Tackling a Changing Industry
Like this project
Posted Nov 7, 2023
Creating a live event streaming feature for Trellis
Event fundraising took an abrupt turn in March 2020
When COVID-19 hit Canada, charities and non-profits canceled their in-person events overnight and lost millions of dollars in fundraising revenue. As a fundraising platform that focused on in-person fundraising events such as galas, Trellis had to pivot fast. Our initial goals were simple:
Empower charities and non-profits to continue their fundraising efforts through the lockdown.
Provide a safe user-friendly way for donors to participate in fundraising events such as galas.
Create a system that allows charities and non-profits to innovate and diversify their fundraising revenue streams through and after COVID.
The plan became to create a live streaming platform that connects with the rest of Trellis' fundraising features, to create a seamless virtual live event experience.
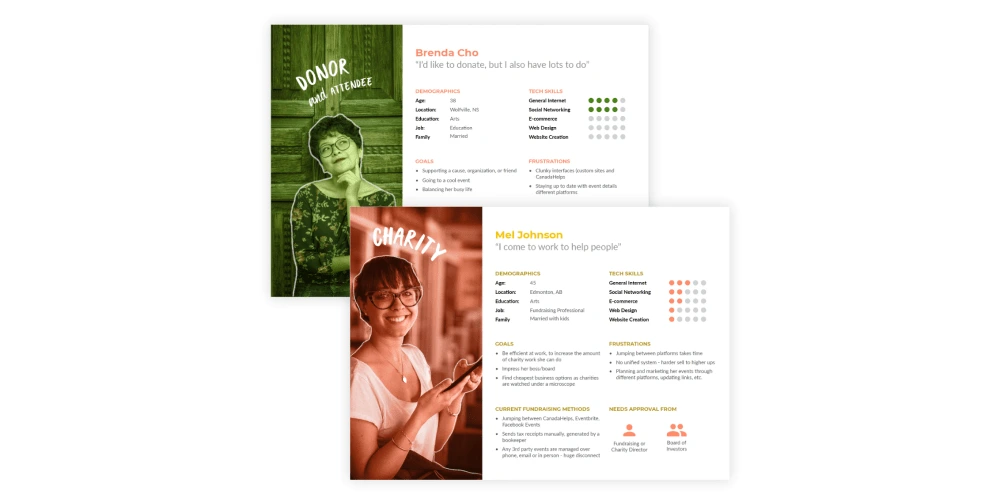
Good design starts with talking to your users
Interviews
I conducted user interviews in order to get a better understanding of the problem and the user. One of the great things about working with charities is that they are always eager to help out.
Some of my guiding questions:
How are event fundraisers changing for you right now?
What does an ideal virtual event look like to you?
Who do you/are you planning to work with on a virtual event?
Can you talk me through a typical run of show for a virtual event?
If you had a 🪄 magic wand and you could have any feature on your Trellis virtual fundraiser, what would you do?
3 valuable insights:
Charities and non-profits are worried, for many the virtual event space is completely new for them. It is so important at this stage to have empathy for the user, they are new to our software and are looking for all the help and compassion they can get.
Organizations with more resources are relying on production companies to make their event perfect.
Interaction is key, event organizers want to get the most engagement possible out of their donors. Trellis is positioned well for this as an all-in-one fundraising platform.

