Built with Rive
Web-Hero Design for Nubbin Product (Black Mirror-Inspired)
Like this project
Posted May 28, 2025
Design of a Black Mirror-inspired Hero landing page for a fictional product using Figma, Rive, and Midjourney.
Likes
26
Views
872
Nubbin Hero (Web/LandingPage)
Landing Page (Hero) Design
Black Mirror Product-Inspired Concept
Tools: Figma, Rive, Midjourney
✦ Concept
Inspired by the Black Mirror universe, this project reimagines what a product launch could look like for the fictional Nubbin implant — a device promising instant mental connection. I designed a cinematic, emotionally-charged hero section that balances sleek futurism with a sense of psychological unease.
The goal was not just to showcase a product, but to channel the show’s iconic tone: seductive technology wrapped in subtle tension. The result is a landing experience that feels equally like a product reveal and a dystopian preview.
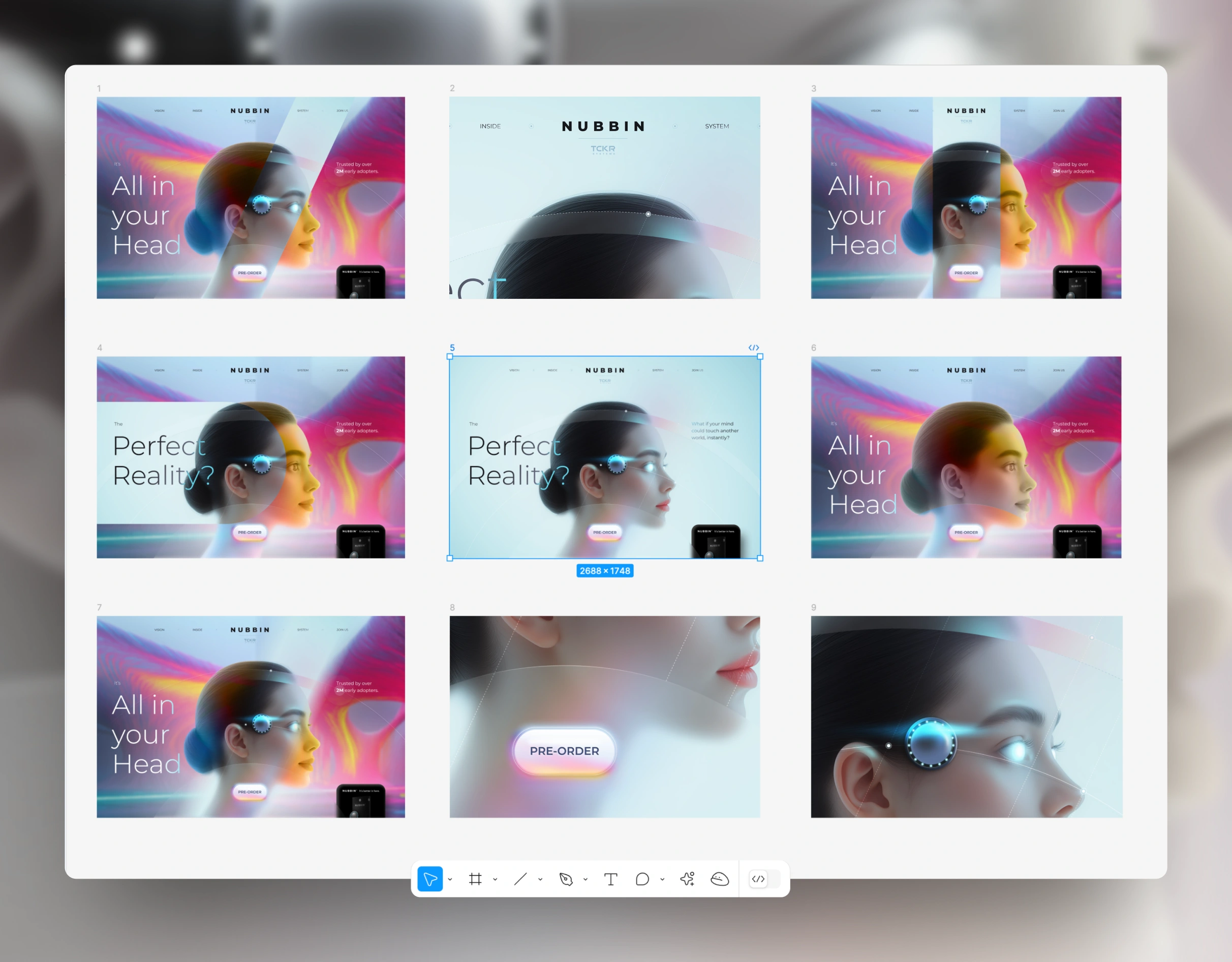
Nubbin Product Hero Section Design – Grid Showcasing the First Stage in Figma
✦ Tools
Figma – Hero section design, UI structure, high-fidelity mockups
Rive – Microinteraction prototyping, vector animation, interactive logic
MidJourney – Cinematic AI-generated character art
✦ Visual Approach
The visual strategy focused on building a sense of realism and anticipation:
