SunUp Solar - Residential & Commercial Solar Panel Installations
Brief & Introduction
SunUp Solar is a South African company specializing in solar panel installations, catering to both residential and commercial clients.
In this project, my role involved a complete overhaul of their existing website, including design and development. To bring their vision to life, I used Webflow, a no-code website builder.
Design Process
Discover: Background, Audit
Define: Problem Statement, Solution, Goals
Ideate: Sitemap
Design: Wireframes, Visual Design, Responsiveness
Develop
Background
The project began in the usual manner with a conversation with the CEO of SunUp Solar.
During our discussion, it became clear that the SunUp Solar team wasn't satisfied with their existing website. They expressed a desire for a refresh, as they found the current site to be cluttered and challenging to navigate.
The revamped website aimed to retain the existing content while introducing two new sections:
Packages.
Portfolio.
Audit
Upon reviewing their existing website, I identified several key issues:
The most significant problem was the lack of a proper container structure. The content extended to the edges of the screen, resulting in oversized images, long lines of text, and a challenging user experience. This was particularly problematic for users with large monitors.
The website's sections suffered from excessive clutter. The presence of unnecessary images and text made it difficult to concentrate on specific areas of the site, causing visual overload and distractions for users.
Problem & Solution ⇒ Project Goals
Problem: The website had plenty of usability issues, as outlined in the “Audit” section of this case study.
Possible Solution: A website redesign, which would maintain the same overall structure, but would be tidied up a lot: less imagery, less text and better sections in terms of structure.
Project Goals: Redesign SunUp Solar’s website, maintaining their brand colours, typography and other elements. The main goal of the redesign would be to tidy up the site and implement two new important sections: packages and a portfolio.
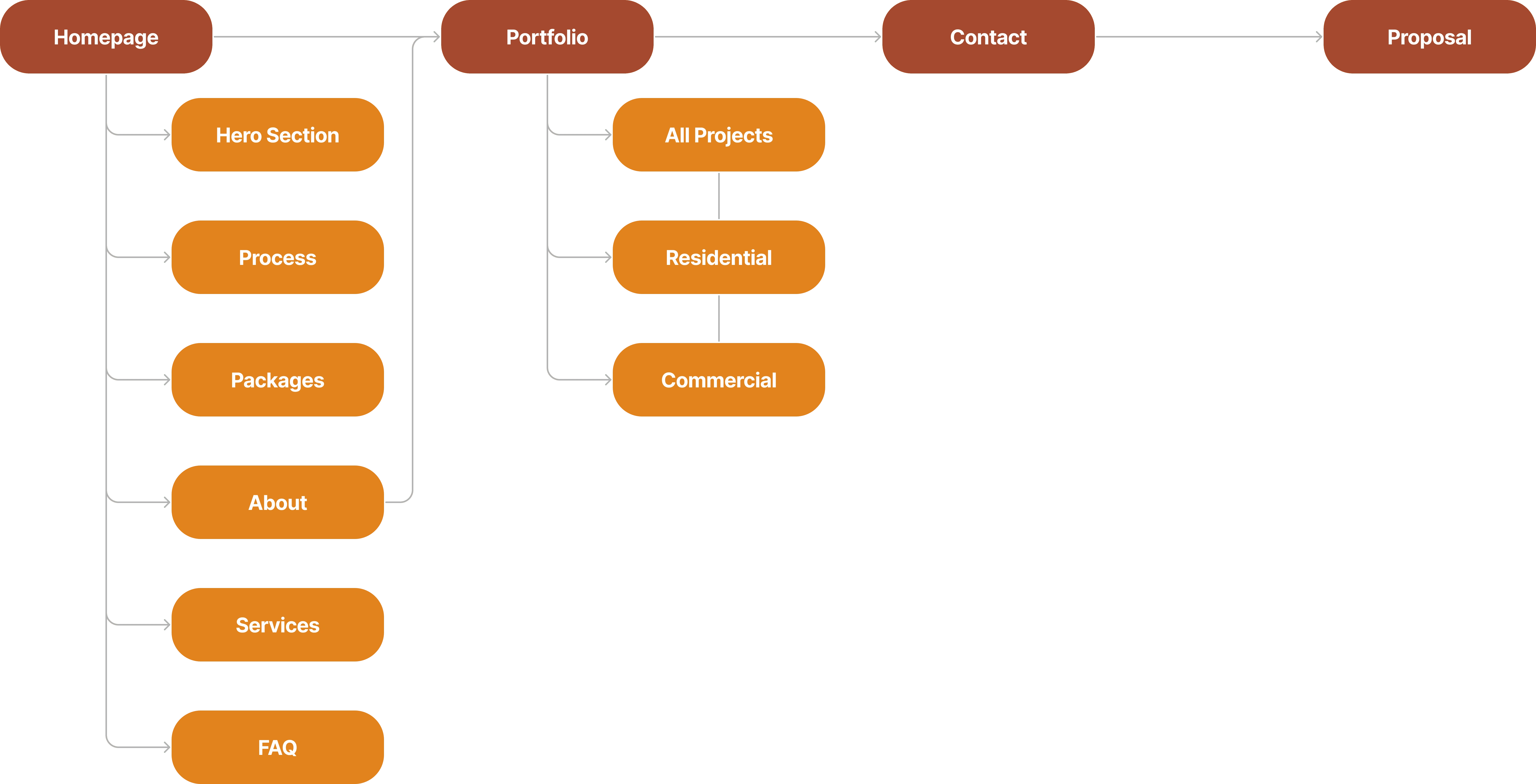
Sitemap
A sitemap contains information about all of the pages of the website and how navigation will be done through them.

On the homepage, the sections were organised based off importance: I asked myself (and users) the following question: when visiting SunUp Solar’s website, what would you like to see first?
Wireframes
The initial wireframes for the website were sketched out on paper. I maintained the overall structure of the sections from the old website but reorganized the information to create a more logical and user-friendly layout.
Visual Design, Responsiveness & Development
I “spiced up” the wireframes using colours, typography and imagery. The website follows SunUp Solar’s brand guidelines: their color scheme (consisting of various brown/orange tones), typefaces (Open Sans) and their voice & tone.
The website was designed in Figma and later developed in Webflow. I aimed to replicate the prototype as close as possible. The website is fully responsive, having been tested on multiple devices and resolutions, to ensure that it works accordingly.
Finishing Touches
Conclusion
I successfully delivered the value that SunUp Solar sought. I conducted a comprehensive overhaul of their website while retaining the previous structure, resulting in a significantly improved user experience characterized by enhanced navigation and visual appeal. The team expressed their satisfaction with my work, as it met and exceeded their expectations.
As per the CEO's feedback, the new website boasts significantly improved loading speeds compared to the old version. This enhancement ensures that users are less likely to abandon the site due to slow loading times, thereby increasing the likelihood of them becoming SunUp Solar's clients.
You can explore the final website at https://sunupsolar.co.za/.
What I learned
This was certainly a fun and interesting project. It was one of the first times I actually created an entire website from scratch, including development.
I learned a lot regarding Webflow, as well as gained knowledge regarding how HTML & CSS work, due to the similarities between Webflow and pure code.
Like this project
Posted Sep 6, 2023
SunUp Solar is a South African company specializing in solar panel installations. My role in this project involved a complete redesign of their website.
Likes
0
Views
11