Underrrated - Design Agency | UX/UI Web and Webflow Development
Like this project
Posted Oct 16, 2024
In collaboration with Underrrated, I undertook the role of UX/UI Designer to design and build their digital presence through a visually compelling website.
Likes
1
Views
15
Case Study: UX/UI Design & Webflow Development
Client: Underrrated - Design Agency
Project Duration: 4 Weeks
Role: Product (UX/UI) Designer, Brand Designer & Webflow Developer
Tools: Figma, Webflow, Google Docs, Illustrator and Photoshop
Check out the live site here: https://underrrated.webflow.io
Overview
An agency startup looking to get their design agency's website designed and developed.
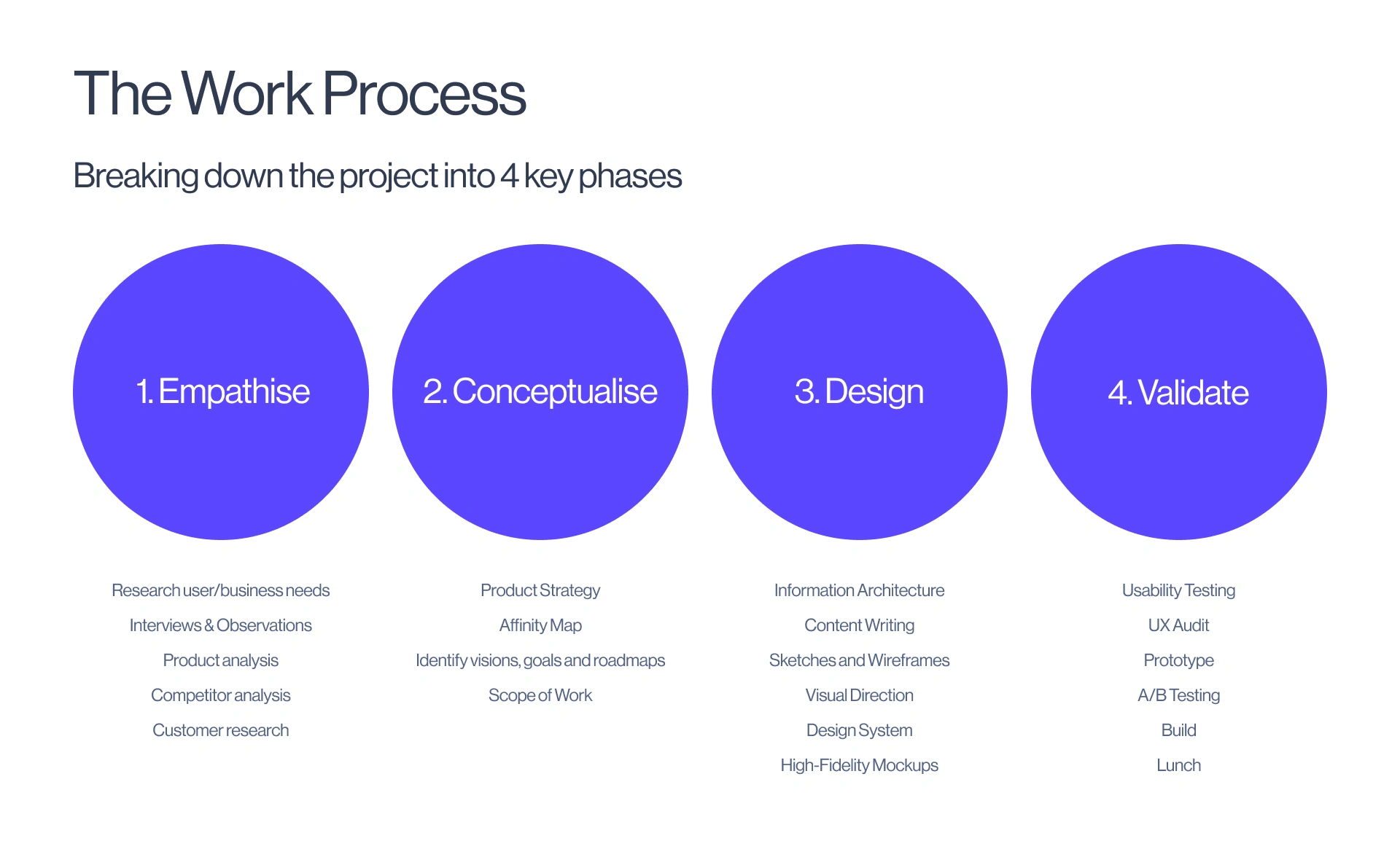
Design/Work Process

Research User/Business Needs
To kickstart the project, I conducted a comprehensive product analysis, competitor analysis on leading design studios and customer research. This provided valuable insights into the industry's information architecture, helping me understand the essential website's sections to incorporate into Underrrated's landing page.
