Dariss Harris - SMS Campaign
With a library of design components at our disposal, designing in high res can be just as fast, if not faster than doing so in lower res formats. I've learned to restrain, at all costs. When showing other team members your early idea in a super polished format there is a chance it is perceived as more refined and finalized than it actually is, thus impacting the feedback you receive.

Initially, we beginning brainstorming as a team which included myself, PM, and Eng. We set out to better define the ask (business-wise) and problem we were gearing up to solve for users:
- Who is it for (which of our personas)?
- What are competitors doing? How?
- How do they attempt to solve the problem today?
-What are our technical limitations? Design constraints?

A visual of users who would use SMS Campaign feature.
Having a better understanding of the project scope, and shared alignment with my team, I'm ready for next steps. Moving quickly, these are some of the different ways I went about building deeper context:
- Competitive analysis
- Interviews with internal team members closer to users (Customer Support and Success)
- Evaluating other app features
- Prioritization plotting

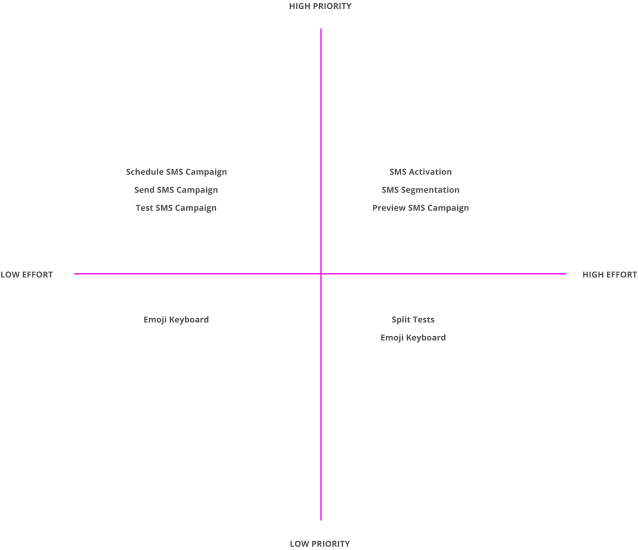
SMS Campaign priority plotting for MVP.
Ideate, Iterate, and Validate
Before moving into anything too "final" looking, I wanted to get a feel for what the user experience could be, quickly. After creating a few distinct lo-fi wireframe options. In hopes of garnering feedback as quickly and effectively as possible to inform my next design iterations, I presented my explorations to my pod and design team, respectively.
Encouraged to ground my work in a single direction in order to balance scope, speed and quality I moved on to mapping out the user experience.

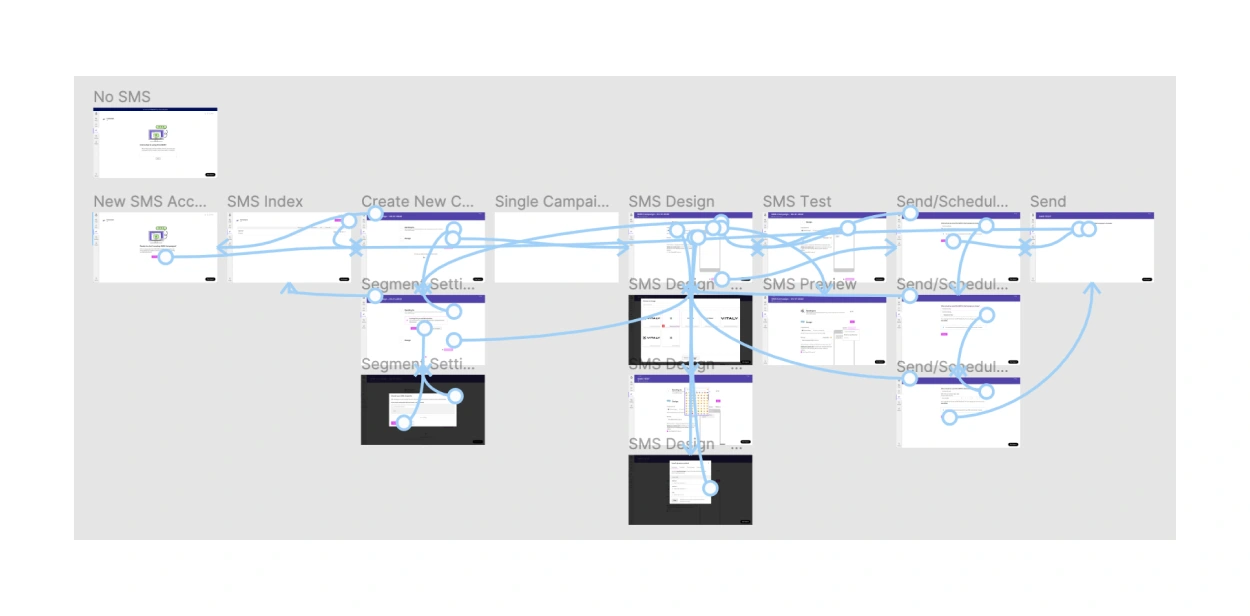
Here’s an example of what the sms campaign flow looked like as I linked it together in Figma (using Prototype feature 🕺🏿)
Along the design process I'm constantly looking for inspiration and digging in to how others may have solved similar problems (no sense recreating the wheel if there is an existing pattern). Ideally I'm getting my hands on actual products. Google and Dribbble searches are also handy and can suffice. Fortunately, I was able to get me hands on numerous tools.This went a long way toward helping me understand how others were handling similar features, and thus how users may already expect to perform some of the tasks they'll be doing with our software.