Clean, spacious layout that lets the narrative breathe
Glow and depth effects to hint at advanced tech
Layered UI composition to balance text and imagery
Deliberately minimal top navigation to create immersive focus

Nubbin Product Hero Section Design – Iterations and Variants

Nubbin Product Hero Section Design – First Vector Iteration for the Nubbin Implant
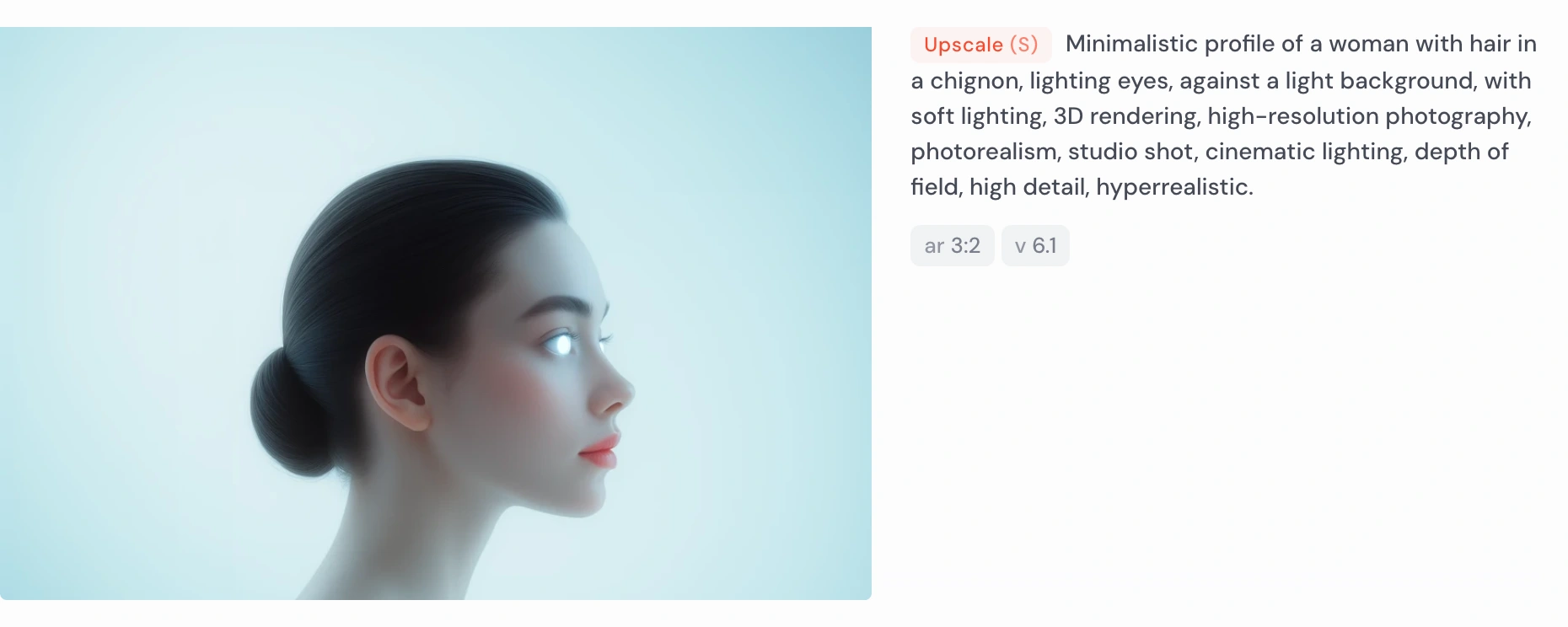
✦ Character Visual — Midjourney
The woman featured in the hero section was generated using MidJourney, and represents the final result after multiple prompt iterations. The goal was to evoke cinematic softness, hyperrealism, and a quiet futuristic tension — aligning perfectly with the tone of the Black Mirror universe.
Prompt direction (refined through several variations):
“Minimalistic profile of a woman with hair in a chignon, lighting eyes, against a light background... high detail, hyperrealistic.”
This AI-generated image became the emotional anchor for the hero section — bridging the gap between real-world product interface and narrative-driven sci-fi aesthetic.

Nubbin Product Hero Section Design – Character Generation (Midjourney)
✦ The Sweet Mistake Detected by Dann Petty
When Dann Petty Spots in Seconds What I Missed in Hours.
“Pppffff, I don’t know what’s happening, but I love it.” That’s how Dann started reviewing my design at that stage.
Seconds later, he caught something I had completely missed: The tracking on a headline felt way off.
I’d spent hours focusing on structure layout and motion and had somehow overlooked it. I jumped back into Figma to double-check. The font tracking? Technically correct. So what was off?
The first line ended with a lowercase “y,” which left a lot of visual space compared to the second line. The "fix" was simple: just capitalize the “y” → "Y". Instantly cleaner. I also adjusted the general tracking slightly across all titles.
(Still owed him the widow word. It's hard to sacrifice the layout for the "widow," so in that case, I chose to keep it.)
Mistakes scenarios like this are good. Having them spotted by someone like Dann is even better! I really appreciated that feedback in the middle of my process.
Nubbin Product Hero Section Design – Sweet Mistake Detected by Dann Petty Generation (While work in Progress)
✦ Implant Vector Recreation — Rive
To ensure performance and scalability in the final prototype, I fully recreated the Nubbin implant as a vector asset directly inside Rive. With extra improvements in light/shadows using feathering this last version replaced the initial iteration Figma version and allowed for smoother animations and cleaner interaction states within Rive’s engine — all optimized for real-time performance.