Following this, I engaged in a collaborative session with the CEO to discuss the essence they wanted their design agency to convey. This foundational understanding guided the subsequent design decisions, ensuring alignment with the client's brand identity.

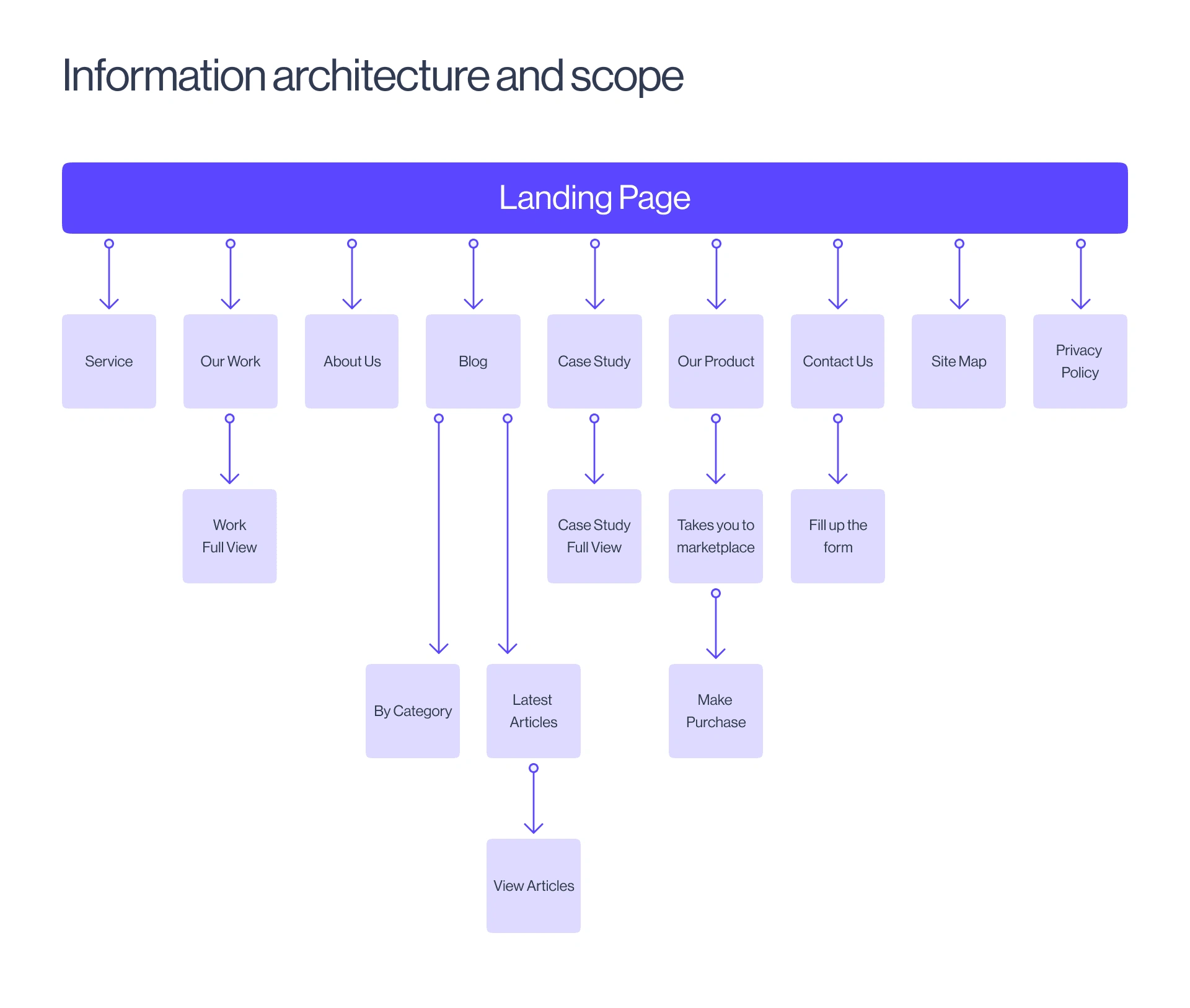
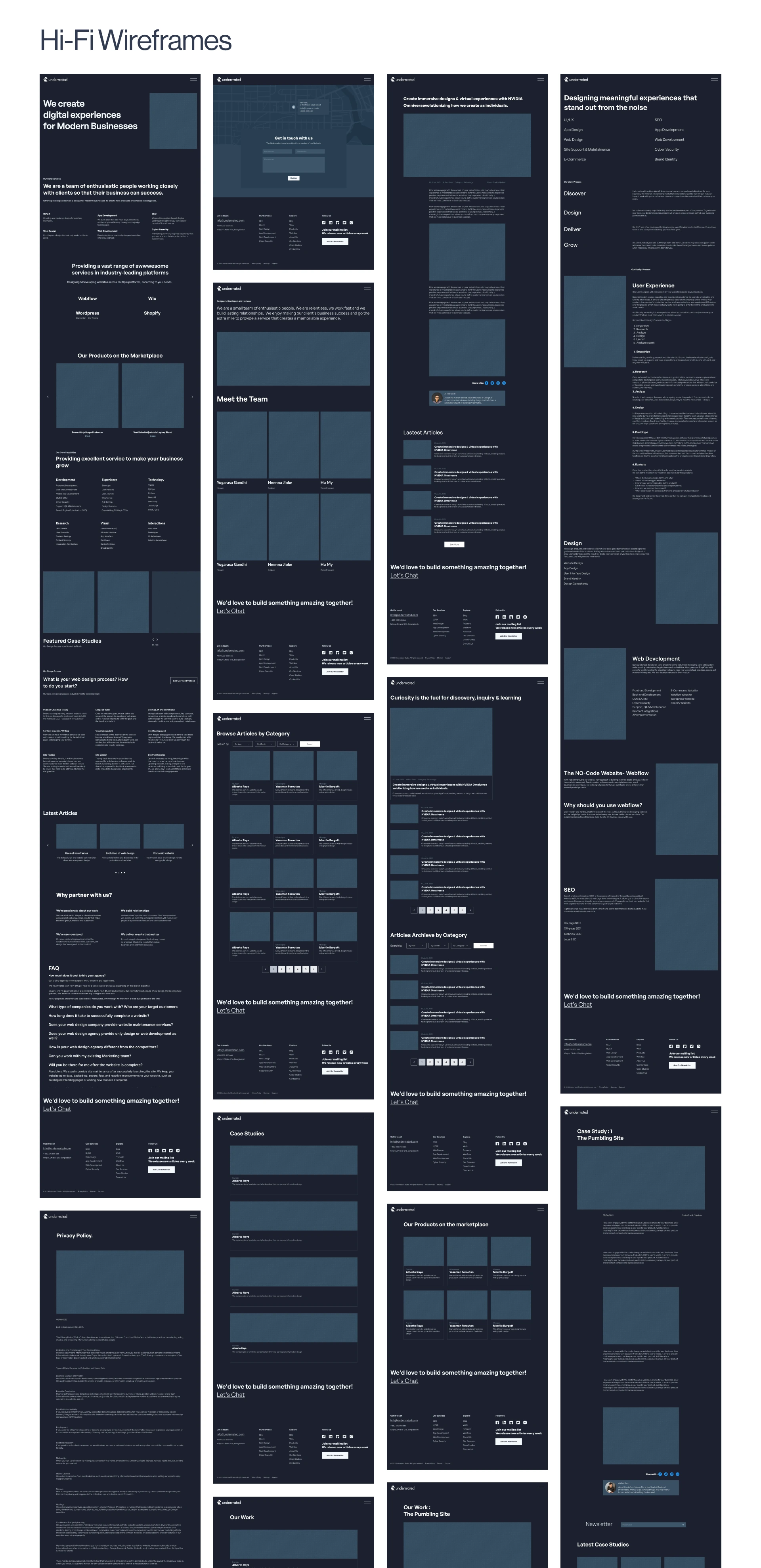