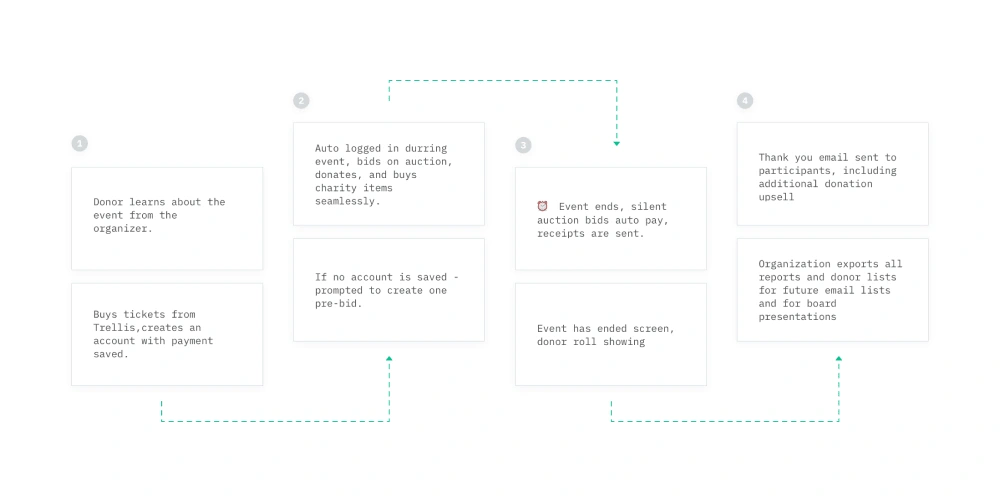
User Journey
I then mapped out the users' steps to see where friction points lie, and to get an idea of the scope of the feature. I then collaborated with the development team to ensure that my proposed flows were technologically feasible.

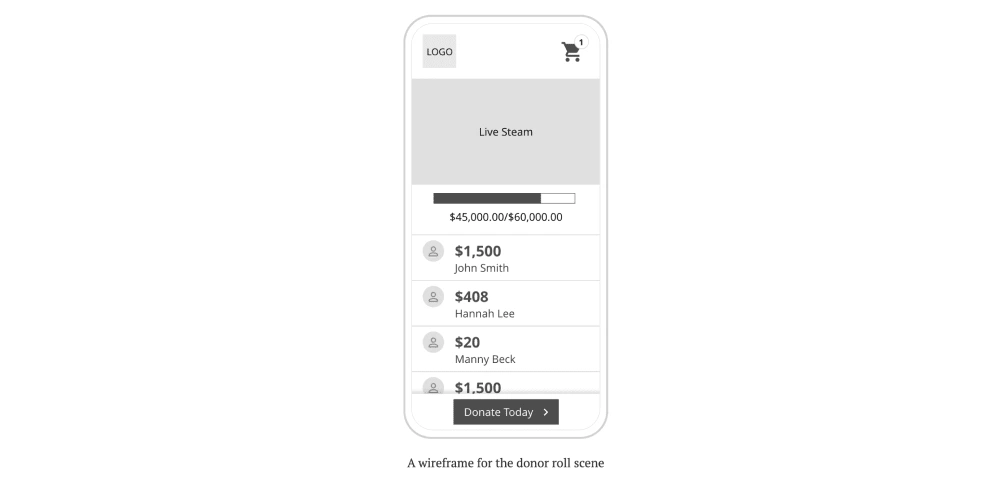
Wireframes
At this stage in the design process, I created wireframes for key screens for internal and external testing purposes. I chose to start with low-fidelity mockups to keep the process as quick as possible. From here I was able to test the designs and iterate upon them in a living document.

User Testing
Before the new feature began development, I did a round of testing to ensure that I was solving the user's problems and to test for usability issues. This was among the first rounds of remote user testing that I conducted at Trellis, due to the restrictions of the pandemic. I conducted one-on-one testing recorded through Zoom, here I gained valuable insights.
Some Insights:
Production companies want a separate interface so they do not have to go through the charity organizer to work on the event.
Uploading a profile image is too large a barrier for donors.
Auctioneers need to be able to see incoming bids at a glance, in real-time.
