DeepQL’s Webflow Design - AI Software Development Agency

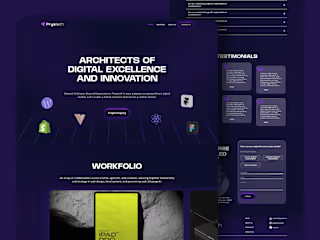
🧠 Hero Section — First Impressions, Engineered for Impact
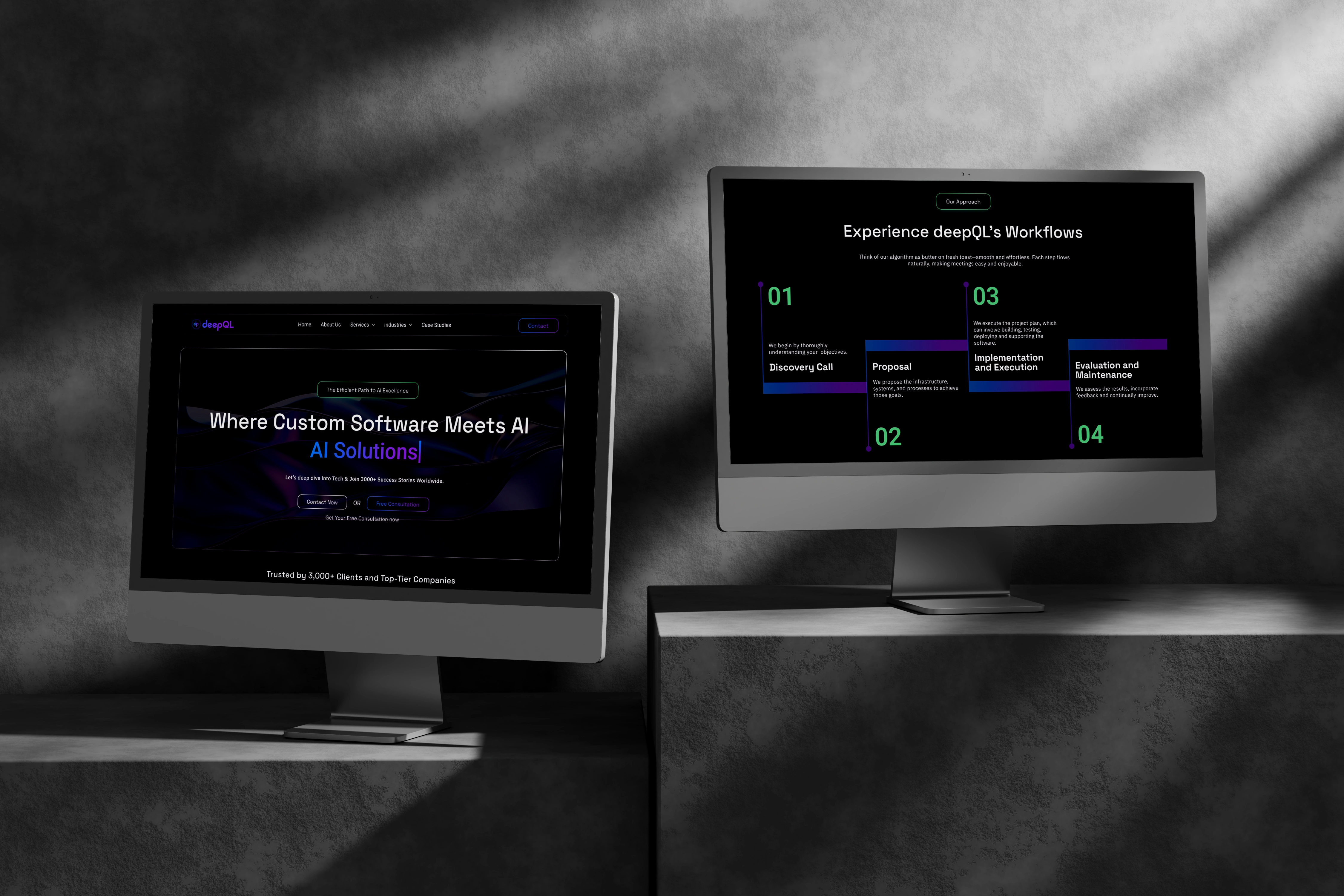
Headline: “Where Custom Software Meets AI Solutions”
Sub headline: Partner with 3,000+ startups and enterprises to automate, optimize, and scale.
CTA: [Get Your Free Consultation]
💡 Design Details:
Fullscreen hero with tech-themed background enhanced by a gradient overlay
Subtle animations of floating AI icons, creating a sense of movement and intelligence
Instant intrigue: the moment you scroll, you’re immersed in a digital narrative

Services Grid
🛠️ Services Grid — What We Do, Simplified
A clean, modular grid of 5 clickable cards representing key service categories:
Conversational AI
Custom Software Development
AR/VR Development
Web3 & Blockchain Development
Predictive Analytics
✨ Micro-Interactions:
Each card comes alive on hover, revealing a compact insight.
E.g., “Custom LLMs for niche industries — designed, trained, and deployed in weeks.”
🧩 Figma-Optimized: All cards were built as reusable components with auto-layout for design consistency and scalability.