Applications that helped me better understand the current SMS offering.
Time to Test
Given we're using more of a Lean UX approach to this project, our focus was on reducing wasted time and resources to produce a workable product as soon as possible. Feeling confident after exploring the problem through research and going through sketches, wireframes, prototypes and reviews internally, we set out to get our MVP in front of users. Approaching "testing" in this way helped us stay focused on the goal and not be distracted by "nice-to-haves."

The 'Dribble' Handoff ⛹🏿♂️
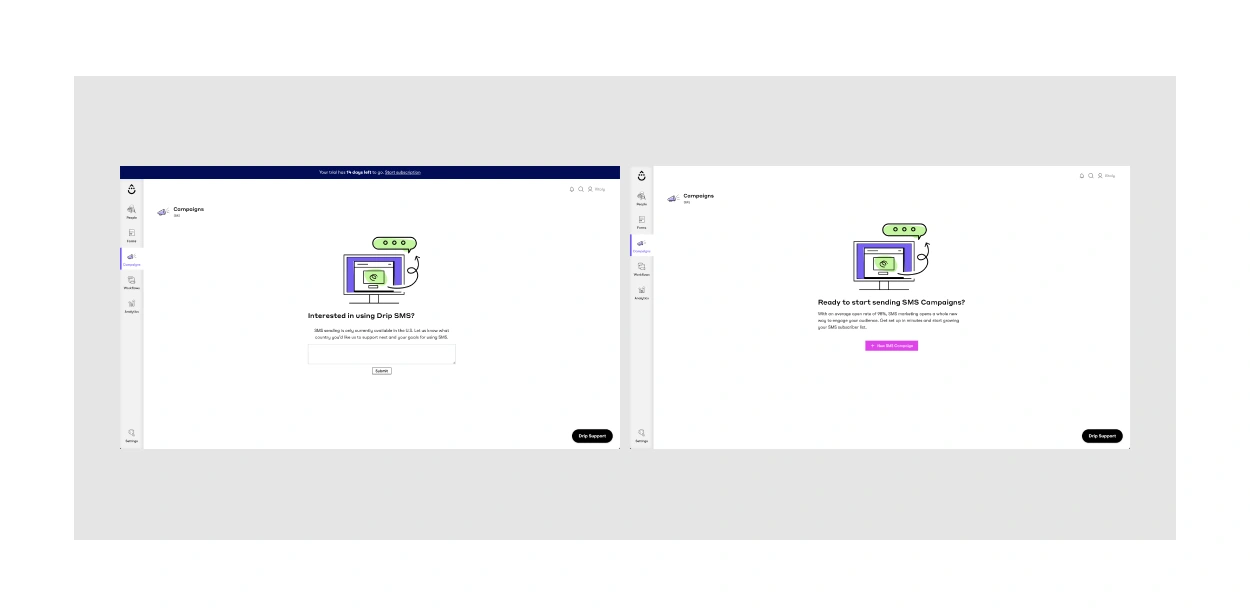
Due to the way our stand-ups were structured, our team stayed very aligned, goal oriented, and motivated. Additionally, by using our design system, it allowed for a fast and efficient process with fewer handoffs. When in doubt, I worked closely with front-end engineers to ensure pixel perfection and behavior was in tact and revised as needed (i.e. accounting for unique edge cases and empty states).

A look at ac couple empty states for trialing and subscribed users without SMS activated.
Takeaways
As with numerous projects in start-up companies this was a quick moving one. I enjoyed working with my team to launch this project which garnered great feedback and adoption from users and positive impact on business growth. I enjoyed that the project:
- Encouraged productivity and collaboration cross-functionally.
- Allowed early and continuous feedback from users and stakeholders to revise and improve designs
- Took "testing" outside of conference rooms to potential users with feature flags
- Reframed deliverables as outcomes
- Transparency, more informed decisions about how to move forward and not waste time and energy
Like this project
Posted Aug 12, 2023
Product Feature
Likes
0
Views
7