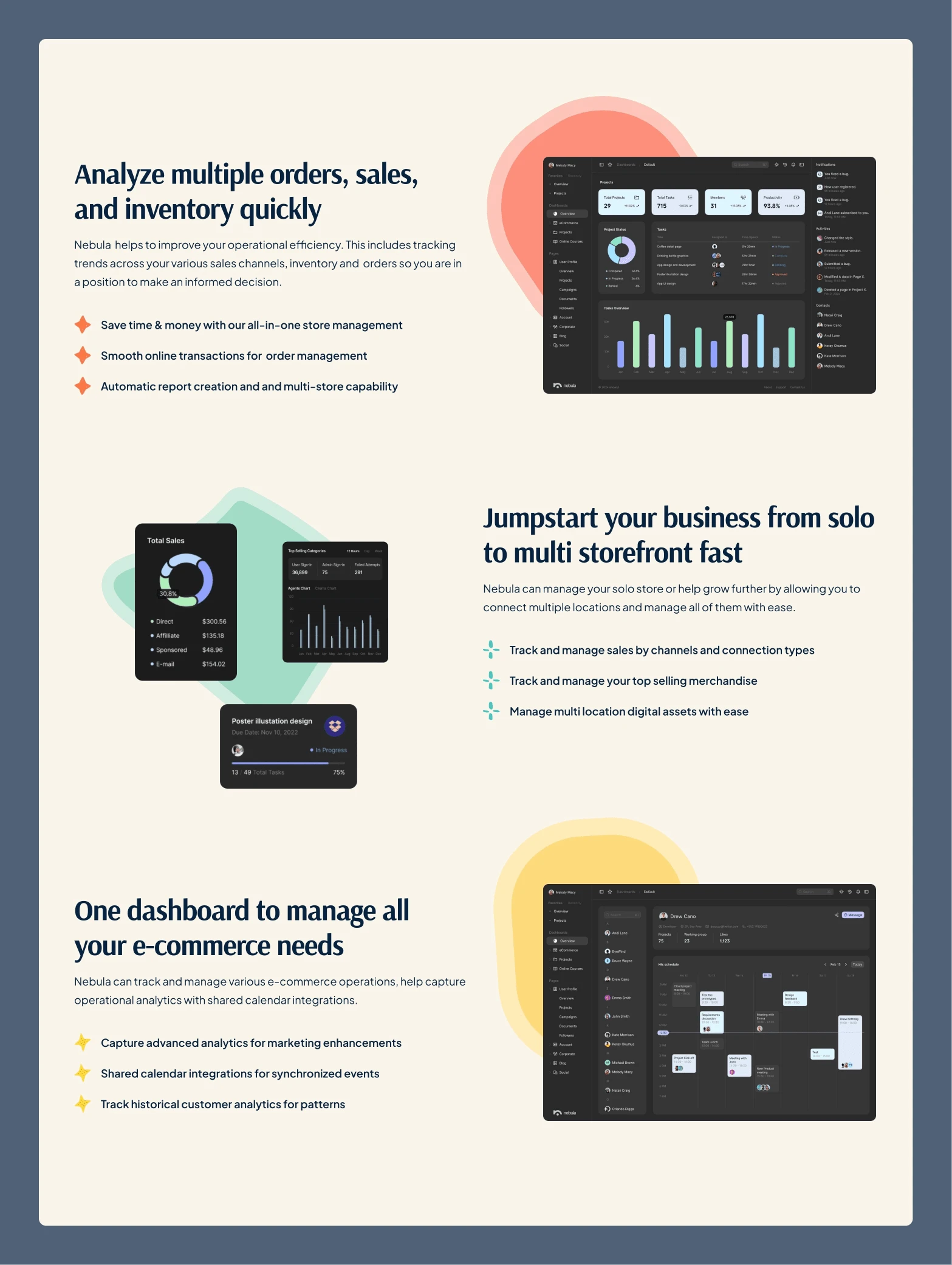
nebula's features section - desktop view

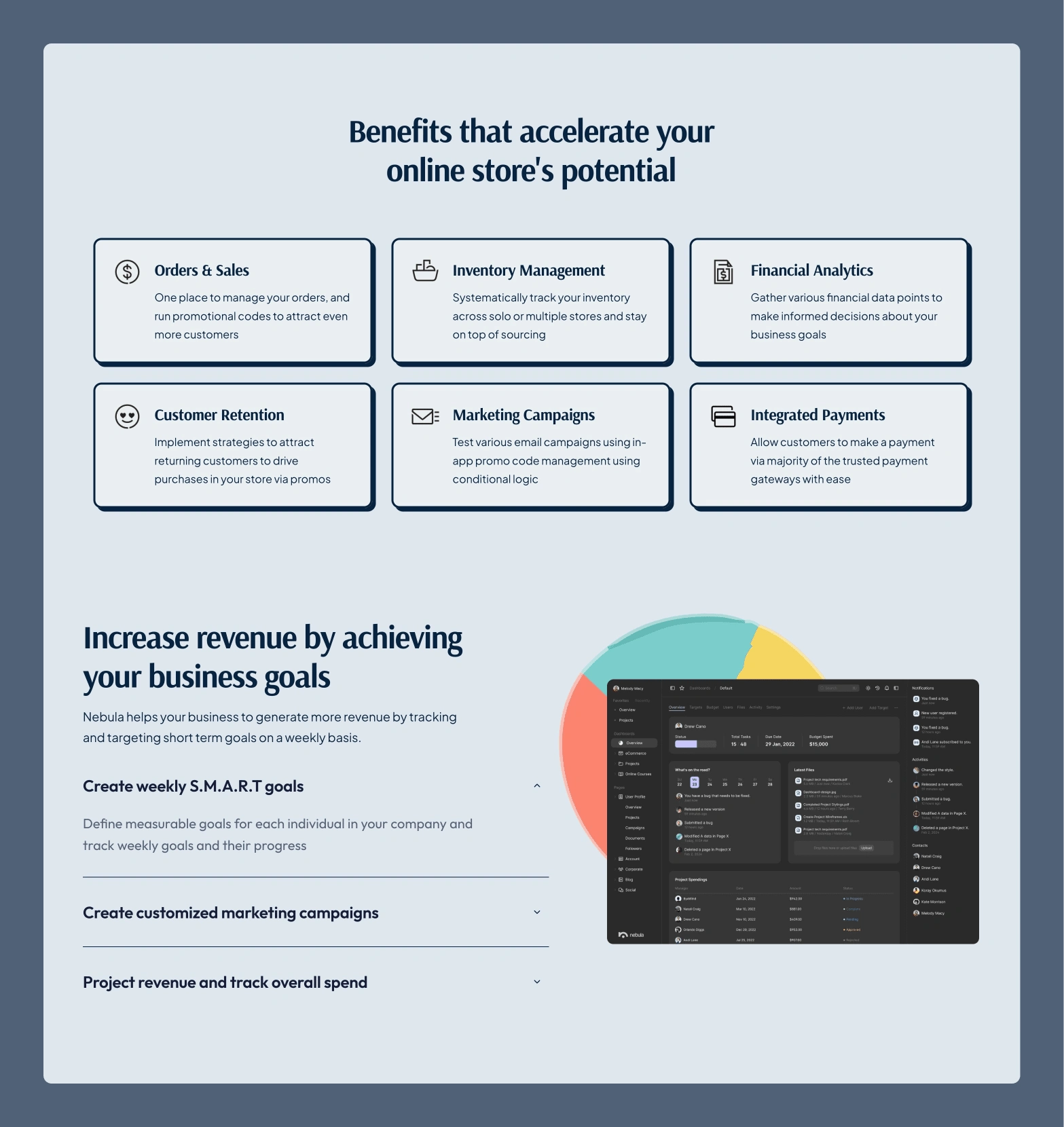
nebula's benefits section - desktop view

