Mento
Duration: November-December 2021 (4 weeks)
📝 Background
Microsoft uses an outside provider for its mentorship platform, and as a mentee I've found myself thinking that certain features could be improved or added. I decided to conduct research on the current platform and various competitors, interviewed several groups about their experience, identified pain points, and used these insights to design a new mentoring platform that can be used by companies to connect professionals with emerging talent in the field of UX.
❗️ Problem
Prospective UX professionals need more personalized guidance through mentorship to navigate the field's complex landscape while companies need a way to build genuine connections to grow their community.
The benefits of mentorship have been studied and found to have positive effects on both mentees and mentors, including improved career outcomes and higher engagement, retention, and inclusion in the workplace.
👥 User Research
To identify areas of opportunity and gain an understanding of the existing platforms, I conducted research through interviews and analyzed online reviews from mentors and mentees of several mentorship hosting platforms (including the current platform that Microsoft uses and its competing platforms)* and indirect competitors.**
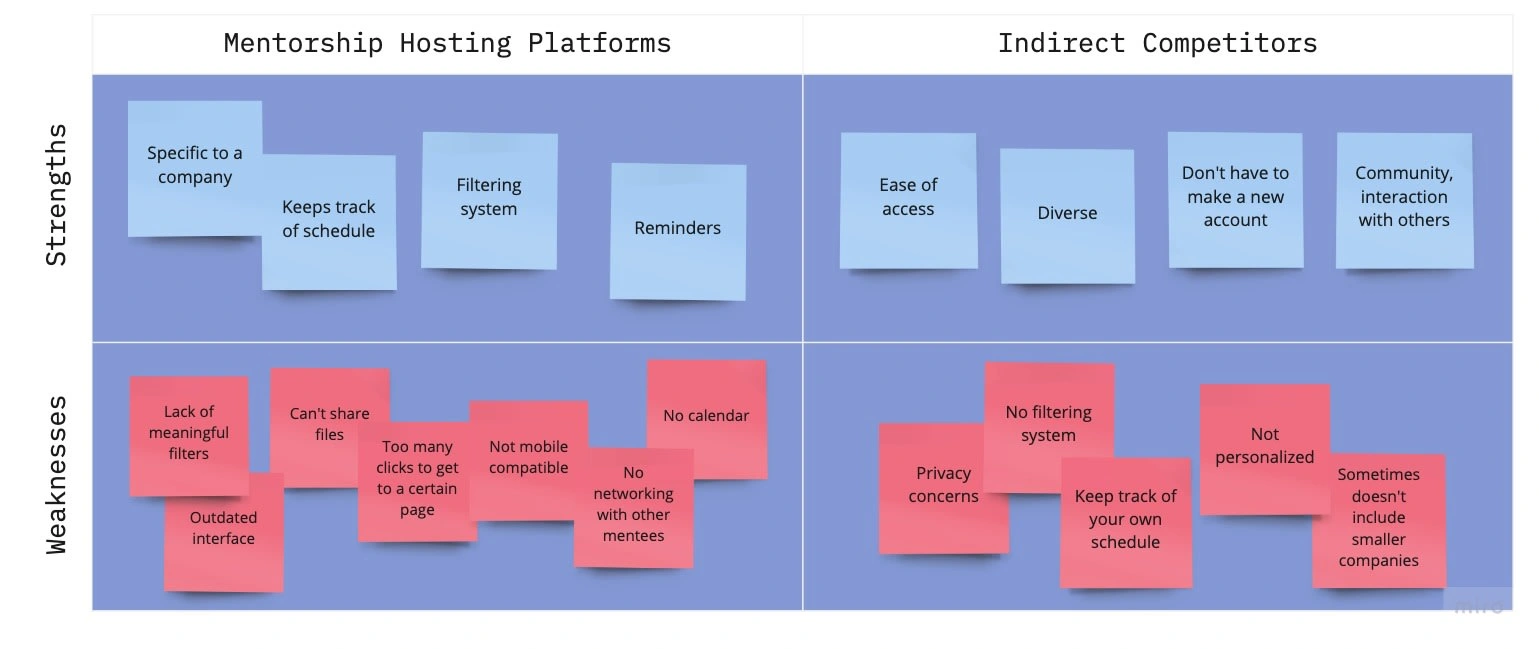
I gathered the most frequently mentioned feedback and organized them by strengths and weaknesses, then listed out common pain points as well as solutions.

