SaturdaysHeroes - A Polish Software House
Brief & Introduction
SaturdaysHeroes is a software development company based in Poland.
I was tasked with designing a new website for them. This case study will document my journey from start to finish.
Design Process
Discover: Background, Audit, Similar Companies
Define: Problem Statement, Solution, Goals
Ideate: Sitemap
Design: Wireframes, Visual Design, Prototyping, Developer Hand-Off
Background
I kicked off the project with an initial discovery session with SaturdaysHeroes’ CEO.
Prior to contacting me, they’ve just approved their new brand identity, which was completely different from their past one. They decided to take their brand into a new direction, emphasizing futurism and being energetic.
To go with their new brand identity, they also wanted a fresh website. I received a presentation of their brand identity and their brand guidelines, in order to familiarize myself.
The information that SaturdaysHeroes wants to display to users is:
Who they are.
What they do.
Their projects.
Their contact information.
Their blog posts (a new section to be added to their website, which is not part of their previous).
Audit
I went over their old website. Which, whilst certainly being a good looking website, had a few problems. Unfortunately, I don’t have any pictures of it, but I will list some of the problems I identified:
The website mainly appealed to a very niche community: game modding. With their new brand identity and strategy, they wanted to expand and appeal to more high ticket clients.
The website didn’t have a clear CTA, there wasn’t a way to easily get in touch with them.
Similar Companies
I analysed similar companies, studying their websites to see exactly how they do it, what they do right and what they do wrong. I wrote down key information that would help in my process: how each section was organised, what each section contained, what the purpose of the site was, how they are structured and how the websites can be navigated.
Problem & Solution ⇒ Project Goals
Problem: SaturdaysHeroes’ previous site didn’t appeal to their target audience and it lacked a clear purpose.
Possible Solution: A website that reflects their new brand identity, whilst appealing to their target audience and showcasing a purpose, with a clear CTA, easy navigation and easy-to-digest information.
Project Goals: Design a high quality website that ticks all of the requirements from above, whilst being easy to be worked on by developers.
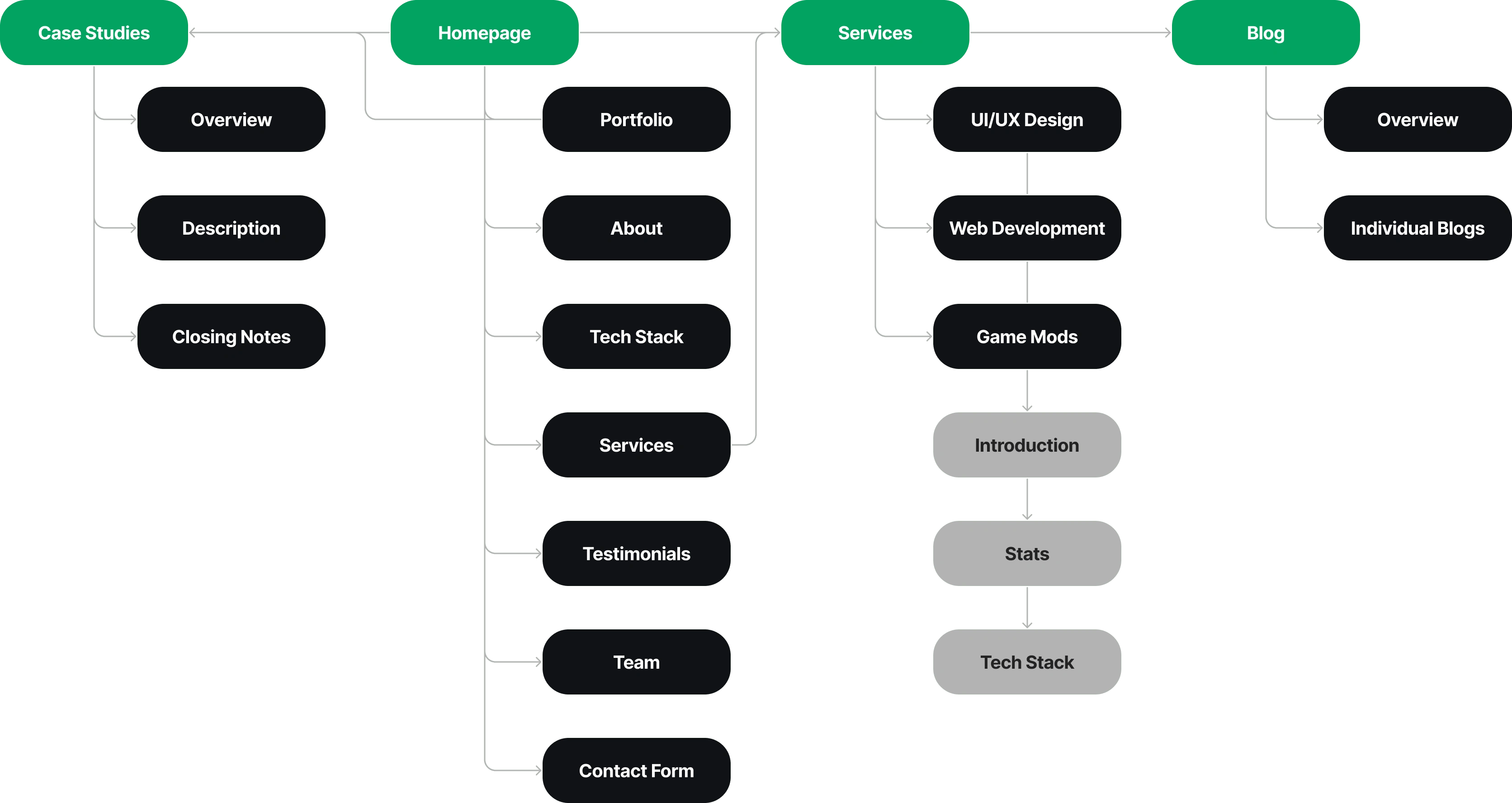
Sitemap
A sitemap contains information about all of the pages of the website and how navigation will be done through them.