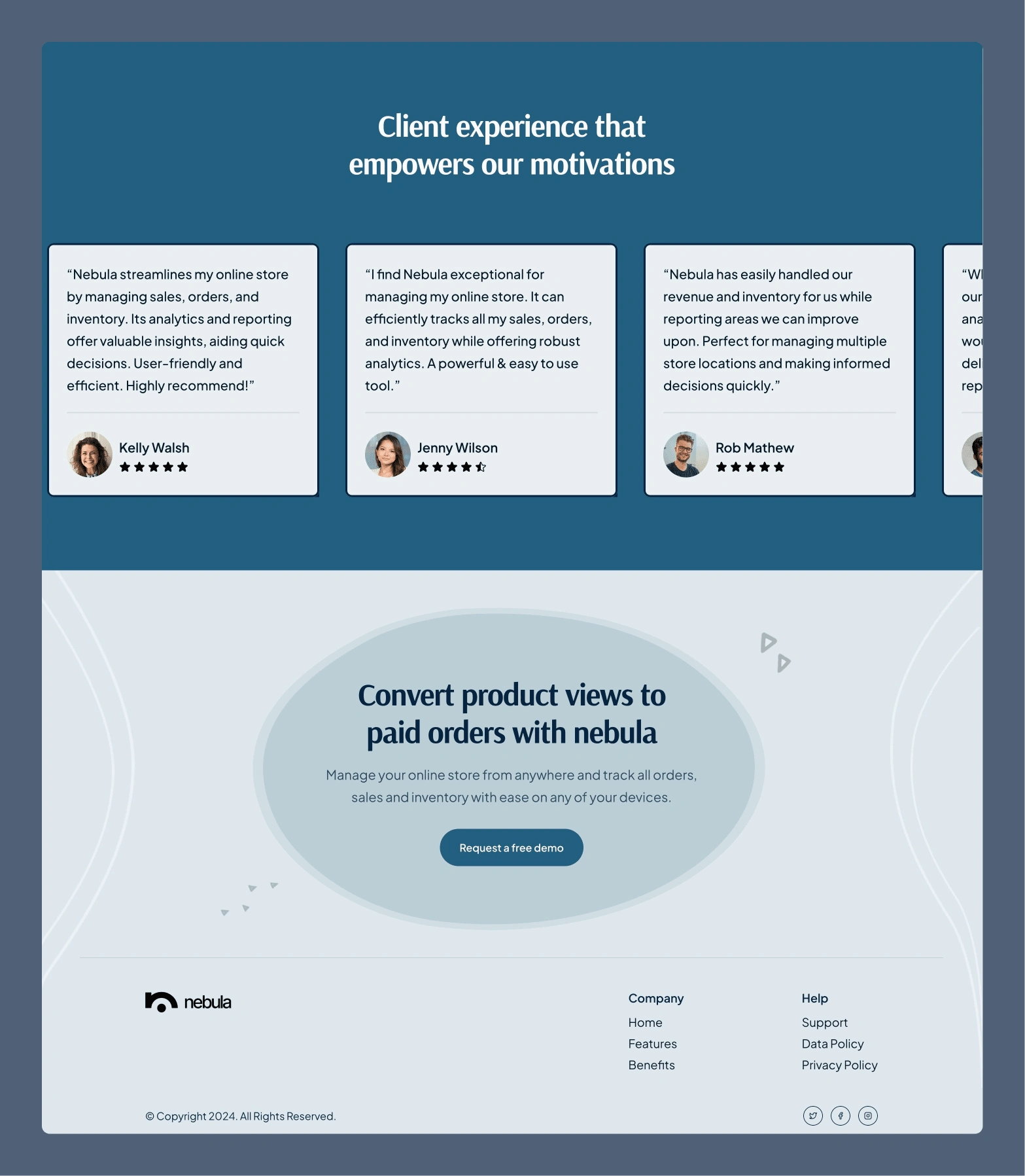
nebula's testimonials & footer section - desktop view

nebula's landing page - mobile viewsAdditional screenshots