Whiteboarding using Miro
Pain Points
Lack of networking opportunities with other mentees
Limited personalization features
Needs more meaningful filters to meet concerns
Too many clicks to get to a certain page
No calendar feature
Solutions
Add mentee network
Customizable profile page
Add relevant filters to network search
Dashboard for easy access of key features
Add a calendar widget and full calendar
* Turazo, MentorCloud, Qooper
** LinkedIn, Facebook groups, ADPList, forums
🎨 Design
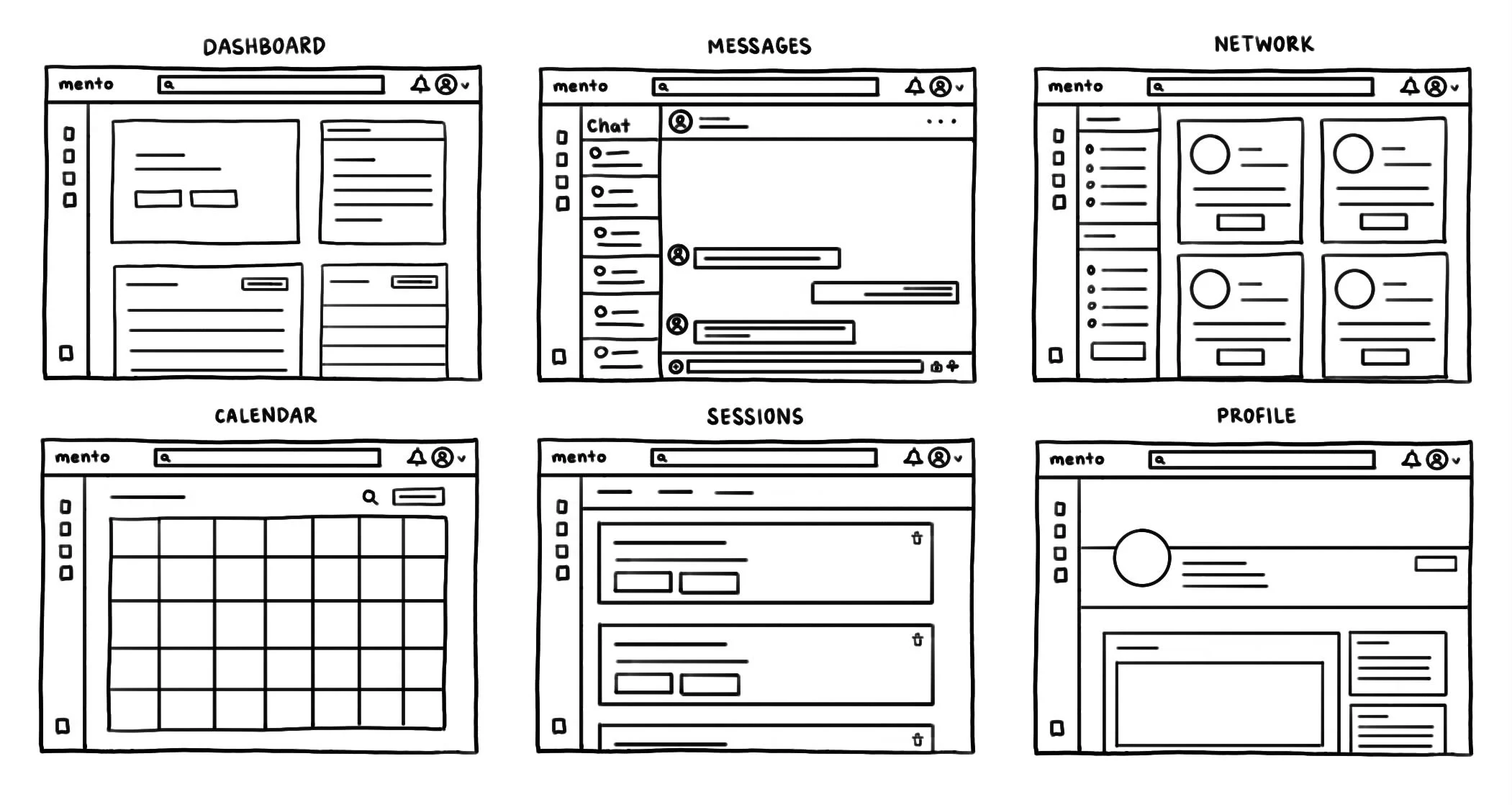
Lo-fi Wireframes

