Youthcoins
Overview
Neobanking fintech is an increasingly growing industry that offers solutions for most Gen Z and Millennials' problems. The transaction value in the Neobanking market is projected to reach US$4.74 million this year, with the number of users expected to amount to 376.90 million users by 2027. The growth of the Neobanking market can be attributed to several factors, including the increasing demand for convenient and accessible banking services, the rise of digital technology and the internet, and changing consumer behavior and preferences. Additionally, the lower costs and greater flexibility offered by Neobanks compared to traditional banks have also contributed to their popularity.
It comes as no surprise that Millennials and Gen Z are the two groups using mobile banking apps the most. The study found that 99% of Gen Z and 98% of Millennials use a mobile banking app for a wide range of tasks, including viewing account balances, checking their credit score, and depositing a check. Gen X and Boomers use mobile banking apps less (86.5% and 69.5%, respectively), but the ones who do are still in the majority.
According to a source, about 60% of consumers say they are very or somewhat interested in using a digital bank in the next year. Of those, 43% say their primary motivator is to have improved transfers, while 33% want lower costs, the second-most cited motivator.
Project Stack
Figma and FigJam for the entire UX and UI process,
Notion for gathering all information, research, and descriptions in one file,
Protopie for motion design.
Challenge
Many Millennials and Gen Z, as indicated by relevant statistics, face two major challenges. Firstly, they encounter limited access to traditional financial services, leaving them underserved and disconnected from the conventional banking system. Secondly, a significant proportion of this demographic struggles with effectively managing their finances, leading to financial uncertainty and difficulties in achieving their financial goals. This difficulty in financial management can result in potential long-term financial instability and hindered progress toward their financial objectives.
Solution
YouthCoins offers an accessible and user-friendly platform that provides comprehensive financial services, personalized recommendations, and educational resources. This empowers Millennials and Gen Z to take control of their finances, improve financial literacy, and navigate the complexities of the financial world with confidence.
Practice
In the beginning, I established user goals and business objectives, as well as potential monetization ideas. Then, I also determined the research objectives that guided me during Market Research, Competitor Analysis, and User Feedback.
Goals
🧑 User Goals
Expense and subscription management.
Finance advisory.
Integration of cryptocurrency transactions.
Streamlined transactions.
Personalized financial insights.
User-friendly interface for account management, including access to balance information, transaction history, and essential tasks like fund transfers, bill payments, and check deposits.
💼 Business Goals
Tailored marketing for Millennials & Gen Z.
Mobile-first approach: user-friendly app, mobile payments.
Personalized financial services, education & guidance.
Integration into Millennials' & Gen Z's lifestyle.
💰 Monetization Ideas
Freemium Model: Offer a free version of the app with basic features and limited access, while providing a premium subscription with advanced features, personalized services, and additional benefits for a monthly or annual fee.
Advertising and Sponsorships: Collaborate with brands or financial institutions to display targeted advertisements or sponsored content within the app. Ensure the ads are relevant and non-intrusive to maintain a positive user experience.
White Label Solutions: License the app's technology and infrastructure to other financial institutions or businesses that want to offer a similar fintech experience under their own brand, generating revenue through licensing fees or revenue-sharing agreements.
Research
The research methodology (external secondary research) included Market Research (papers, statistics, and reports), User Feedback (user reviews on AppStore and Google Play), and Competitive Analysis. The insights from the research later served as a foundation for creating personas, user flows, and information architecture.
Research Goals
Understand the target audience's needs, preferences, and attitudes towards banking and finance.
Assess financial literacy levels and identify areas for education within the app.
Evaluate user experience of existing fintech apps, gathering feedback for improvement.
Analyze competitors' apps to identify opportunities for differentiation and innovation.
Keep track of current fintech trends.
Key Takeaways from Market Research
Most Gen Z believe that banks should have a mobile app and many of them prioritize this fact when choosing a bank.
Most Gen Z are bank clients but they are not very financially savvy.
Many young adults don't believe they can afford a house or reach long-term financial goals.
Nearly 70% of young adults are currently saving money.
Better understanding personal finance is a goal for most consumers within Gen Z and millennials.
Nearly 4 in 5 young adults are striving to be more financially literate.
Three-quarters of American teens lack confidence in their knowledge of personal finance.
Almost all teens (86%) are interested in investing but they don't have enough knowledge to start it.
Nearly 94% of cryptocurrency buyers are in the age range of 18-40.
Cryptocurrencies are the most common type of investment for millennials, on par with stocks and investment funds.
Younger investors believe that the greatest return on their investments over the next decade will come from cryptocurrency.
Competitor Analysis
In identifying three competitors for this project, I used the following criteria:
Target audience;
User reviews and ratings;
Design and user experience;
Innovation and future features;
Marketing and branding;
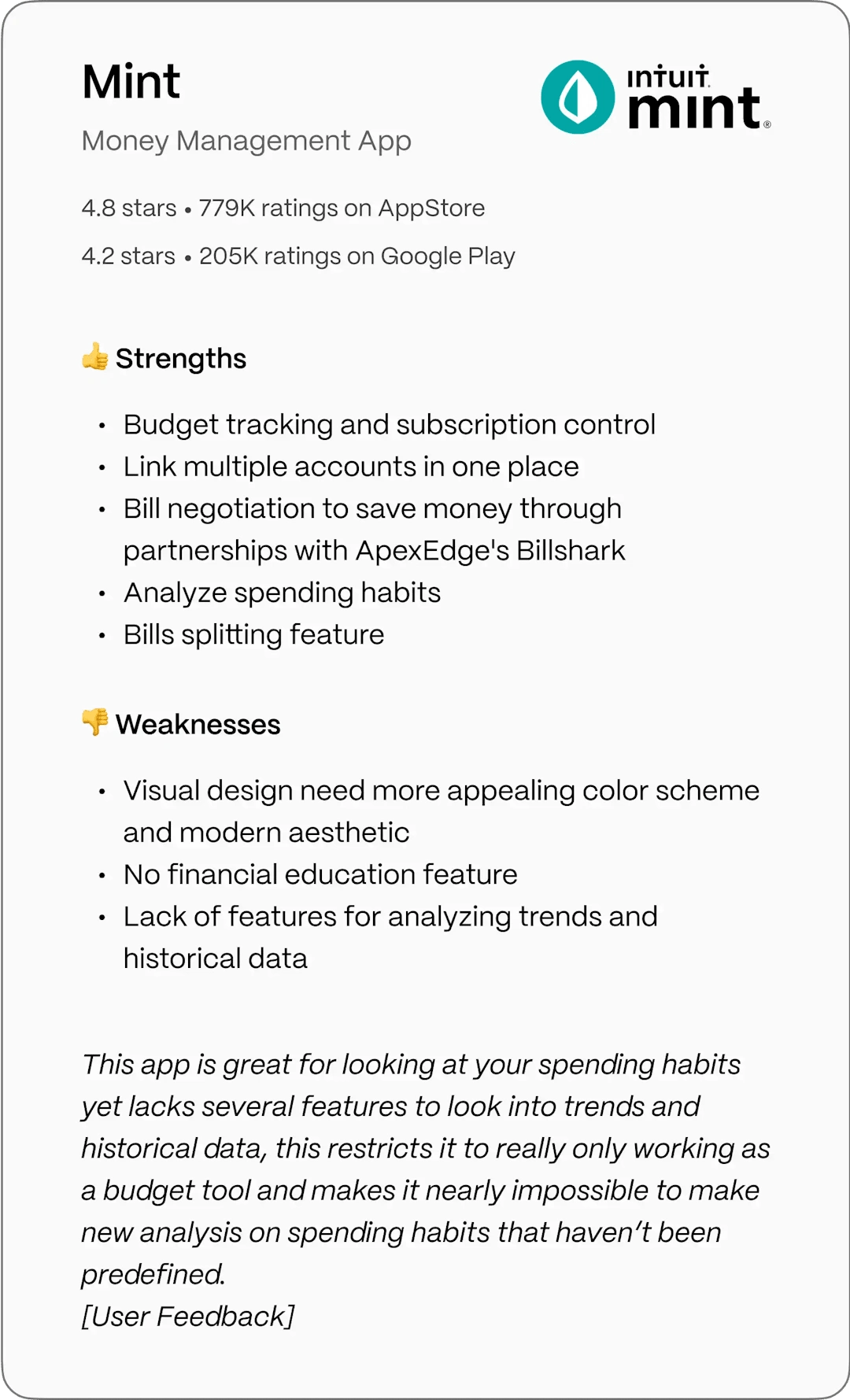
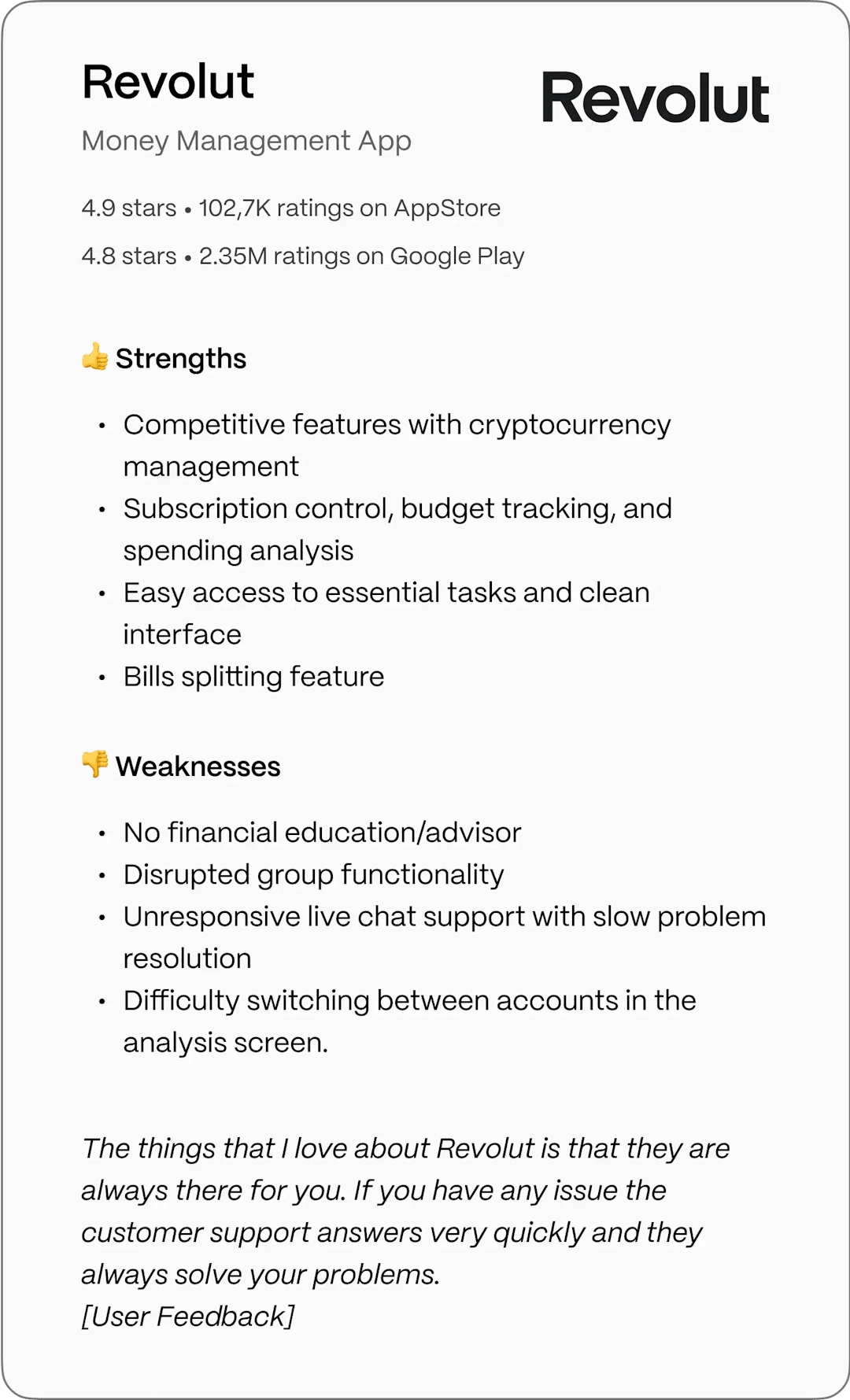
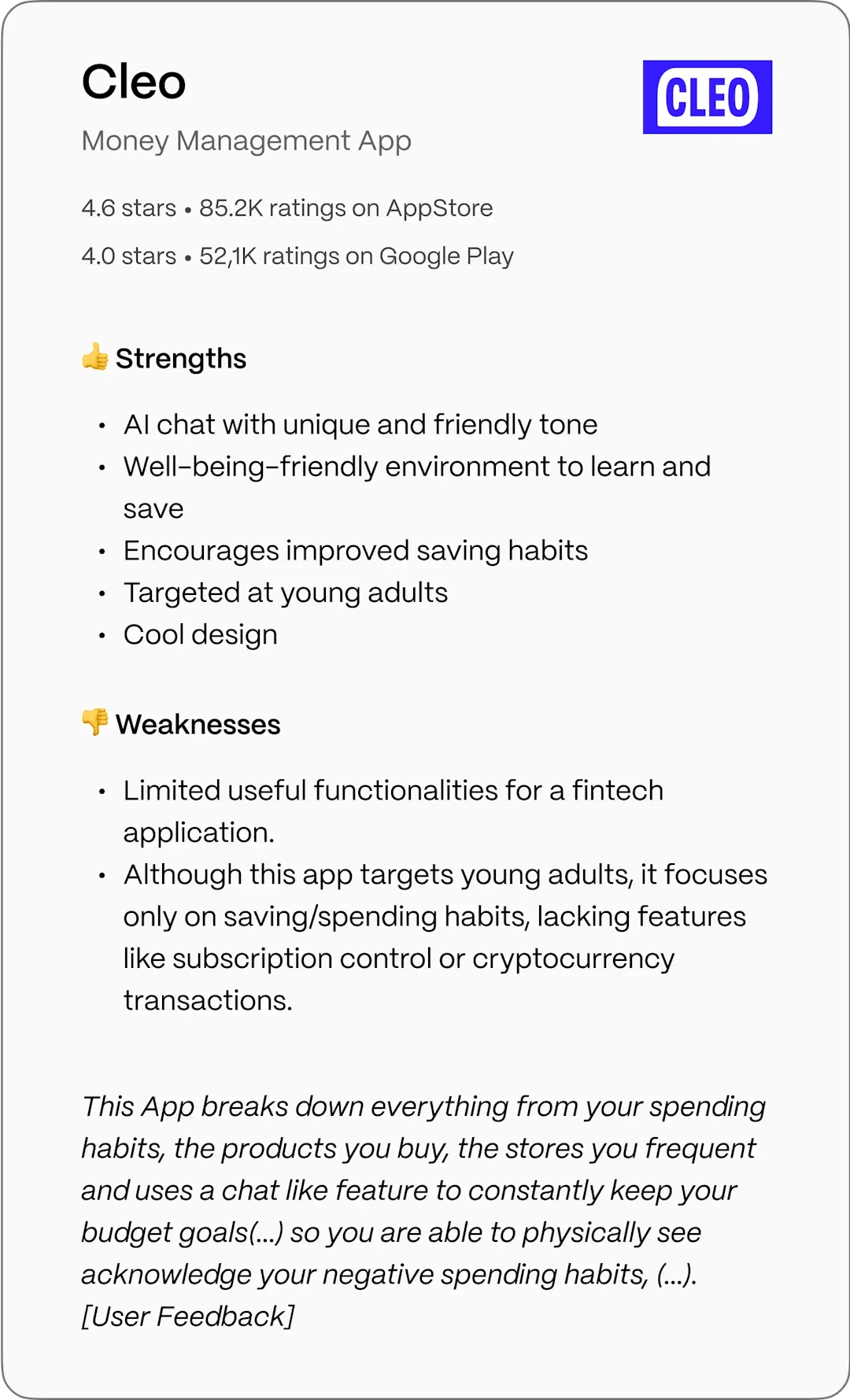
Therefore, I chose Mint, Revolut, and Cleo. I decided to thoroughly examine these three apps in terms of functionality, design, and user feedback. I highlighted their strengths and weaknesses, resulting in the following key takeaways.

