University of Delhi Redesign
Like this project
Posted May 16, 2024
The University of Delhi, one of India's premier educational institutions was enhanced with the user experience at www.du.ac.in
Likes
0
Views
6
Clients

The University of Delhi
Introduction:
The University of Delhi, one of India's premier educational institutions, sought to enhance the user experience of its website (https://www.du.ac.in) to better serve its diverse community of students, faculty, staff, and visitors. This case study outlines the UX design process undertaken to revamp the website, improving accessibility, navigation, and overall usability.

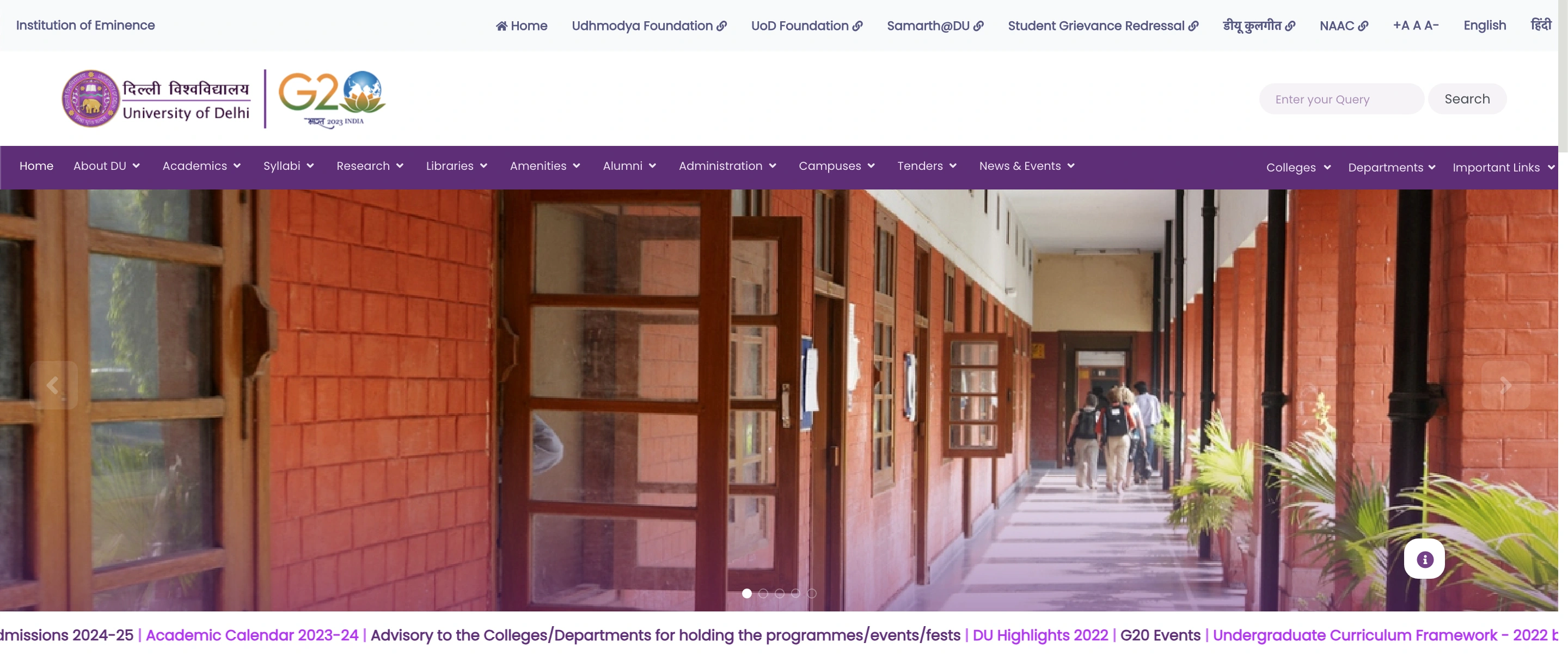
University of Delhi's Website Redesign
Objectives:
Improve Accessibility: Ensure the website is accessible to all users, including those with disabilities, by adhering to WCAG standards.
Enhance Navigation: Simplify the website's navigation structure to help users find information quickly and intuitively.
Optimize User Experience: Create a seamless and engaging user experience across all devices, fostering greater interaction and engagement.
Research and Analysis:
User Interviews: Conducted interviews with students, faculty, and staff to gather insights into their needs, pain points, and preferences regarding the website.
Heuristic Evaluation: Performed a heuristic evaluation of the existing website to identify usability issues and areas for improvement.
Analytics Review: Analyzed website analytics data to understand user behavior, popular pages, and navigation patterns.
Design and Iteration:
Information Architecture: Restructured the website's information architecture to organize content more logically and improve navigation.
Wireframing: Created wireframes to visualize the new layout and functionality of key pages, incorporating feedback from stakeholders.
Visual Design: Developed a modern and visually appealing design language consistent with the University of Delhi's branding, focusing on readability and clarity.
Responsive Design: Ensured the website is fully responsive, optimizing the user experience across desktops, tablets, and smartphones.
Implementation and Testing:
Prototype Development: Built interactive prototypes to simulate the user experience and gather feedback from users through usability testing sessions.
Accessibility Compliance: Ensured the website meets WCAG standards for accessibility, implementing features such as alternative text for images and keyboard navigation support.
User Testing: Conducted usability testing sessions with representatives from the target audience to validate design decisions and identify any remaining usability issues.
Results:
Improved Accessibility: By adhering to WCAG standards, the redesigned website now provides a more inclusive experience for users with disabilities.
Enhanced Navigation: The simplified navigation structure has made it easier for users to find information, resulting in reduced bounce rates and increased engagement.
Optimized User Experience: The revamped design has led to positive feedback from users, with improved satisfaction and increased time spent on the website.
Conclusion:
The UX design process for the University of Delhi website redesign has successfully addressed the objectives of improving accessibility, navigation, and overall user experience. By leveraging user research, iterative design, and usability testing, the redesigned website now serves as a user-friendly and engaging platform for students, faculty, staff, and visitors alike, reflecting the University's commitment to excellence in education and digital innovation.