Lo-fi wireframe sketches using Procreate
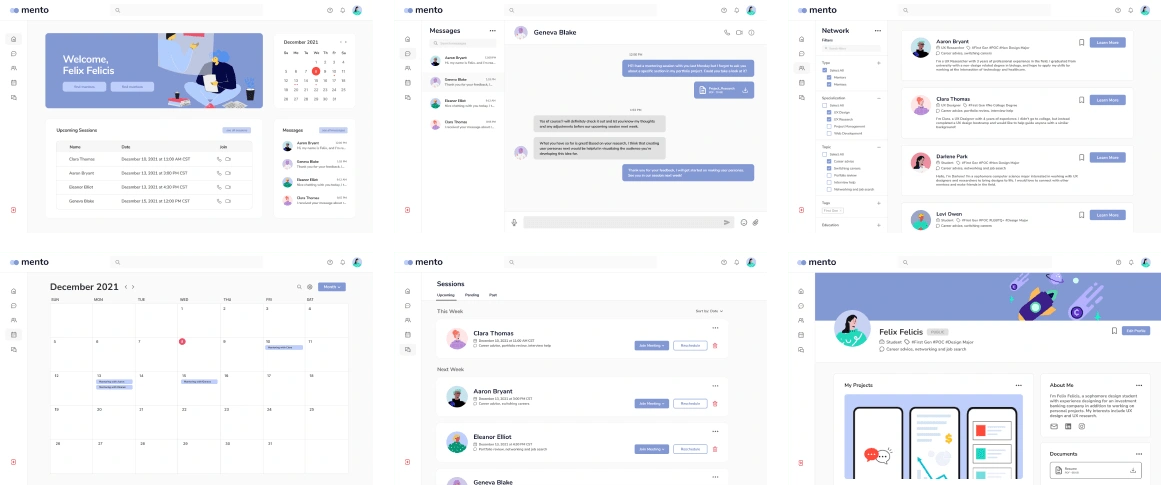
Mid-fi Wireframes

Mid-fi wireframes using Figma
Final Design

Final designs using Figma
View on Figma
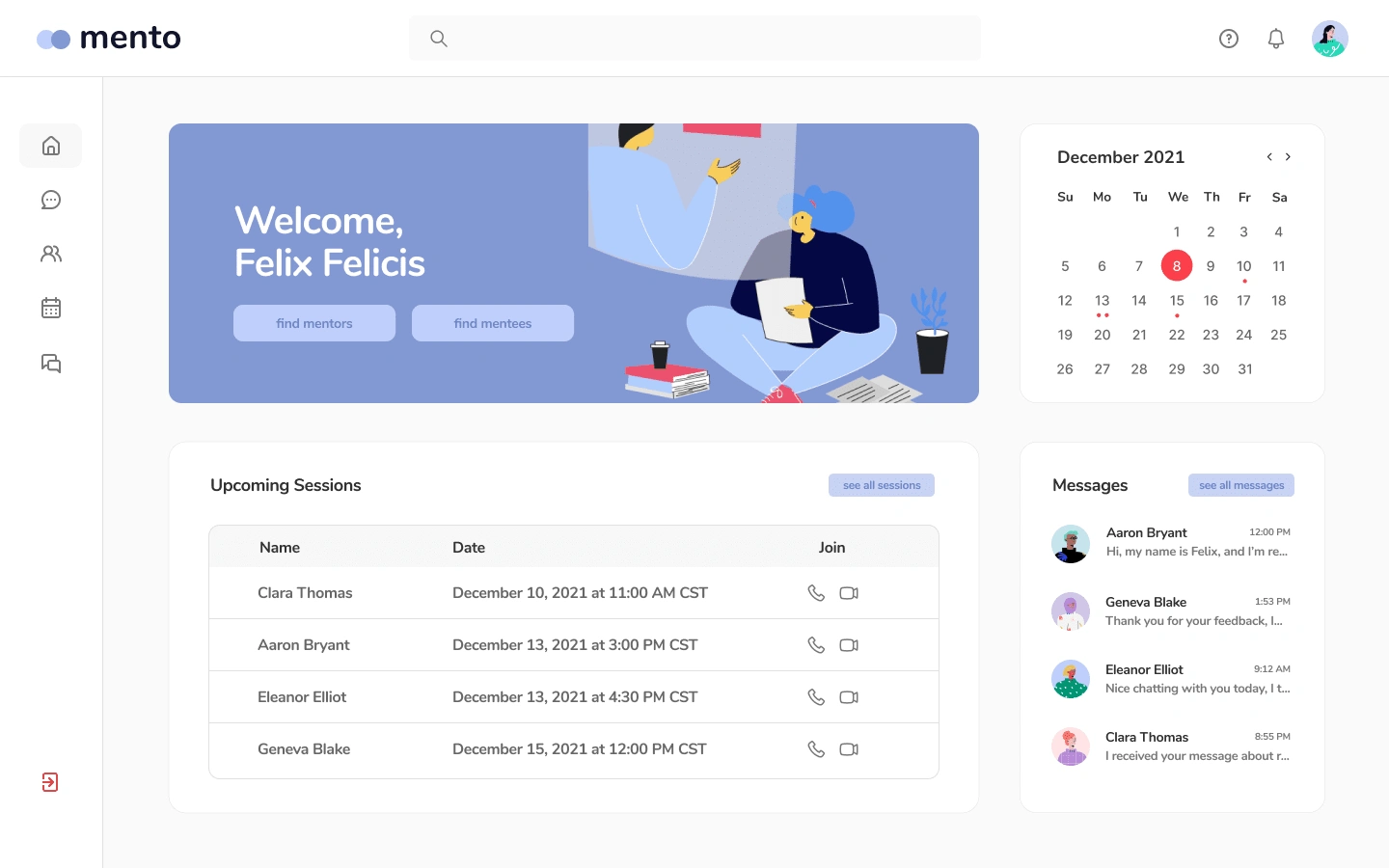
Overview of Main Screens