Mint Competitor Analysis

Revolut Competitor Analysis

Cleo Competitor Analysis
Personas
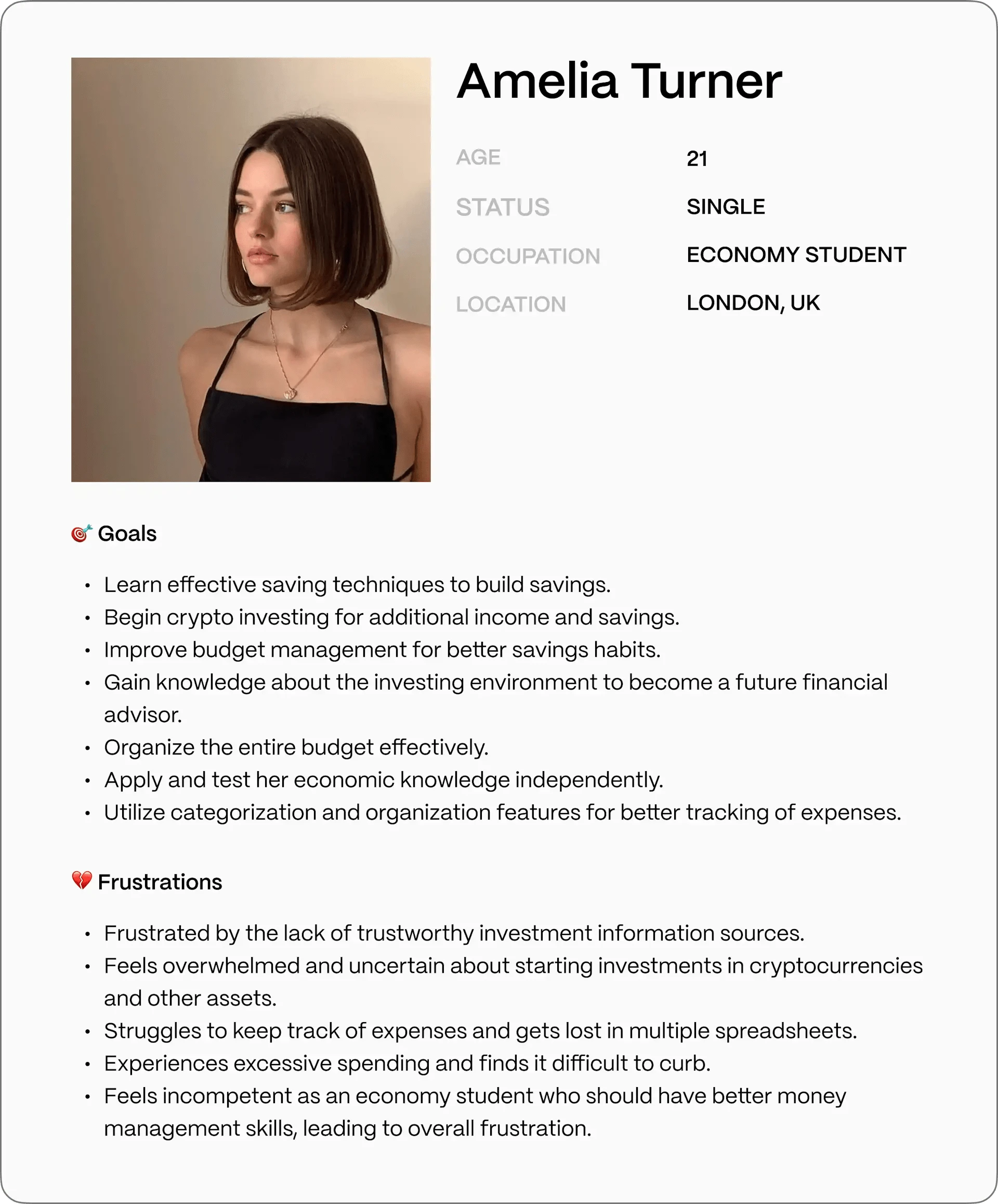
I created personas based on research and objectives. One is a woman, the other is a man. Both of them fall within the age range of the app's target audience, and their goals and frustrations are directly related to financial management, making it easy to identify features for users like them.

Persona 1

Persona 2
User Flows
After creating the personas, I developed two user journeys, each designed for a different persona, as both had distinct goals and needs that needed to be addressed in one product. Creating the User Flows helped me later in establishing the Information Architecture.
Amelia Turner

