Target - Picking
Like this project
Posted Apr 12, 2023
I led the service design for this solution for in-store pickers to fulfill Buy-Online-Pickup-In-Store order for, with a LIVE real app in-store demo to the CIO.
Likes
0
Views
16
Clients

Zebra Technologies
My Role
I led the experience talking to Targets stakeholders as the Director of Experience for Zebra, uncovering their pain points, interviewing floor associates on their needs, designing the experience based on the evolving abilities of the tech, presented the vision to Target’s leadership, and worked with the dev. team to test and polish the POC, which we LIVE demo’ed to Target’s CIO.

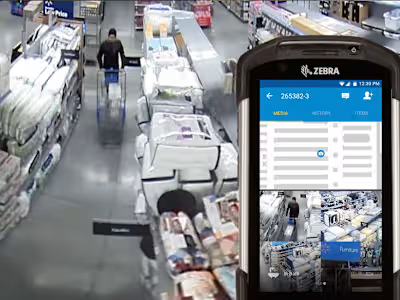
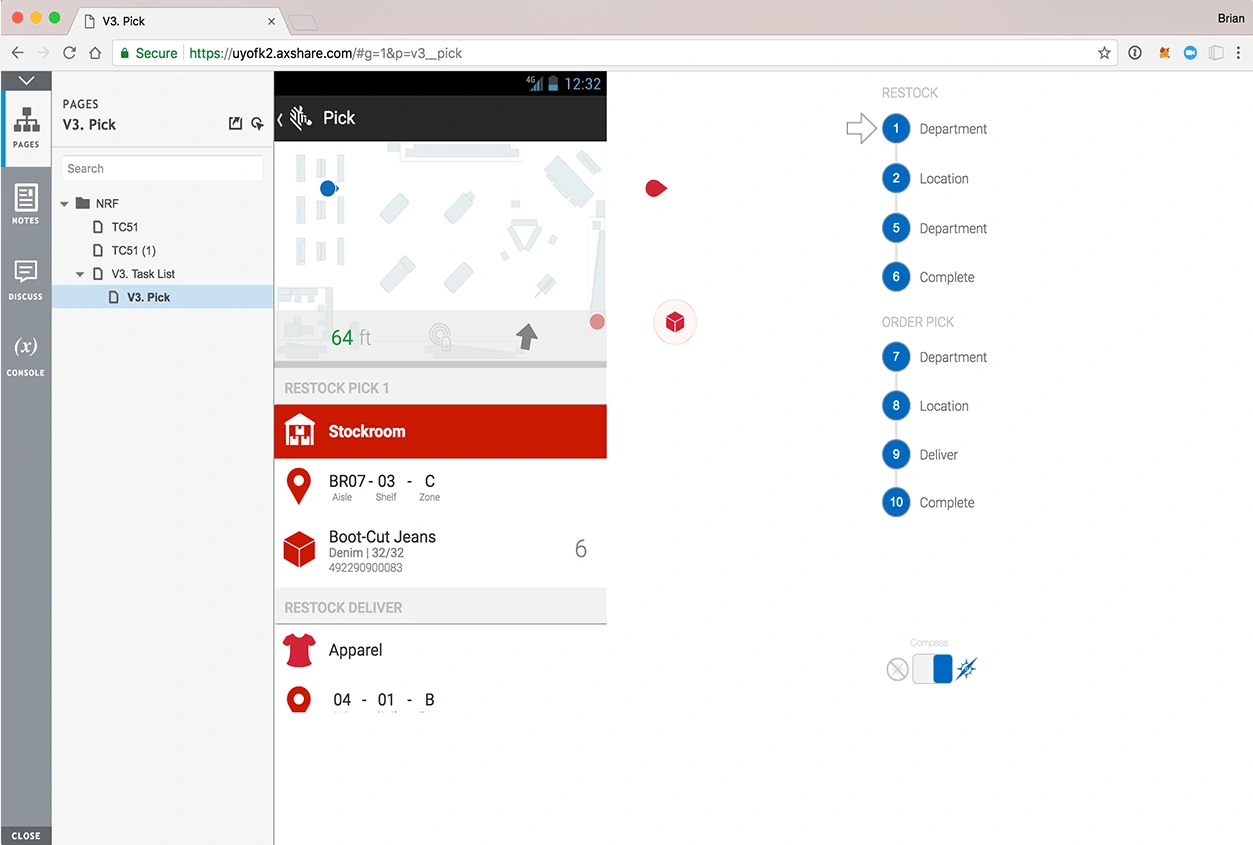
A screen grab from the final demo
Discovery
When a customer purchases items online and requests to have them picked up at the store, a complex series of operations, kicks off to fulfill the order. Our goal was to simplify and streamline that operation to provide speed and reliability in the process. We started our journey with job shadowing and the interviewing of stakeholders from executive management down to the store floor.