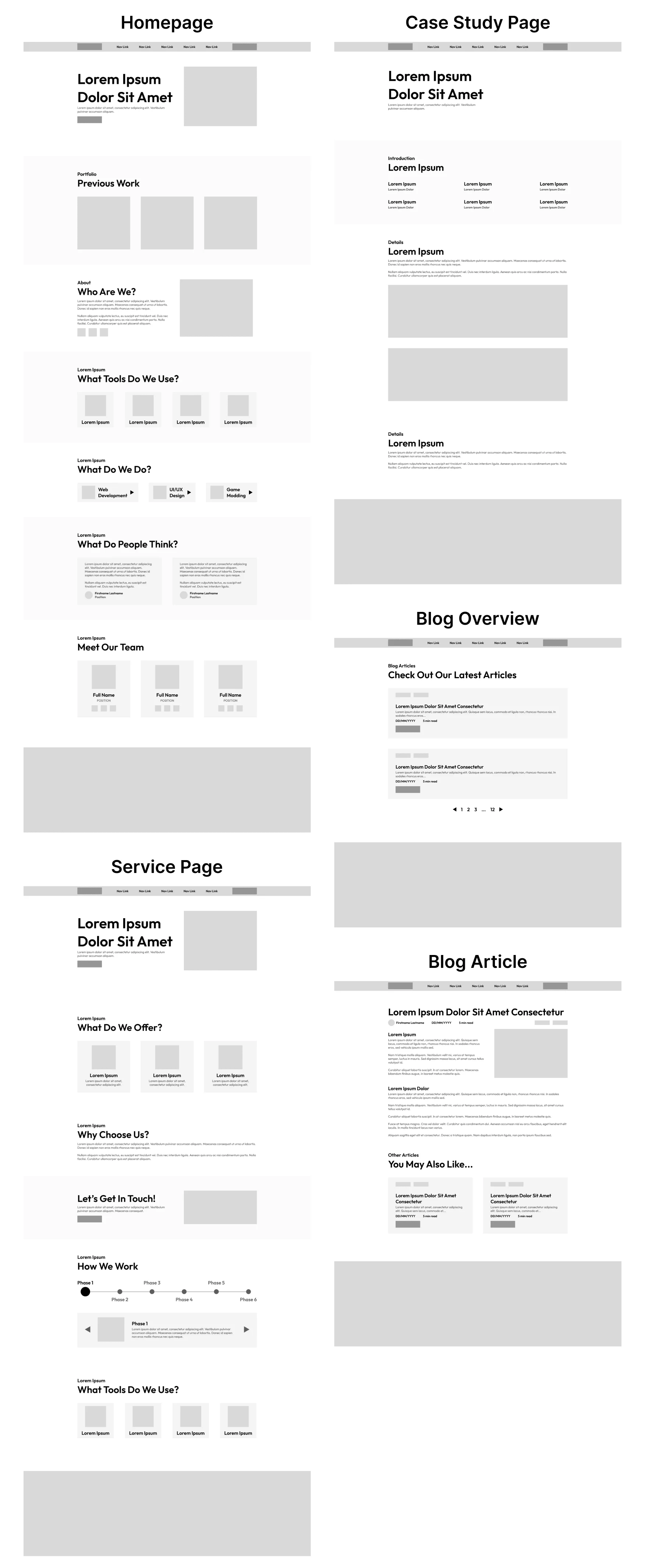
Mid-Fi Wireframes
I first sketched out Low-Fi Wireframes to get an idea of the layout. Based off these, I put together the Mid-Fi Wireframes.

Design System
I created an entire design system consisting of two main parts: the style guide and the components library.
The style guide contains rules such as colours, typography, spacing and padding.
The components library contains all of the components used on the website, such as buttons, containers, inputs and more.
The design system will help with consistency as well as make the process of building future pages easier.
