Target - Asset Protection
Like this project
Posted Jun 20, 2024
A Target-Zebra joint service design solution was asset protection where I was involved all aspects of the build, even the live demo to the CIO.
My Role
As the Director of Experiences for Zebra, working on a high profile solution called SmartLens, I was tasked with finding solutions for top-tier retail client pain points. This case study covers the "Asset Protection" solution, we uncovered for Target. In this role I served as the principal product designer tasked with everything from talking to security about their pain points, service design planning, and testing and polish of the live prototype, which we gave a live demo of, using realtime data, to Target’s CIO and senior management.

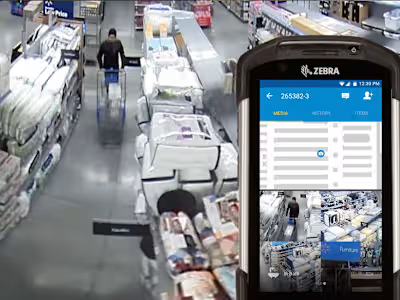
Screenshot from the in-store live data demo video (PIP screen shows live data, as the subject moved throughout the store)
Discovery
As with most projects we started with a client kickoff meeting to set expectations, establish roles, and get a few interviews set up. We asked Target stakeholders to pick 3 of their top pain points for us to address with the SmartLens technology. SmartLens is a mix of hardware antennas positioned on the ceiling, doorways, and POS to detect and report on the movement and status of objects within the space in real-time. This included products, people, and Zebra devices.
Fun Fact: This same Zebra technology is used in the NFL, NBA, NHL to track player and ball movements in real-time everywhere on the field within 6 inches. It's known in broadcasts as "Next Gen Stats", and yes we did decide to host it on AWS.