Amelia Turner User Flow
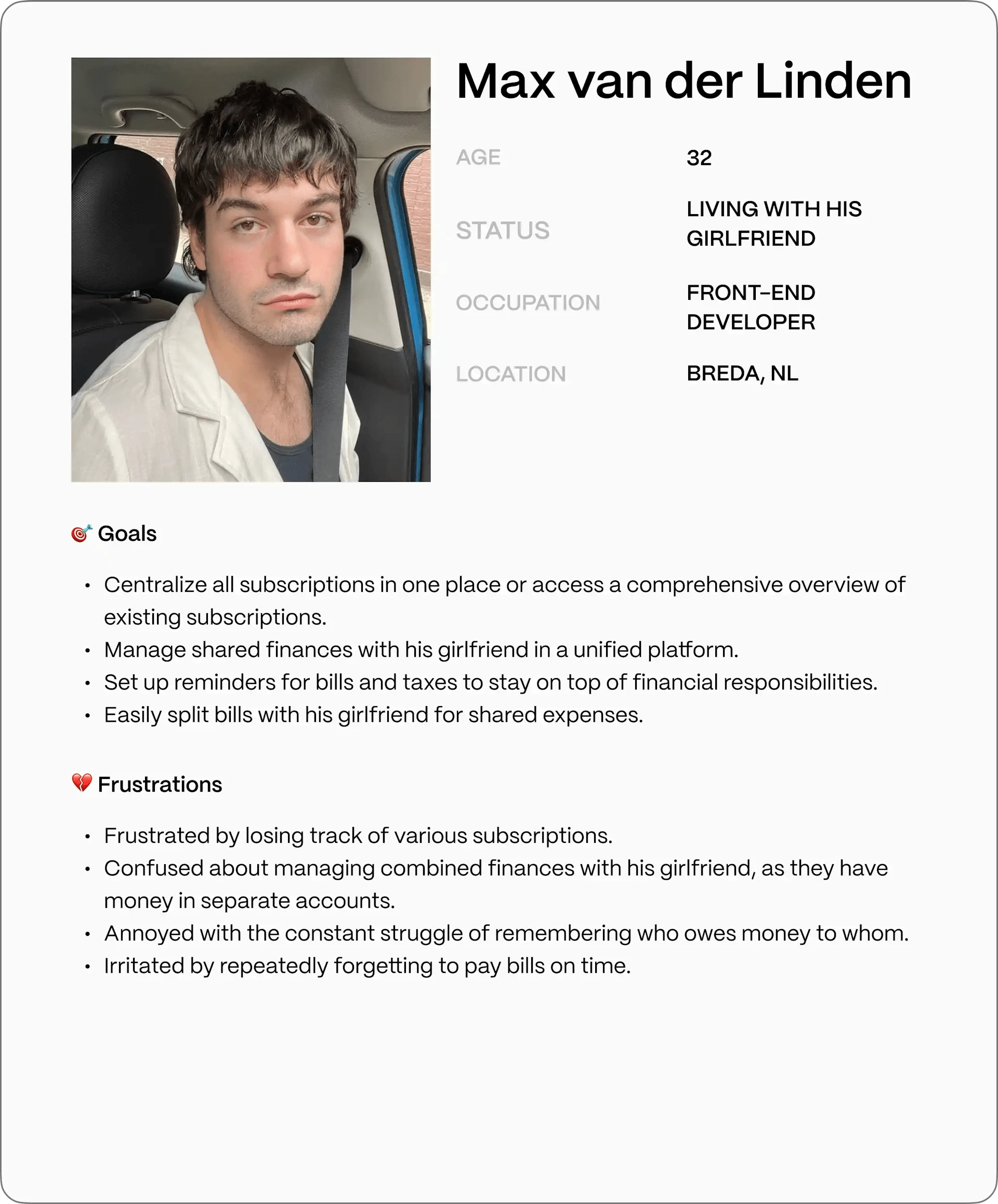
Max van der Linden

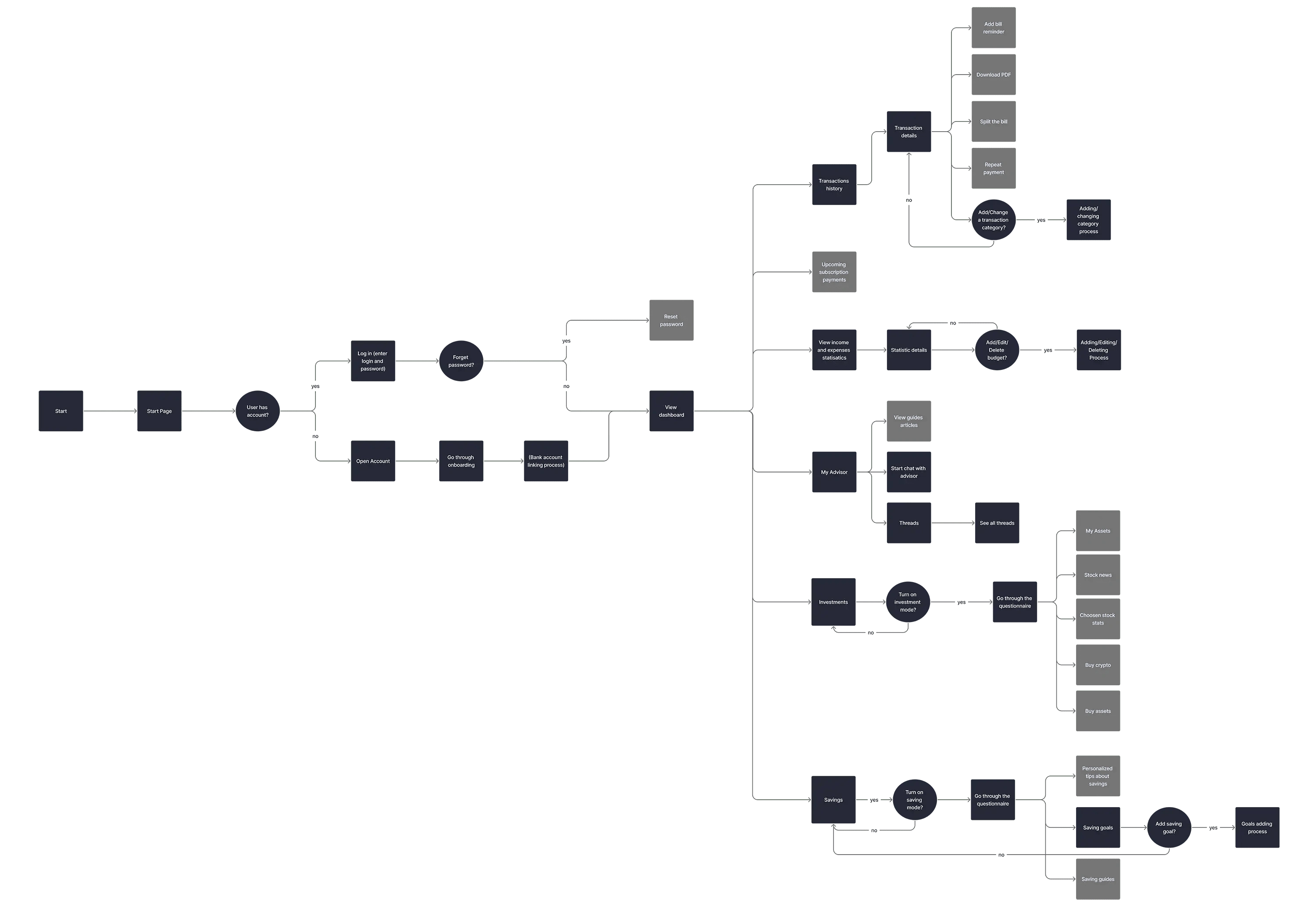
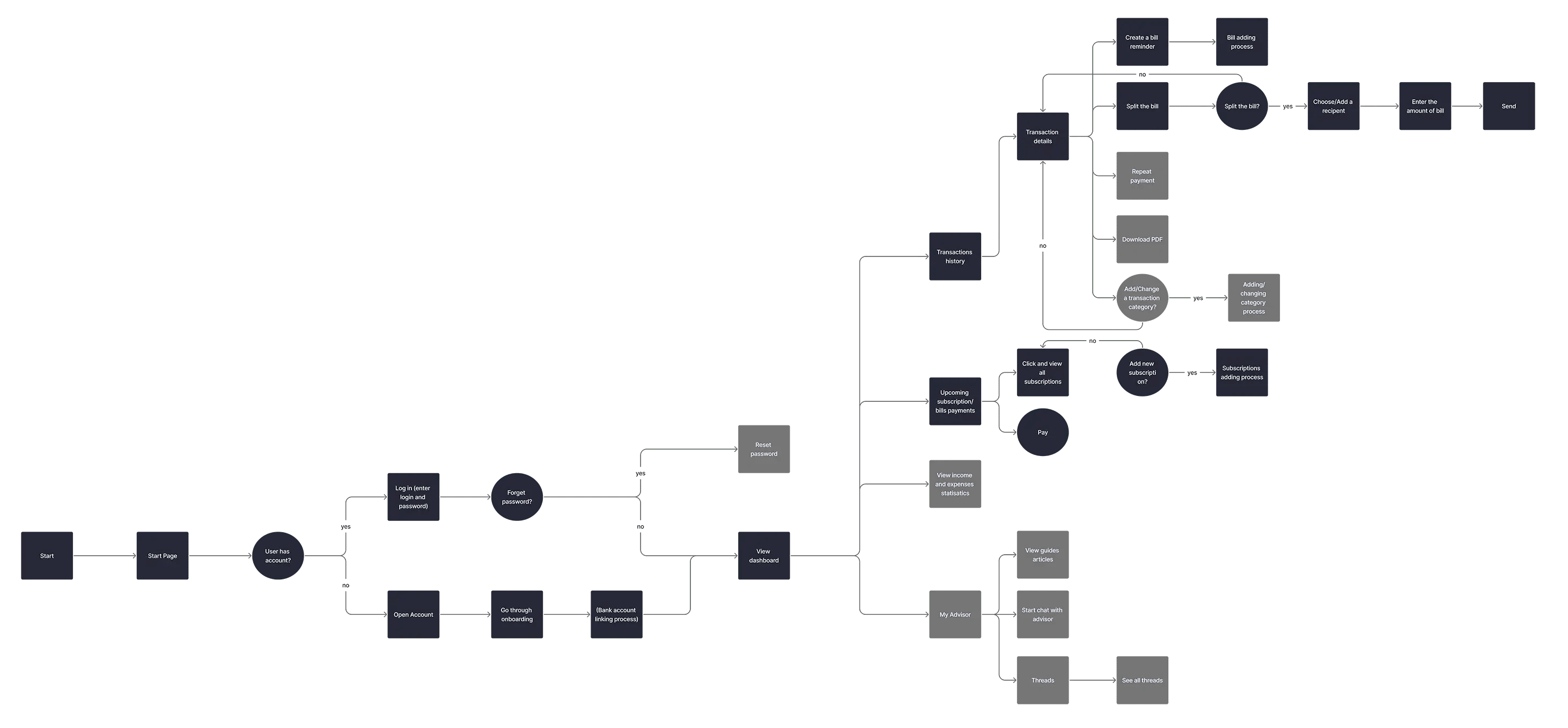
Max van der Linden User Flow
Information Architecture
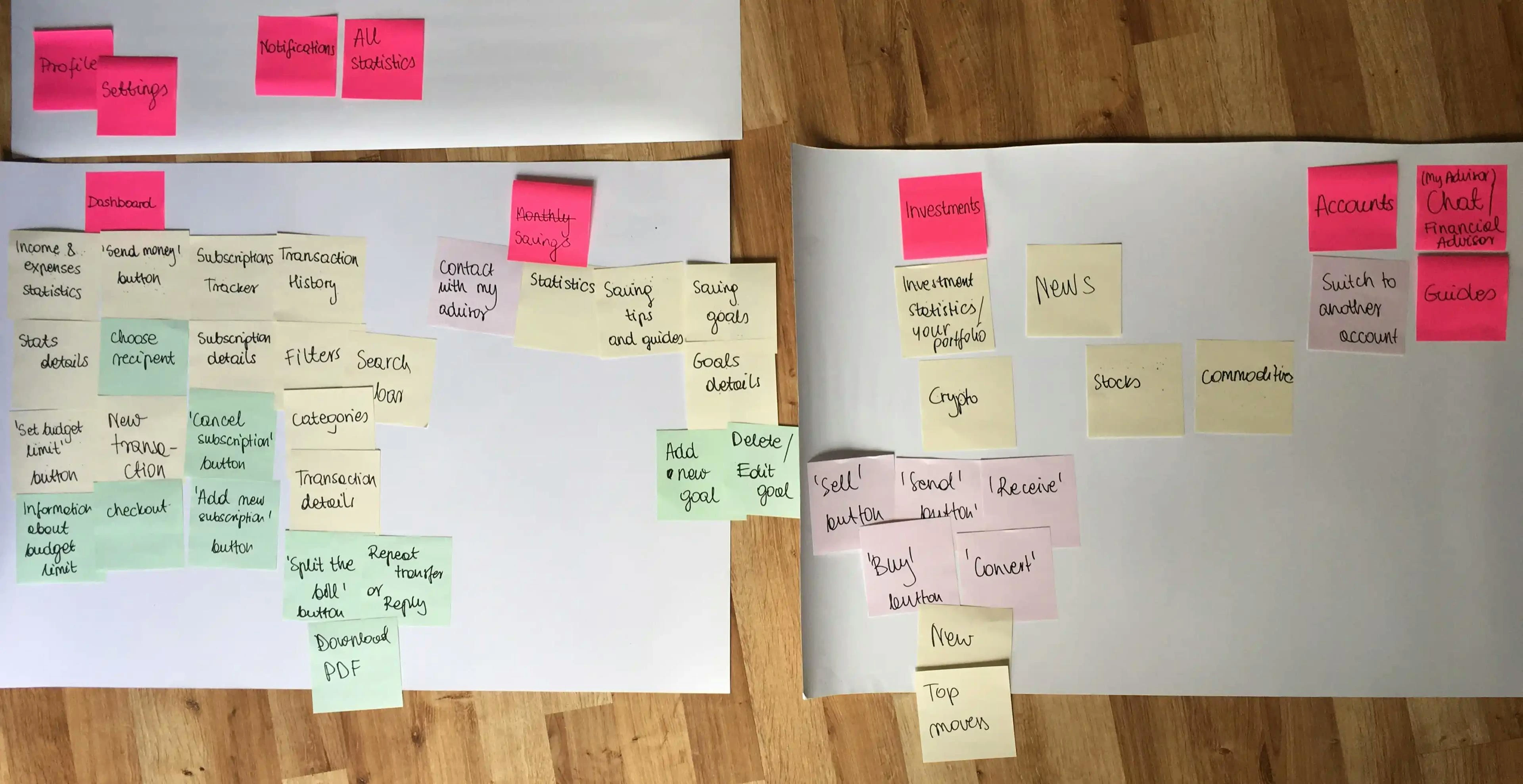
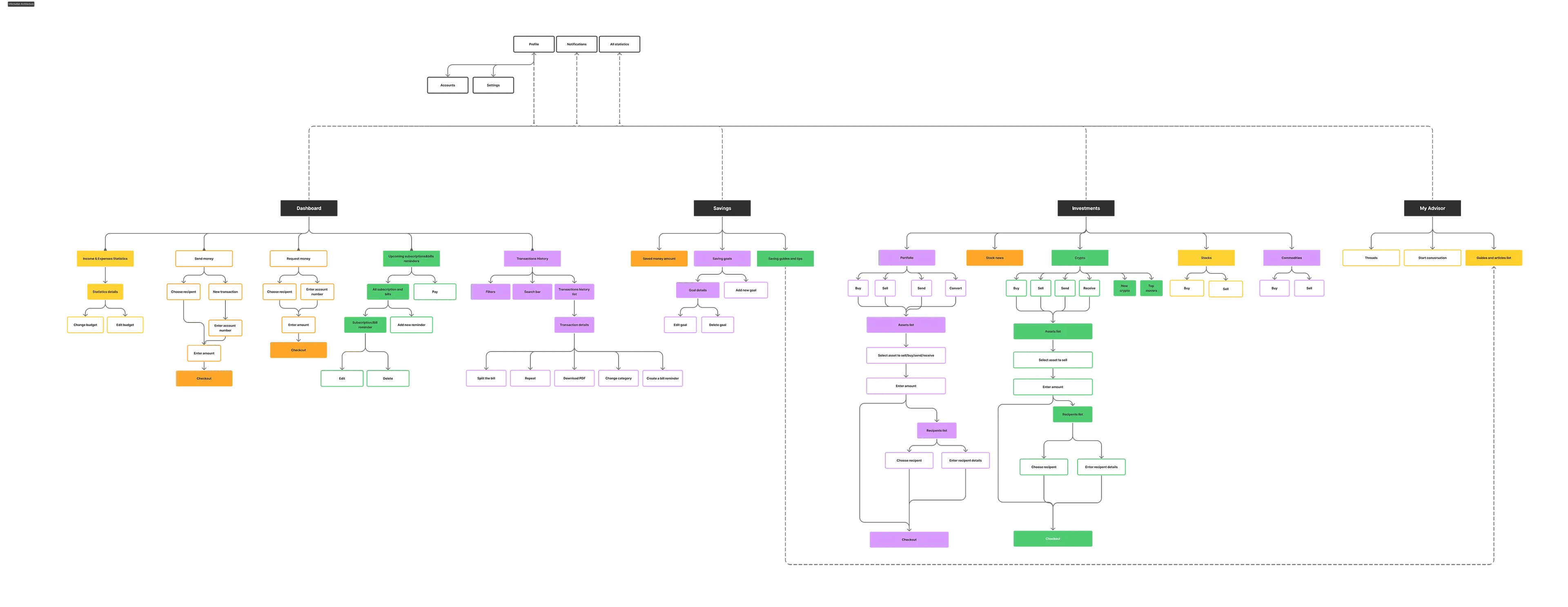
While defining the Information Architecture, I first focused on the scope of the entire application, determining what should be included and where it should be placed. To do this, I unleashed my creativity with sticky notes and conducted a brainstorming session to select and arrange the notes representing features aligned with the objectives.

