Prystech Website Design and Development

✨ Overview
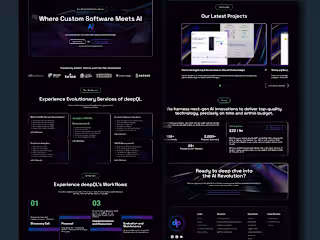
Prystech isn’t just another digital agency—it’s a launchpad for futuristic web experiences. Designed and developed with scalability in mind, this website blends modern minimalism with spatial visuals and neon-infused interactivity. From discovery to deployment, every section was crafted to inspire and convert.
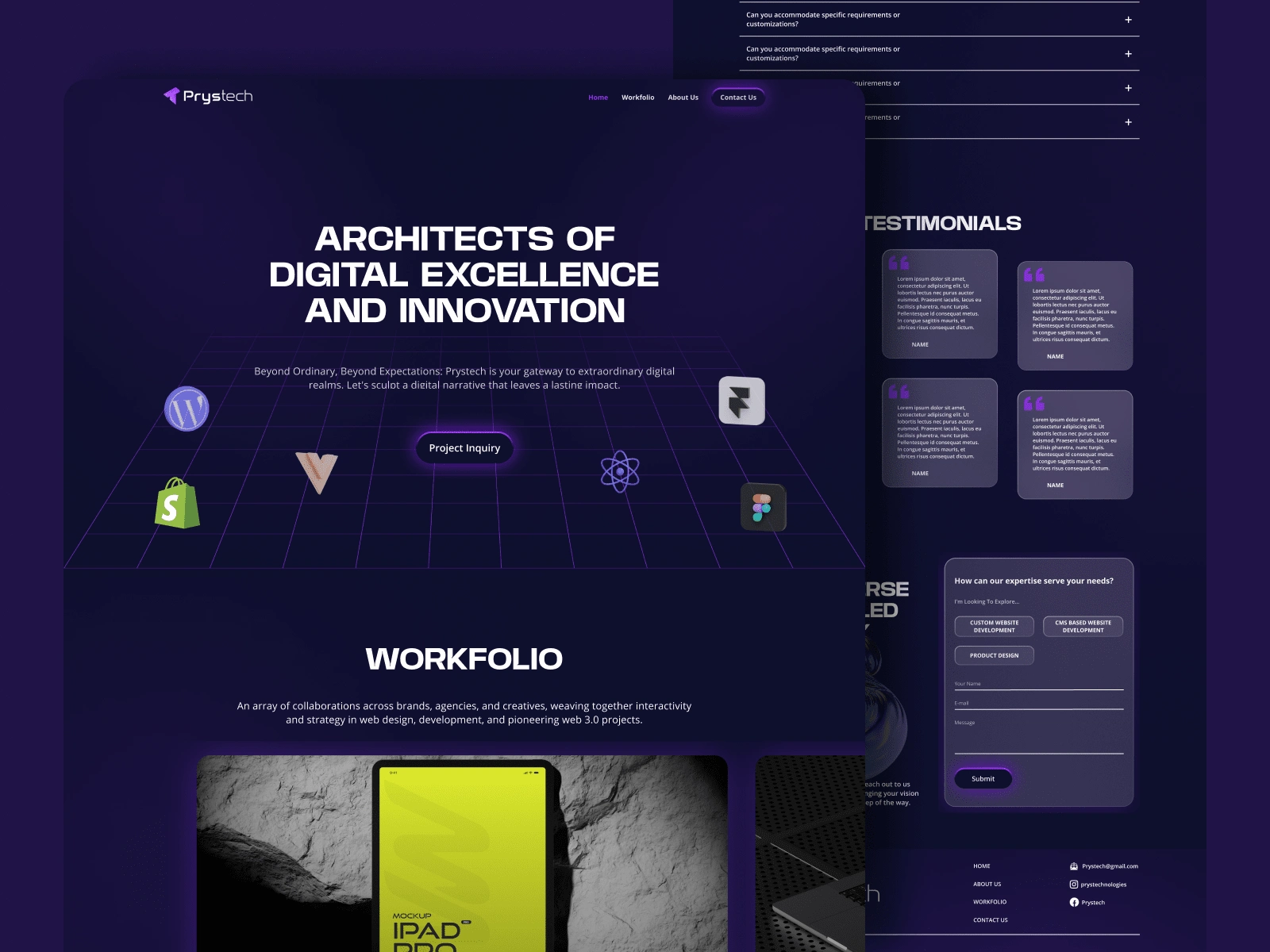
🎯 Hero Section – First Impressions Matter
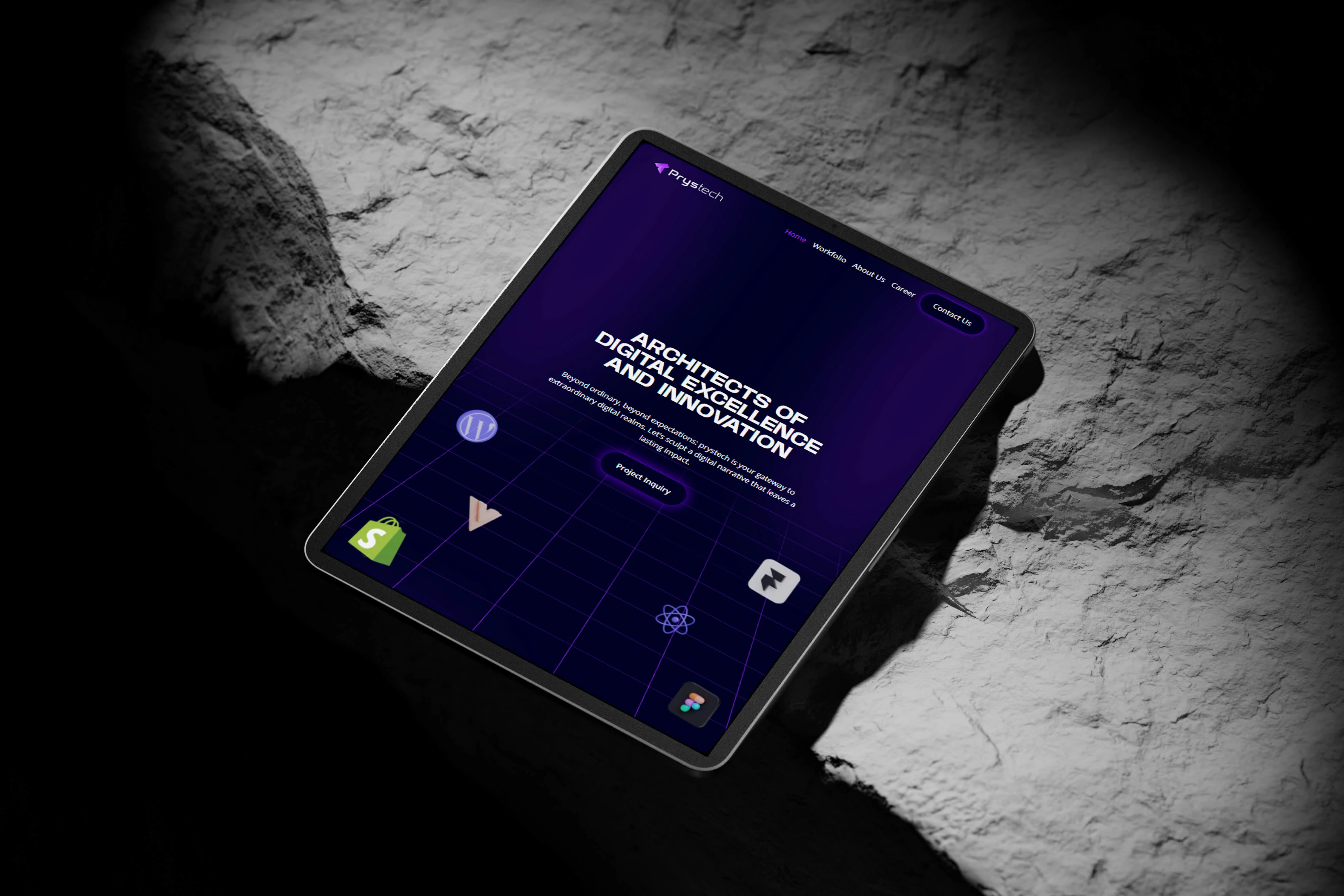
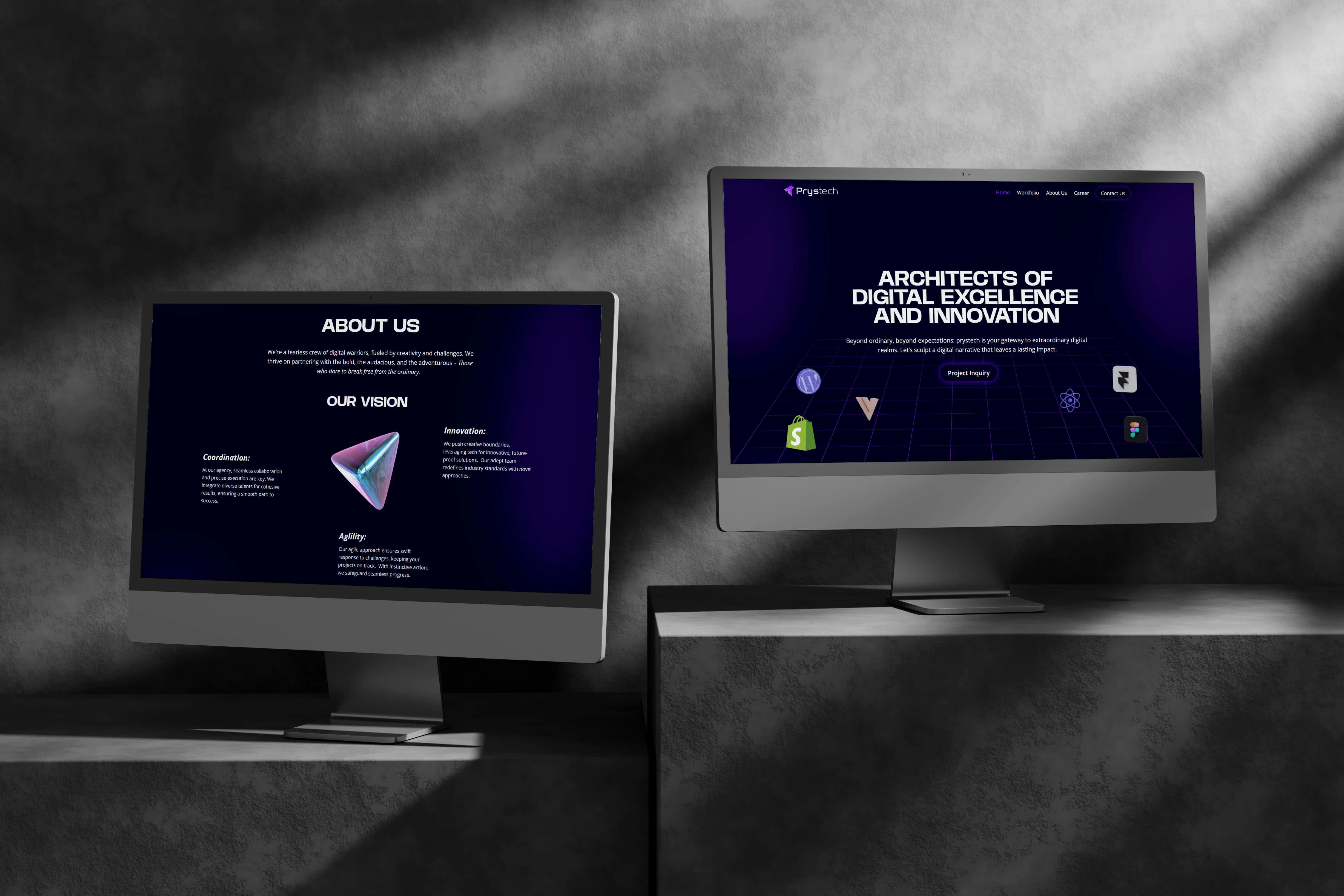
Headline: “Architects of Digital Excellence and Innovation”
Subheading: Beyond Ordinary. Beyond Expectations.
Here, users are met with a dynamic visual grid housing 3D icons of tools and platforms like WordPress, Figma, Shopify, Vue, and more—inviting them to explore a universe of digital possibilities.
