Built with Framer
Building Contra an Advanced Navigation & Footer in Framer
Like this project
Posted Apr 16, 2024
Completely revitalizing the overall look(and feel) of the official Contra Navigation & Footer in Framer. Turning static dropdowns into beauty ✨
Likes
0
Views
154
Clients

Contra
Introduction
Erin from Contra contacted me with an awesome idea for a new interactive & advanced Navigation for the Contra site. As Contra scales and builds more pages, the previous navigation can no longer hold the volume of marketing pages required. That's where I came in!
I was provided the Desktop version in Figma of the desired Navigation & Footer design, and went to work on developing it within Framer!
Project Overview
Scope of Work
Figma to Framer Development of a Desktop design built by Erin
Design & Build the Navigation & Footer mobile version(s).
Integrate Light & Dark mode versions of the updated Navigation & Footer
Responsive Design
Cross-platform and browser design is always my top priority! I spent time building a user-friendly and capable component for both the Navigation & Footer.
Framer Overlays is a powerful tool that we can utilize to create stable Navigation dropdowns & overlays that can be easily built on top of. We're using this for both the Desktop and Mobile versions.
For Desktop: We're using the Relative option for dropdowns
For Mobile: We use a Fixed overlay with tons of inner components to build a user-first mobile navigation.
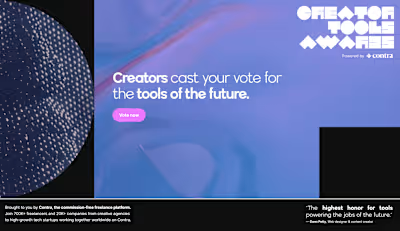
Visuals

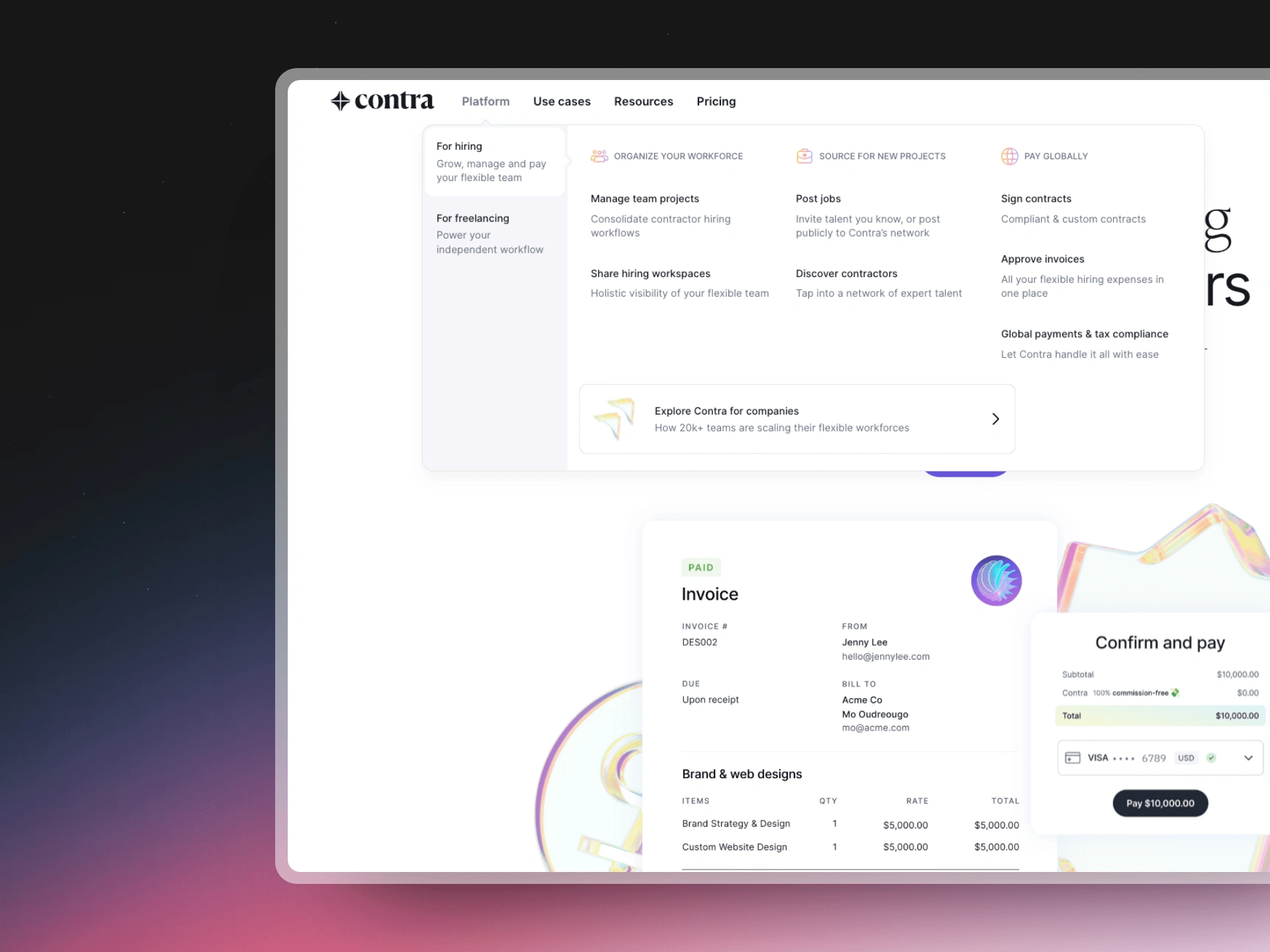
Platform "For hiring" Dropdown

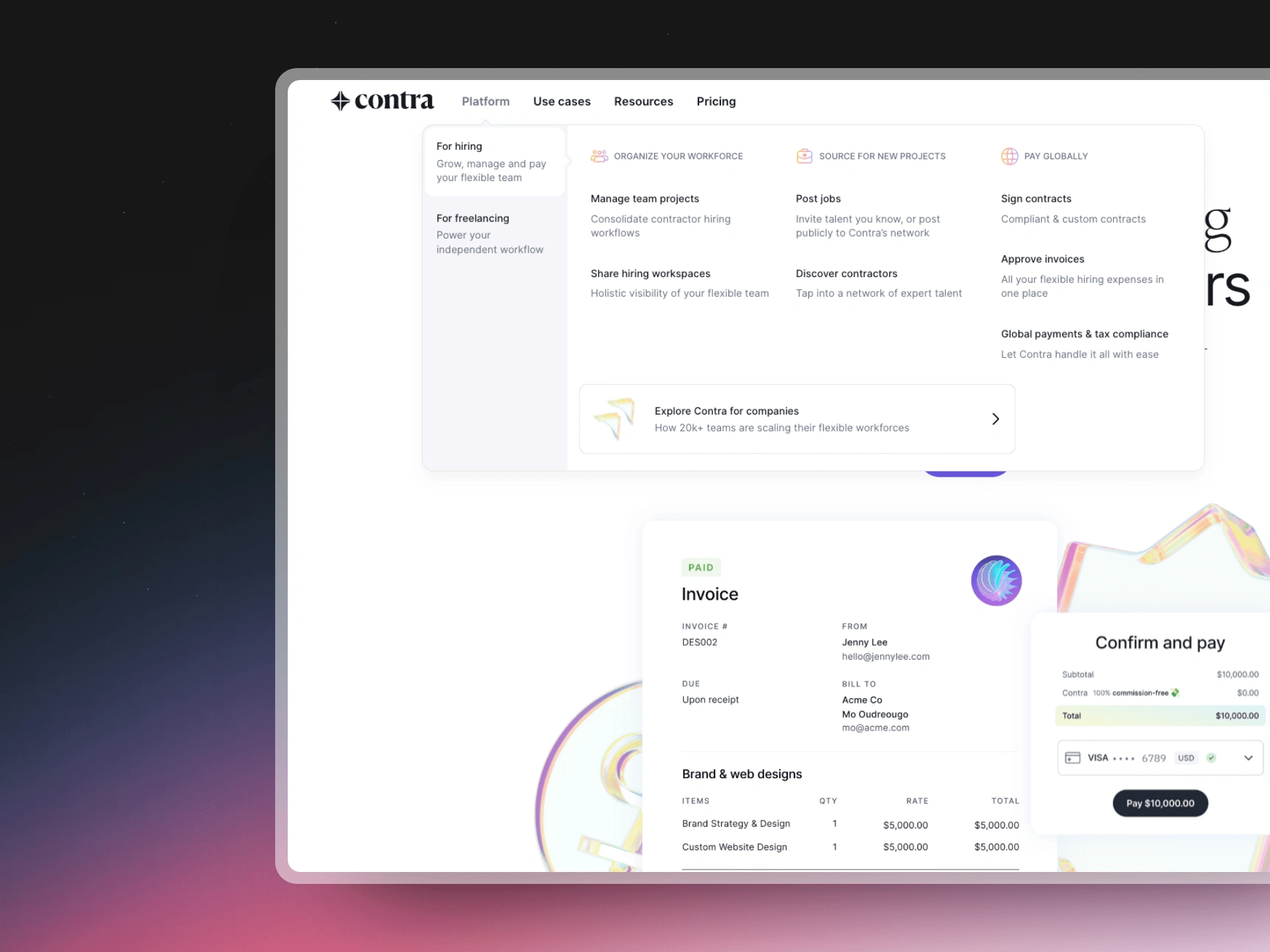
Platform "For freelancing" Dropdown