Next, I refined the Information Architecture in FigJam, conducting a detailed comparison with competing apps and analyzing all possibilities to ensure the app is highly functional.

Youthcoin Information Architecture
Sketches
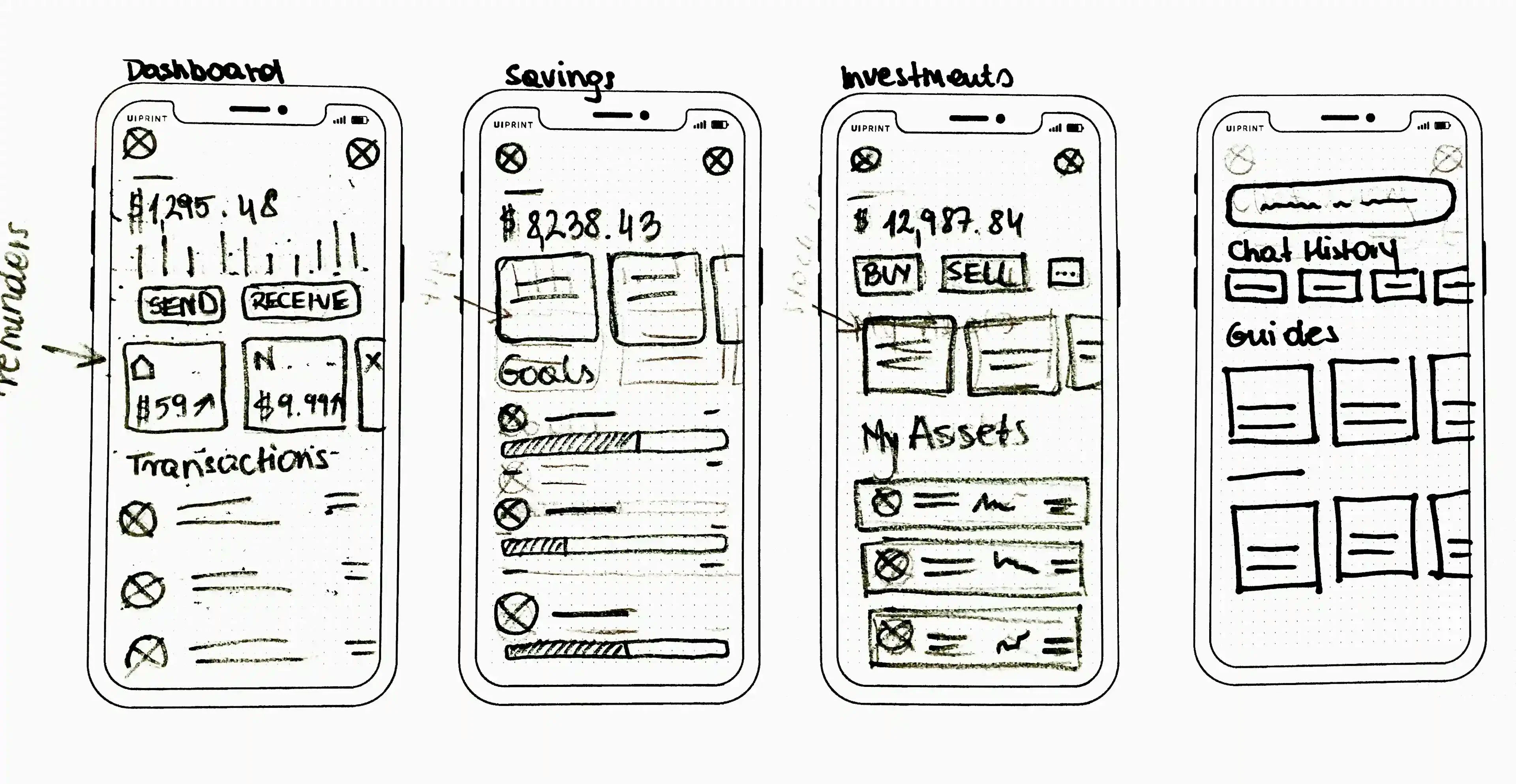
After defining the Information Architecture, I focused on sketching screen designs. My priority was to ensure that the screens aligned with the previously defined goals and the overall scope of the project. I printed templates and began sketching the initial and key screens for the project, namely Dashboard, Savings, Investments, and My Advisor.

Sketches
Wireframes
Then, I started refining the sketches, also considering the benchmarks collected from popular apps and competitors. I improved the screens, which, as it turned out, still had some inconsistencies between the scope and the sketched screens.