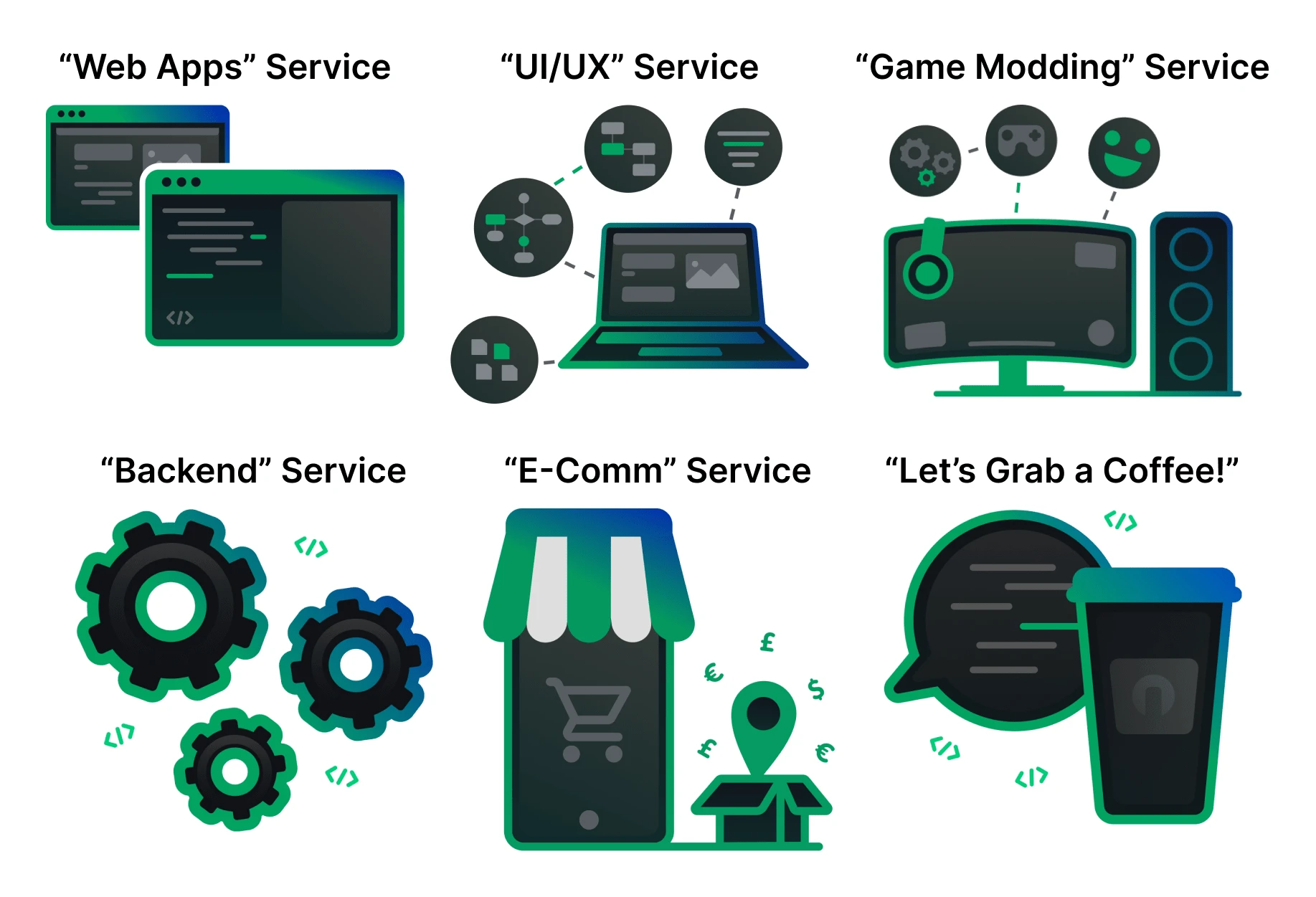
Custom Illustrations
To make the website browsing experience more memorable and interesting, I added in custom made illustrations, that are inline with SaturdaysHeroes’ brand guidelines.

Visual Design/Hi-Fi Wireframes & Responsiveness
With the design system's components and the Mid-Fi Wireframes as my starting point, I brought the website to life in its final form.
I used the brand's colors to create a sense of space without the usual "Tech Website + Space Theme" cliché. This goes well with the brand's futuristic and energetic vibe. The website looks attractive, is easy to use, and has all the info about the company.
I also made sure the website works great on any device by making it responsive.
You can check out the finished website at https://saturdaysheroes.dev/ (Please note: I only designed the website, I didn't develop it.)
Developer Hand Off
In order to make the developers’ life as easy as possible, I organised my file before I handed it to them. I documented all of the components, organised all of the finished pages, added developer notes and provided assistance whenever needed.
Finishing Notes
Conclusion
After a full month of research, brainstorming and constant iteration, I was able to create a website that fulfiled SaturdaysHeroes’ needs.
What I learned
This project taught me how to optimise my developer hand off. Prior to this project, I would just throw everything in a Figma file and wish the developer good luck.
However, for this project, I organised everything way better and collaborated with the developer, answering any questions they have.
Like this project
Posted Sep 6, 2023
SaturdaysHeroes is a software development company based in Poland. I was tasked with redesigning their website.
Likes
0
Views
4