Nubbin Product Hero Section Design – Implant Redesign (Rive)
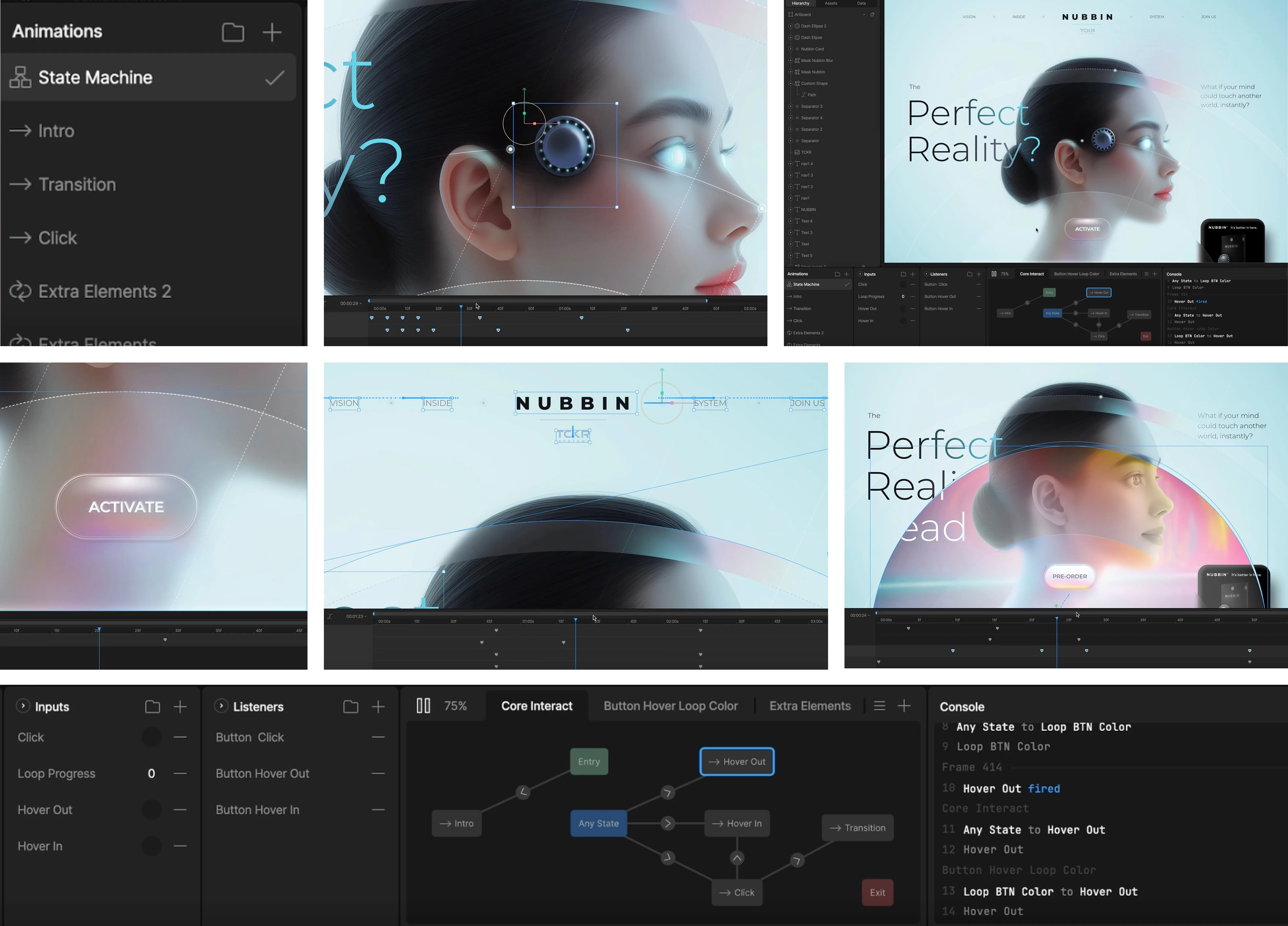
✦ Interactive Elements
To bring the design to life, I extended the hero section into an animated prototype using Rive (Code Ready):
Custom microinteractions (hover states, CTA button feedback)
Logic-based transitions tested in a state machine
Focus on maintaining clarity while enhancing engagement
These animations were designed to support — not overwhelm — the content.

Nubbin Product Hero Section Design – Interactive Elements (Rive)
✦ Outcome
A focused exploration of narrative-driven interface design, this project bridges cinematic aesthetics with functional clarity. The final hero section is bold, immersive, and built with real-world usability in mind — a launch hero-ready concept that feels both speculative and shippable.
Nubbin Product Hero Section Design – Outcome
💬 Ongoing feedback from early shares on social
Linked In:
X/Twitter:
Staff Picked (Rive Community):




