Designing an intuitive member app that scales
Designing an Intuitive and Scalable Native Solution for Gyms and Studios

Gymly Member App:
Client: Gymly
Role: Lead Product Designer
Duration: 2 Months
Tools Used: Figma, Sketch, InVision, Adobe XD, UserTesting.com
Gymly aims to revolutionize the fitness industry by providing gyms and studios with a native mobile application that enhances member engagement, streamlines operations, and fosters a community-driven environment. My role as the Lead Product Designer was to craft an intuitive, scalable, and aesthetically pleasing member app that aligns with Gymly’s mission to simplify fitness management for both businesses and their clients.
Problem Statement
In the competitive fitness market, gyms and studios struggle with member retention, engagement, and efficient management. Existing solutions often suffer from:
• Complex Interfaces: Overwhelming users with too many features, leading to a steep learning curve.
• Scalability Issues: Inability to cater to growing member bases or integrate with other services seamlessly.
• Limited Customization: Lack of flexibility for gyms to tailor the app to their unique branding and operational needs.
Gymly sought to address these challenges by developing a native app that is both easy to understand and scalable, catering to the diverse needs of gyms and studios.
Objectives
• User-Centric Design: Create an intuitive interface that enhances user experience for both gym members and administrators.
• Scalability: Ensure the app can handle growth in user base and feature expansion without compromising performance.
• Customization: Allow gyms and studios to personalize the app to reflect their brand and operational workflows.
• Engagement Features: Incorporate tools that foster community, track progress, and encourage consistent member participation.
Research & Insights
1. User Interviews: Conducted interviews with gym members, trainers, and gym owners to understand pain points and desired features.
Findings:
• Members crave personalized workout plans and progress tracking.
• Trainers need efficient scheduling tools and communication channels.
• Gym owners require comprehensive analytics and member management capabilities.
2. Competitive Analysis: Evaluated existing fitness apps to identify strengths and areas for improvement.
Insights:
• Many apps lack integration capabilities with wearables and other fitness tools.
• Customization options are limited, restricting gyms from showcasing their unique offerings.
• User engagement features, such as community forums or challenges, are often underdeveloped.
Design Process
1. Ideation & Wireframing:
• Brainstormed features based on research insights.
• Developed low-fidelity wireframes to outline the app’s structure and user flows.
• Iterated on wireframes through feedback sessions with stakeholders.
2. Prototyping:
• Created high-fidelity prototypes in Figma, focusing on visual hierarchy and user-friendly navigation.
• Incorporated Gymly’s branding elements to ensure consistency and brand recognition.
3. User Testing:
• Conducted usability testing with a diverse group of gym members and staff.
• Gathered feedback on navigation, feature accessibility, and overall user satisfaction.
• Identified pain points and refined design elements to enhance usability.
4. Iteration & Refinement:
• Made iterative adjustments based on test feedback.
• Optimized performance for both Android and iOS platforms to ensure a seamless user experience.
Key Features Designed
1. Personalized Dashboard:
▪ Tailored for members to view their workout plans, progress, and schedule.
▪ Integrates with wearable devices to sync fitness data in real-time.
2. Dynamic Scheduling:
▪ Allows members to book classes, manage appointments with trainers, and receive notifications for upcoming sessions.
▪ Enables trainers and gym owners to manage class schedules effortlessly.
3. Community Engagement:
▪ Features forums, group challenges, and social sharing to foster a sense of community.
▪ Implements gamification elements like badges and leaderboards to motivate members.
4. Analytics & Reporting:
▪ Provides gym owners with insights into member activity, retention rates, and financial metrics.
▪ Offers customizable reports to aid in strategic decision-making.
5. Customization Suite:
▪ Empowers gyms to customize the app’s interface with their branding.
▪ Allows integration with third-party services like payment gateways, CRM systems, and marketing tools.