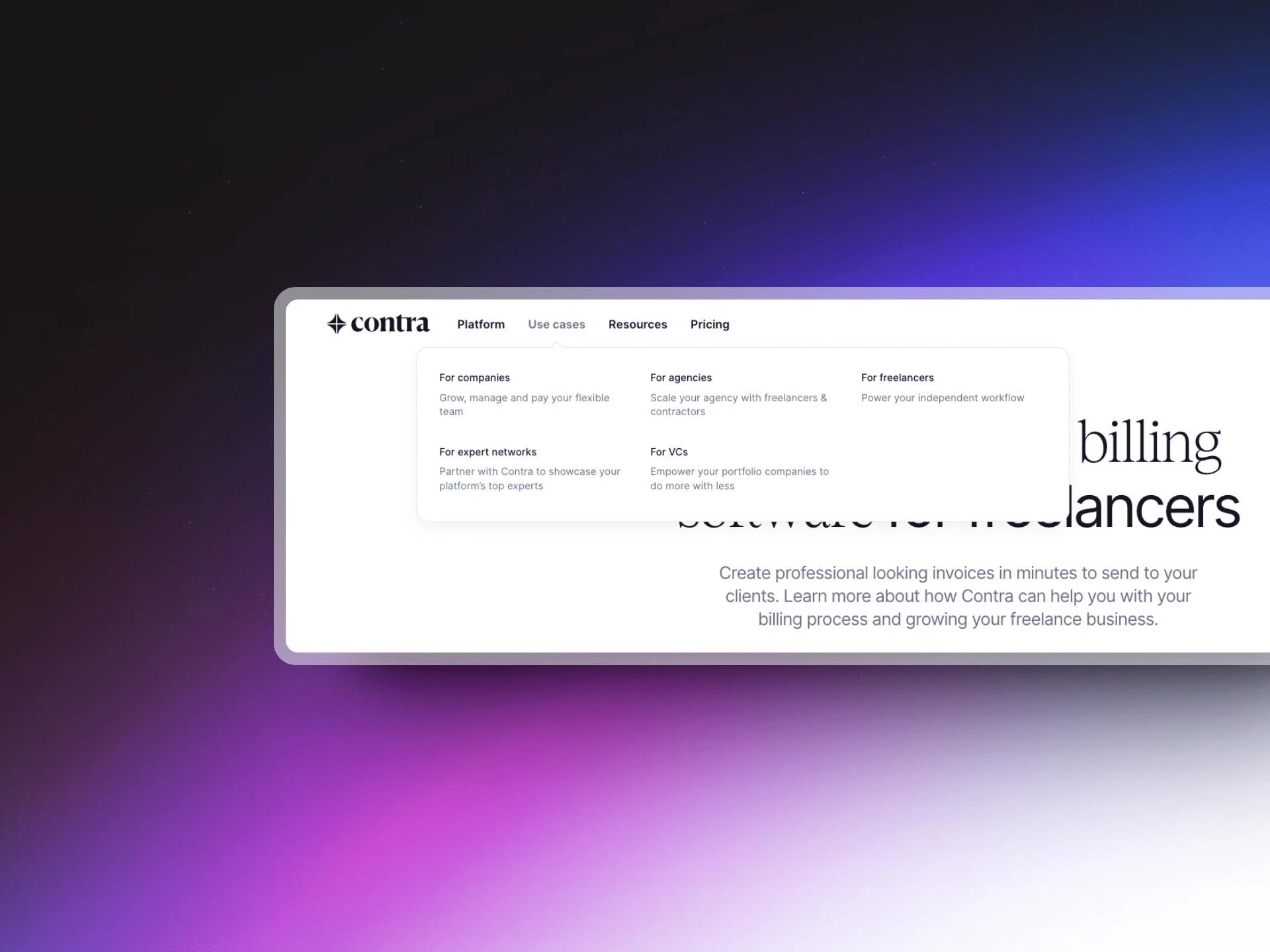
Use cases Dropdown

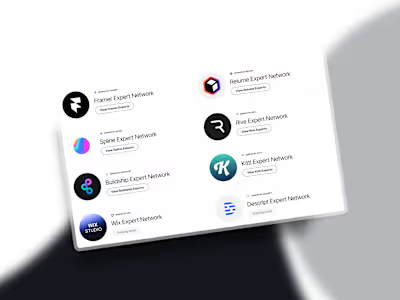
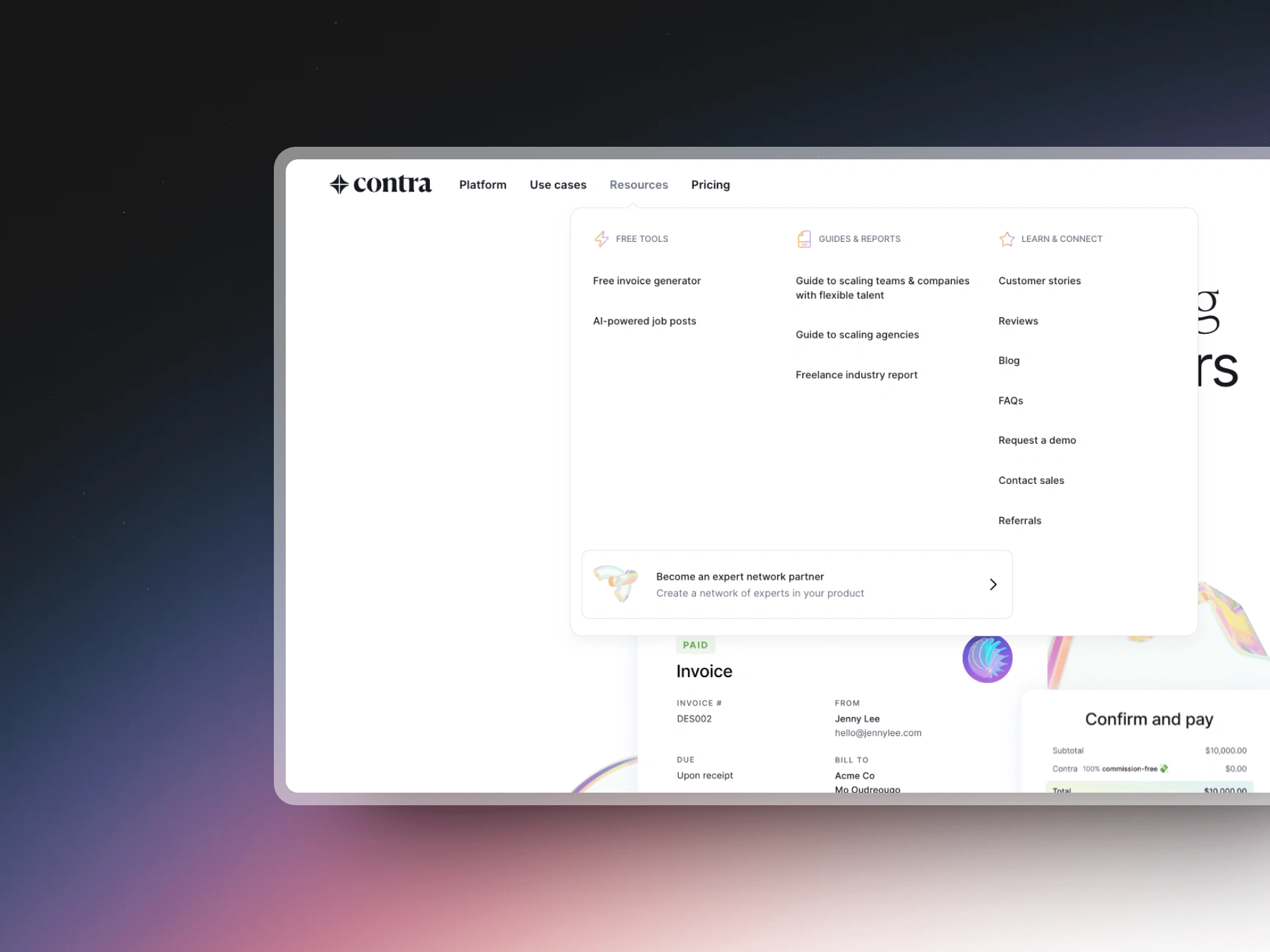
Resources Dropdown

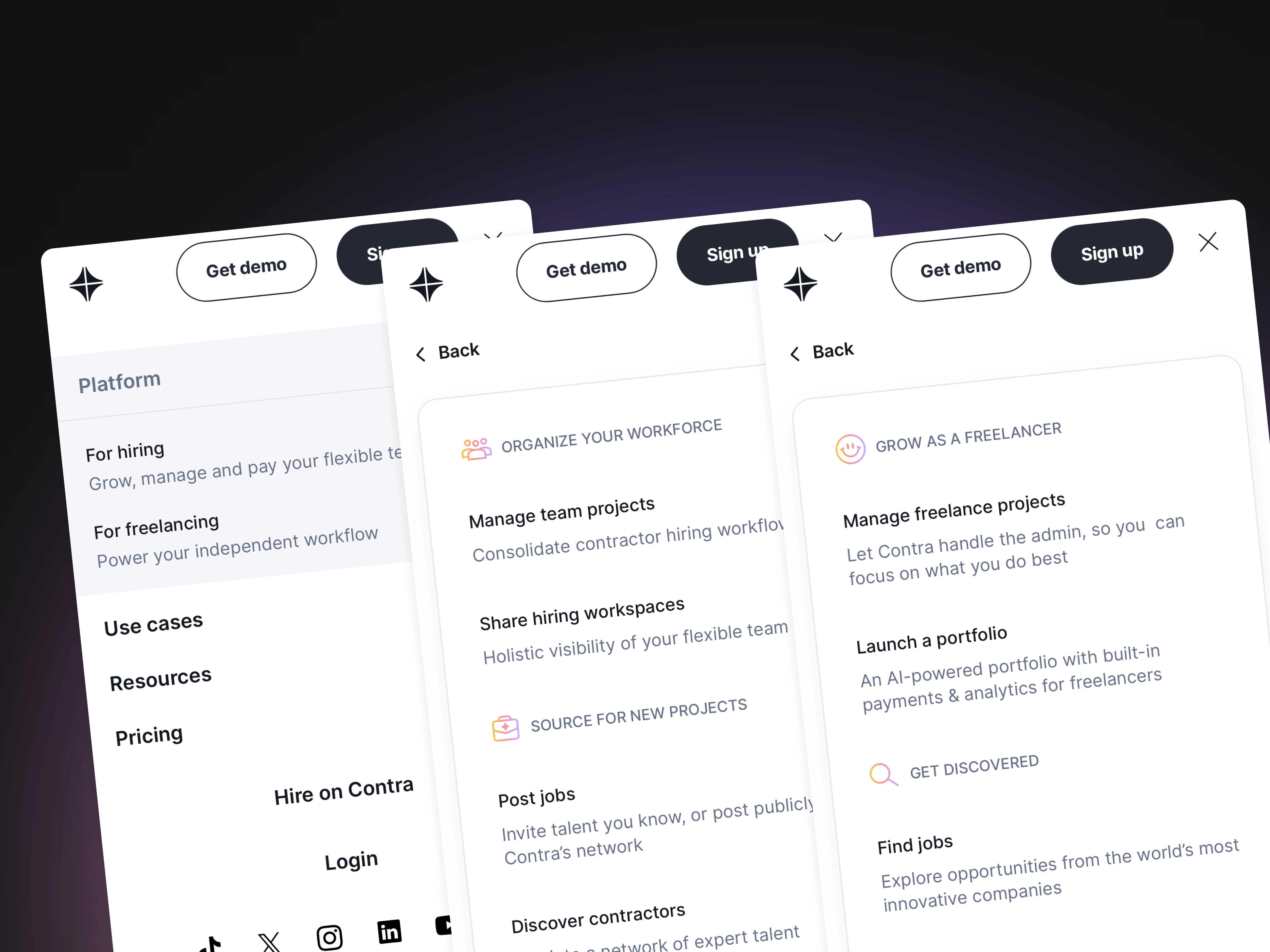
Mobile Navigation for hiring & for Freelancing

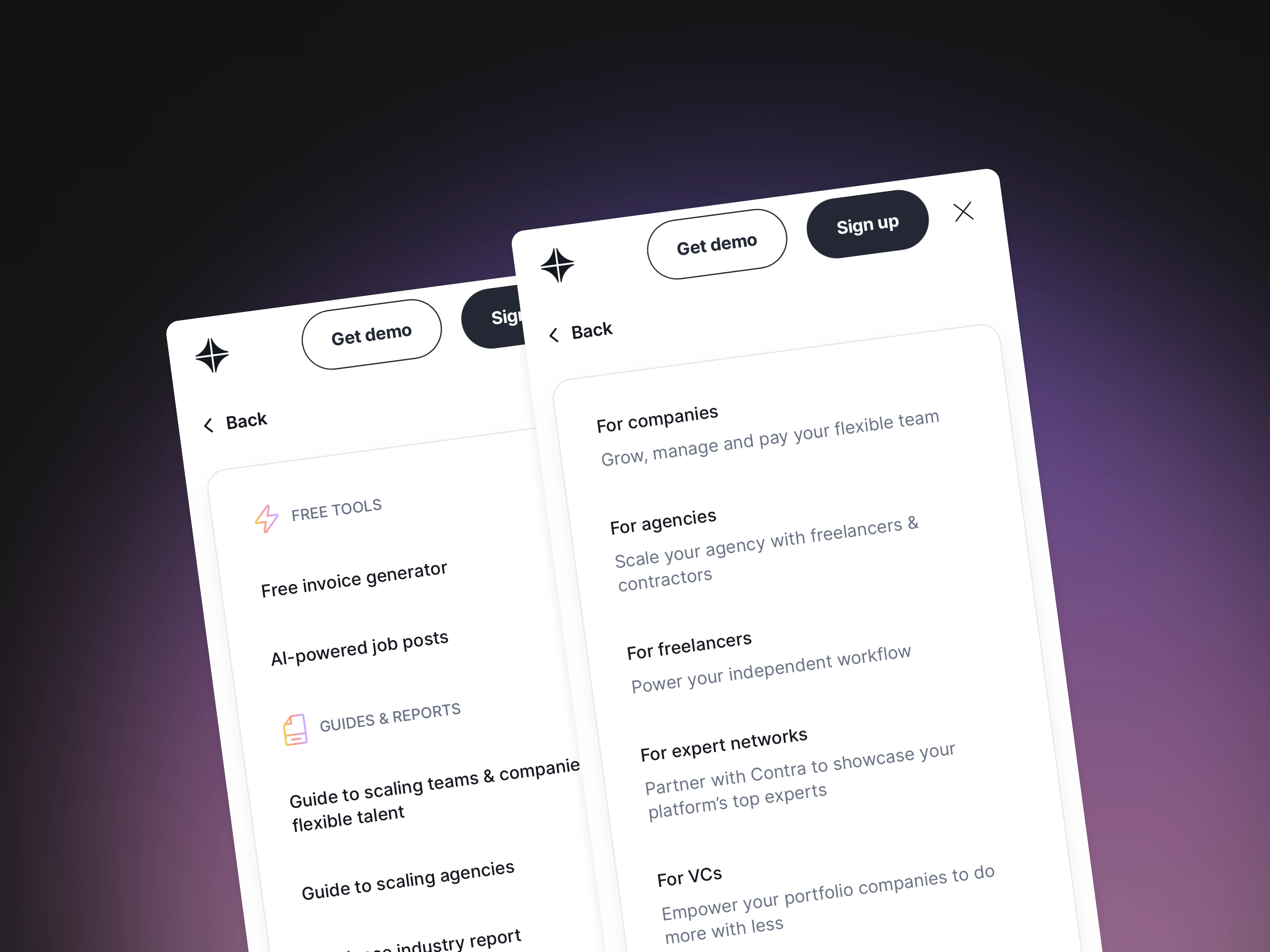
Mobile Navigation Resources & Use cases