Dashboard: short preview of key features including quick access to mentor/mentee network, calendar, upcoming sessions, and recent messages (the full version of these can be found on the pages on the navigation bar on the side)

Dashboard (Calendar Widget by Joey Banks via Figma Community)
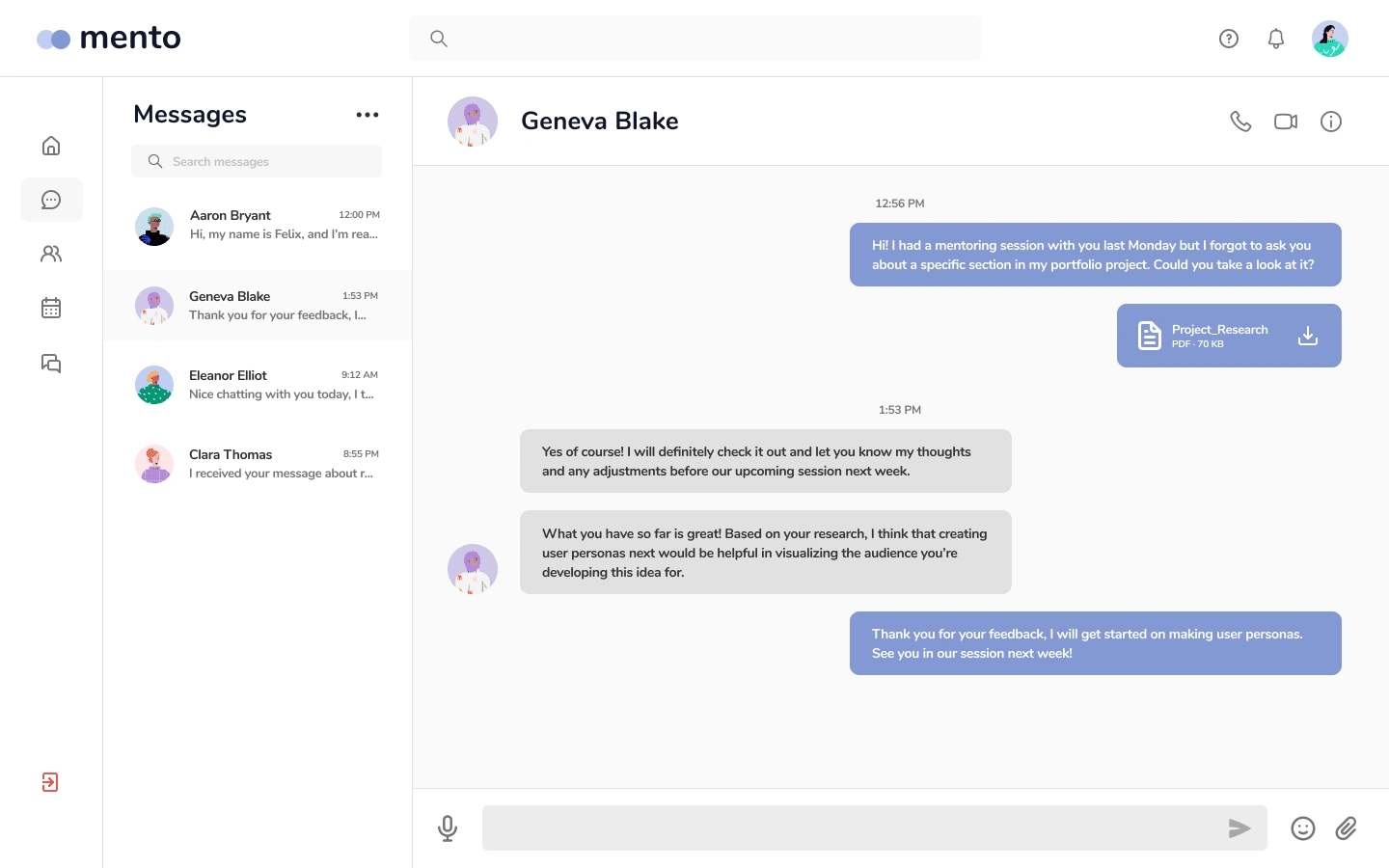
Messages: shows messaging history, allows for file sharing, and has quick calling features directly on the page for ease of access

Messages
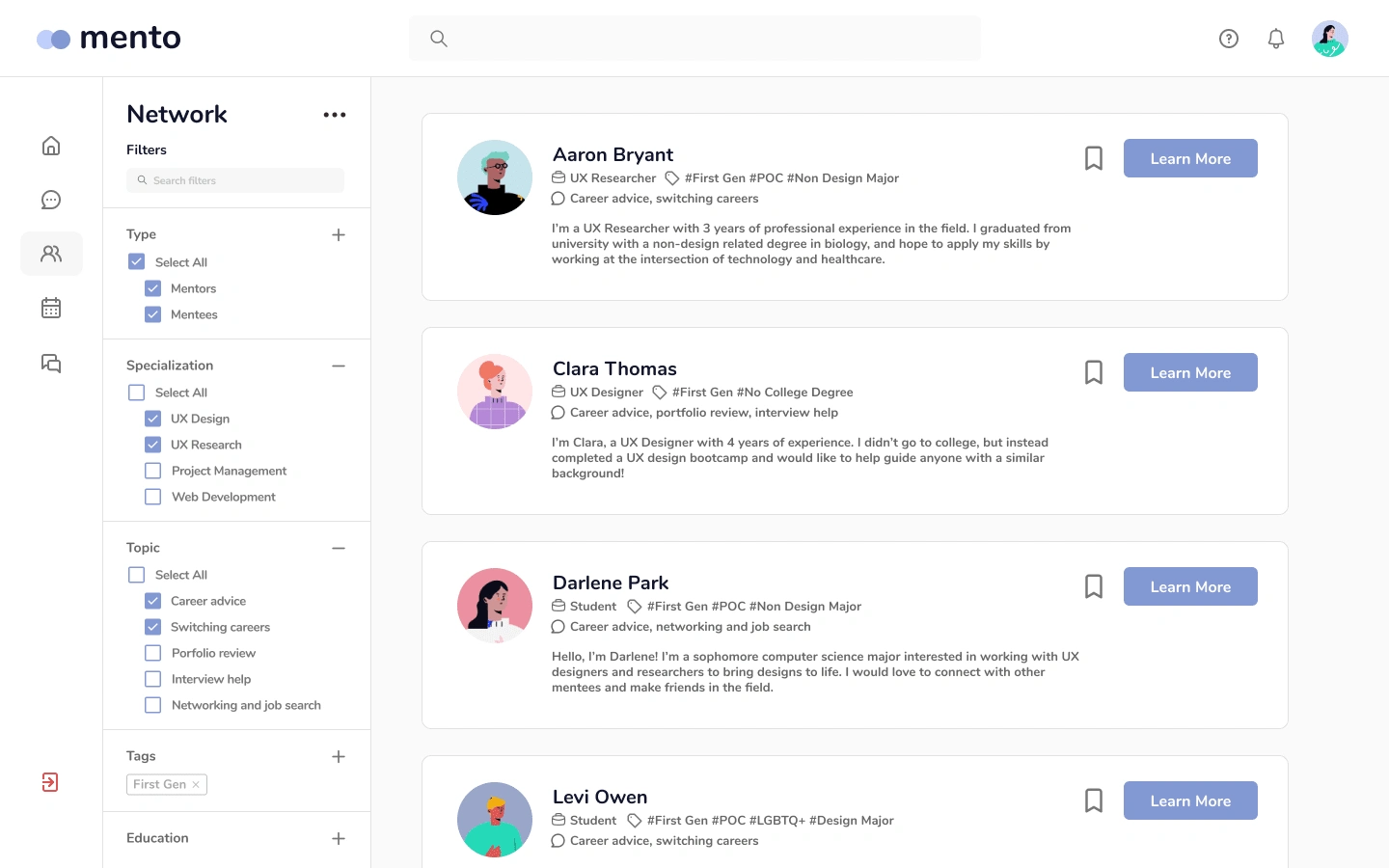
Network: added mentee network, more meaningful filtering