When we started, SmartLens we only had a few rudimentary internal POC tests to work from. So I needed to dig into the hardware capabilities to understand its possibilities, build out a few of our own POC's to push the limits of the solution and yet not over promise on the possibilities.
Shadowing
To understand the current state of the service I asked to shadow those doing the task, and experience their pain points first hand. What we learned is that management had written manuals on how each process was to be done, but those doing the tasks had found better, and many times, faster ways to accomplish things.
Having collected our data from the interviews and shadowing exercise, we set to the whiteboard to do our brainstorming.
Low Fidelity
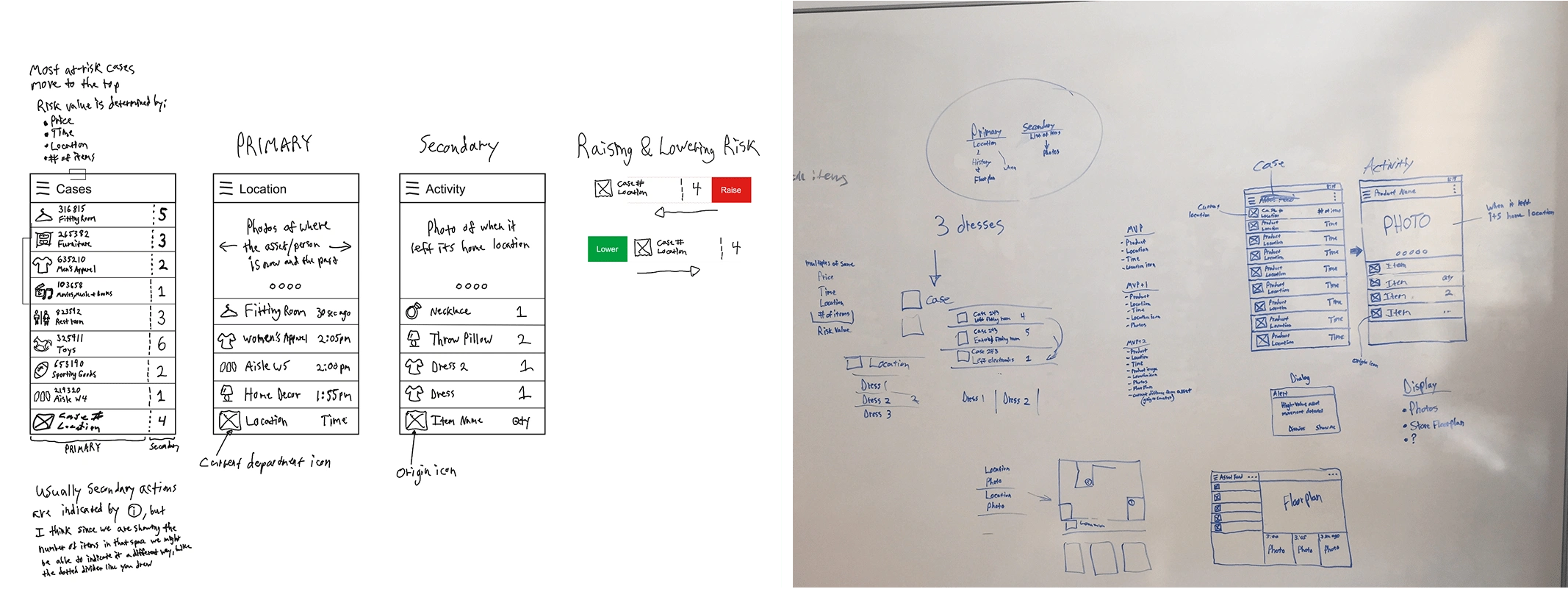
Out of our brainstorming sessions we started to map out the flow of the solution in physical space, the players involved in this dance and the procedures that need to be followed. Below are a few of the shots from our whiteboard sessions, not all of them but a few.

Physical Whiteboard - Chicken scratchings
Storyboards
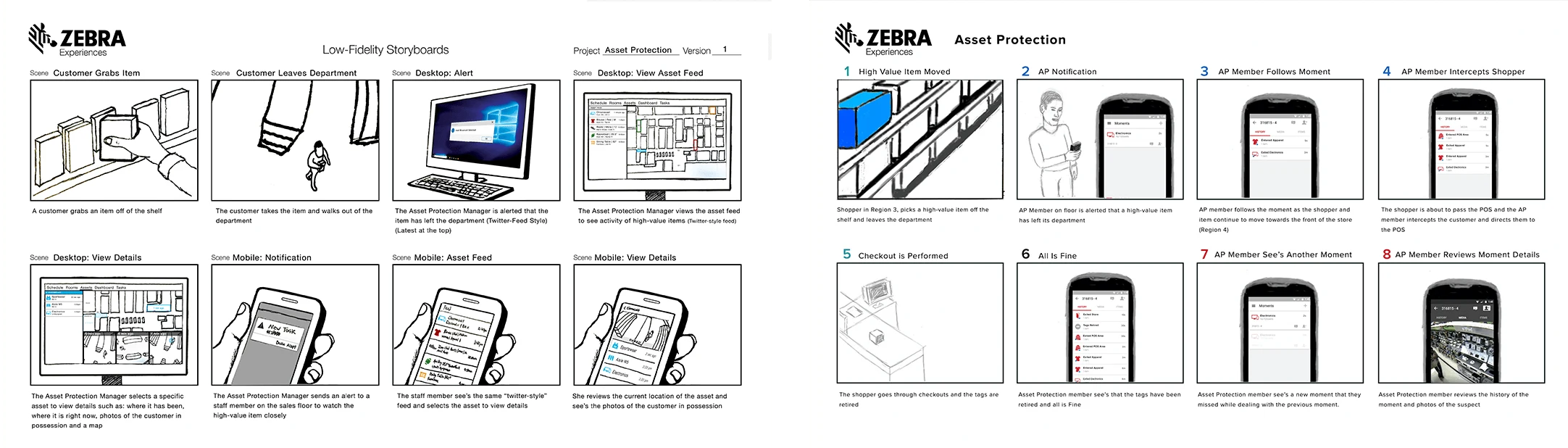
Once we had a good understanding of the pieces involved we storyboarded the dance, just as you would a Hollywood action movie. To place the experience in the environment, construct the journey, and solidify our multi-persona flows.

Low Fidelity Storyboards
High Fidelity
Screen layouts and components designed in Sketch and a screen sheet is created to share with the development team. We use our iFactr framework, which has a robust design system, with consistent components to build these screens. It's like stacking Lego block on top of one another down the screen.

