POKT Network bridge design
I collaborated with developers to build the browser-based front end for POKT Network's first bridge to Ethereum. I then led a small team of designers to spearhead POKT's rebranding efforts.
The Challenge
Bridging two wallets
POKT Network is a stand-alone blockchain that powers many applications on other networks. This makes it very efficient. But, because it is self-contained, its token--POKT--is very hard to trade. There are no markets, there is no exchange rate. The tool to fix this problem is a bridge--an app which allows a user to trade POKT for other tokens.
From a UX perspective, the trickiest element of this kind of bridge is the two wallets required. It's like making a bank customer log into their savings account and their checking account separately before using a banking app.
Research

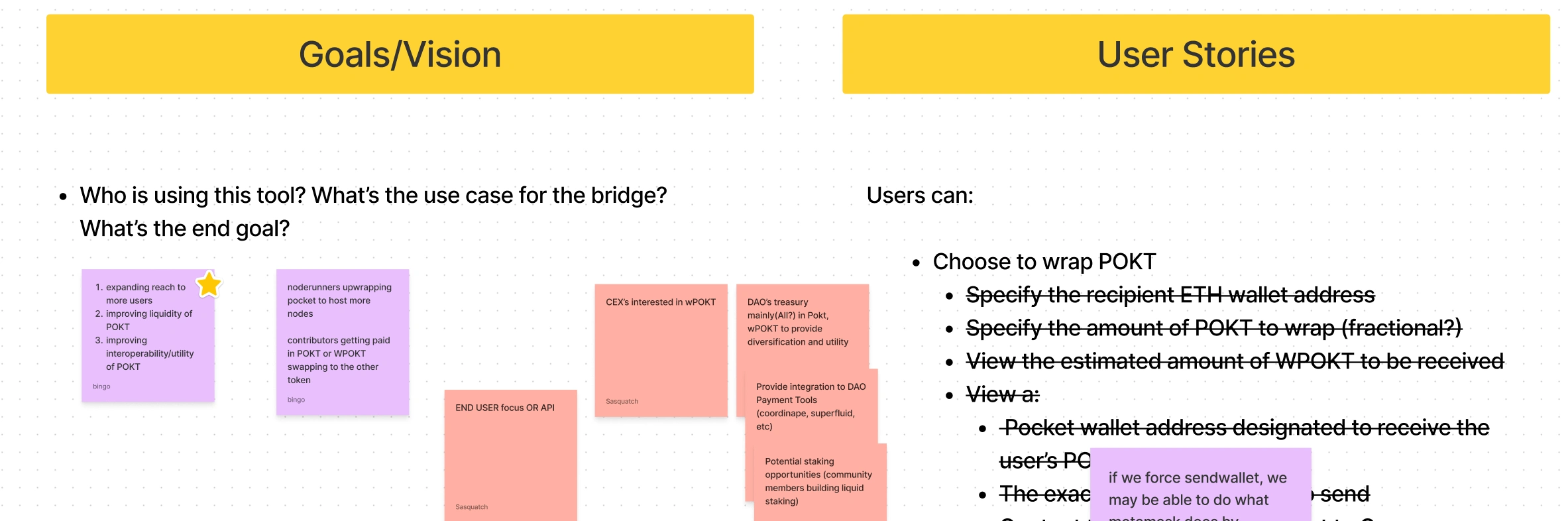
a section of a digital whiteboard outlining some of the research findings around POKT's bridge
We did some comparative research into bridges to kick this project off. Most of them are built with very few safeguards. Users usually have to copy and paste specific text from the app to their wallets in order to make transactions.
The upside of a design like this is that it supports lots of different functionality. You can send money to a wallet you don't own, for example. You don't need to connect your wallets to the app either, so if you want to distribute money across a lot of addresses, you don't need to constantly log in and log out.
The downside is simple. Make a mistake, and your money disappears.
Design
Start simple
We weighed how much flexibility to offer in the app, but in the end, the possibility of losing funds to user error just wasn't an acceptable trade-off. We decided to start with a very restrictive interface which did not allow anyone to make a mistake, and leave room on the back end to offer more functionality down the line.
The bridge UI only supports wallets with very specific features, that allow sessions in a browser and the passing of memos from the app directly to the wallet, without the user having to touch anything. Users also need to control the wallets involved in both sides of the transaction, so you can only send tokens to yourself.
Visuals
Stay consistent
We had a very tight timeline for the first phase of this project. The POKT Network had a lot of independently developed apps at the time, each with a different take on their branding. I decided to stick as closely as possible to their original style guide when designing the bridge. This was to help keep the brand consistent. We had no documentation on any of the variations, and I assumed future design teams wouldn't either.
Branding
Simple isn't easy
After the bridge launched, we also had a chance to refresh POKT's look. I led a team of three designers that took the client through a design sprint around their brand, and we created a set of new website concepts. They ended up choosing this ultra minimalist look to emphasize their functionality and simplicity.
As simple as the design looks, it's actually a challenge to work in just two colors. We built in additional colors for interactive elements, like notifications and hover states. But most of the design relies on fills and shapes to create visual hierarchy. It's an interesting exercise in cutting back to the absolute essentials. Any busy interface is hard to use, but a design like this leaves nowhere to hide.
Result
A fresh start
The bridge and website are live. The plan is to gradually expand this new visual style out to the different products under the POKT Network umbrella. And the design will continue to evolve as it encounters other complex applications with particular interface needs. But the bridge, and the new style guide, are strong bases to build on.
Like this project
Posted Apr 16, 2024
A brand refresh and UI/UX design for one of web3's premier infrastructure platforms.
Likes
0
Views
1