Built with Rive
Morphon Icons
Like this project
Posted May 20, 2025
A neumorphic icon set designed in Figma and brought to life with motion/interactions in Rive. Includes clickable use case and files for remixing/testing.
Likes
45
Views
514
Morphon Icons
UI Icons • Interaction Design • Motion (Figma +Rive)
Overview
Morphon Icons is a full revamp of one of my favorite icon sets originally designed in 2017. This personal project reimagines that old work through a refreshing modern lens — introducing soft neumorphic styling, smooth motion baselines, and practical demo cases, all optimized for community use and open remixing.
Scope of Work
Icon Redesign in Figma
Motion & Interactions with Rive
Prototyped Use Cases (for Smartwatches, Dashboards and Mobile Navigation, Bento Cards)
Files Packaging for Community Use (Free)
Tools Used
Figma
Rive
Process
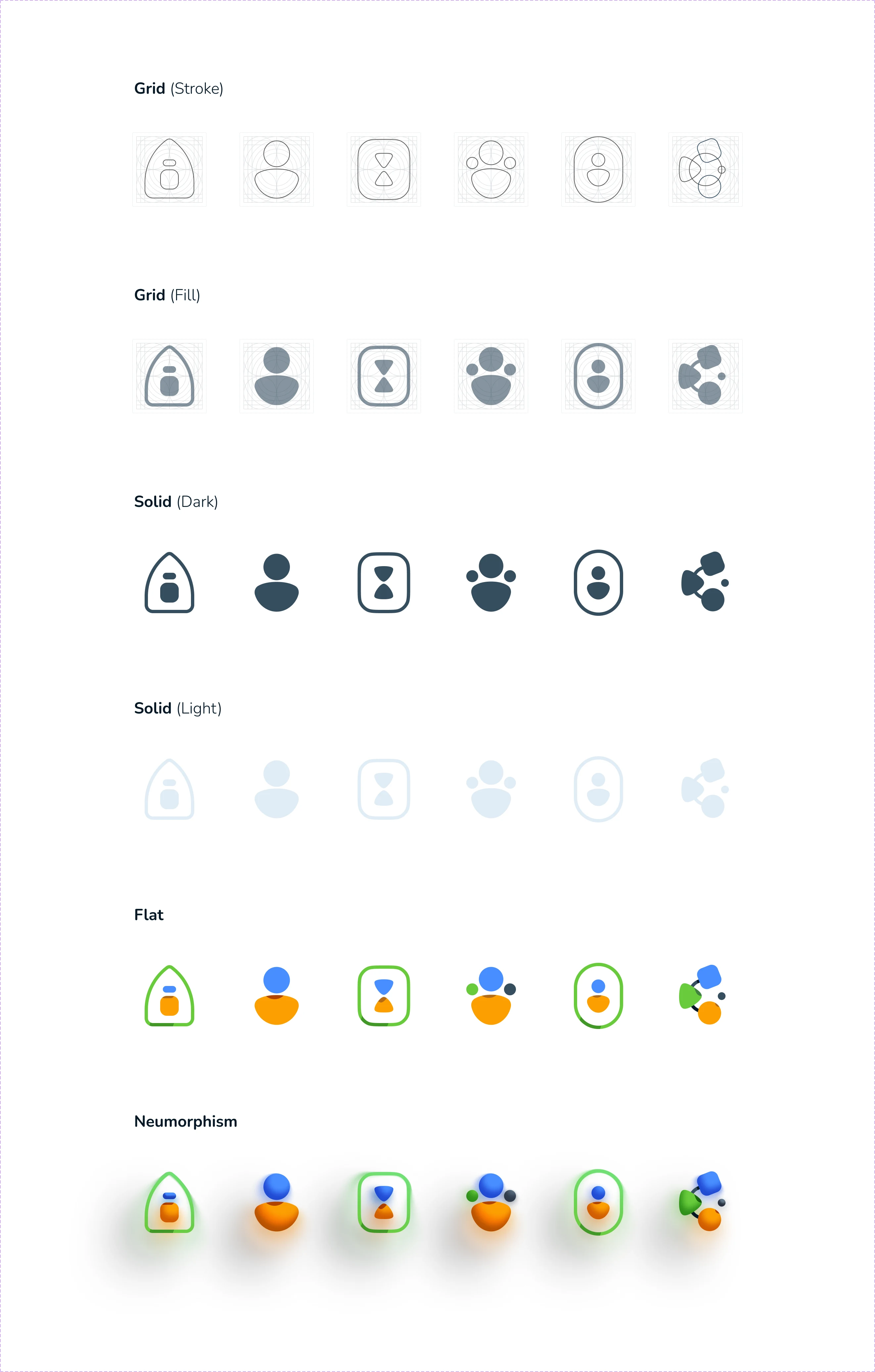
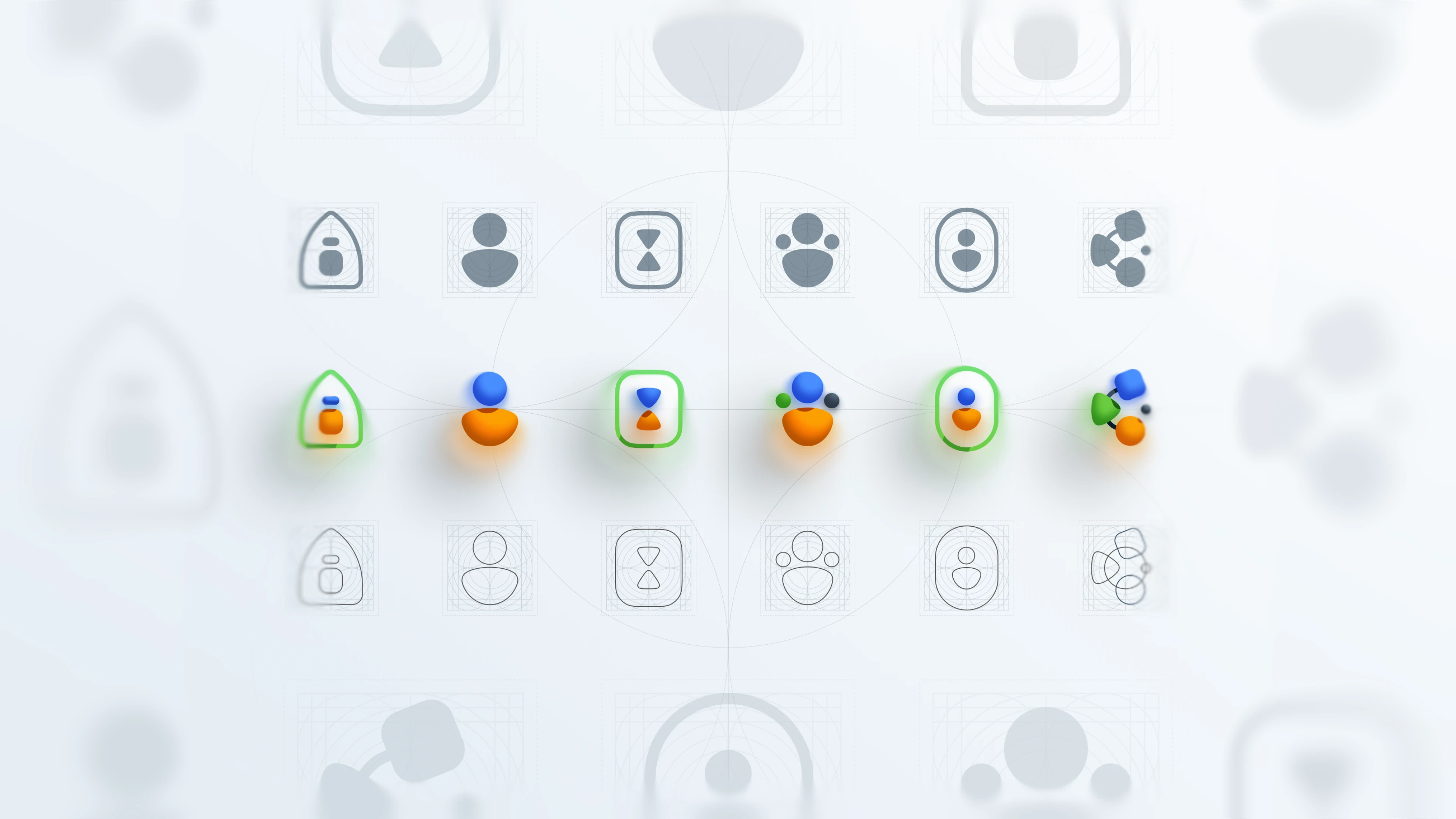
I began by completely redrawing the original set in Figma, focusing on clarity, geometric construction, and soft forms defining some variants for the pack.

Defining the Icon Design System in Figma for the Morphon Icons Pack

Figma Phase Ready for the Morphon Icons Pack
Once the design system was solid, I moved into Rive to define the motion baseline and animate the icons and transitions and exploring the first iteration for the use cases templates.
Part of the Rive Process for the Morphon Icons Pack
I then started to define the demo screens with UI use cases — Smartwatch UI, Dashboard and Mobile Navigation, and Workspace Tiles (Bento Cards) — showcasing how the icons can be implemented in real interfaces. Making it possible to test the experience as real users would. This step helped translate motion and function into context, not just visuals.
Clickable Demo:
Outcome
✅ Fully redesigned and animated icon system
✅ Real-world demo screens for context
✅ Clickable prototypes to simulate usage
✅ Free-to-use Rive file & Figma file for the community
Ongoing feedback from early shares on social
LinkedIn:
Twitter/X:
Rive Community:



