Forbes 500 Employees using these services — Remote Work Advocate
Like this project
Posted Dec 16, 2024
Redesigned the site to make it more inviting and trustworthy, helping professors and students connect with the mission. Focus
Likes
0
Views
4
🔎 Quick Overview
Remote Work Advocate helps people and businesses adapt to working remotely by sharing advice, resources, and tips. The website plays a key role in showcasing expertise and building trust with its audience. A clear, professional design makes it easy for visitors to find helpful information and connect with the brand.
Showcasing old website design
🔥 The Problem
The main problems that started coming into the daily considerations were:
Old unattractive design
No clear selling points
Bad showcase of available services
No clear value proposition
In today's world, all of these issues may put your business on revenue hold. When a website visitor (potential customer), lands on the website, they usually spend 2-8 seconds exploring it, and even then, with 2 or fewer scrolls. Not having a proper hook can make them just skip your website and find another solution.
🎯 Project Goals
While knowing these facts, my client and I had very straightforward goals. Luckily for me, I managed to understand the business side of this business as soon as possible, which led us to a short project time.
Our project goals were:
A more modern website that will follow the latest trends, but yet easy to use
Emphasizing available services & offering users multiple ways of contact.
Having clear actions on the website that won't confuse visitors.
🧑🏻💻 My Design Process
Designing for remote work initiatives requires a clear, collaborative, and efficient process. Over the years, I’ve refined my design approach to meet the unique challenges of remote projects, ensuring seamless communication and outcomes that work for my clients and their teams, no matter where they are.
🎧 Introduction call
Every successful remote work project starts with clear communication. In our introduction call, we focused on understanding the problem this website aims to solve in the remote workspace. We discussed the target audience—such as remote professionals or advocates—and explored other companies addressing similar needs. This call also helped us map out goals for the design and development process.
🗂️ Setting up files
Since remote teams rely heavily on organization, I set up all the project files in a structured way and shared full access with my client. For this project, we used Notion for collaboration and project management, Figma for the UX/UI design, and Webflow for website development. These tools ensured that everything was accessible and easy to track, even across different time zones.
📸 Moodboard phase
For a project advocating remote work, it’s essential to capture the right tone and aesthetic. I spent a full day gathering inspiration that resonated with the themes of remote collaboration, productivity, and community. The moodboard provided the client with a clear selection of styles, helping us pinpoint the most effective design direction while avoiding unnecessary iterations later.
👩🏼🎨 Wireframing & Design
With the approved moodboard as our guide, I moved into the wireframing and UX/UI design phase. Remote work websites often need intuitive layouts and easy navigation to accommodate diverse user groups. By analyzing the brand’s content and guidelines, I created initial drafts that balanced accessibility, functionality, and the remote work ethos. These were refined in close collaboration with the client to ensure alignment with their vision.
✅ Design Confirmation & Webflow Development
After finalizing the design, I transitioned to development. Given the project’s focus on remote work, the client opted for Webflow, which offers flexibility and seamless updates for distributed teams. The platform was a perfect fit for this project, providing a scalable solution that matched the client’s needs.
🧰 Solving the problem
As we followed the whole design process and worked towards fulfilling project goals, I came up with a unique solution in this industry, and my client loved it!
What did I do to make it look good?
Modernized the website's look & feel.
Reduced the number of colors to keep everything clean & easy to read.
Separated content in multiple pages for better SEO & navigation.
Clear value proposition
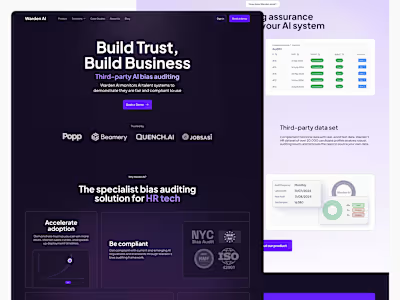
Redesigned Homepage
About me page Redesigned
⭐️ Conclusion
After completing the project, my client was very satisfied with the results achieved. The project was going very smoothly, from the base beginning up to the end.
Fortunately, I learned a lot throughout this project, mostly in development & some conversion tricks.