Final Design
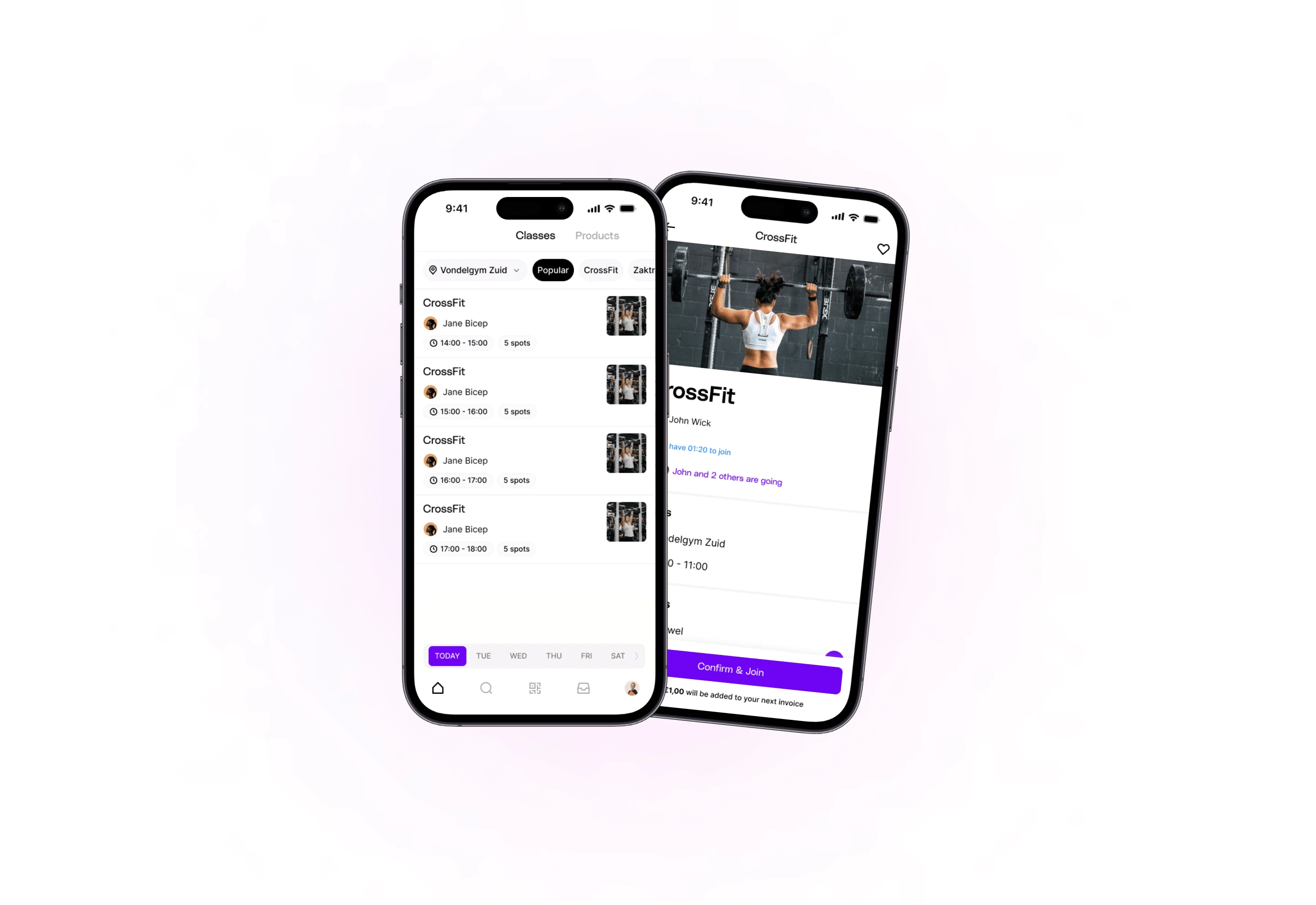
The final Gymly member app boasts a clean, modern interface with intuitive navigation. Key screens include:
• Home Dashboard: Central hub displaying personalized information, upcoming classes, and motivational tips.
• Workout Planner: Interactive module for creating and tracking workout routines.
• Class Booking: Seamless interface for scheduling and managing class participation.
• Community Feed: Social platform for members to share achievements, post updates, and engage in discussions.
• Admin Panel: Comprehensive dashboard for gym owners to manage members, monitor analytics, and customize app settings.
Figure 1: Home Dashboard showcasing personalized workout plans and progress tracking.
Impact & Results
• User Adoption: Post-launch, Gymly saw a 40% increase in member engagement within the first three months.
• Client Satisfaction: 95% of gym owners reported improved operational efficiency and member satisfaction.
• Scalability: The app successfully scaled to support over 50 partner gyms within the first year, each maintaining their unique customization.
• Community Growth: Active participation in community features grew by 60%, fostering a more connected and motivated member base.
Challenges & Solutions
1. Balancing Simplicity with Functionality:
• Challenge: Ensuring the app remained user-friendly while incorporating a comprehensive feature set.
• Solution: Employed a minimalist design approach with progressive disclosure, revealing advanced features as users become more engaged.
2. Ensuring Scalability:
• Challenge: Designing an app architecture that could handle growth in users and feature expansions.
• Solution: Adopted modular design principles and leveraged scalable technologies to facilitate easy integration of new features without disrupting existing functionalities.
3. Customization Flexibility:
• Challenge: Allowing diverse gyms to personalize the app without complicating the user interface.
• Solution: Developed a robust customization framework that enables gyms to easily update branding elements, configure modules, and integrate third-party services through an intuitive admin panel.
Lessons Learned
• User-Centric Design is Paramount: Continuous user feedback was invaluable in refining the app to meet actual user needs.
• Flexibility Drives Scalability: Building with modularity in mind ensures that the product can evolve alongside user and business growth.
• Collaboration Enhances Quality: Working closely with cross-functional teams, including developers and business stakeholders, was essential to align design solutions with technical feasibility and business objectives.
Conclusion
Designing the Gymly member app was a rewarding journey that combined user-centered design principles with strategic scalability considerations. By prioritizing ease of use and flexibility, the app successfully addressed the core challenges faced by gyms and studios, fostering enhanced member engagement and streamlined operations. Moving forward, the focus will be on incorporating advanced features like AI-driven personalized training programs and expanding integration capabilities to further empower fitness businesses.
For more information about Gymly and to explore the app, visit www.gymly.io.
Like this project
Posted Sep 18, 2024
Designed a native app for gyms and communities.
Likes
0
Views
7
Timeline
Dec 2, 2024 - Jan 31, 2025
Clients

Gymly