UI Design
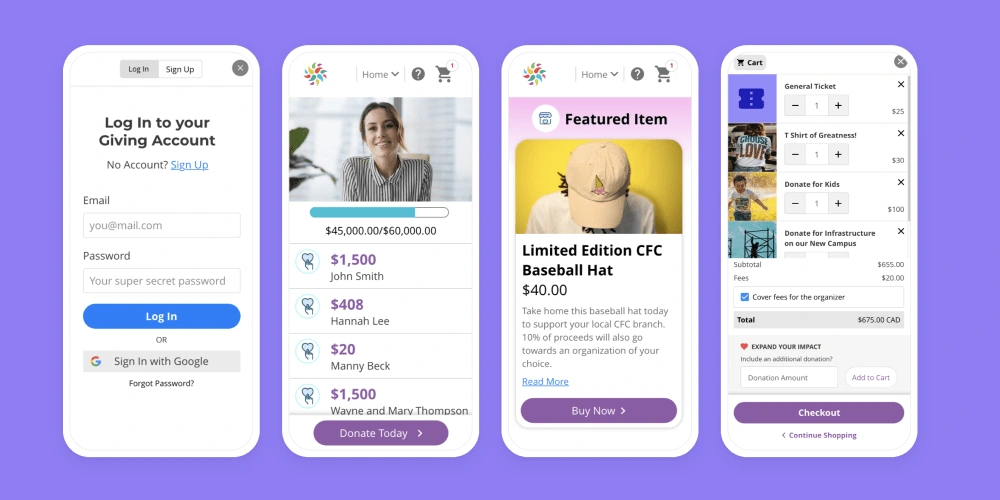
Once I tested out all usability mistakes and prioritized user feedback, I started designing the final development mockup in Adobe XD.
I designed a mobile-first, responsive web app following Google Material and Bootstrap UI standards. The design aesthetic follows a bright and minimal design with rounded features to provide a sense of friendliness to the donor, as well as lots of room for the organization to use its branding.
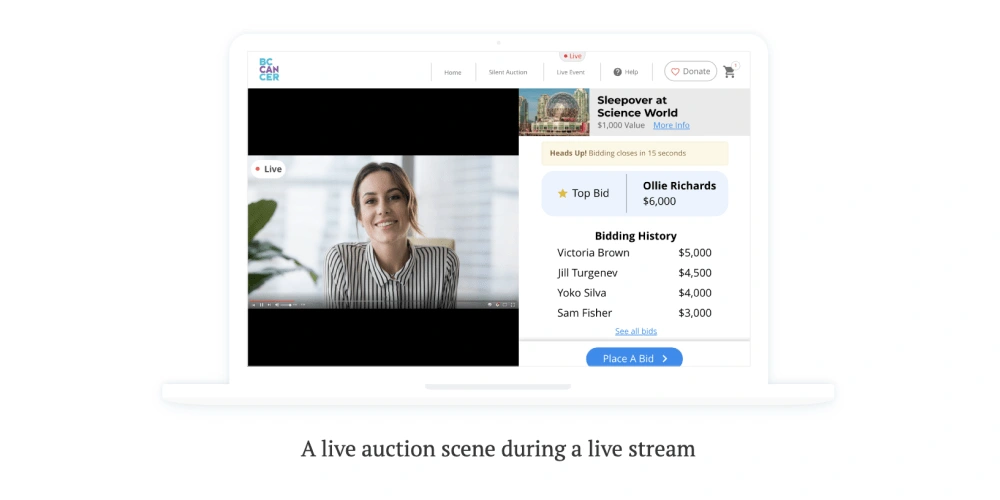
The organizing charity or production company can choose from 10 scenes to display to the right of the live stream, or simply have the live stream take up the full screen with a running total and donor list along the top.


Live Streaming was a game-changer for our charity partners
The Community Foundations of Canada used the new feature to run 23 synchronous gala's across Canada, culminating in a national gala with entertainment from Aaron Pritchet, and a welcome by Justin Trudeau.
Rotary Clubs of Canada used the feature to revolutionize how they interact with donors, surpassing their fundraising goal.
Holland Bloorview Kids Rehabilitation Hospital was able to run a live-streamed auction to raise money for a new children's playground to bring a little bit more joy into their facility.
What have I learned from this feature?
Through testing and a constant stream of user feedback, I was able to learn about how the users interacted with the feature. Some things added on to versions 3 and 4 include a presenter mode (for presenting through Zoom or other platforms), and a production view specifically for production companies.