Revamping the Urban Sports Club apps
Like this project
Posted Dec 1, 2023
Urban Sports Club rebuilt their app with React Native over ‘19—’20. My role was to envision, scope out, and help deliver this "new and improved" app.
Likes
0
Views
20
Clients

Urban Sports Club
Rebuilding

Urban Sports Club rebuilt their app with React Native over the last 2 years. Being the only product designer in the squad (in fact, the entire company, for a majority of the time), my role was to envision, scope out, and help deliver this "new and improved" app.
What follows are my learnings from this "react-ification" project and how it changed my perspective on many things design, and also non-design when it comes to product development.
How things developed
Problem Statement
Rebuild the Urban Sports Club app with React Native while merging distinct features available in Android & iOS apps.
Context
The user's experience on the web, Android, and iOS was entirely different, with features unique to that platform. To bring them all together or drop some, was the challenge.
The codebase for both the apps was deemed unscalable and the maintenance cost was increasing after every newly developed feature. React native was supposed to help us decrease the cost.
The development team was small. Beginning with just 2 developers, 1 product manager & me the designer, we had to scale up the team alongside. There was also saw some hiring along with the weight of the project.
Urban Sports Club's rebranding efforts were also going on, on the side. And one of the main aims was to ensure the rebranding of the React Native app should be minimal effort.
All feature requests from stakeholders would be paused until the app is released. Creating a design system early on will help us make pre- and post-release development faster.

The apps were visually and functionally different.
Phase 1
Planning - Scoping - Insights
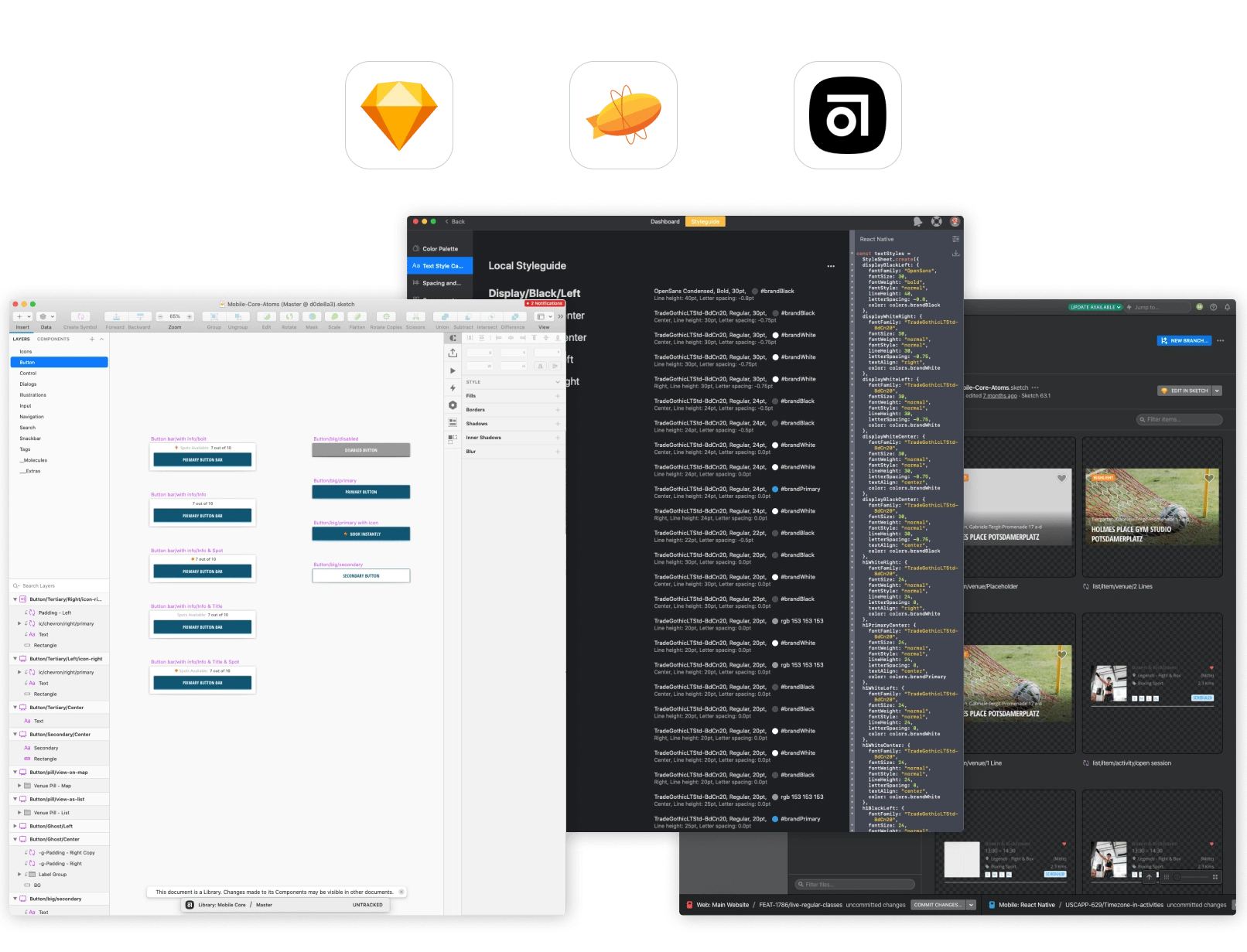
In the very early stage of the project, the team identified that a robust design system will increase the velocity of the development. Being the only designer, I set out to create a sort of Product Design vision document, which would help me create the basic design guidelines for the app. And later, we'd transformed these guidelines into a system, with the help of Zeplin, Abstract & Storybook.