Additional Screenshots

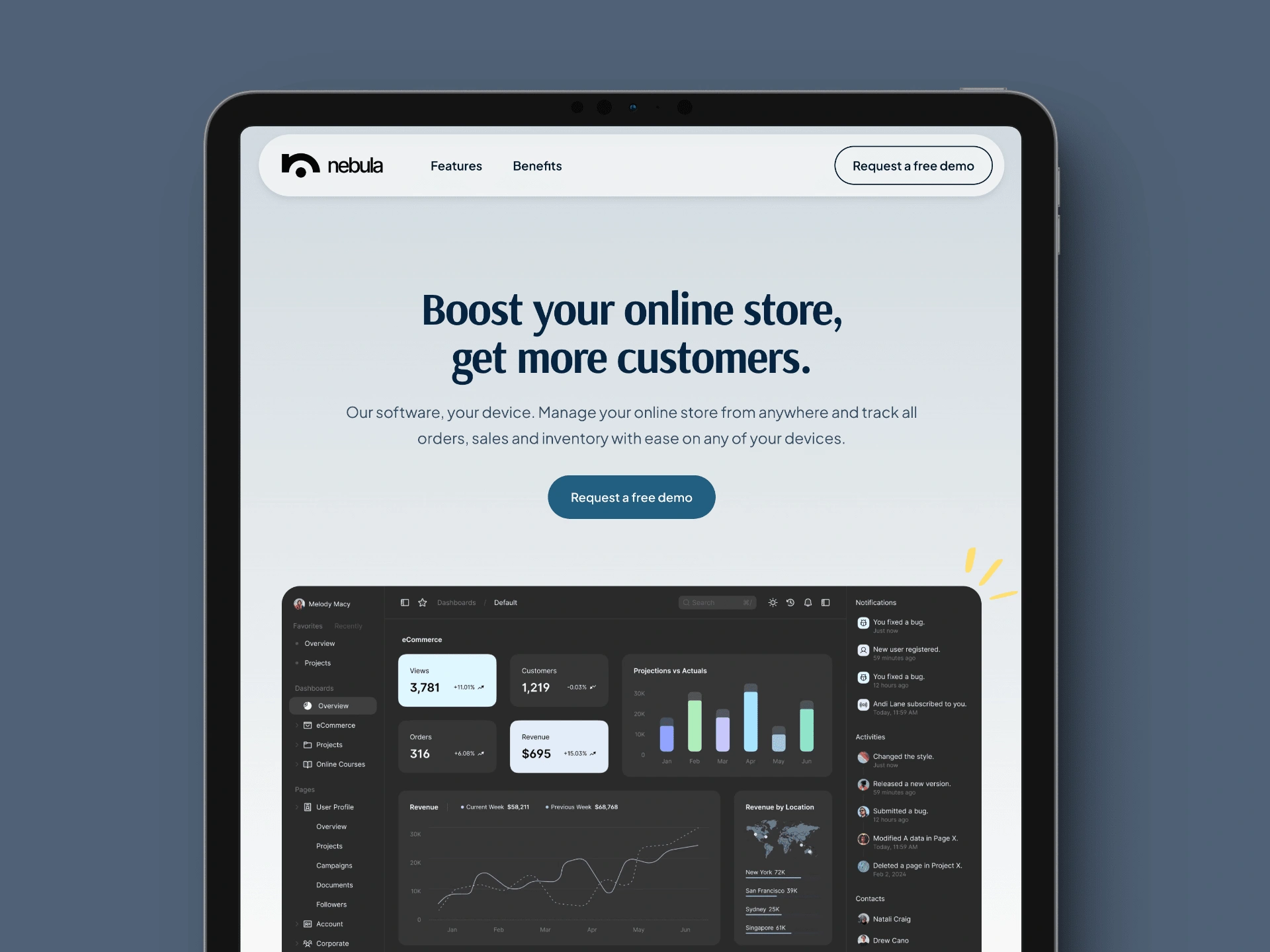
nebula's hero section - tablet view

nebula's features & benefits - tablet views