Process Workflow
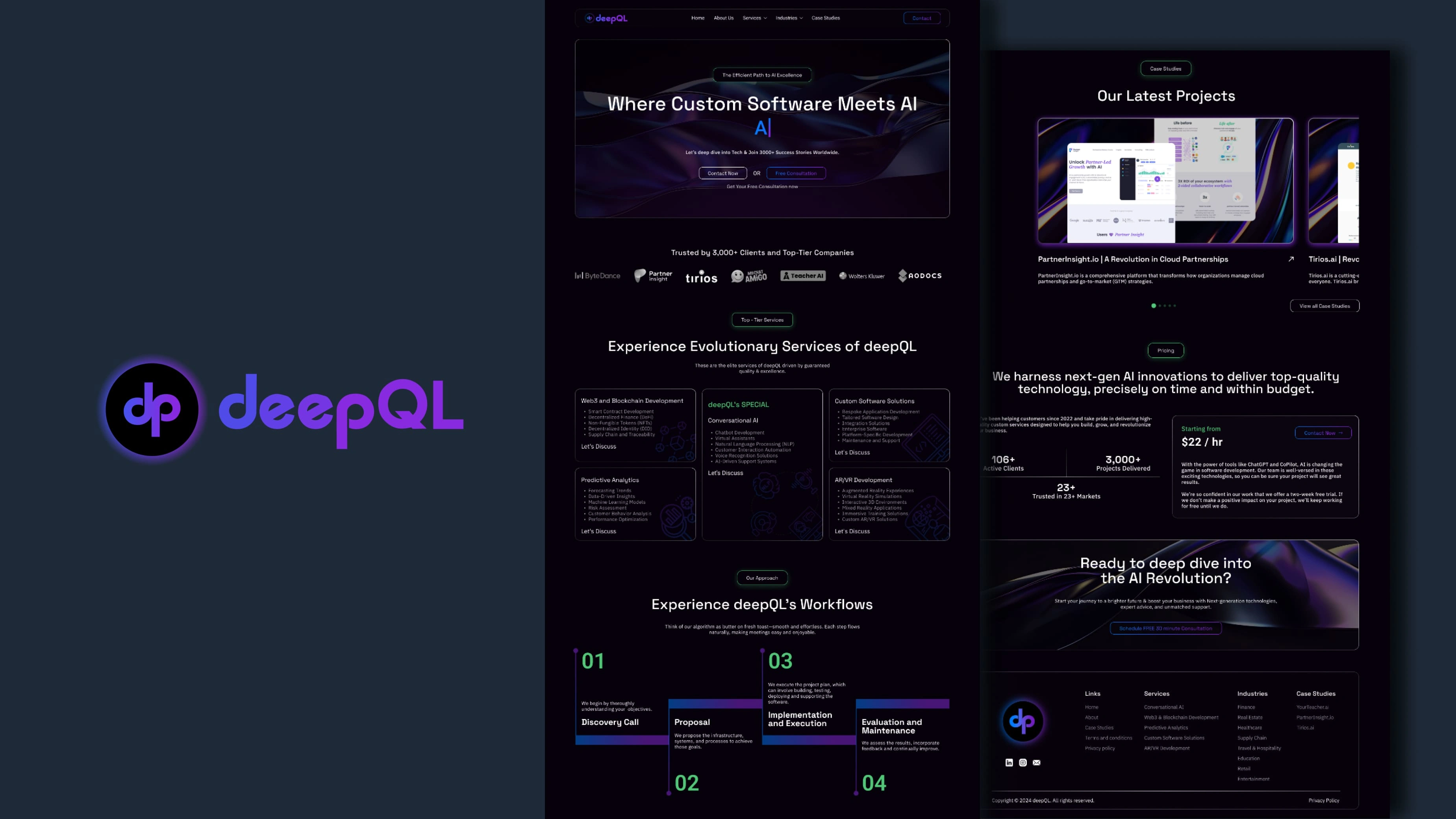
🔄 Process Workflow — Our 4-Steps of Execution
We believe great software starts with understanding, and scales with support.
📊 Visual Format: Horizontal scroll timeline or vertical stepper (mobile-optimized).
Each stage includes an icon, label, and hover-enabled insights.
Discovery Call
We identify your goals, pain points, and exact requirements.
Proposal
A tailored scope, delivery timeline, and cost breakdown — clear from day one.
Implementation & Execution
Rapid iterations using agile sprints, with design + dev in sync.
Evaluation & Maintenance
Testing, optimization, post-launch support — ensuring long-term success.
🎛️ Prototype: Interactive Figma component where each step expands on click or hover.