We started with Sketch & Zeplin and then later introduced Abstract when rebranding work begin.
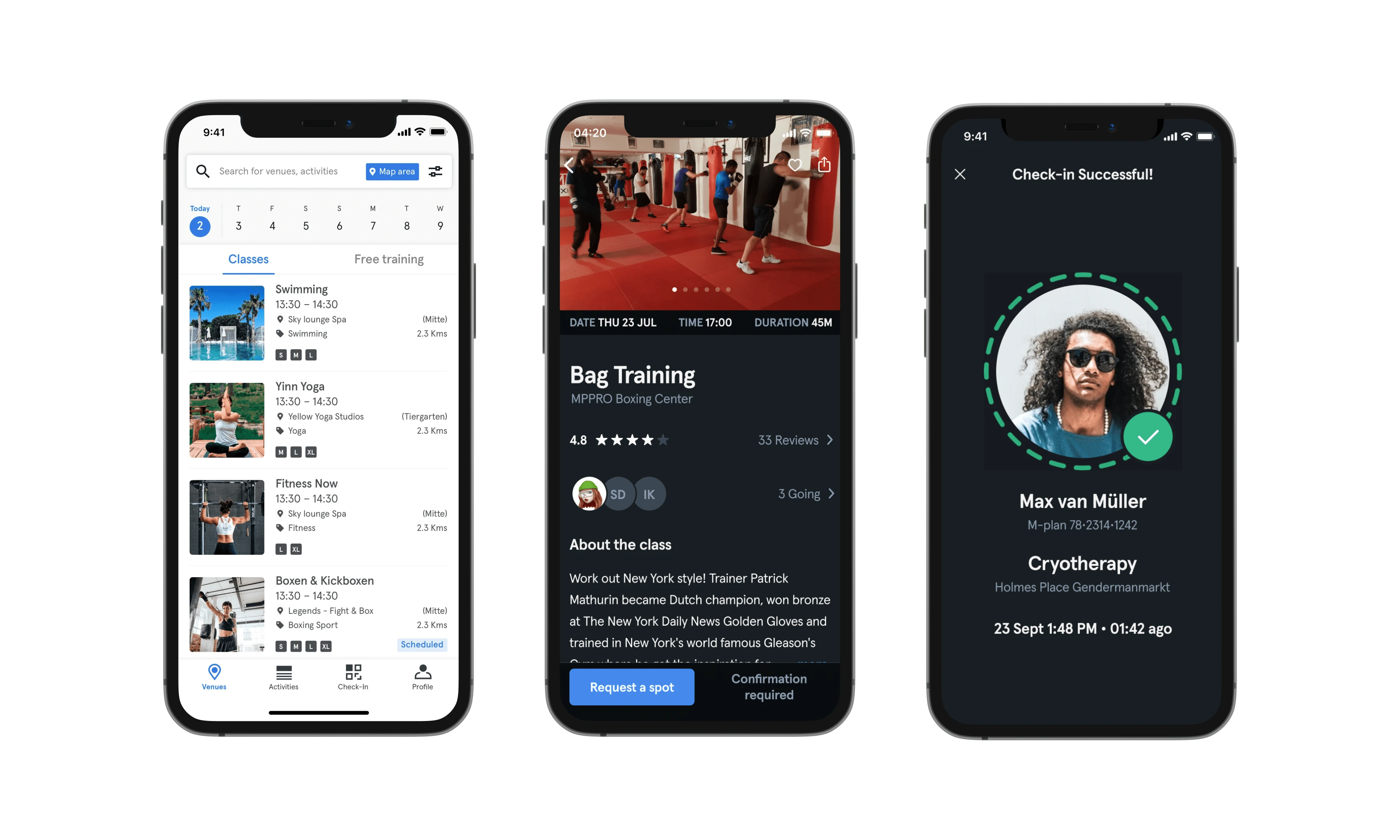
In the meantime, we started gathering insights from all sources - app reviews, customer care queries, and face-to-face user interviews. For sure, talking to real users helped us a lot. We were able to break a few notions which the company had about user behavior, the biggest being— Users look for classes only. But in reality, some users looked for classes, while the others preferred venues.
