Improving Conversion Rates with Unique Web Design — WardenAI
Like this project
Posted Dec 15, 2024
Complete redesign of a SaaS business, Warden AI, with a simple goal to increase & facilitate conversions.
Likes
0
Views
3
🔎 Quick Overview
WardenAI creates AI tools that help businesses monitor operations, boost security, and make better decisions. Their old website was confusing and hard to navigate and didn’t effectively showcase their innovation or convert visitors into customers.
Warden AI's old homepage
🔥 The Problem
Some of the biggest pain points my client had before we tackled the problems were:
Unclear click-to-action buttons
Confusing design
Low-quality content
No clear value proposition
All of these topics may lead your website to have low conversions. If we consider technical issues too, such as SEO, responsiveness, slow loading time, & other aspects, they might lead you away from your potential clients.
🎯 Project Goals
It's crucial to determine project goals before we start work. That's why I always have an Introduction call with my clients, during which they emphasize "where they are" and "where they want to be."
Our project goals were:
Appealing UI that will make people stay and explore
Showcasing the product as much as possible
Establishing a clear value proposition
Have as many as possible customized CTAs.
🧑🏻💻 My Design Process
Every designer has a different design process, especially if it's a freelance gig. Throughout many years of work, I've established a design process that works best for myself, and my client.
🎧 Introduction call
On the introduction call, we talked about the business side. What's the problem we're trying to solve, and how we can do that as quickly as possible? Also, we had to determine who's our target audience, and what companies do the similar thing that we are doing.
🗂️ Setting up files
After the initial call, I prepared all the files for my client and gave them full access. For this project, we've used Notion for collaboration & project management, Figma for design, and Webflow for development.
📸 Moodboard phase
The moodboard phase is must have in my design process. I take one day for this task where I gather inspiration that might be good enough for our task and let my client review it. There, he's able to choose which style he loves most, and therefore we avoid back-forths with the design iterations.
👩🏼🎨 Wireframing & Design
Some of the first iterations are made in this phase, and then I closely interact with my client to determine where we want to go. By analyzing the content & guidelines of the brand, I build some of the first drafts.
✅ Design Confirmation & Development
After the design is confirmed, I jump on building it on Webflow or Framer. For the sake of the project, the client decided to pursue Webflow since it turned out to be a better fit for them.
🧰 Solving the problem
While following the procedures of my design process, we ended up building a beautiful website that converts. In record time, the website was launched and the biggest quote from my client is: "We have a much better conversion rate with customers now!"
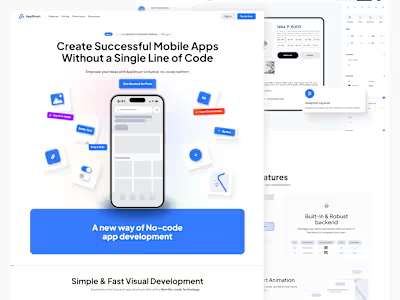
Redesigned Homepage of Warden AI
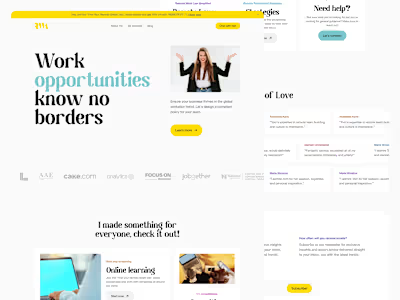
Case Study page for Warden AI
⭐️ Conclusion
At the end of the successful project, we managed to deliver in the agreed time a beautiful and unique design solution for Warden AI. We all have different tastes for the design, and that's what makes this job amazing!
I learned a lot in this project and prepared a strong foundation for my other projects. The moment SaaS Websites have a different approach from other "regular" websites where crafting value propositions might be easier.