What we uncovered was a frustratingly slow process for the picker. Besides myself, I was also shadowed by the VP of Stores. I wanted to experience a pick myself, so the two of us took a random pick job. Quickly we saw the frustrations...
Distances: Walking from one end of the store to the other because the pick orders were not ordered by the proximity to the next pick.
Clarity: Many times we would need to skip an item because there wasn't enough data to make the correct pick, for example color or size. Which would result in a DNF (Did Not Find), which kicked off a domino effect of frustrations.
Time: The speed at which we could locate items was very extended. We both looked for a Star Wars pajama set for 15 minutes in a rack of many similar items, with multiple sizes. Eventually giving up on the task and declaring a DNF.
Location: Most times it was pretty clear were a product was, but sometimes that product would get moved, to places like a different rack or the dressing room.

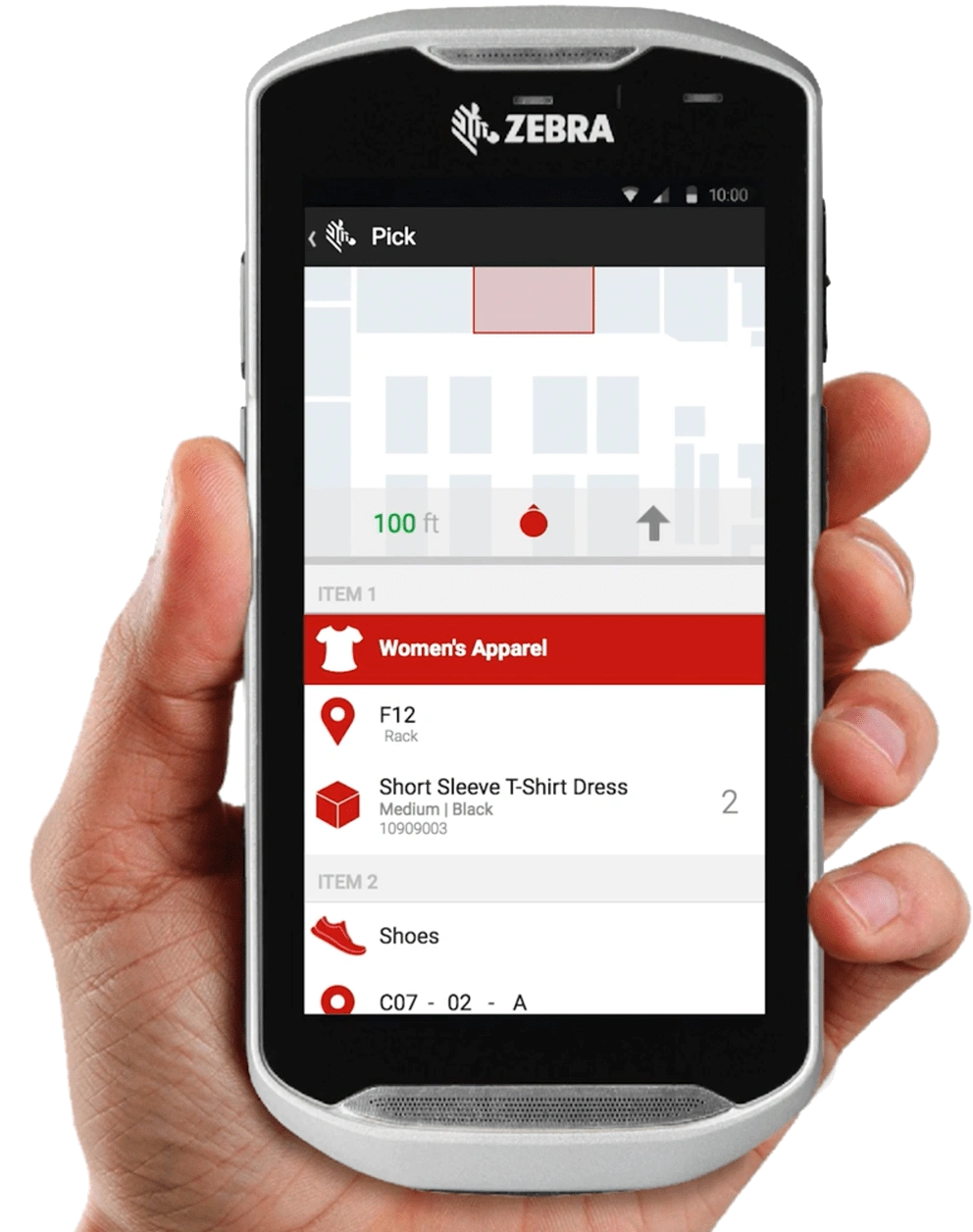
A beauty shot of the app
Low Fidelity