Lastly, the team collaboratively scoped out the must-haves and good-to-haves which gave us a fair idea about what we have to "copy" from the iOS app, and what we can ideate on.
We built our rig for recording phone's screen and user's action at the same time. Look out Lookback!
Learnings
1. Explore early on, what can be the future of the project.
2. Get users in early. Identify the patterns and problems
Phase 2
Ideation - Implementation - Transparency
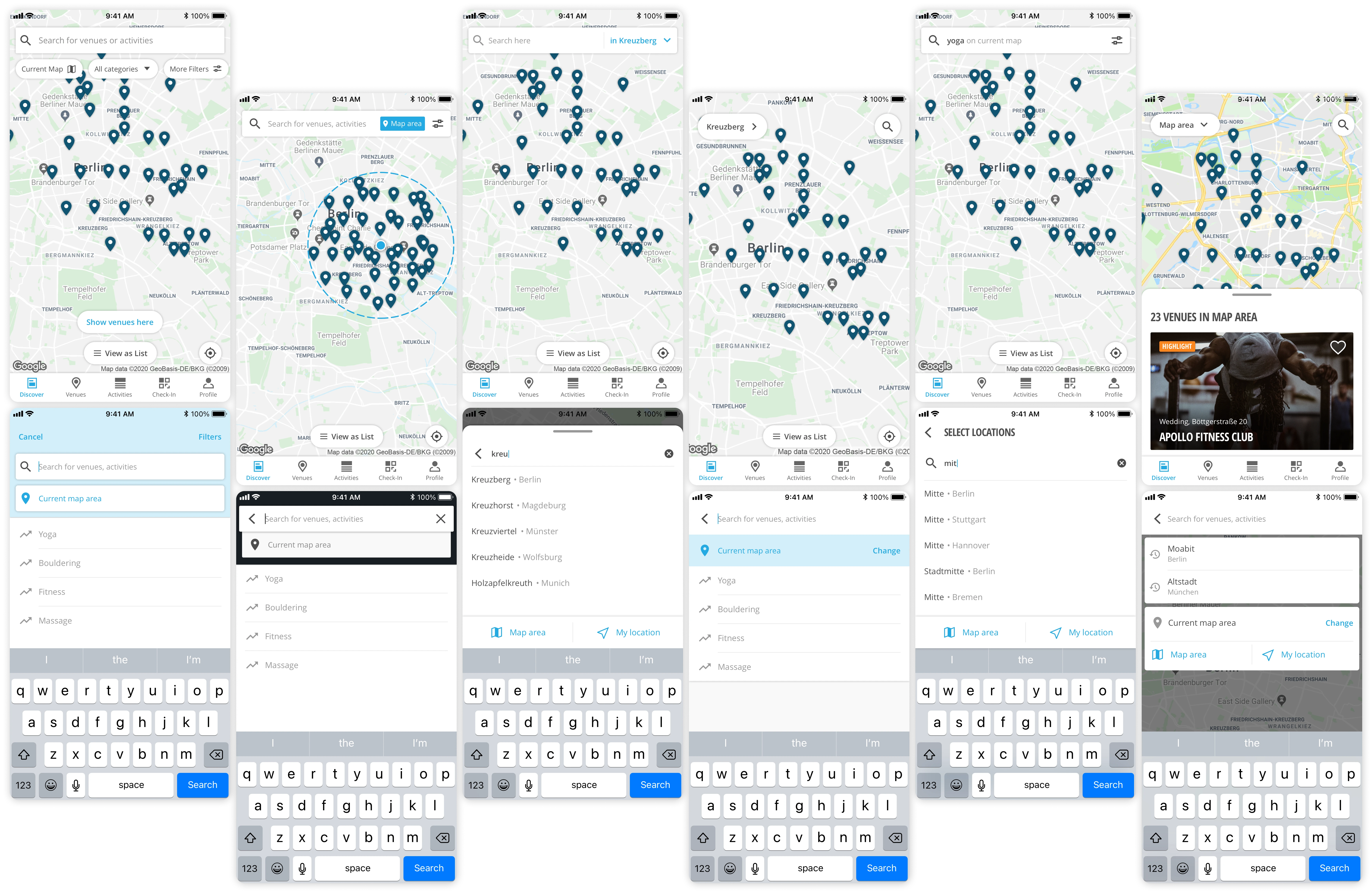
We started exploring a few concepts which we believed were small but effective, i.e. Quick-wins. And since the scope was still muddy, in an ambitious move, we also started tackling some larger core topics—how might we make exploring sports offerings in a city easier? And this slowly expanded even further when we started thinking about how the user would explore in another city or country—I want to go for a massage during my vacation using my membership. We harnessed the power of the holy Design Sprint(!!!) to come up with a good solution.

