EdTech Software Overhaul
Like this project
Posted May 16, 2024
By redesigning the UX/UI for a major EdTech Software, I transformed its usability, reducing training time for new users by half and increasing productivity.
Likes
0
Views
6
Clients

The University of Delhi
By redesigning the UX/UI for one of the biggest EdTech software by the Government of India, I transformed its usability, reducing training time for new users by half and increasing productivity.

Samarth eGov - Website
Introduction:
Samarth eGov, an EdTech software initiated by the Ministry of Education, Government of India, and developed at the University of Delhi, aims to revolutionize the education sector by providing a comprehensive platform for digital learning and administrative tasks. In this document, we will outline the process and outcomes of redesigning the UX/UI of Samarth eGov, resulting in improved usability, reduced training time, and increased productivity for users.
Objectives:
Enhance usability: Simplify user interactions and streamline workflows to make the platform more intuitive and user-friendly.
Reduce training time: Design an interface that is easy to learn and navigate, minimizing the time required for new users to familiarize themselves with the system.
Increase productivity: Optimize the user experience to facilitate efficient completion of tasks, leading to improved productivity for educators, administrators, and students.

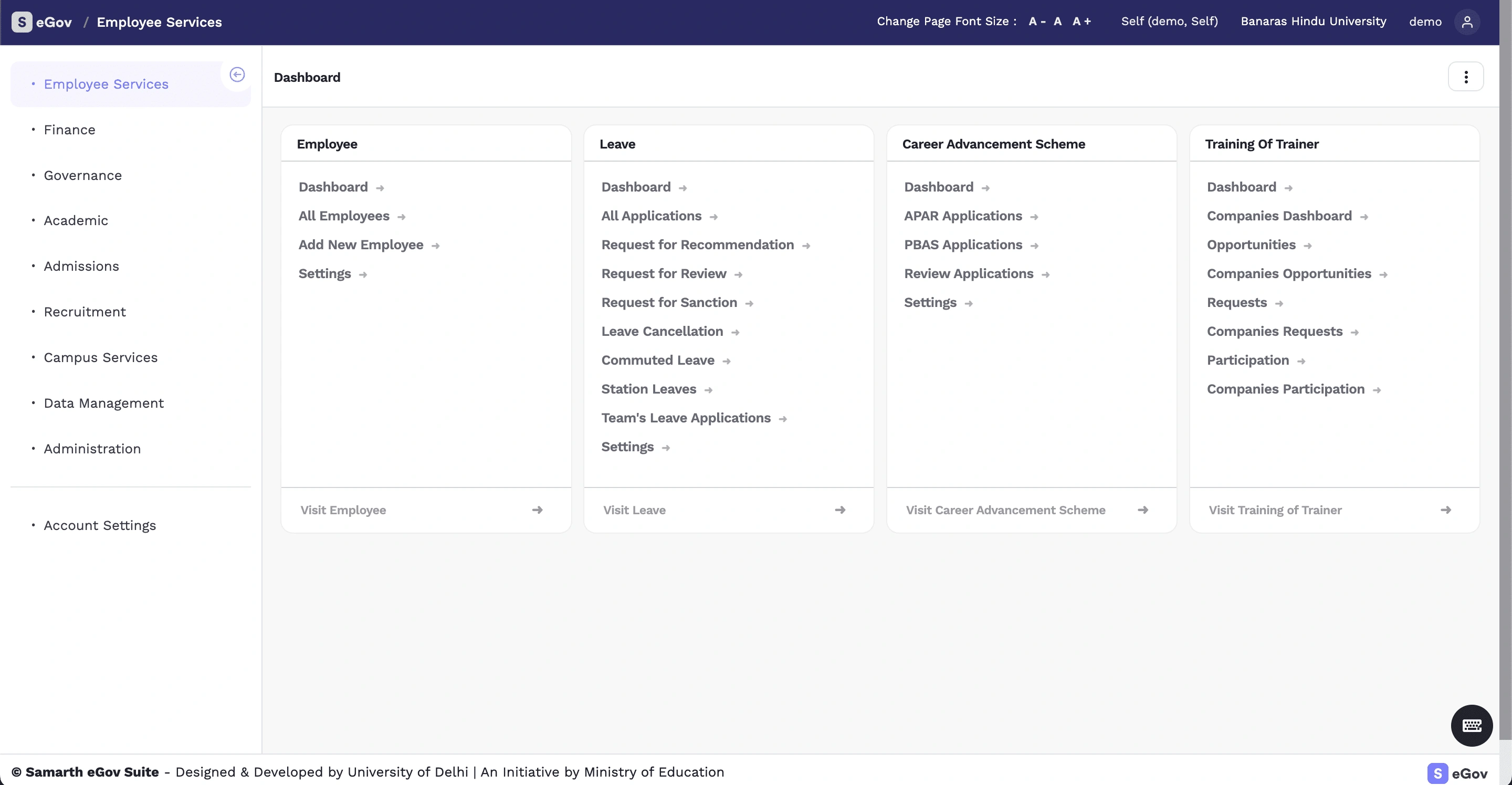
Redesigned Samarth eGov - Enterprise Dashboard
User Research:
Conducted surveys and interviews with educators, administrators, and students to understand their pain points, needs, and expectations from the platform.
Analyzed user feedback and usage data to identify common usability issues and areas for improvement.
Created user personas representing the diverse range of users interacting with the platform.
UX/UI Redesign Process:
Information Architecture: Restructured the layout of the platform to organize content logically and improve navigation. Implemented clear hierarchies and labeled categories to help users find information quickly.
Wireframing: Created wireframes to visualize the new layout and functionality of key screens. Iterated on wireframes based on feedback from stakeholders to ensure alignment with user needs and business goals.
Visual Design: Developed a modern and visually appealing interface design while maintaining consistency with the brand identity of Samarth eGov. Utilized color, typography, and imagery to enhance readability and engagement.