To speed up the process we were able to leverage the capabilities of the SmartLens system to triangulate the location of both the picker and the items to be picked and then through x, y, and even z coordinate plotting on the store floor map to generate the optimal pick order reducing travel time between picks.
Side note, we also had the concept of a hive of pickers working across all pick jobs to work together, but found a reduction in accuracy, which sidelined the concept for a second round of innovation.
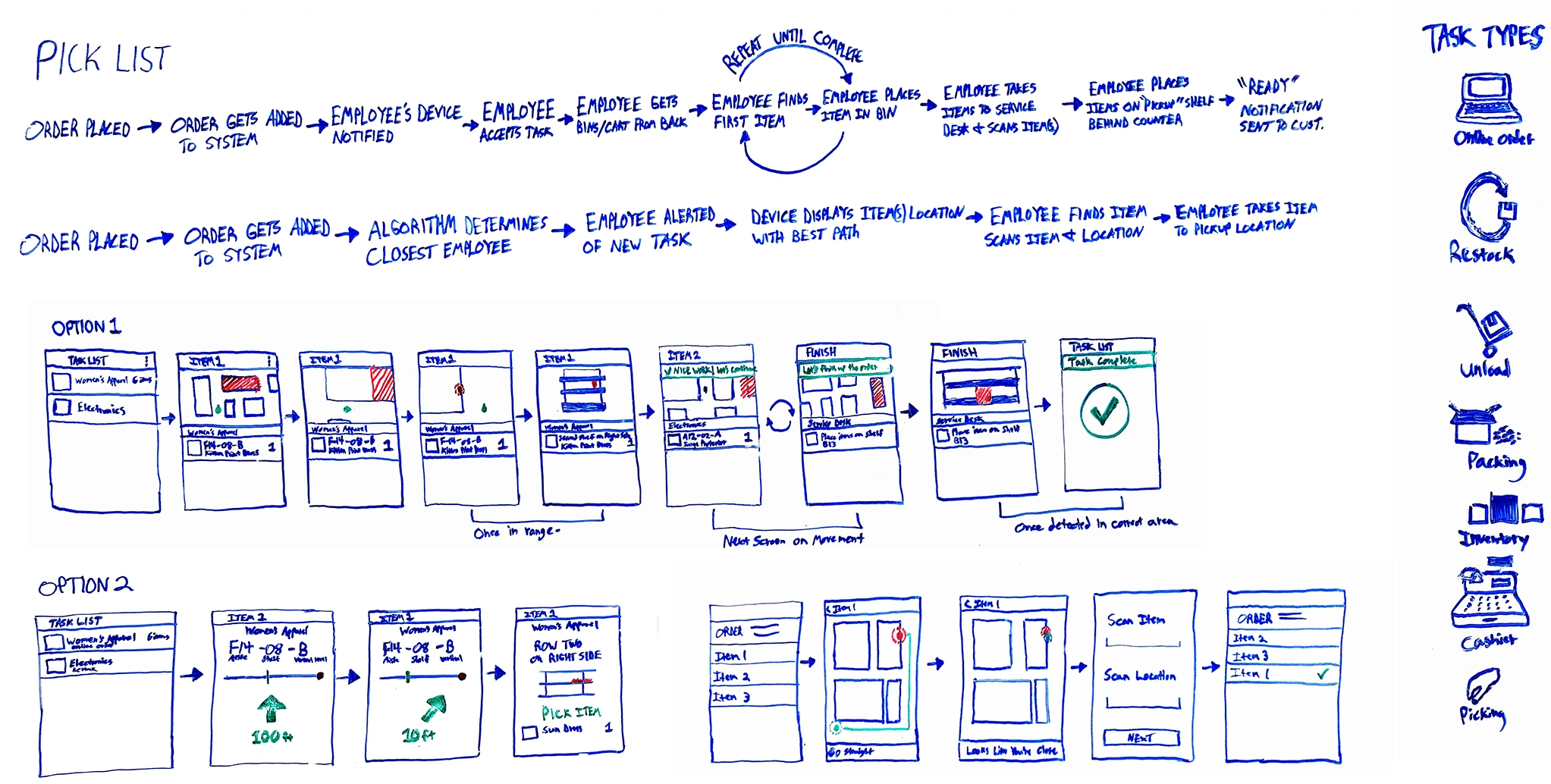
Below are a few of the snippets from our whiteboard sessions showing both the high level task breakdown as well as initial concepts for screen designs for the picker doing the job.

