Landing Page Design and Development - Defect Scanner
Like this project
Posted Oct 11, 2024
Designed and developed landing page for a South Korean based startup that provides quality automation services to automobile companies.
Likes
1
Views
20
Overview
Helped crafting Defect Scanner's homepage to showcase their AI vision system in action. Through thoughtful design and animation, transformed complex manufacturing technology into an engaging interface that resonates with factory owners and quality managers.

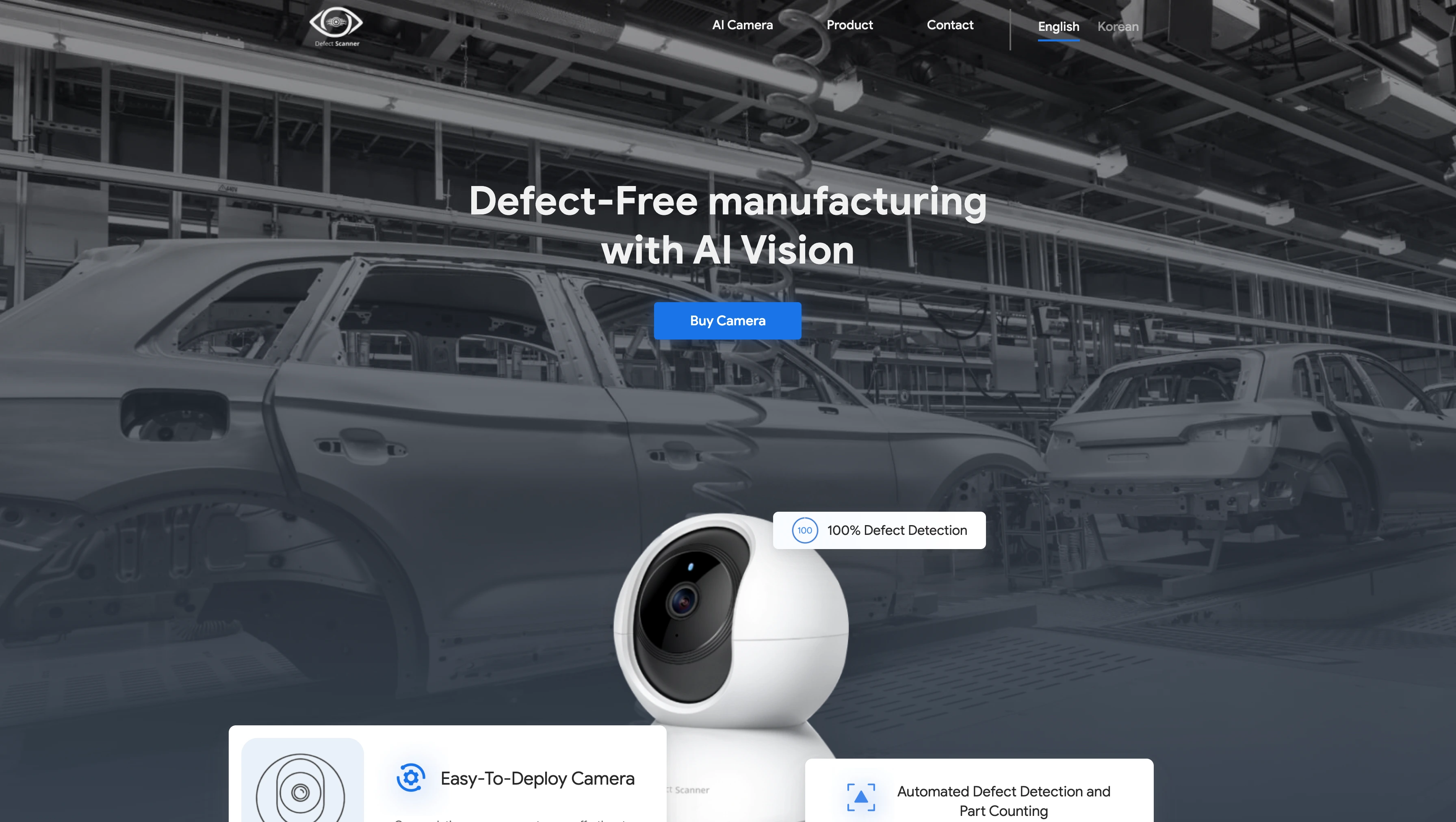
Hero Section
Hero Section - Welcome Moment 💫
A simple yet effective scroll interaction where the camera and background respond naturally to the scroll adding a touch of delight.
Hero Scroll Interaction
System in Action 🔍
Directed a clean product video showing Defect Scanner in action on the production line. From scanning to insights, each step flows naturally, helping viewers quickly understand the value of AI quality control.
Product In Action
Real-Time Process Guide ⚡
Developed a scroll animation using GSAP showcasing real-time AI monitoring. The character's state changes with the tablet's scale animation, creating a natural flow that helps explain automated quality control. Each expression and status change reveals another step in the AI's continuous tracking process.
GSAP Scroll Animation
Tools 🛠️
Figma • GSAP • Lottie • After Effects
Focused on bringing clarity and warmth to complex technology through thoughtful animation and design ✨
Link - https://www.defectscanner.com/