Mobile Responsivenes
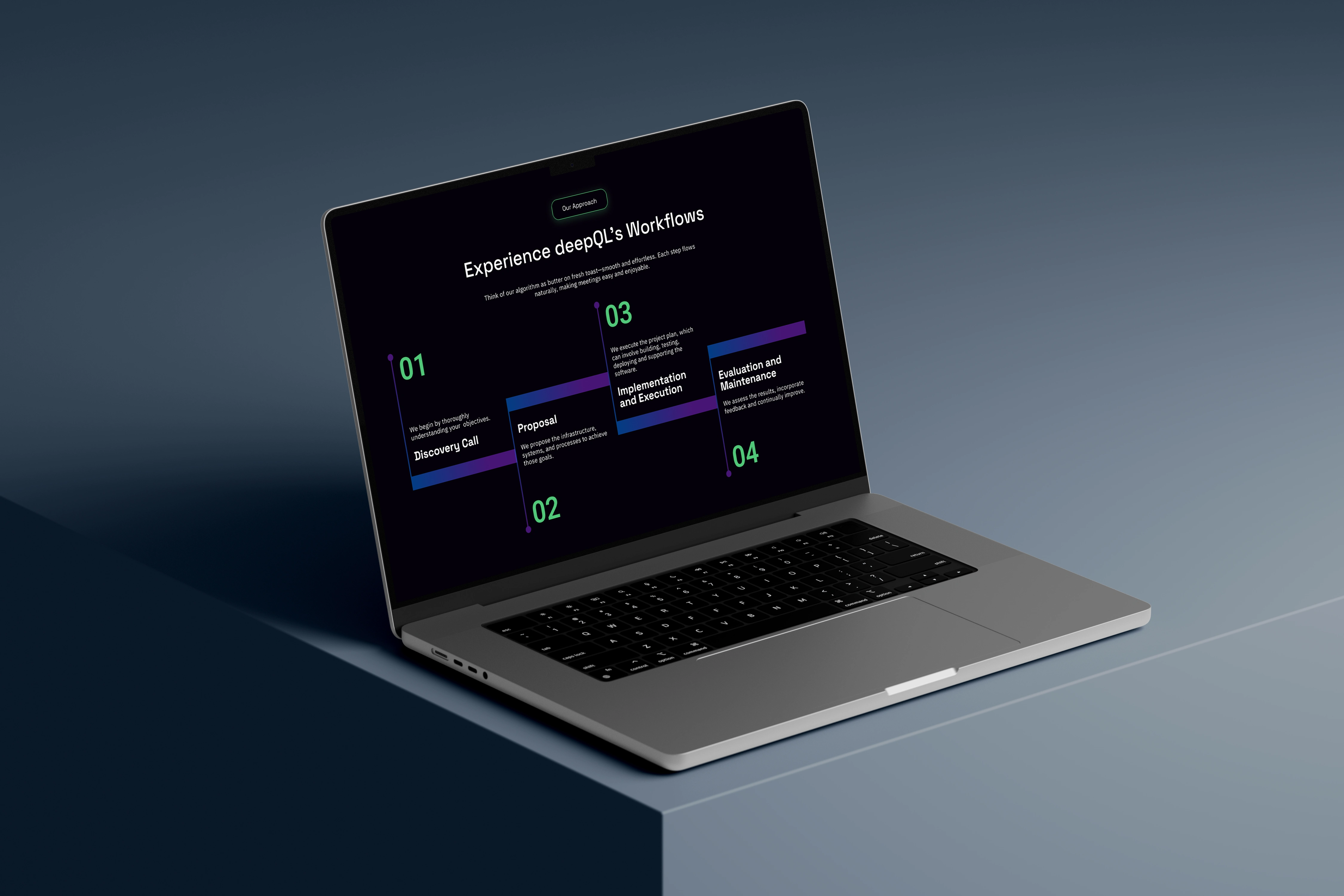
📱 Mobile Responsiveness — Built for Every Screen
Performance and accessibility were non-negotiable.
🌐 Webflow: Cleanly built using CMS and reusable components
📲 Mobile-First: Tailored breakpoints ensure a seamless UX across devices
⚡ Speed Optimized: Achieved a PageSpeed Score of 95+
🎓 Client Training: DeepQL’s team received editor access walkthroughs

Finalization
📁 Final Deliverables
✅ Figma Files:
High-fidelity mockups
Interactive prototype
Reusable component system (buttons, cards, forms)
✅ Webflow Site:
Fully responsive
CMS-integrated
Admin handover & training
Like this project
0
Posted Apr 11, 2025
As the lead designer and developer at deepQL, I brought ideas to life by blending Figma’s detailed design capabilities with Webflow’s flexibility.