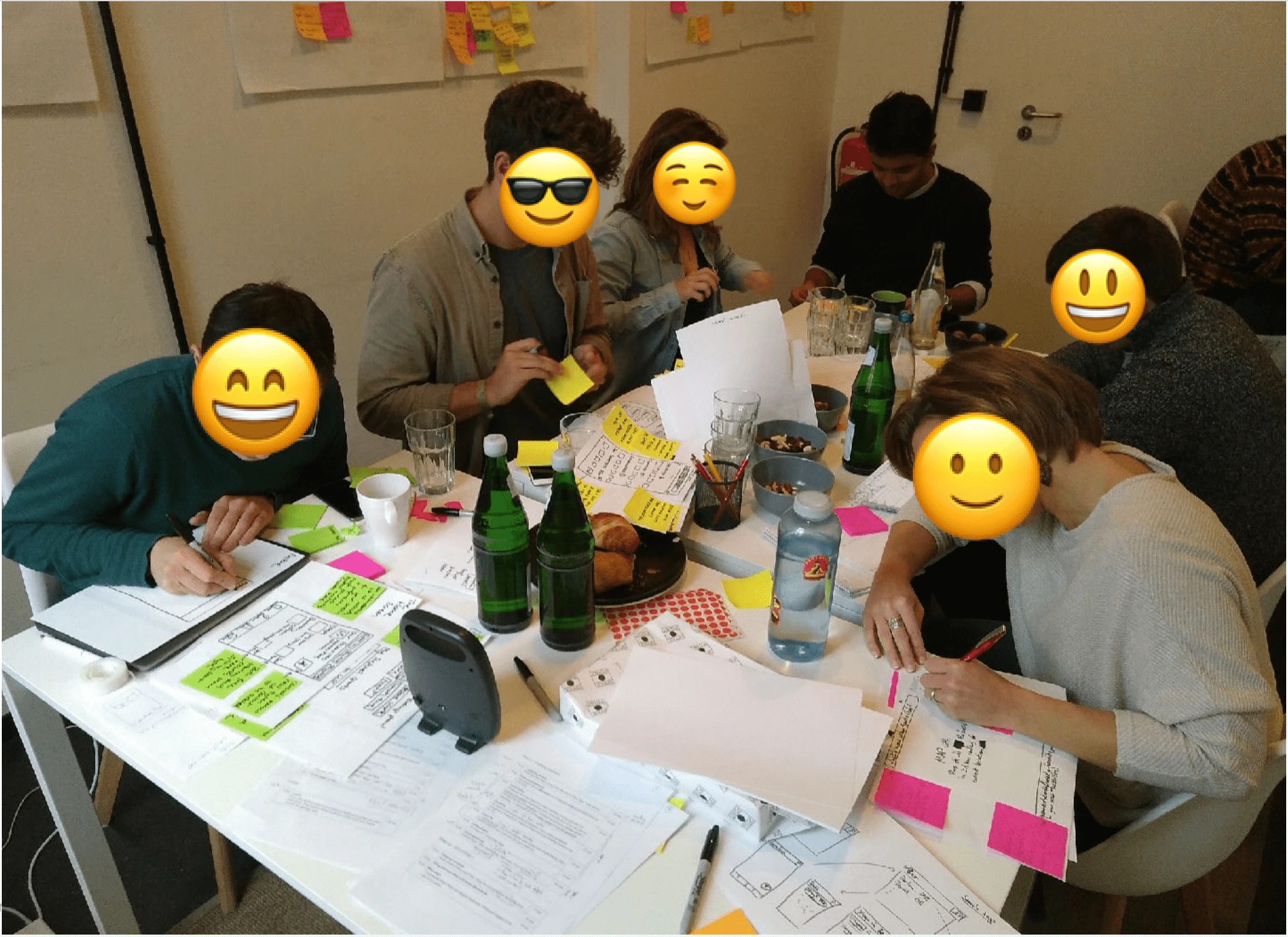
Urban Sports Club's first design sprint.