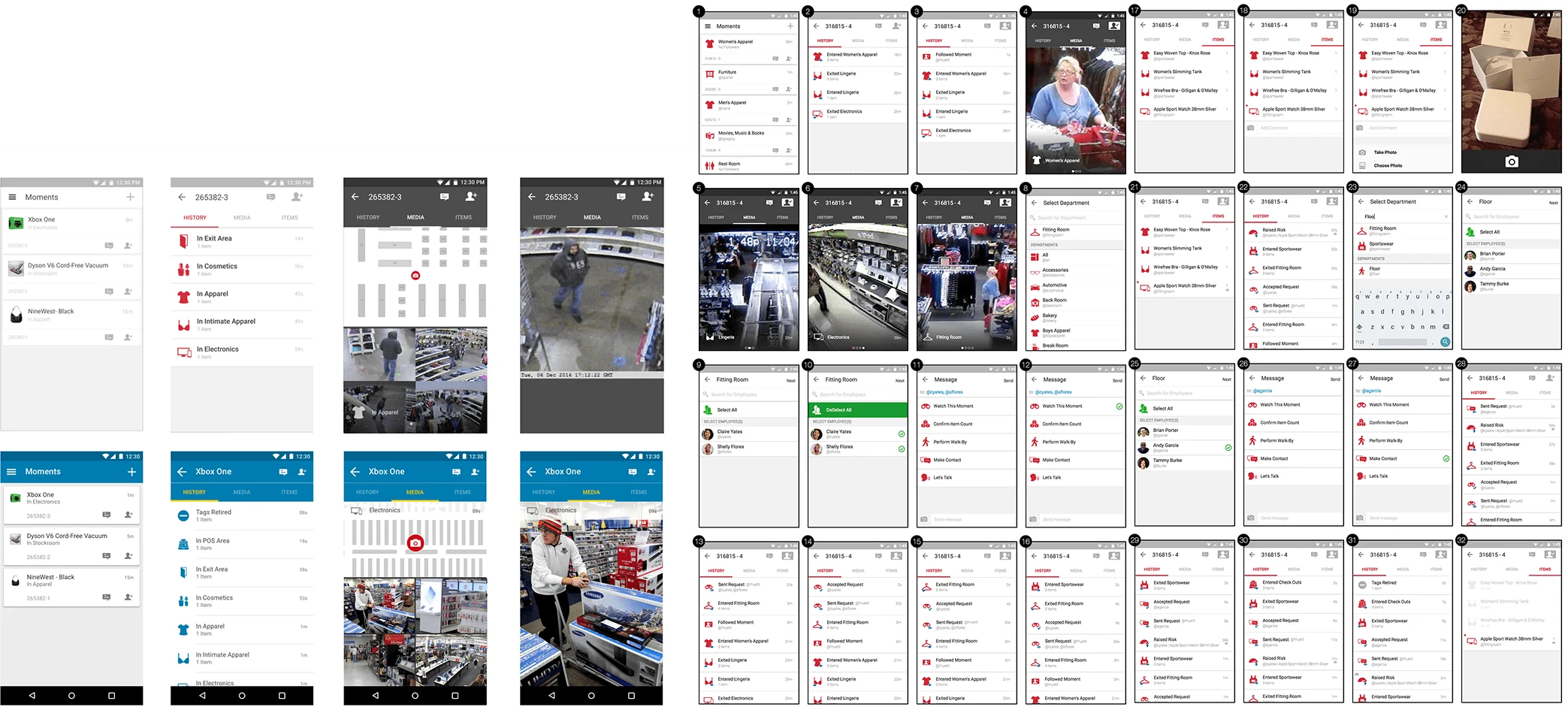
High Fidelity Screen Sheets
Note: In the screenshot above I've accidentally mixed in a few screens from the Walmart engagement which was also happening around the same time as Target.
Vision
From the screens, we build out a click-able prototype to demonstrate it's functionality. The initial demonstration of the proposed solution is presented to stakeholders 3 weeks after we started the project. The video I share with them, of the click-able prototype with voiceover, first severs to collect feedback from our stakeholders in the meeting, but also later as an asset for internal champions to share their excitement for the project with others.

