Website Design for No-code App Dev SaaS — Appstruct
Like this project
Posted Dec 22, 2024
Redesigned a SaaS website that helps people build no-code mobile & desktop apps. The focus remained on converting users to customers with an exceptional design.
Likes
0
Views
10
🔎 Quick Overview
Appstruct is a new SaaS tool that’s launching on the market. Its primary use is to create and publish no-code apps with the ease of a few clicks. My mission here was to develop a high-conversion website to communicate with its audience.
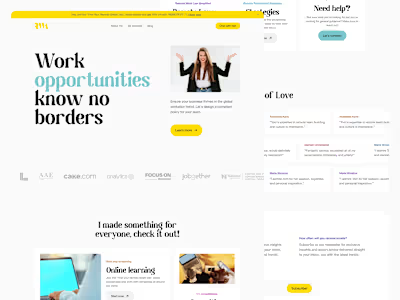
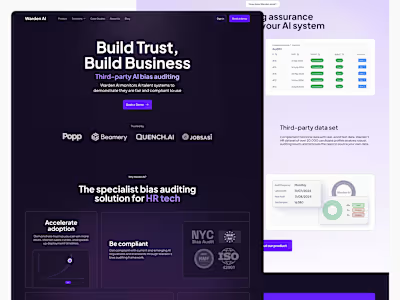
Quick overview of a designed website
🔥 The Challenge
The client wanted to create something that would reflect the quality and amount of features this SaaS tool has. Therefore, the biggest challenges I faced were:
To communicate why’s Appstruct better than other tools with a reputation
Showcasing all the features this SaaS product has
Why’s Appstruct different
Modern and sleek design
By covering these topics, I’ve learned a lot about positioning and sales in SaaS. It’s very important to explain to the target audience why they should use such a product and how it can benefit them.
🎯 Project Goals
With the simple goal of building a website that will make people scroll through the page, we had in mind to cover the following:
It is a simple & short homepage that tells people what we do and how.
Showcasing that Appstruct can build apps for mobile & desktop environments.
Explain what features the SaaS tool has on a separate page.
…and a lot more.
Among all the goals, the most important one was to create a website that would convert potential customers.
🧑🏻💻 My Design Process
Working on Appstruct was all about creating a website that could truly capture the potential of this no-code SaaS tool. My goal was to make the process smooth, collaborative, and focused on what mattered most: communicating Appstruct’s value in a way that connects with its audience and converts visitors into users.
🎧 Introduction call
We started with a deep dive into understanding Appstruct and its mission. The client wanted a site that not only showed off the tool’s features but also explained why it’s a game-changer for creating apps without any coding. During the call, we talked about their audience—people looking for simplicity and speed in app creation—and discussed competitors in the SaaS space. By the end of the call, I had a clear vision of the problems the website needed to solve and the goals we were aiming for.
🗂️ Setting up files
I’m a big believer in keeping things simple and organized, especially when collaborating on a project like this. I set up Notion for managing tasks, shared Figma files for design work, and prepped everything we’d need in Webflow for development. Everything was structured and shared with the client so they always knew where we were in the process. This setup made feedback easy, saved us time, and kept the project moving forward smoothly.
📸 Moodboard phase
Before diving into design, I put together a moodboard to capture the essence of what Appstruct stands for: innovation, simplicity, and modern SaaS vibes. I pulled inspiration from other clean, conversion-focused SaaS websites, making sure we nailed the right tone—techy, sleek, and approachable. The moodboard was like our north star, guiding every design decision and ensuring we were all on the same page from the start.
👩🏼🎨 Wireframing & Design
With the moodboard approved, I jumped into wireframes and design. My main focus was on creating a layout that’s easy to navigate and makes it super clear what Appstruct does and why it’s different. I made sure the homepage had a strong opening message, clear calls to action, and enough space to showcase the features without overwhelming visitors. This phase was super collaborative—I shared updates regularly, and we fine-tuned the designs together until everything clicked.

Wireframe of the hero section
✅ Design Confirmation & Webflow Development
With the designs finalized, I moved into development using Webflow. To elevate the user experience, I implemented a mix of GSAP animations and Webflow interactions, making the site feel polished and high-quality. From smooth transitions to engaging micro-interactions, these touches brought the design to life and made the site more dynamic and enjoyable to navigate.
I also optimized the website for speed and responsiveness, ensuring it performs well across all devices. With Webflow’s flexibility, the client can easily manage and scale the site as Appstruct grows.
🧰 Solving the problem
Throughout the design process, I focused on turning Appstruct’s vision into a website that genuinely resonates with its audience. In the end, I delivered something the client absolutely loved—a sleek, modern site that feels professional, approachable, and built to convert.
Here’s how I made it work:
Gave the site a fresh, modern vibe that matches the innovative energy of a no-code SaaS tool.
Kept things clean and simple by sticking to a minimal color palette, so it’s easy on the eyes and effortless to navigate.
Organized the content thoughtfully—features, benefits, and use cases got their own pages, which not only helps users but also boosts SEO.
Made the value crystal clear right up front, so visitors immediately understand why Appstruct is the smarter choice.
Added some flair with smooth animations and transitions using GSAP and Webflow interactions to make everything feel polished and engaging.
The result? A site that doesn’t just look great but also tells Appstruct’s story in a way that connects with people and inspires them to take action.