Storyboards
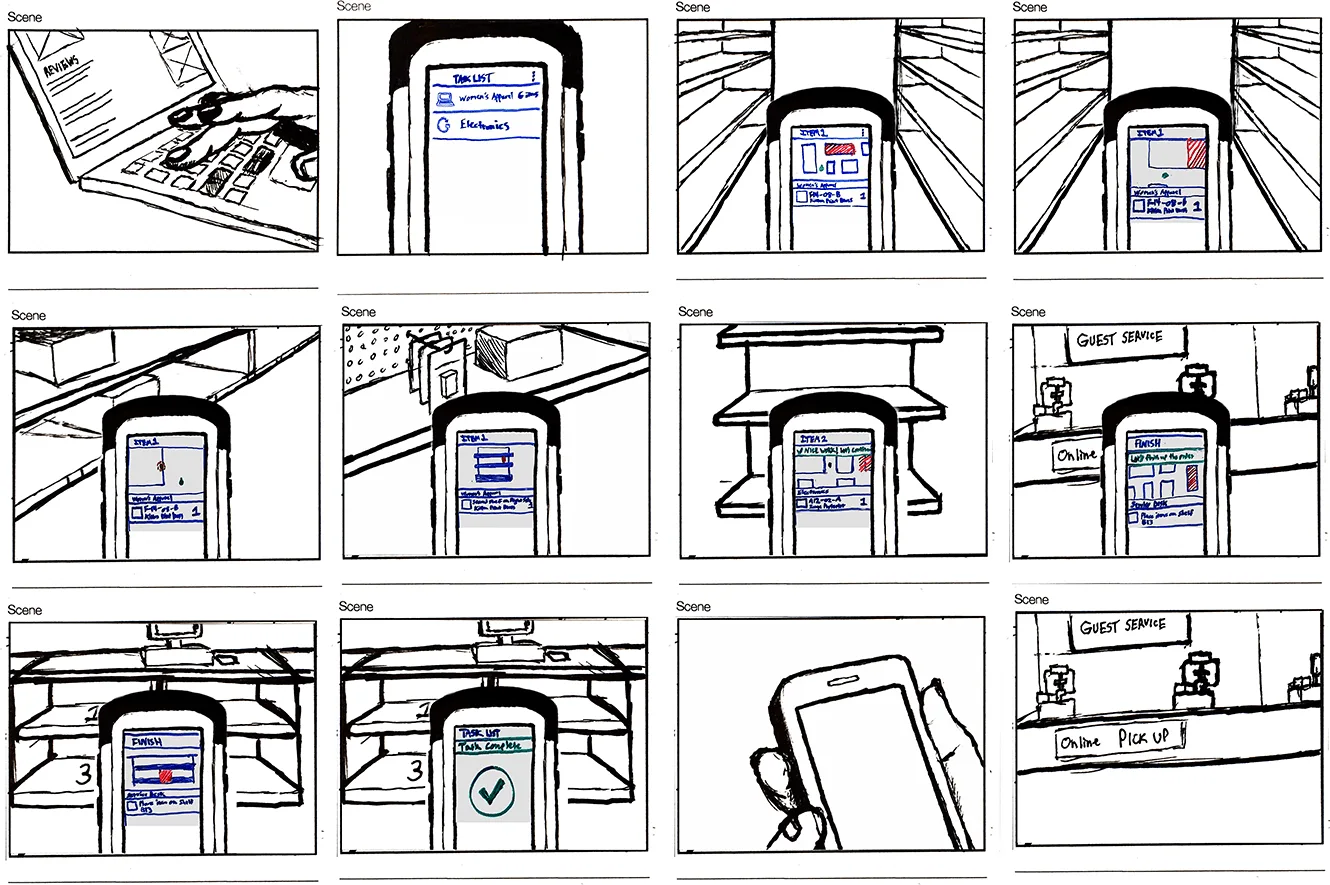
To place the experience in the environment I first start with a storyboard to construct the journey & solidify multi-persona flows. Going beyond screen designs to also include the physical space helped to visualize the situations pickers were being placed in, prior to our real-world test.

High Fidelity
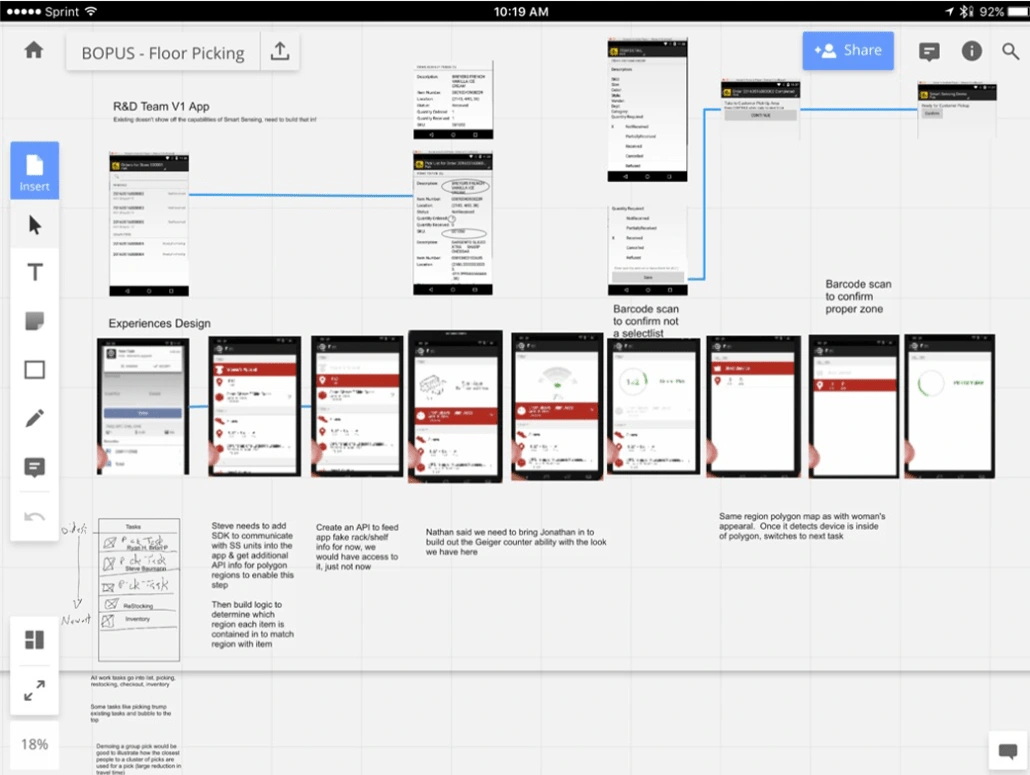
Screen layouts and components were designed in Sketch and flows are added to a virtual whiteboard for sharing with team members and stakeholders.