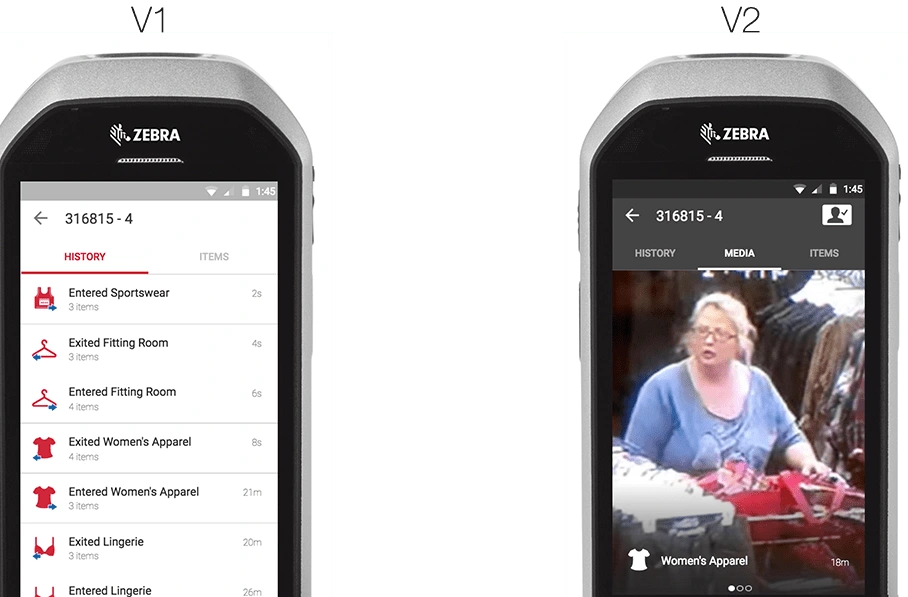
Device Shells w/ Clickable Prototypes
Test & Iterate
With new dev happing on the technologies and the expectation of a LIVE in store demonstration I had to do a LOT of iteration based on first hand use of the application myself. On a daily bass we were doing calibration and positioning of the antennas, with the remote antenna team. We even ran into technical challenges where we were forced to alter the flow, based on real-world limitations (signals don't travel well and bounce, in the freezer section;-)

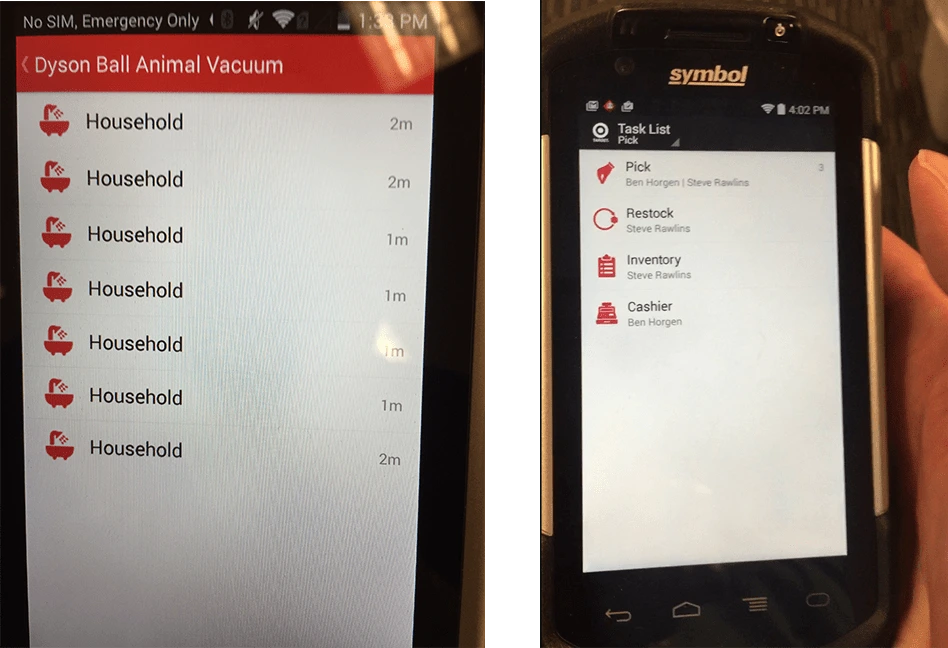
Real shots from in-store live data testing
Demo
After months of testing, weeks of tweaking, and days of rehearsing the scripted demo we were ready for the LIVE in store, real world demo to the CIO and senior level execs. Here are the broad strokes of what we share with them in that demo.