Prototype Development: Built interactive prototypes to simulate the user experience and gather feedback through usability testing sessions. Incorporated iterative improvements based on user input to refine the design further.
Accessibility: Ensured compliance with accessibility standards (e.g., WCAG) to make the platform inclusive and usable for users with disabilities. Implemented features such as alternative text for images and keyboard navigation support.
Key Features and Enhancements:
Intuitive Dashboard: Redesigned the dashboard to provide a personalized and informative overview of relevant tasks, notifications, and announcements.
Simplified Navigation: Implemented a clear and consistent navigation menu with categorized sections, reducing the cognitive load for users and enabling faster access to desired features.
Task-oriented Workflows: Streamlined common workflows such as course creation, assignment submission, and grade management to minimize steps and simplify complex processes.
Interactive Learning Tools: Introduced interactive learning modules and multimedia content to enhance engagement and facilitate active learning among students.
Responsive Design: Optimized the interface for various devices and screen sizes, ensuring a seamless experience across desktops, tablets, and smartphones.
Outcomes:
Reduced Training Time: By improving the intuitiveness of the platform and simplifying workflows, we successfully reduced the training time for new users by half, enabling quicker onboarding and adoption.
Increased Productivity: Users reported a significant increase in productivity due to the streamlined interface and optimized workflows, allowing them to focus more on teaching and learning tasks rather than navigating the system.
Positive User Feedback: User satisfaction surveys indicated a notable improvement in user experience, with many users praising the revamped design for its ease of use and efficiency.
Conclusion:
The UX/UI redesign of Samarth eGov has transformed the platform into a user-friendly and productivity-enhancing tool for educators, administrators, and students. By prioritizing usability and efficiency, we have successfully achieved our objectives of reducing training time and increasing productivity, ultimately contributing to the advancement of digital education in India. Ongoing monitoring and user feedback will continue to inform future enhancements to ensure Samarth eGov remains a leading EdTech solution in the country.