Fun Fact: The Antenna Team (R&D Team) had built a POC app, which you can see in the canvas below. It was pretty primitive, focusing strictly on the data being sent.

We made a screen sheet to share with our apps team to build out with our iFactr framework using our standard component pieces.

Clickable
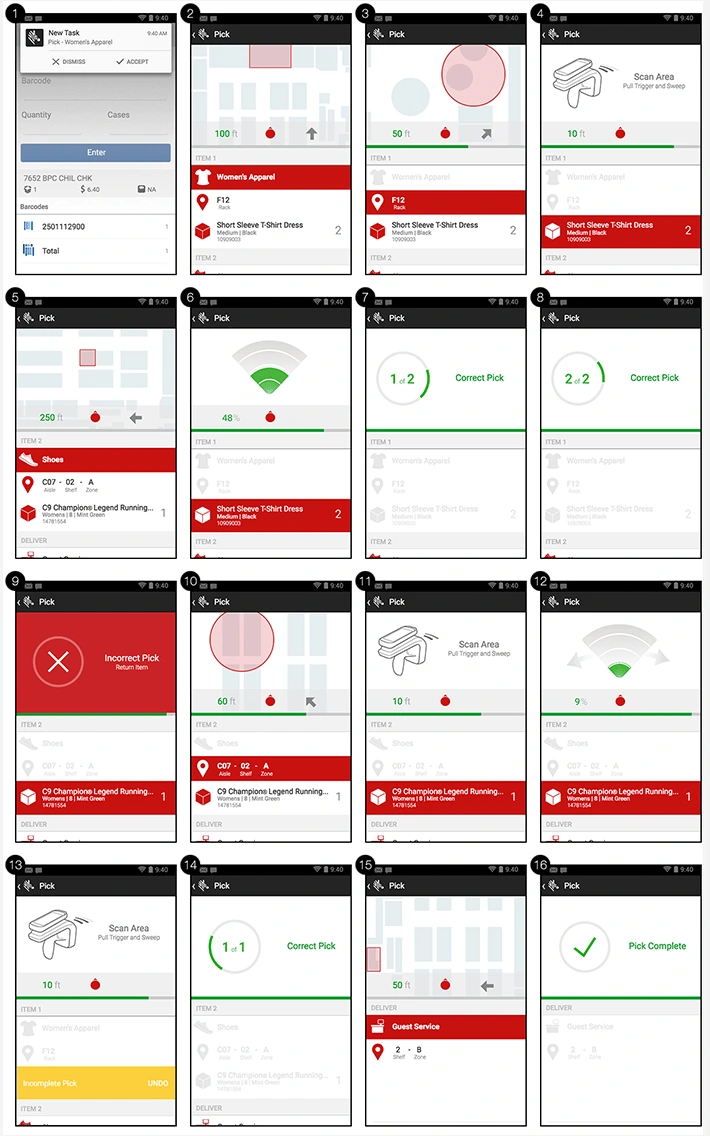
To provide a more immersive experience a prototype is made in Axure. In this case many of the actions are triggered by location and proximity so a clickable flow is made to trigger those events.