Wireframing and Information Architecture
The next phase involves creating userflows and wireframes, focusing on the optimal page structure and information flow. Each section was carefully crafted, with thoughtful consideration given to UX best practices. The wireframes served as a blueprint for the subsequent design stages.


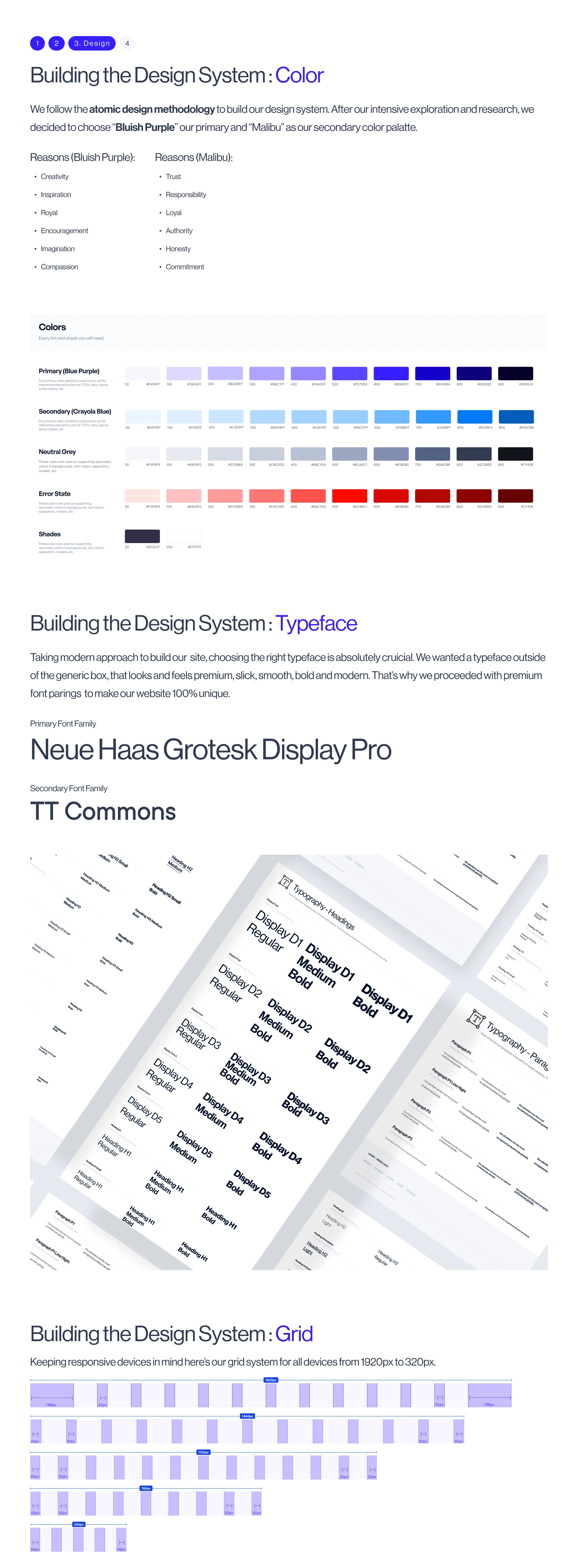
The Design System: Colors, Typeface and Grids
After the wireframes, we focus on building a design system so that company can always follow brand guidelines and keep a consistency throughout the website. This involves creating color system, typeface system and grid system.