Wireframes
Design
After designing the wireframes, I had a broader view of how the application would look. Therefore, based on competitive apps and current trends, I started working on designing the final screens of the application. Below, I have listed the color palette I used in this project, as well as the fonts, and the components library for the screens.
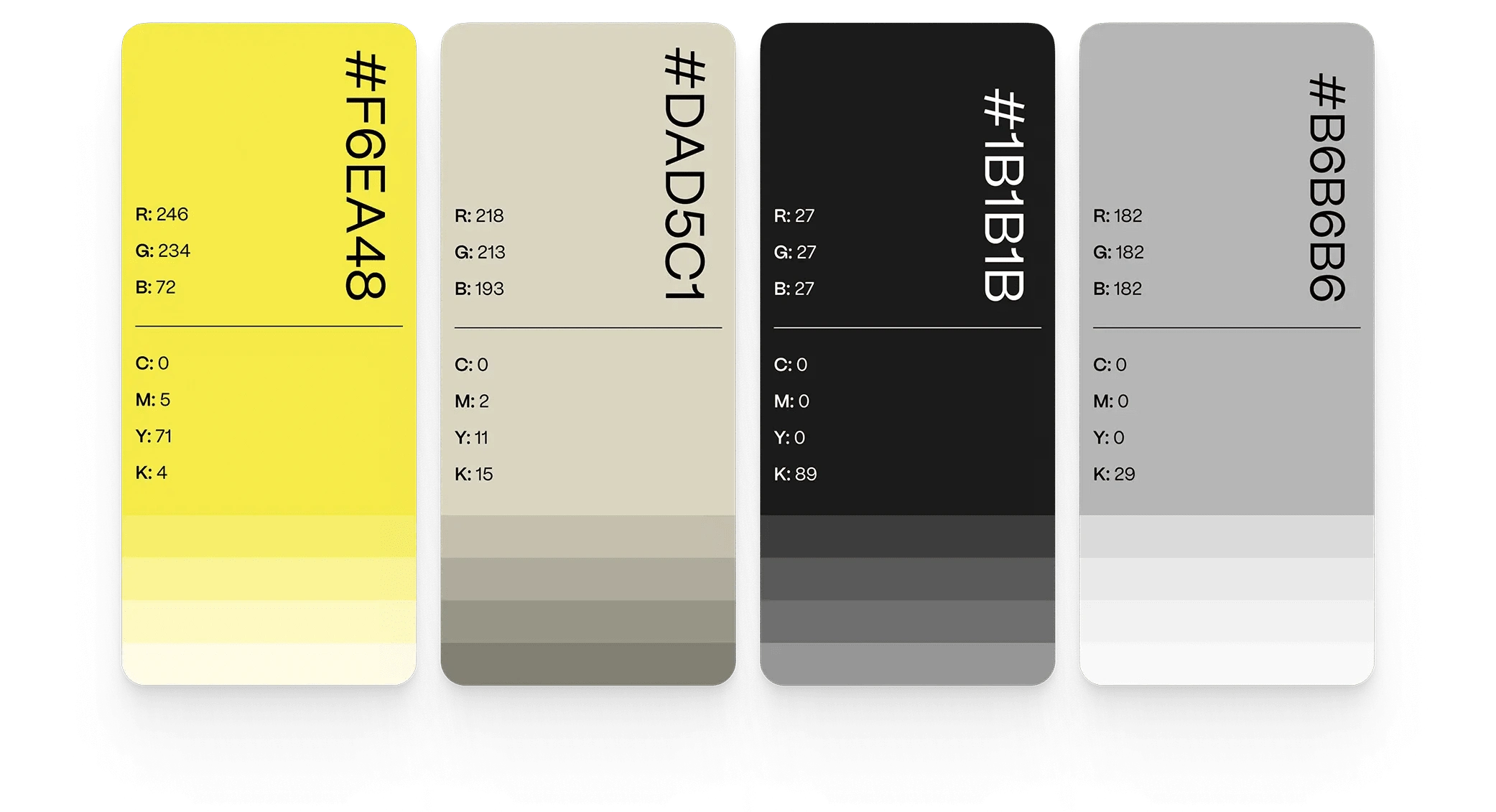
Colors
The design of this application should be aesthetically pleasing, simple, and functional while also conveying its target audience. I decided to use subdued colors and stick to beige tones while adding a pop of color in the form of the beloved by Gen Z bright-canary yellow - a vibrant, sunny shade of yellow that aligns with the 2021 Pantone Color of the Year, Illuminating.

Color Palette
Typography
Following best practices, I used one font in this project. Satoshi is elegant, simple, and minimalist. This font creates with the app’s shades of beige and gray a cohesive composition that suits the banking theme. Additionally, its lack of serifs ensures readability and clarity, adding further advantages and making it a perfect font for this project.