✅ Built with: Webflow animations + custom SVG hover effects
✅ Impact: Reduced bounce rates by 27% in A/B testing

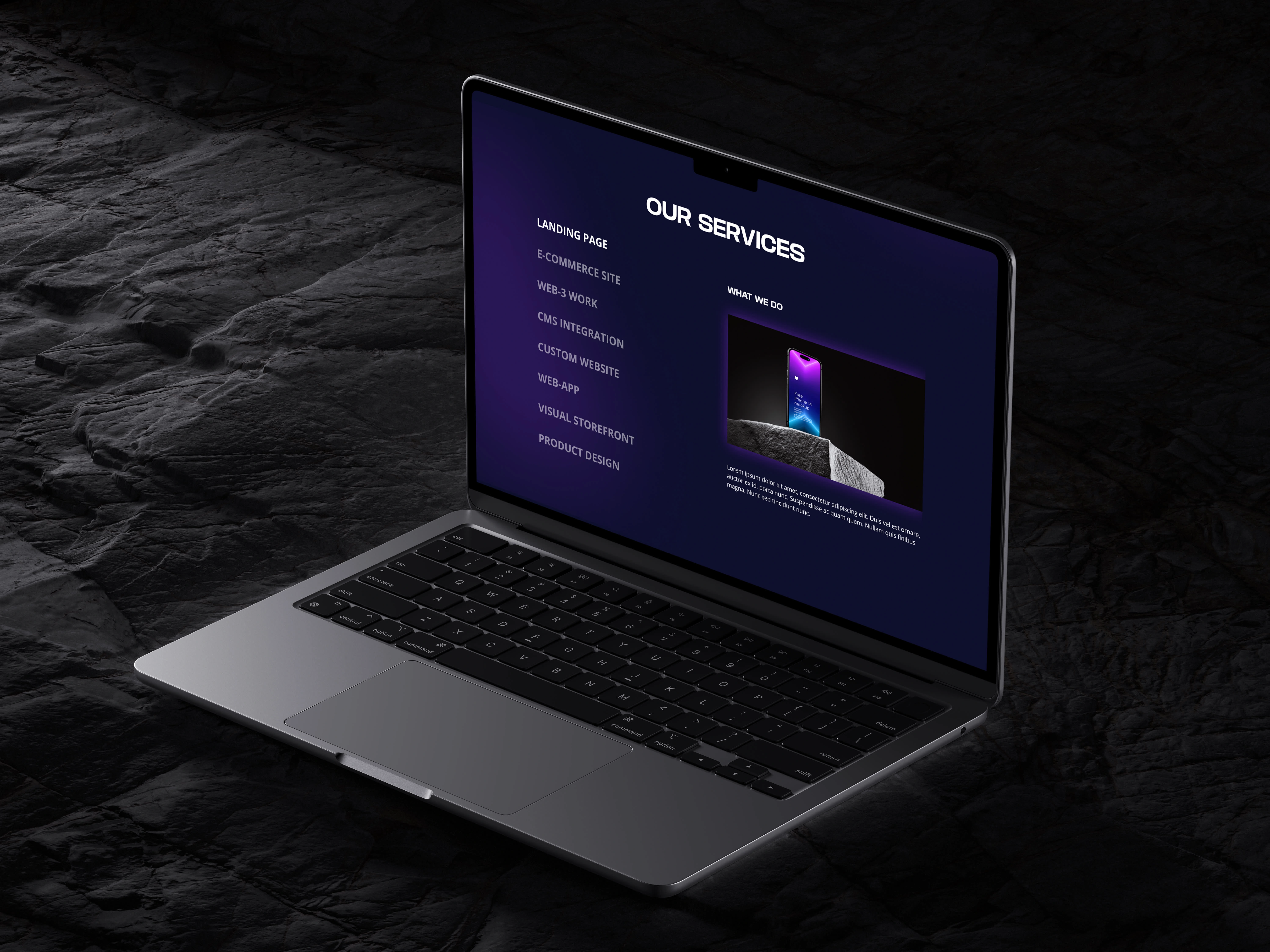
🧰 Services Grid – What We Bring to the Table
An interactive grid of cards showcasing Prystech’s core services. Each card reveals micro-interactions and glowing outlines upon hover.
Landing Page
Ecommerce Site
CMS Integrations
Web 3.0 Integrations
Web Application
Visual Storefront
Product Design
💡 Built Using: Webflow CMS + Figma Auto-Layouts
🔁 Reusable for future service expansions

About & Vision
🔮 Key Pillars of Our Vision
Coordination
We believe in seamless collaboration. By integrating creative ideas with client insights and flawless execution, we ensure smooth, goal-driven project flows from concept to launch.
Innovation
We continuously evolve by exploring new trends, bold strategies, and futuristic technologies, bringing next-level digital solutions tailored to your audience.
Agility
Our agile approach allows us to adapt fast, align with dynamic business needs, and ensure speed without compromise on quality.

Mobile Responsiveness
📱 Mobile Experience – Designed for Every Screen
Fully responsive layouts tested across breakpoints for seamless usability.
✅ 95+ PageSpeed score
✅ CMS-powered for easy updates
✅ Webflow Editor access provided to the Prystech team

🧪 Behind the Scenes – The Deliverables
Figma:
Design System (Colors, Typography, Components)
High-fidelity Mockups
Prototypes for testing animations
Webflow:
CMS Integration.
Contact Form w/ Custom Field Logic
Smooth scroll + parallax backgrounds
🔮 Why This Works
By combining cosmic theming with functional UX, Prystech’s site brings clarity to innovation. Each section is engineered not only to look stunning—but to convert.
Like this project
0
Posted Apr 12, 2025
I designed and developed a scalable, interactive website for Prystech on webflow, which improved their conversion rates and UX Experience
Likes
0
Views
4