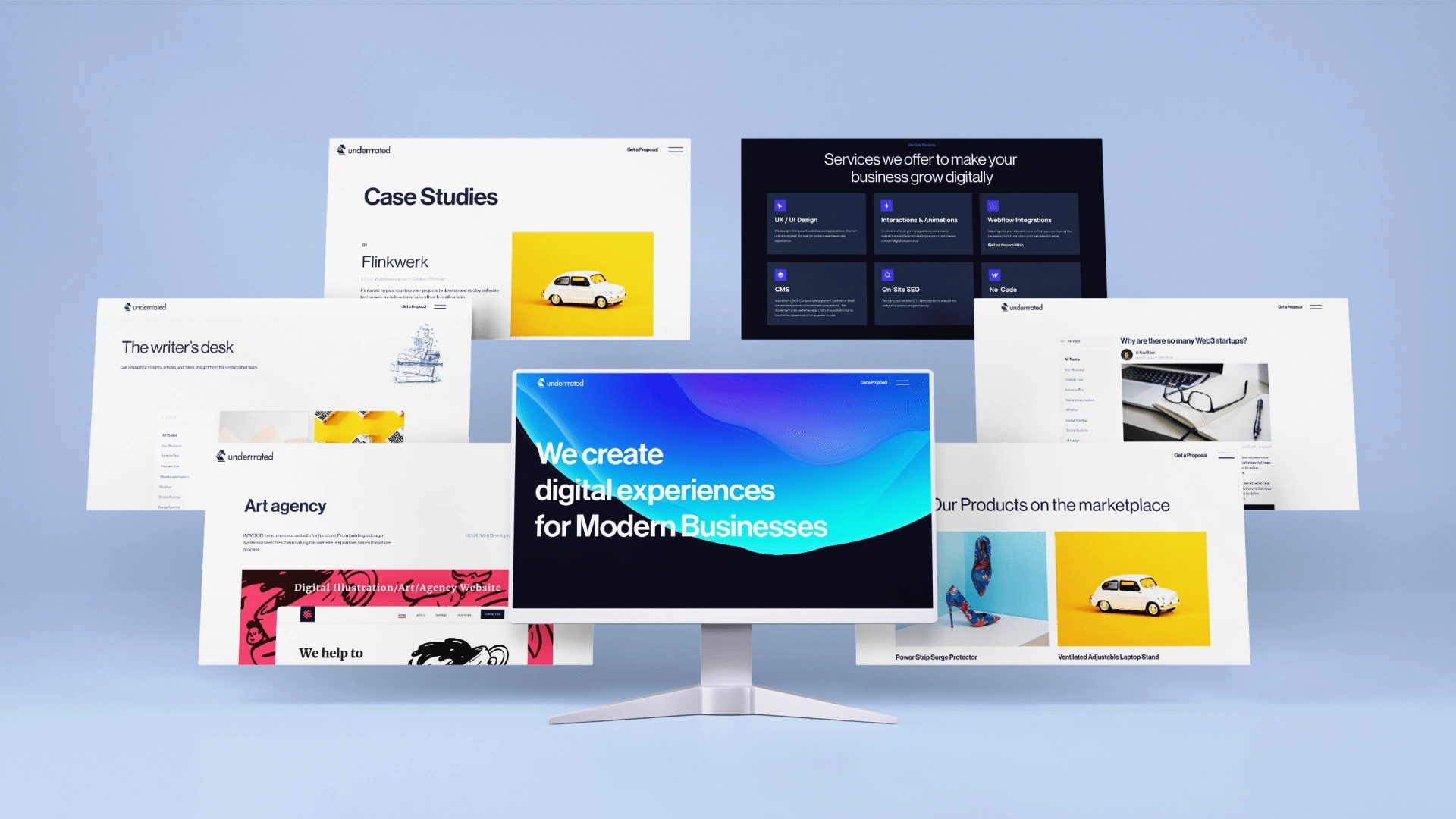
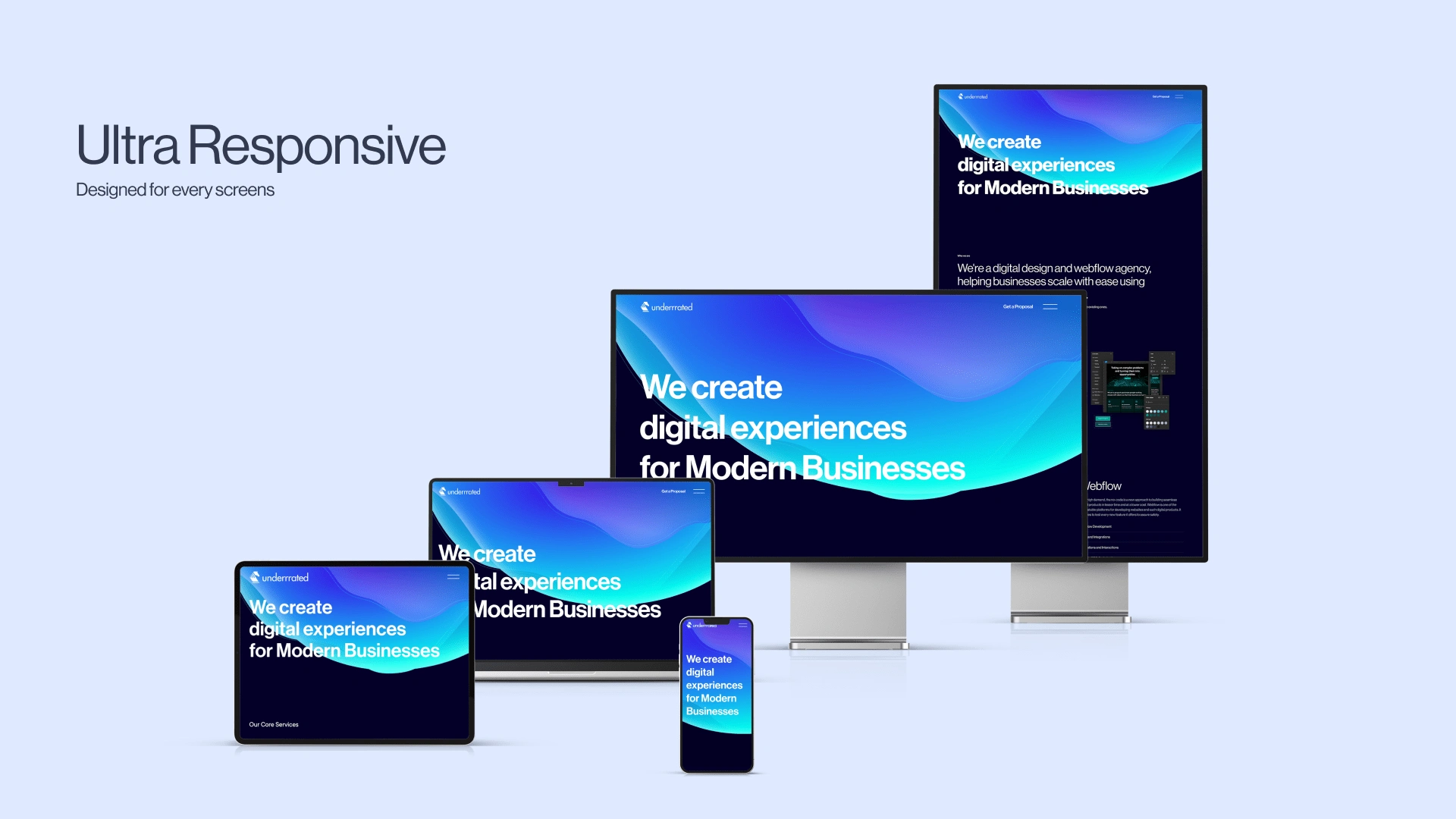
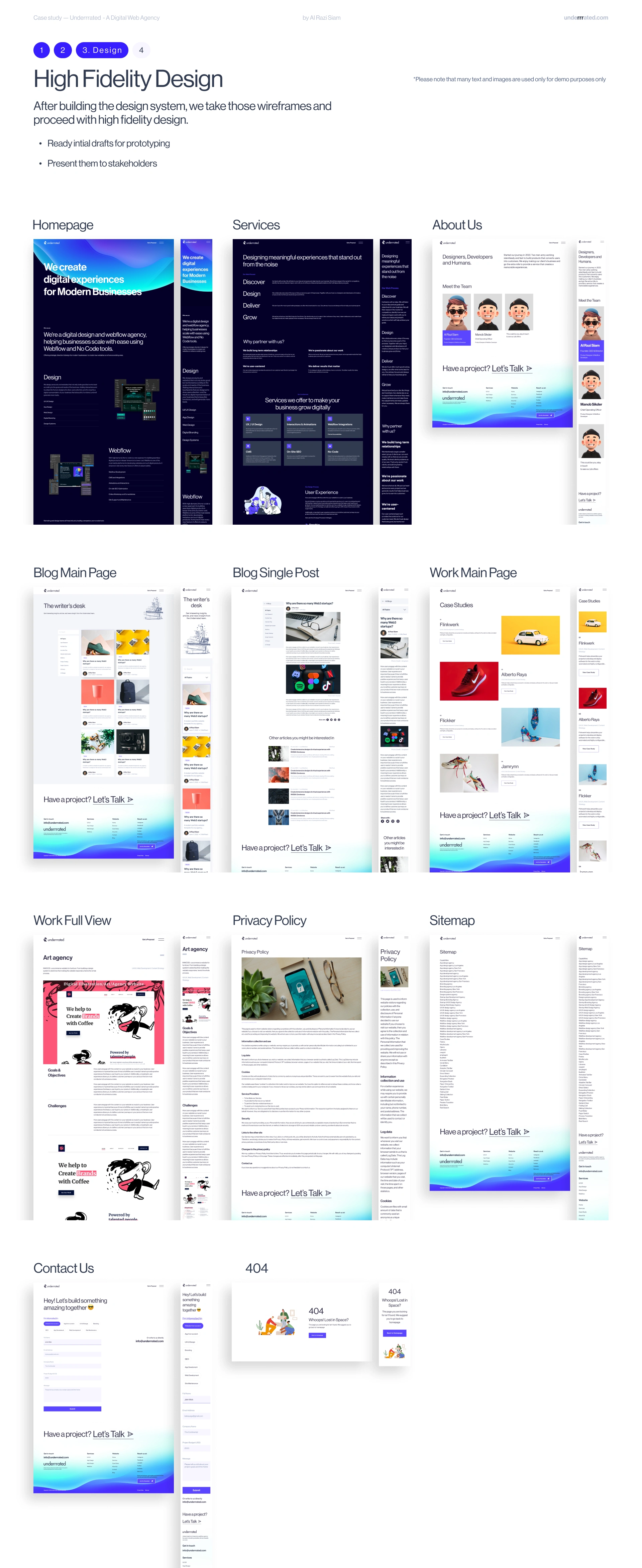
High-fidely Mockups
Now we focus on creating the website's UI and proceed to Webflow development. Seamless integration between Webflow and Figma facilitated a smooth transition from static designs to interactive prototypes.