Axure - Clickable prototype
Vision
The initial demonstration of the proposed solution is told of the picking journey using the clickable prototype in a video with voiceover narration. This video was intended to initially collect feedback on the service design, for us to make any final tweaks, but also as an asset for internal Target champions to spread excitement.
Test & Iterate
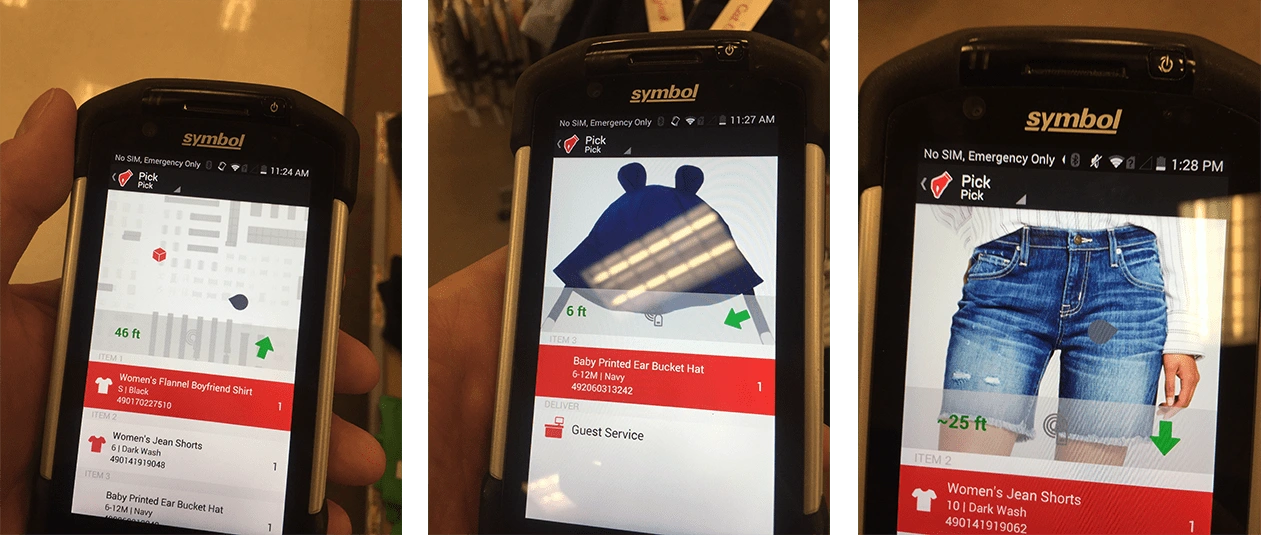
With new dev happing on the technology and the expectations of a LIVE in store demo I had to do a LOT of iteration based on using the application myself. Here are a few photos I took of the on device testing we did in an actual store here in Minneapolis.

DEMO
After months of testing, weeks of tweaking, and days of rehearsing the scripted demo we were ready for the LIVE in store, with real data to the executive team at Target. Stakeholders on both sides were very interested in the results of our work.
Fun Fact: Fifteen minutes before the CIO was to arrive for the live demo, the antenna team decided to do routine maintenance, shutting the entire system down in the process. After a few frantic phone calls and some dancing in front of our now present Target executive audience we got things back up and running, and test runs done to ensure everything was working. You can't make this stuff up.
Here's a short demo of what we presented for this solution.