Now that we had the solutions, we should have focussed on releasing the app with the original scope, which we did not. Expanding the scope by integrating new solutions, pushed the release date way over while also giving birth to new problems. Hindsight is 20/20.
During this time, re-developing the app from scratch meant putting every stakeholder's "wishlist" on hold. Adding to it, the lack of visibility reduced the accountability of the mobile squad in the company. We came up with 2 solutions to remedy that—Release the working app to a closed alpha group in the company, and doing regular internal demos of the progress of the new app. This helped increase transparency and gave us immense pride & satisfaction.

Please excuse my brilliant photography skillz 😝
Learnings
Start releasing early. Regular releases keep up the team's motivation.
Don't expand the scope of the project when there's a tight deadline.
Phase 3
Iteration / COVID / Release
With the newly expanded scope developed, we started a closed beta with 500 external users. Initially, we got a huge wave of positive feedback which pushed us to continue with our expanded scope. We opened the beta to a larger audience & invited users in, to test the latest alpha. This was when we started seeing patterns of problems emerging, which were again tied to the expanded scope. Dun-dun-duuuun! But it was too late to roll back to the legacy scope at this stage. We tried to hot-fix a lot of usability issues that popped up. Some issues were fixed, some remained.

There were several iterations made to fix the problems with minimal effort
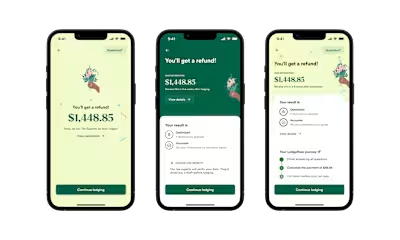
It was March already and little did we know, things were going to change. Hello COVID. All gyms & sports venues had to shut doors and our product looked pretty much like a ghost town. And just like that, nobody was really sure about launching the React Native app. Should we launch the "brand new" app now? OR create something for a population in lockdown? We wanted to go for a soft combo of both. We started building live-online classes.
Now with live-online classes in the app, we submitted to the iOS and Android stores. A few days later, Apple rejected our update. Dun dun duuuun, Again. It made sense to get Apple's approval before we launched on Android, but after a lot of hacking around and building multiple workarounds to "please Apple", they still kept rejecting us. We feel you now Spotify. To this day, we are unable to release the update on iOS.
Release on Android
After Apple's repeated rejection, we decided to do a silent launch only for Android.
Not what we had imagined after working on something for more than a year, but 2020 was unfolding and we had no choice. After some expected bugs and initial reactions, which we deemed as Change Aversion, we were glad that approximately half of our member-base could enjoy sports safely with online classes.
Learnings
✅ Test with users from different demographics to avoid bias.
Uncertain business impact
Due to the improper release, thanks to Apple, and the irregular usage of the new app, thanks to COVID, we have not yet been able to determine the business impact of the react-ificiation initiative that spanned for well over a year. And we're still not able to measure metrics for the app's core flows like discovery, booking, or check-in.
As a consolation, all we have is an increase in the average ratings on the Play Store.
The initial plan
We were planning on using the methodology of Key Experience Indicators for our major flows.
What are Key Experience Indicators
Key Experience Indicators (KEIs) provide a quantitative score of a specific, important, and actionable phenomenon related to using a product or service. Measuring KEIs has the following benefits:
Some of our KEIs:
Time after update to book first class.
Time after app open to book previously visited class.
Days after update to book a visit in a new venue.
Time after update for first check-in.
...
Hiccups and headaches:
A different coreFlows for discovering and joining an online class was built within weeks, and became the core feature of the product. This meant, comparing the new numbers (online classes) with the old apps (on-site classes) was not really fair.
Fluctuating numbersLive-online classes was adopted by the members with open arms, but it was not apt for everyone—lack of space at home, need for a trainer, not having large enough screens for workouts. And the numbers for online classes fluctuated a lot, as well. Every time there was a lockdown announcement, the numbers seemed to rise and then slowly fall.
Out of In-contextWithout diving into details, we couldn't integrate in-context surveys or rating systems within the app. We sent a follow-up email after the classes but the open rate was not high enough to extract measurable stats.
The outcome:
Over time, the priority for improving the app experience was taken over by some other major projects including surviving the COVID summer and fighting Apple's rejection.
What now?
The work done in this project made it easier for us to "react" to the COVID regulations for specific cities and/or countries, changing almost every month. And it also laid a very strong foundation for some major upcoming projects, which need separate articles on their own.