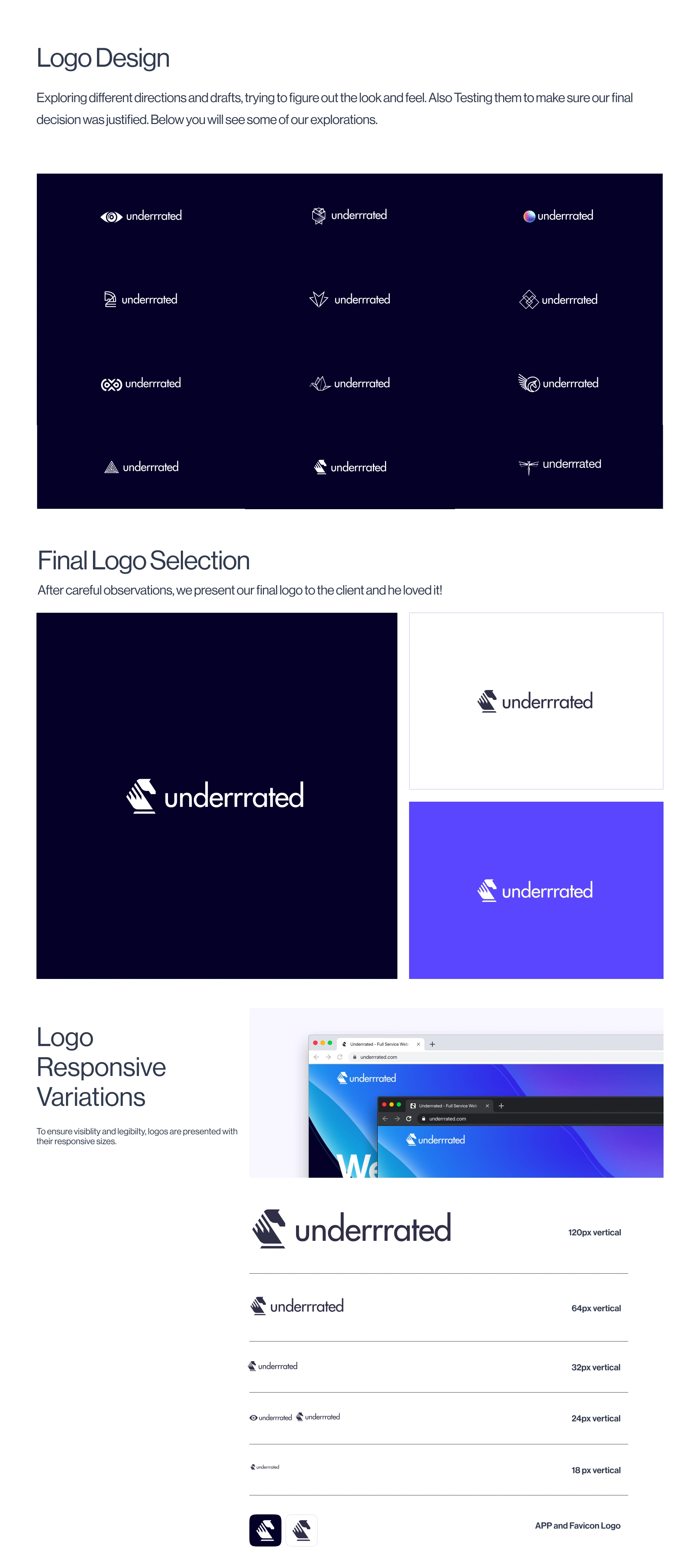
Brand/Logo Design
Talked with the client about the logo and figure out the look and feel. I've presented a couple variations and then we discussed which would be a the brand outlook. Here are the results.

The Outcome
Check out the live site here: https://underrrated.webflow.io
If you are interest in seeing a more comprehensive work process: Click Here