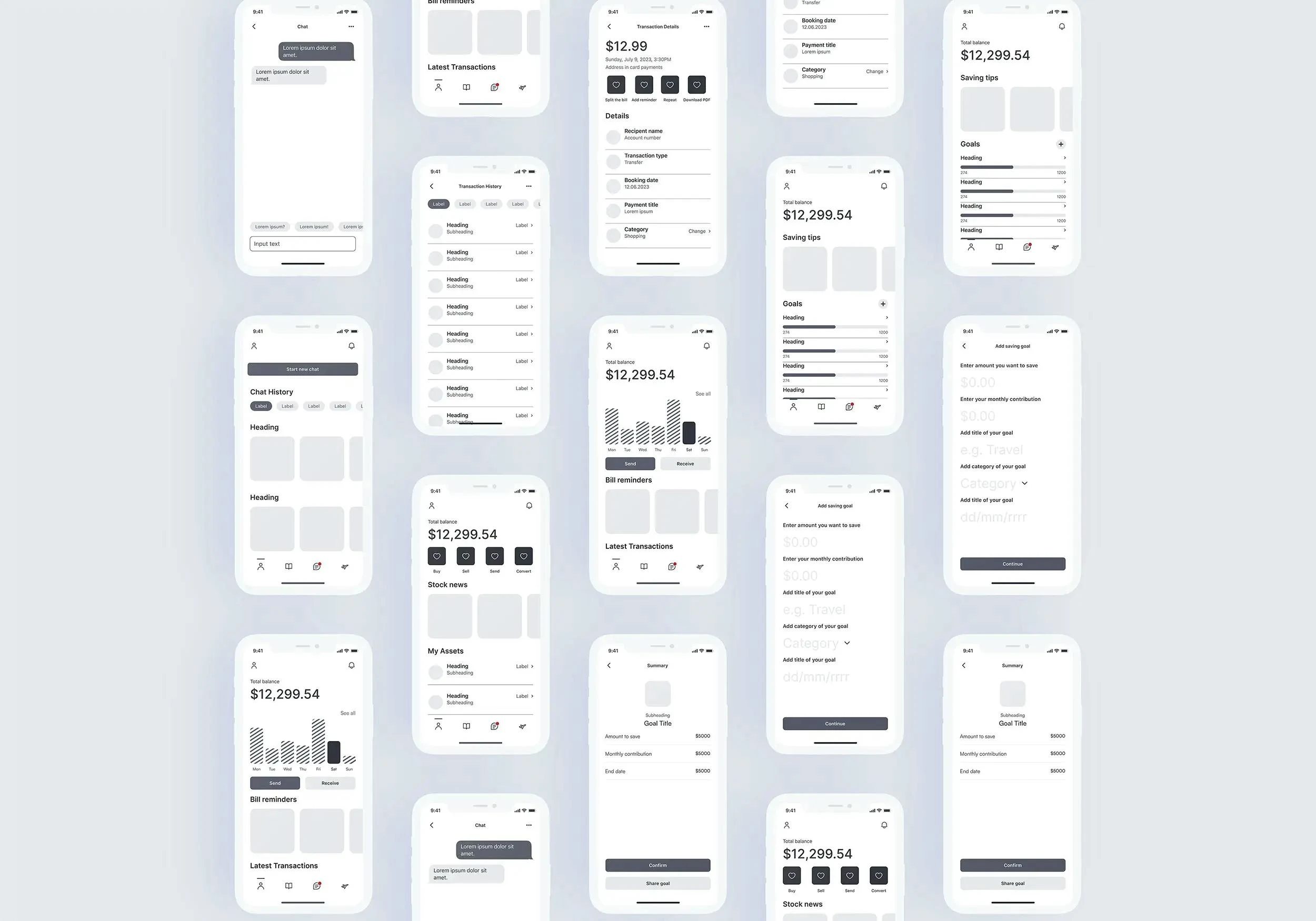
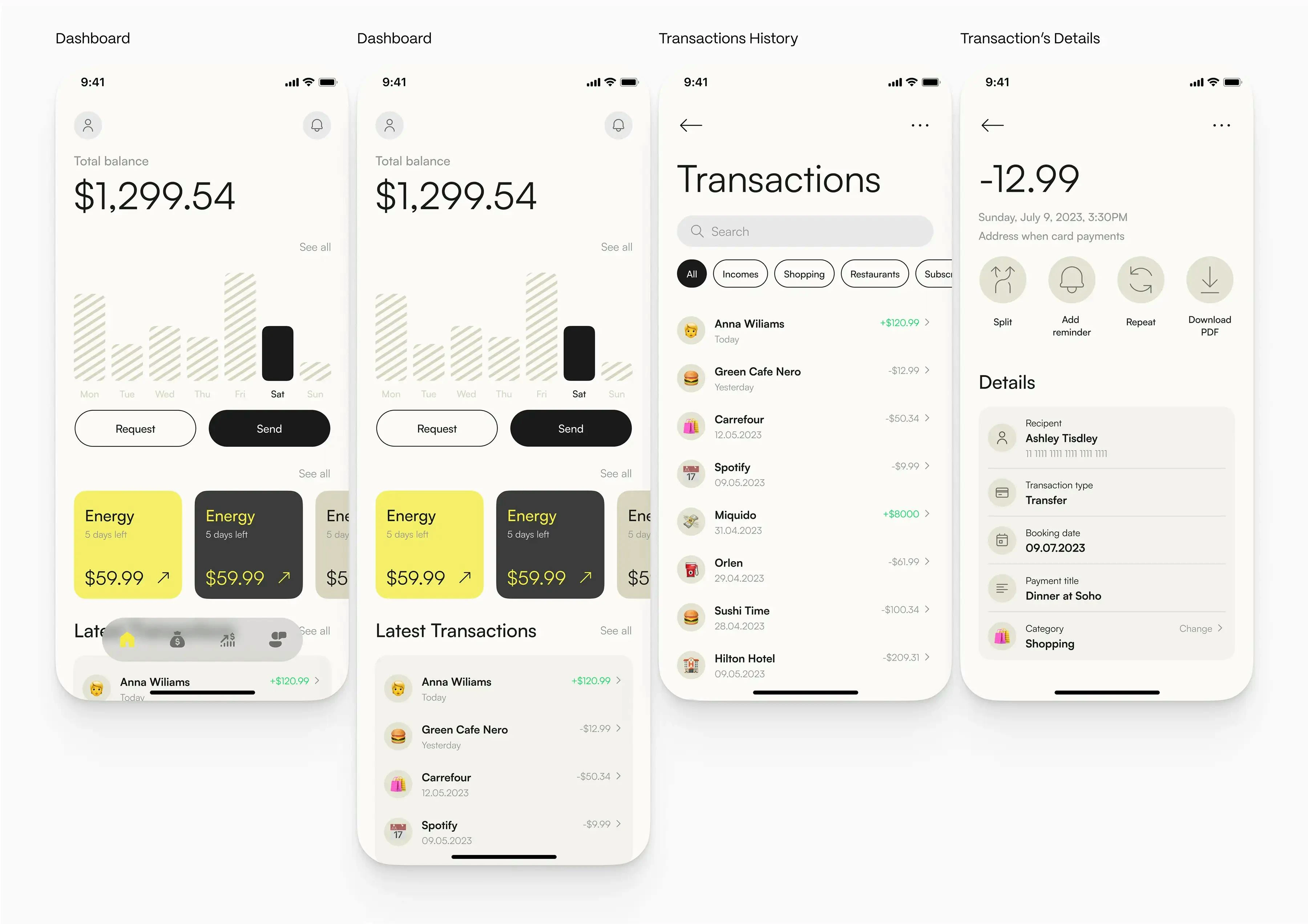
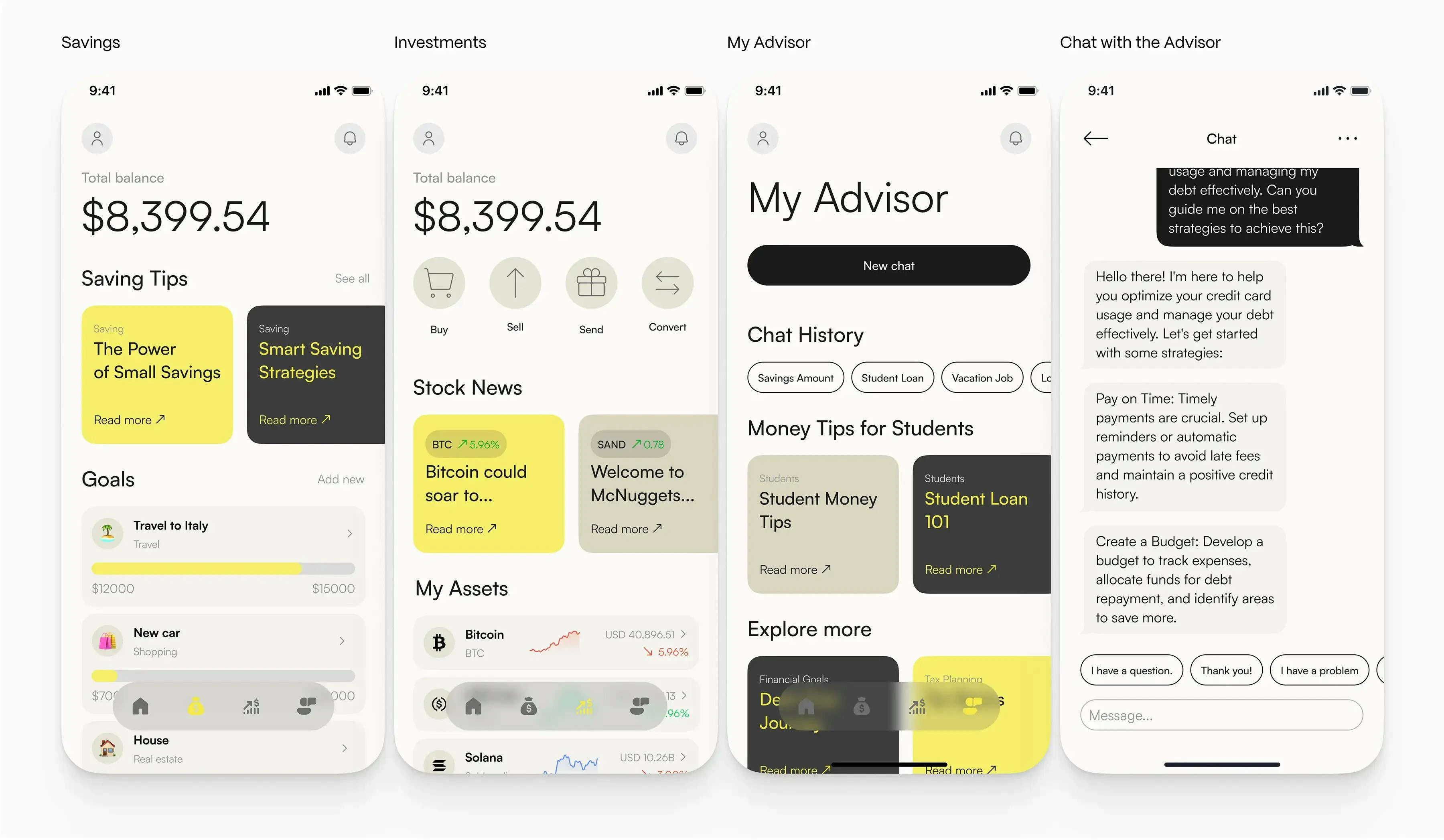
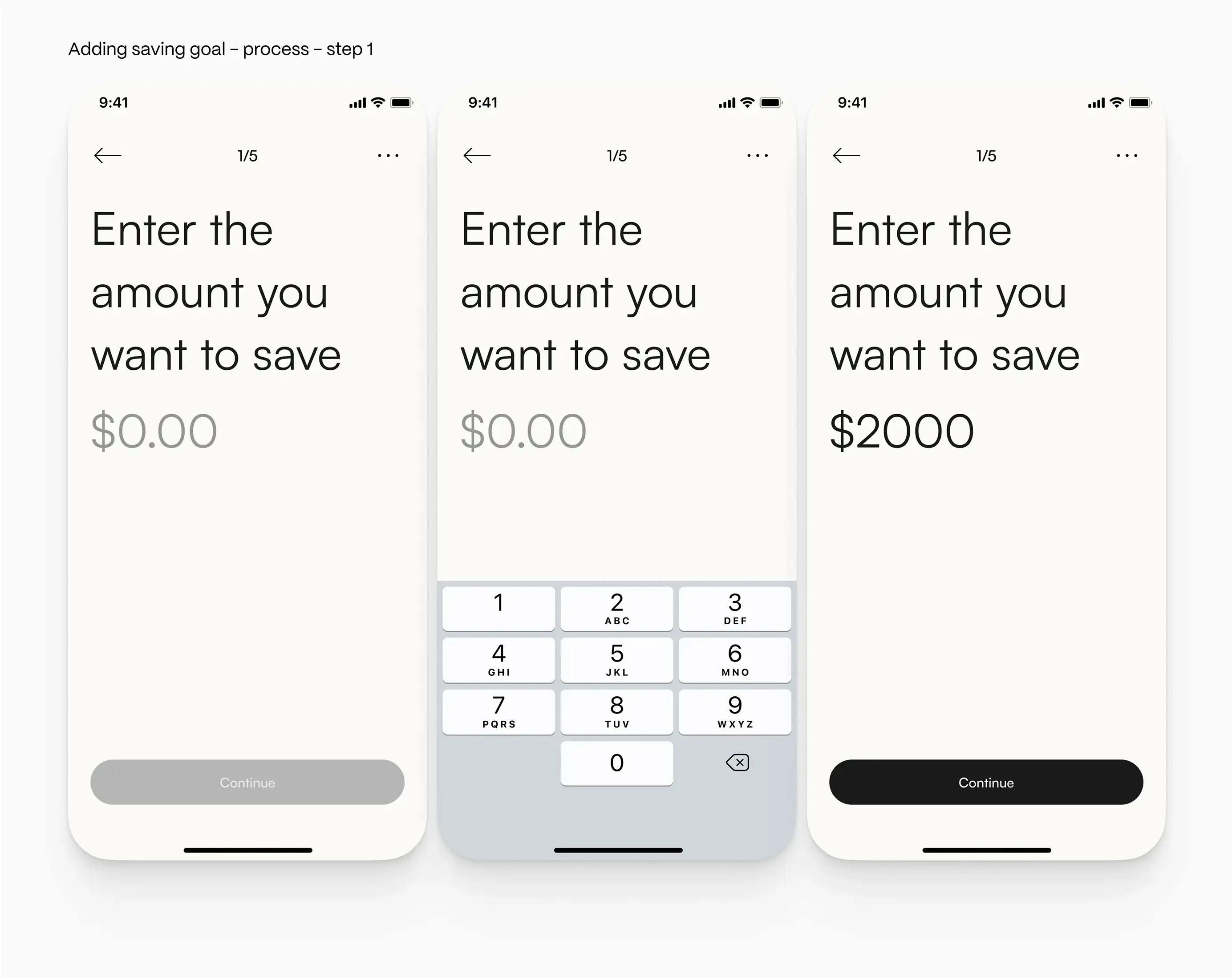
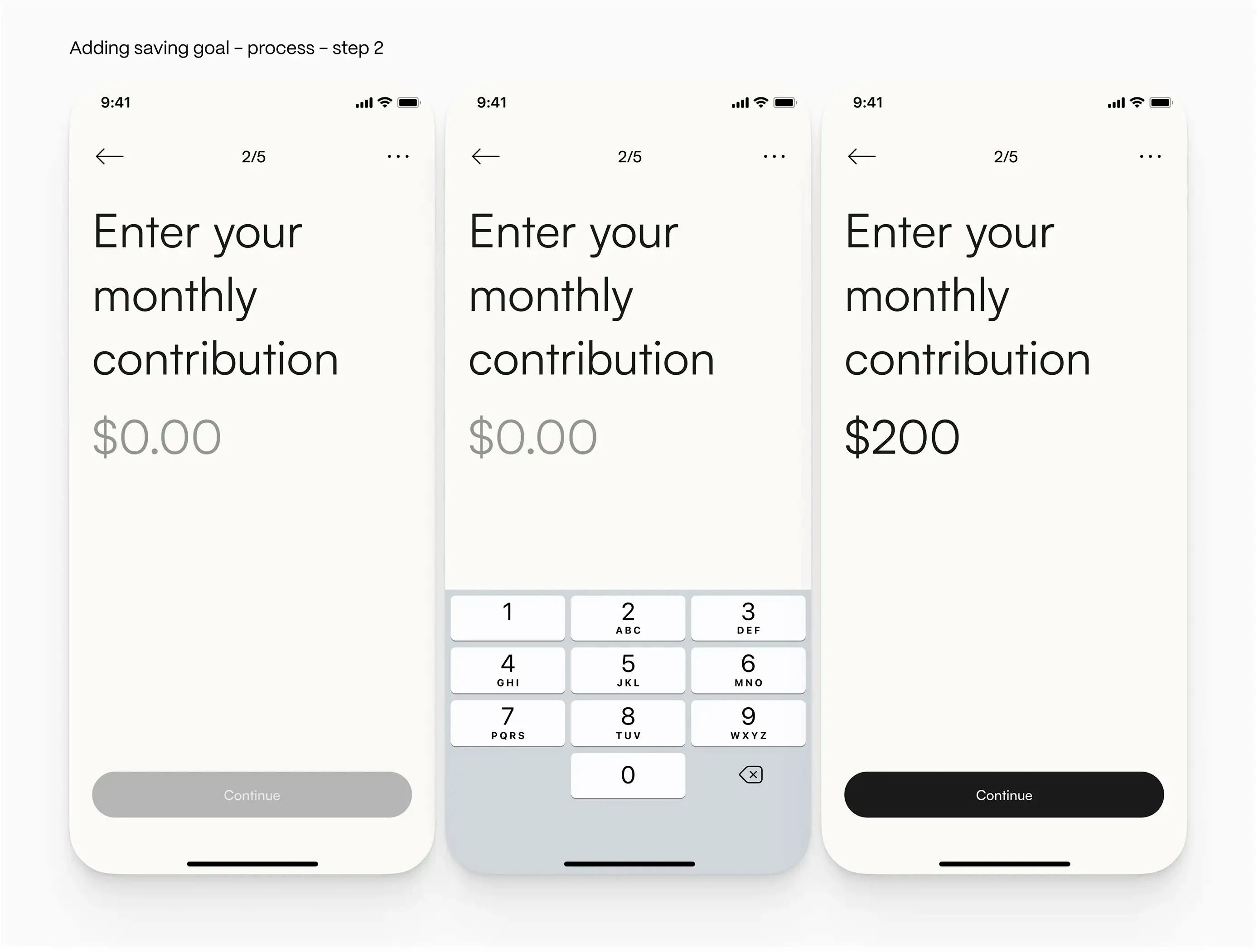
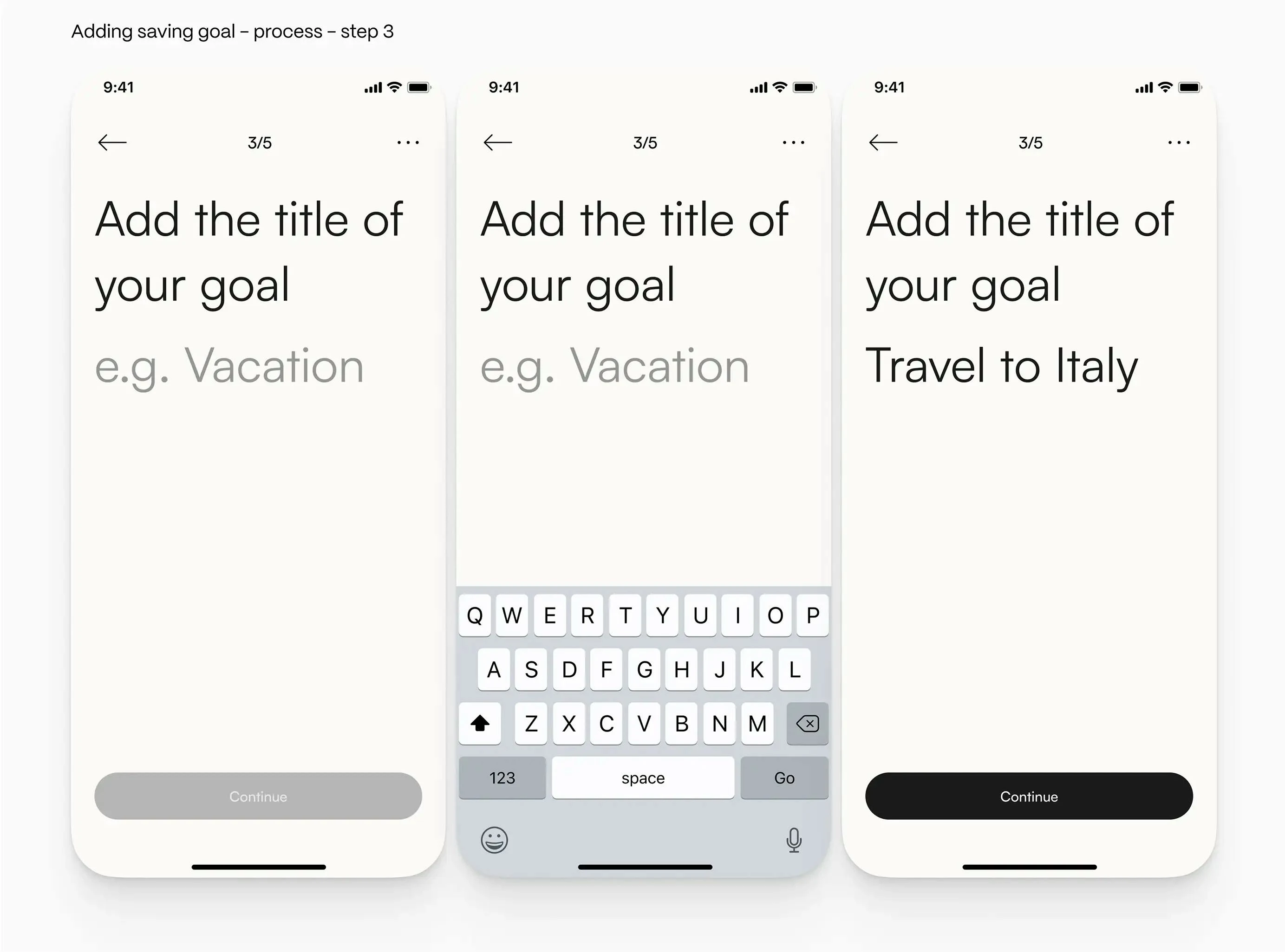
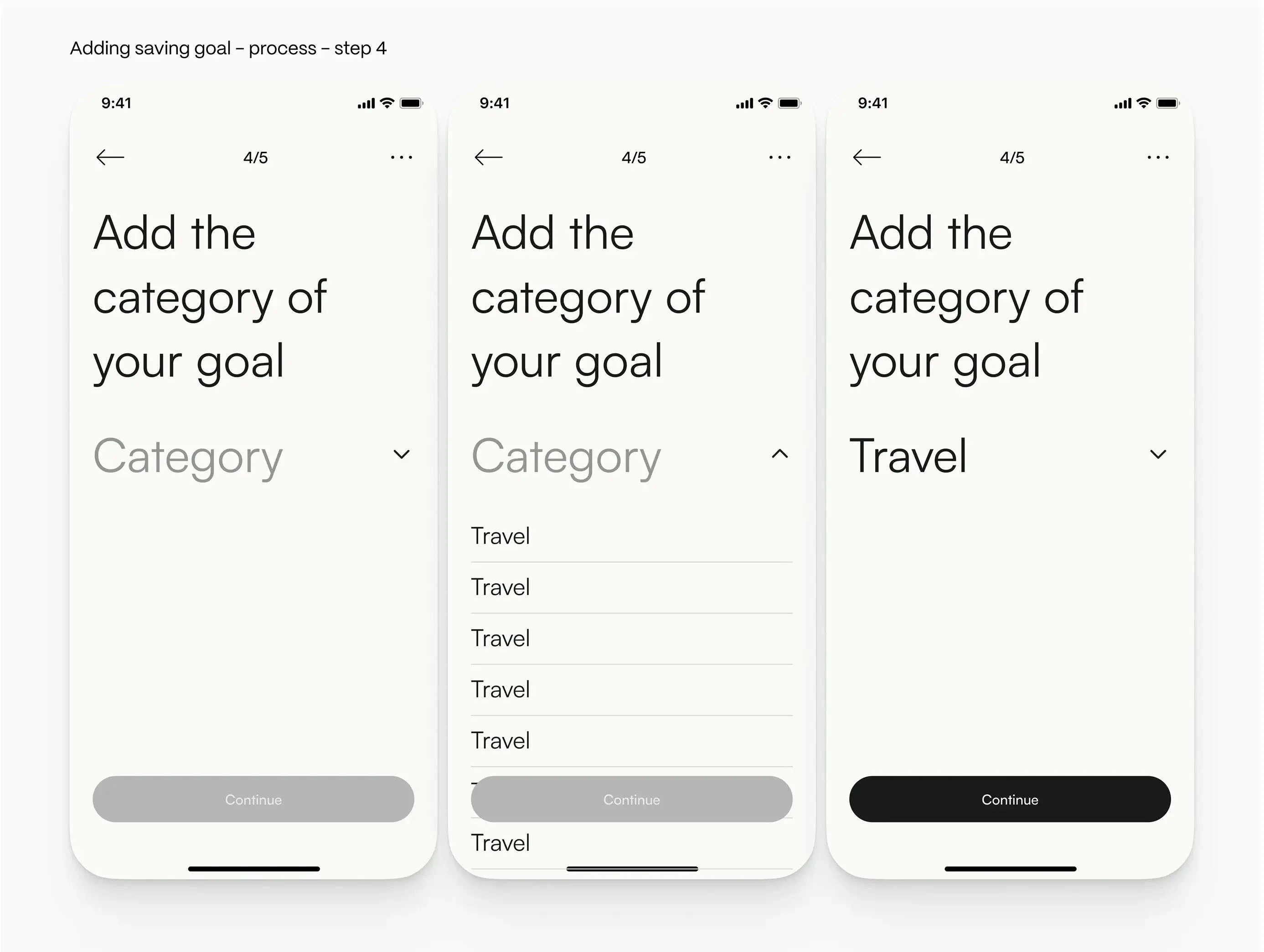
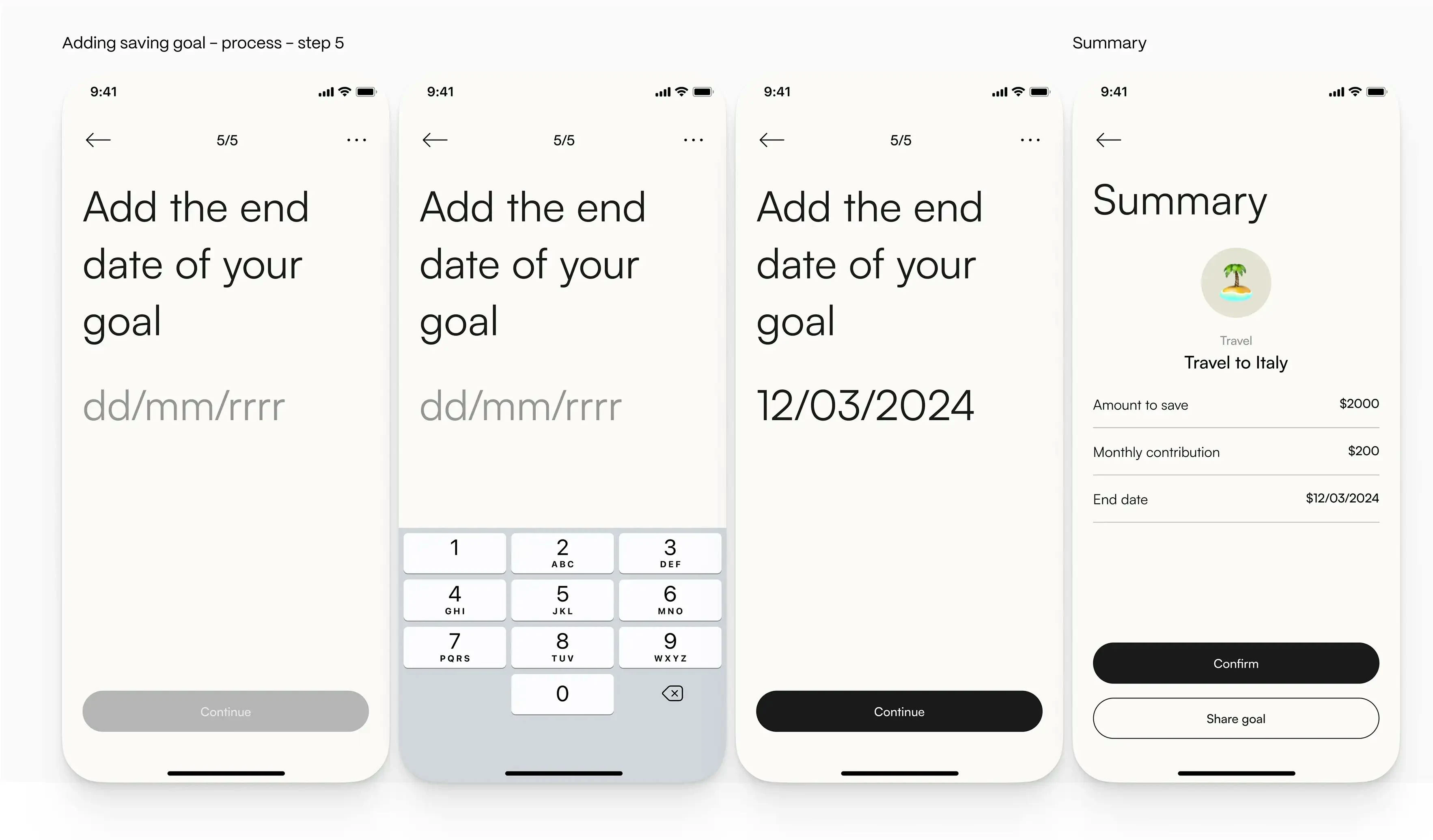
UI Screens
The designed screens have dimensions of 375x812 px (iPhone 13 mini). The final screens include Dashboard, Transactions History, Transaction Details, Savings, Investments, and My Advisor with Chat screen. Additionally, I have designed the process of adding a savings goal within the Savings section.