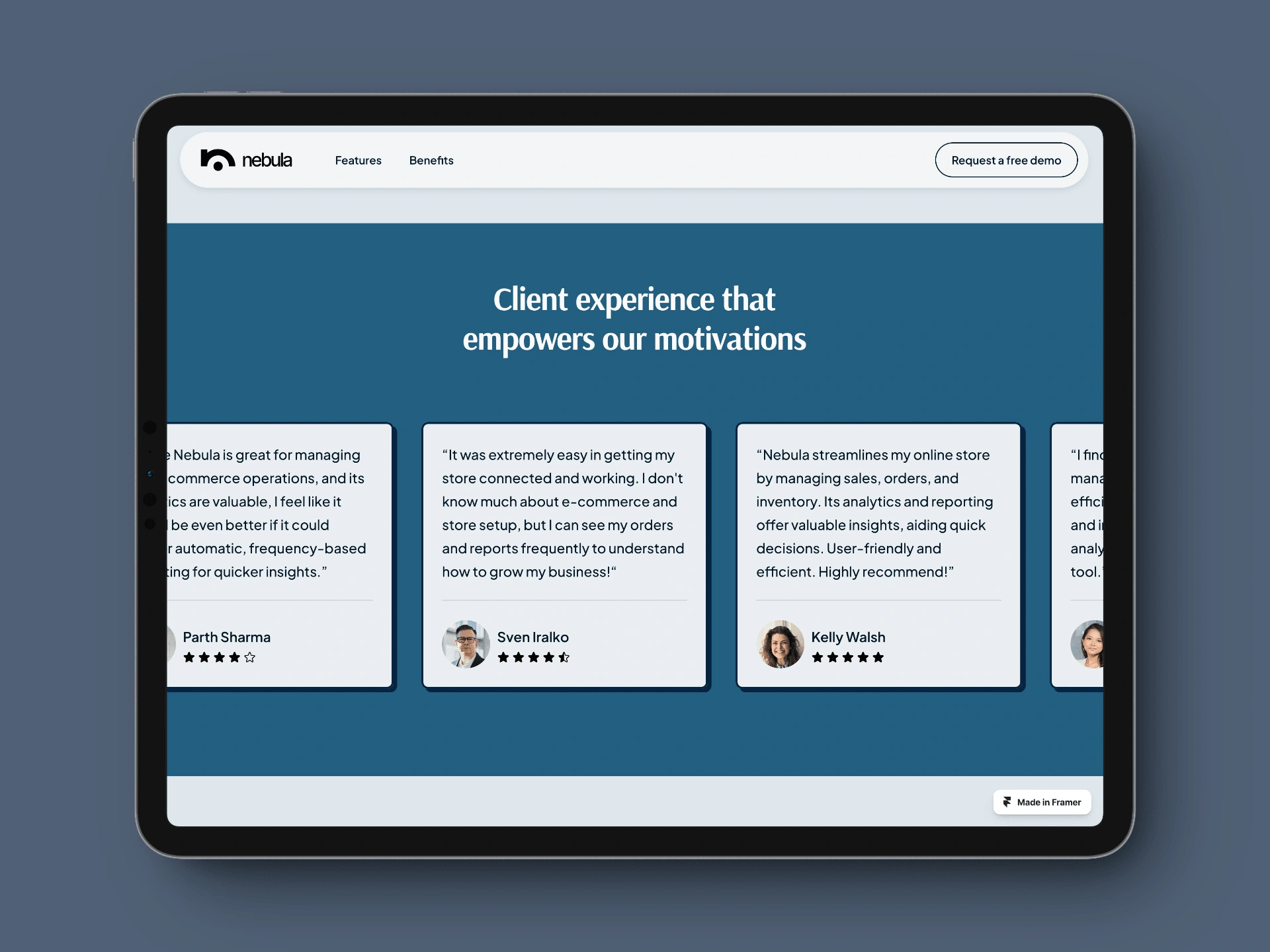
nebula's customer testimonials - tablet view

nebula's footer section - tablet view
Are you in need of a Website?
Let's discuss how I can support your business objectives by selecting one of my services.
I appreciate you reaching this far ⚡️ Thanks for your interest in my work.
Ankur Puri @ankurpuri