Eos Expeditions (Framer Development)
Overview
Being a product designer, Figma has been my main tool for designing web and app interfaces. Framer's intuitive UI and similarity with Figma allows me to create highly interactive sites in days.
EOS was a "for fun" landing page for a space tourism agency. Through this project I leveraged Framer's scroll interactions, and powerful code overrides to create effects like the text scramble. The site includes offers, delayed animation, and many more interactions.
You can visit the published site at: eos.framer.website

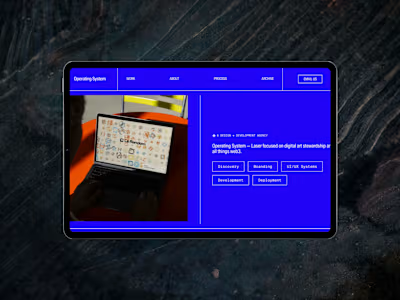
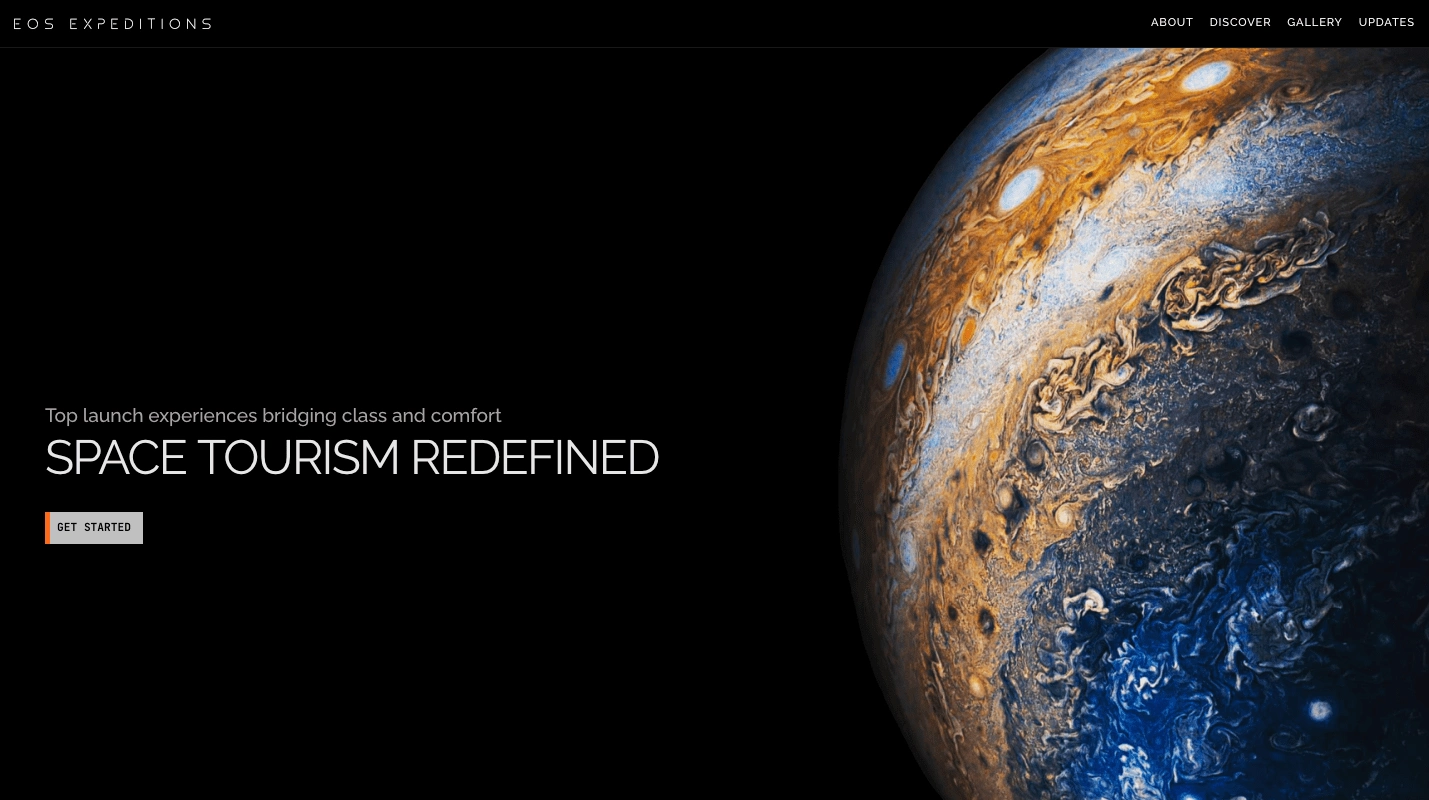
EOS Hero

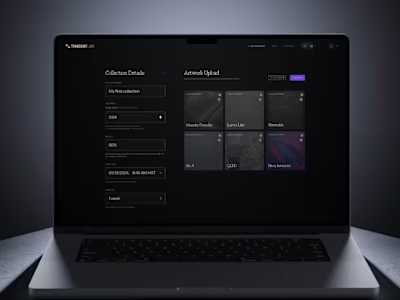