Components Library & Atomic Design
While creating the screens, I simultaneously designed components with variants. Working with components makes it easier for me to design different screen states and add replicated elements across multiple screens. Thanks to the components library, I can ensure that all screens are consistent, and I can quickly change variants. I love this feature in Figma and use it in every project because it is a true best practice for any UI design project.
While creating components, I adhere to Brad Frost's Atomic Design methodology. By deconstructing the design into atoms, molecules and organisms, it becomes easier to recognize reusable elements and determine their optimal placement, ultimately ensuring a consistent user interface.
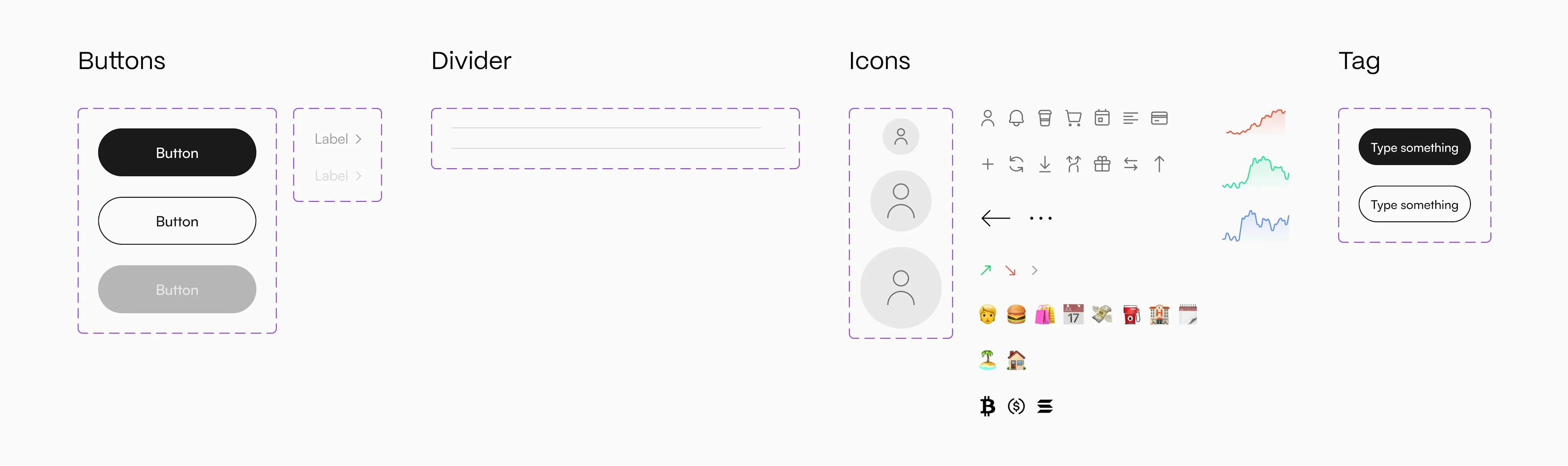
Atoms