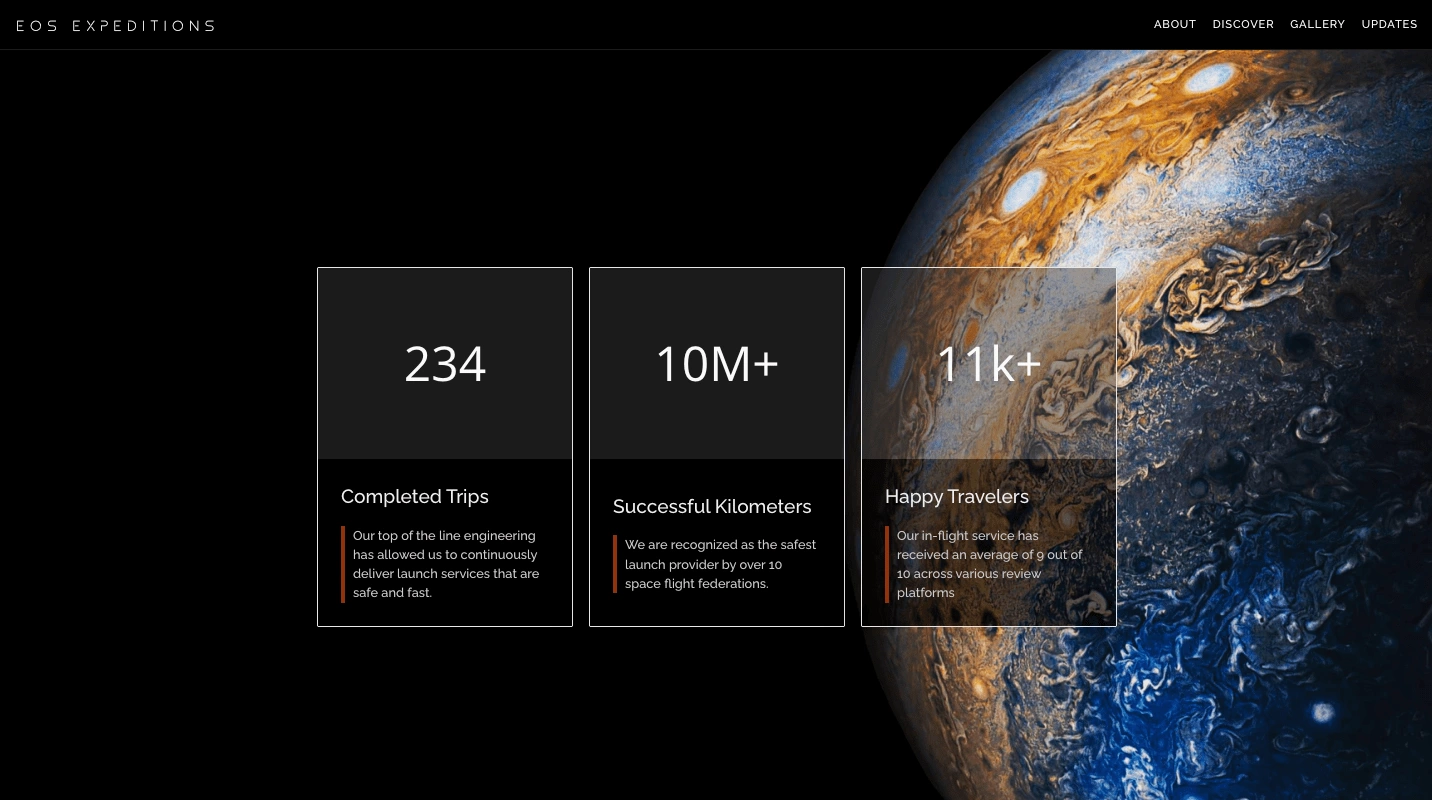
Cards section with scramble code override (visit eos.framer.website to see effects)

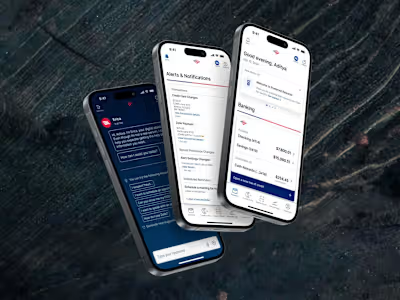
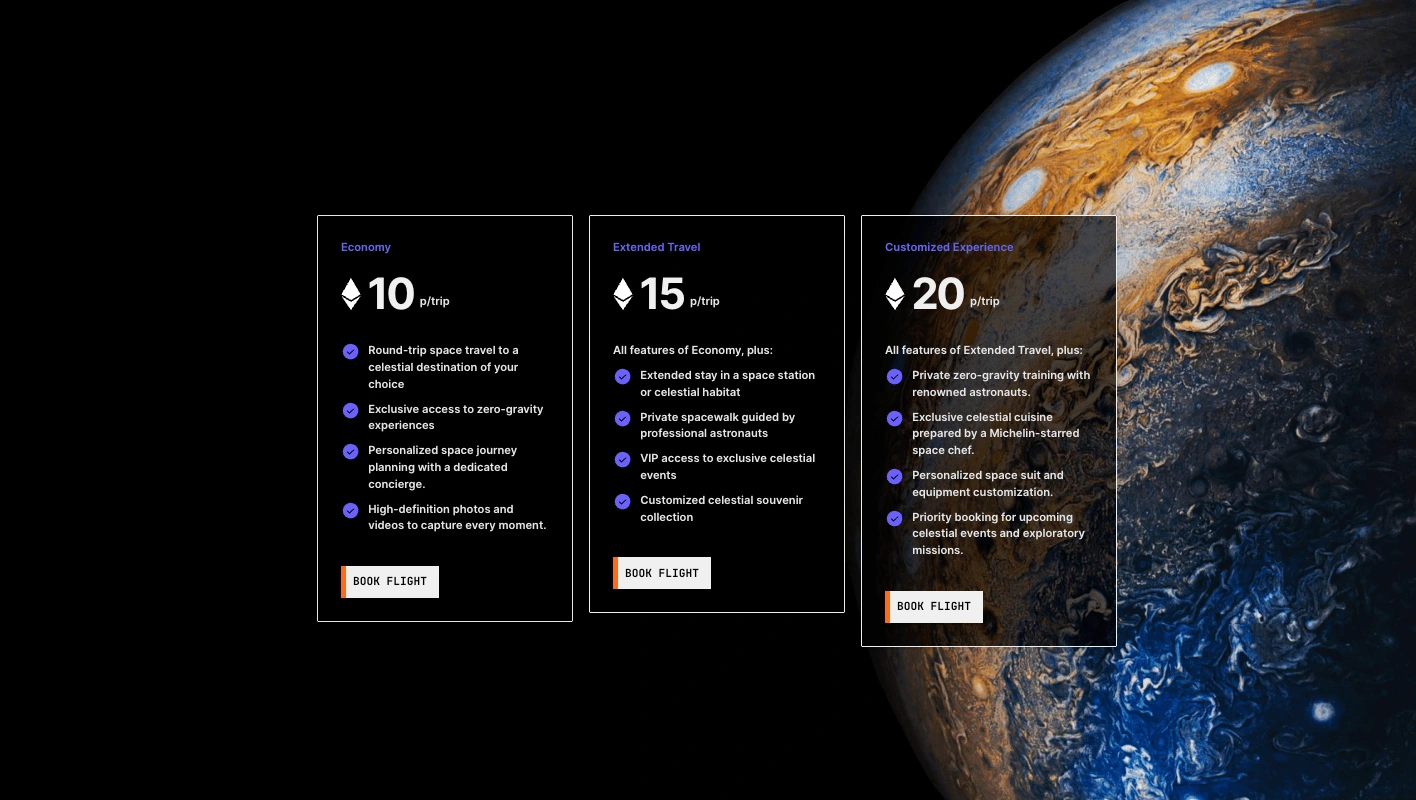
EOS offers section

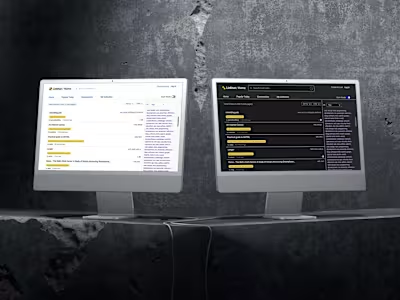
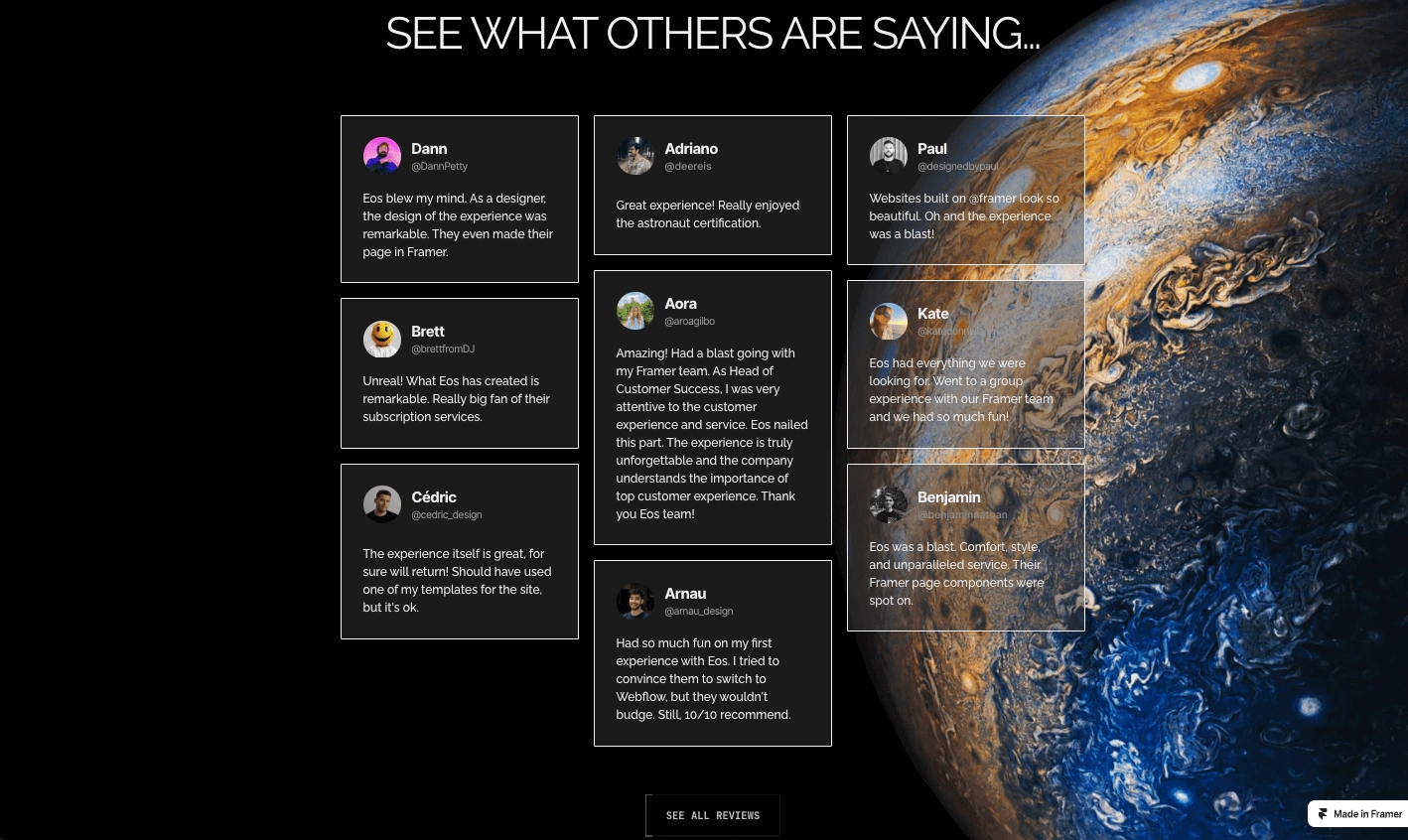
Reviews Section
Framer makes it easy to create highly interactive sites in days. This project demonstrates both native and custom code interactions to bring the site to life. To see the full site visit: https://eos.framer.website
Like this project
Posted Aug 3, 2024
Framer landing page built with scroll interactions, and custom code override.
Likes
0
Views
2