Atomic Design Components - Atoms
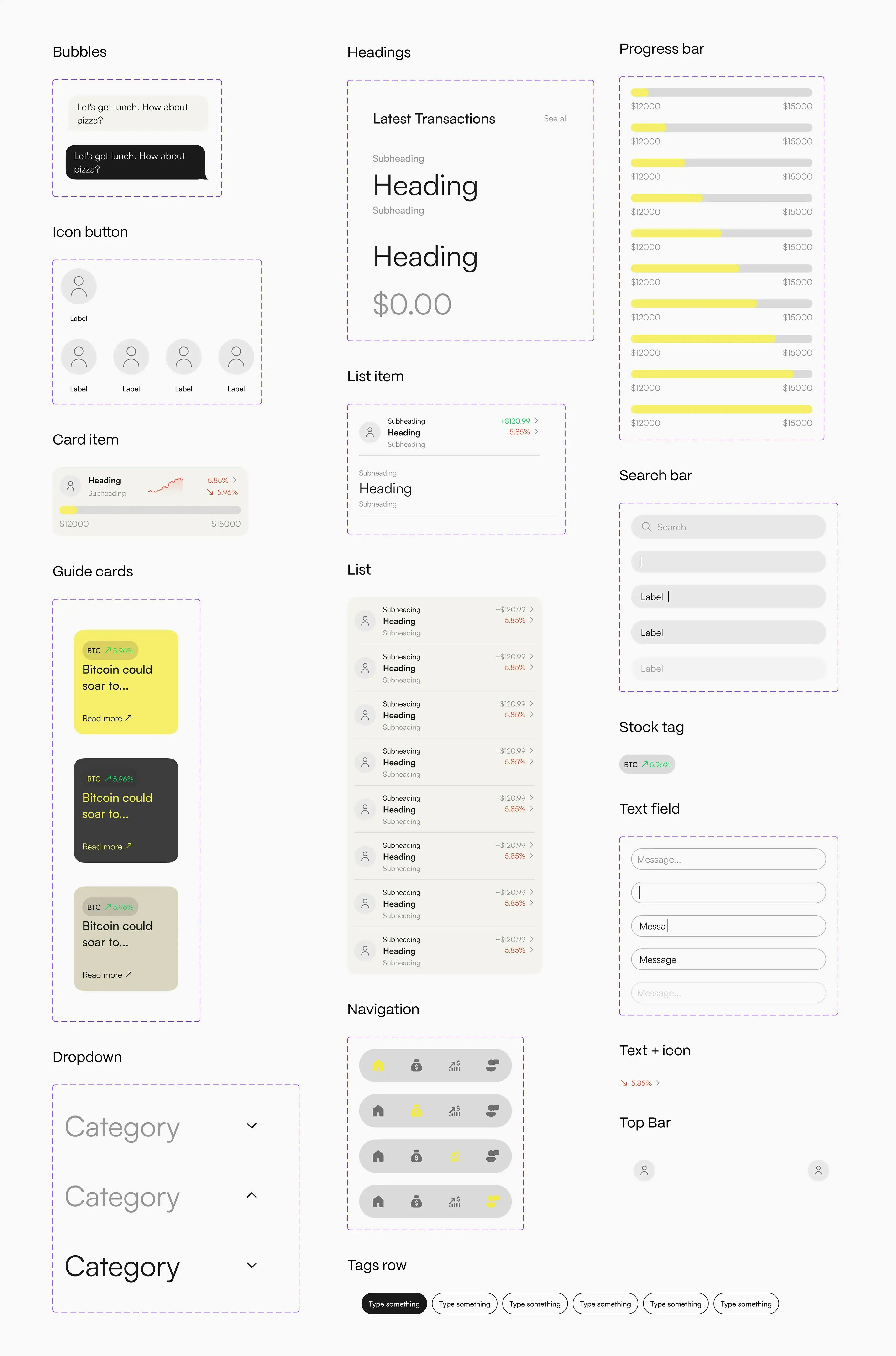
Molecules

Atomic Design Components - Molecules
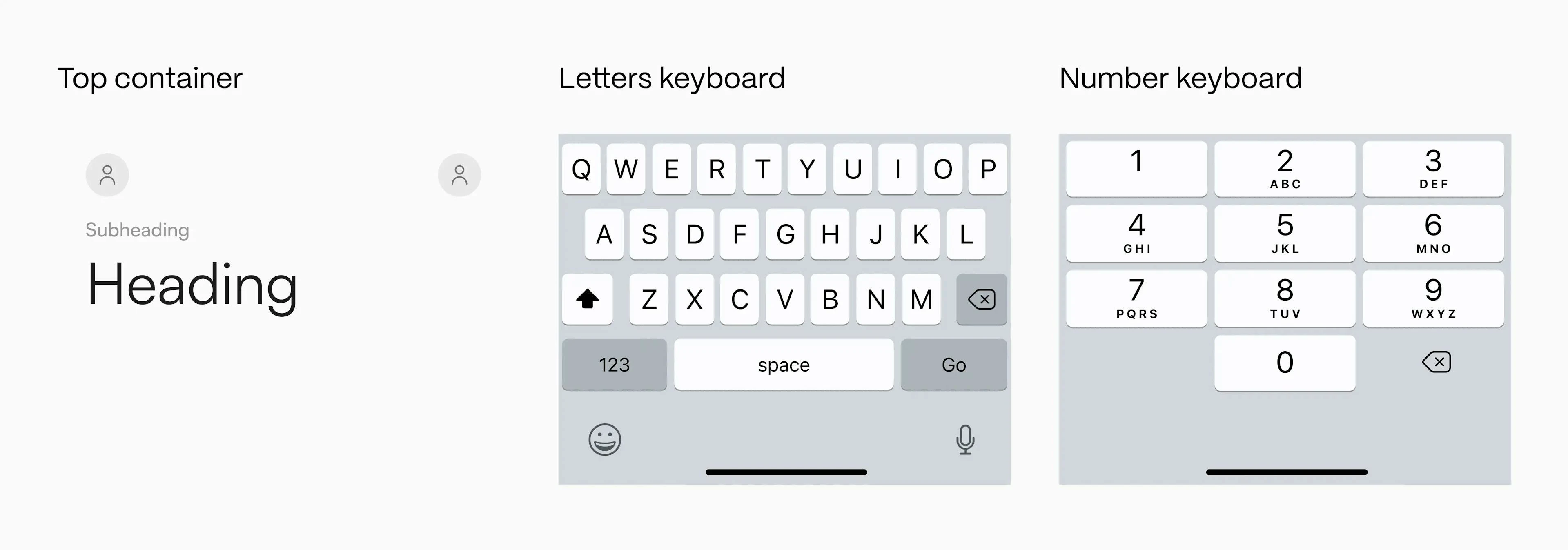
Organisms

Atomic Design Components - Organisms
Summary
The YouthCoins app project represents an ambitious endeavor to cater to the unique financial needs of Generation Z and Millennials through a sophisticated banking and fintech mobile application. With a keen focus on intuitive user experience, personalized financial insights, and educational resources, the app aims to revolutionize the way young individuals manage their finances.
Throughout the design process, research and discovery were conducted to gain valuable insights into the target audience's preferences and pain points. By defining clear design objectives the app's features and functionalities were refined to meet the needs and expectations of its users.
With a strong emphasis on user-centric design and continuous improvement, the YouthCoins app aims to establish itself as a reliable financial partner for the younger population. By aligning with emerging technologies and collaborating with established financial institutions, the app seeks to deliver a seamless and secure platform for managing finances, making payments, and exploring investment opportunities.
What's Next?
After completing the design process, the YouthCoins app enters the development phase, undergoes rigorous testing, and is beta-launched for user feedback. Following a successful beta phase, the app is officially launched, supported by effective marketing to attract users. Continuous updates and user feedback play a pivotal role in refining the app, while long-term maintenance ensures its performance and security. Exploring growth opportunities helps the app stay relevant and competitive in the dynamic fintech landscape.
See the whole project at: https://www.domibudzynska.art/project/youthcoins
Like this project
Posted Jun 26, 2024
YouthCoins: Empowering Gen Z and Millennials with intuitive fintech, personalized insights, and seamless financial management. 💸