options according to feedback (tags and education), save feature

Network
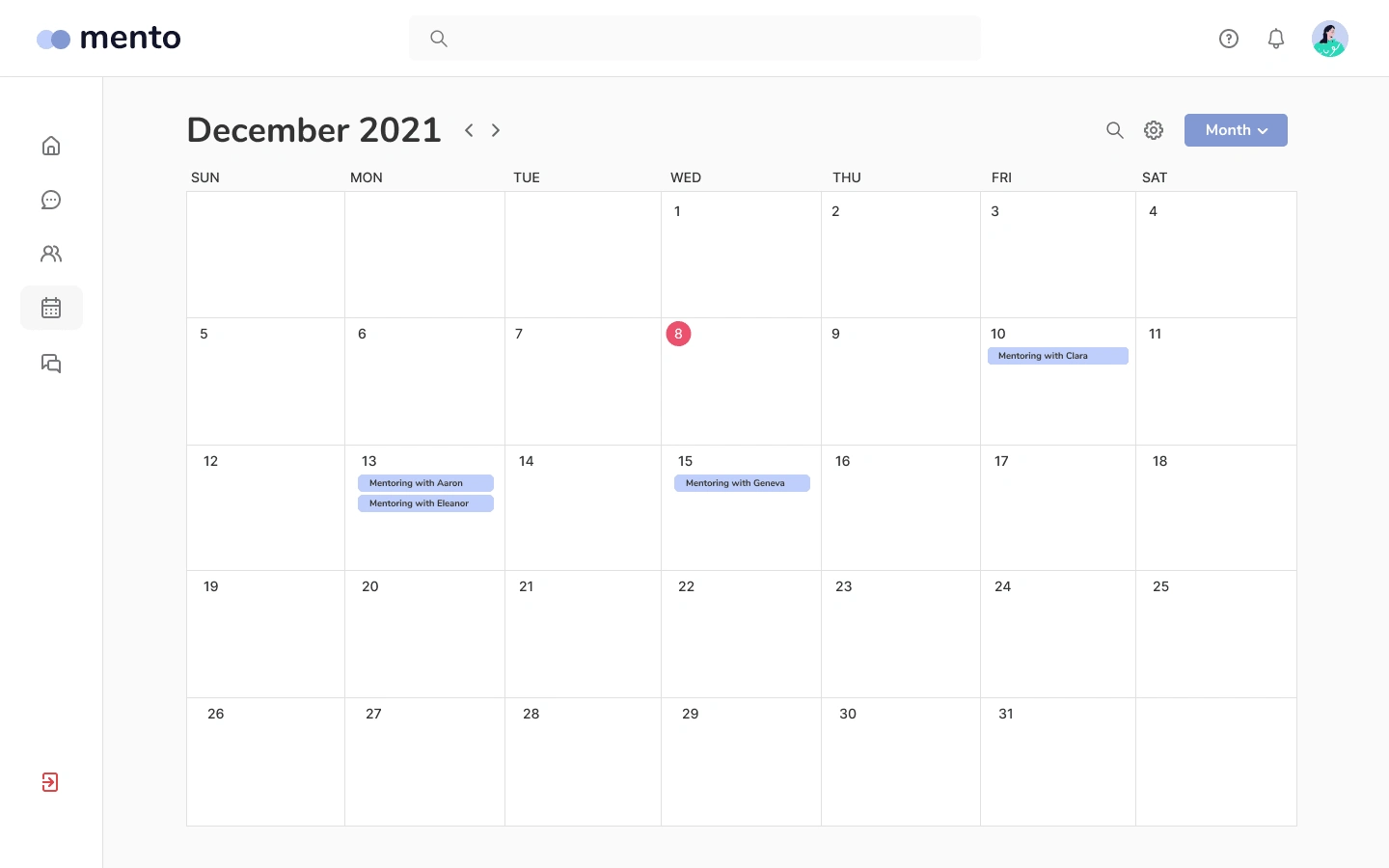
Calendar: full size calendar to reduce the need for the use of personal calendars, automatically updates to show sessions, search and sort feature

Calendar
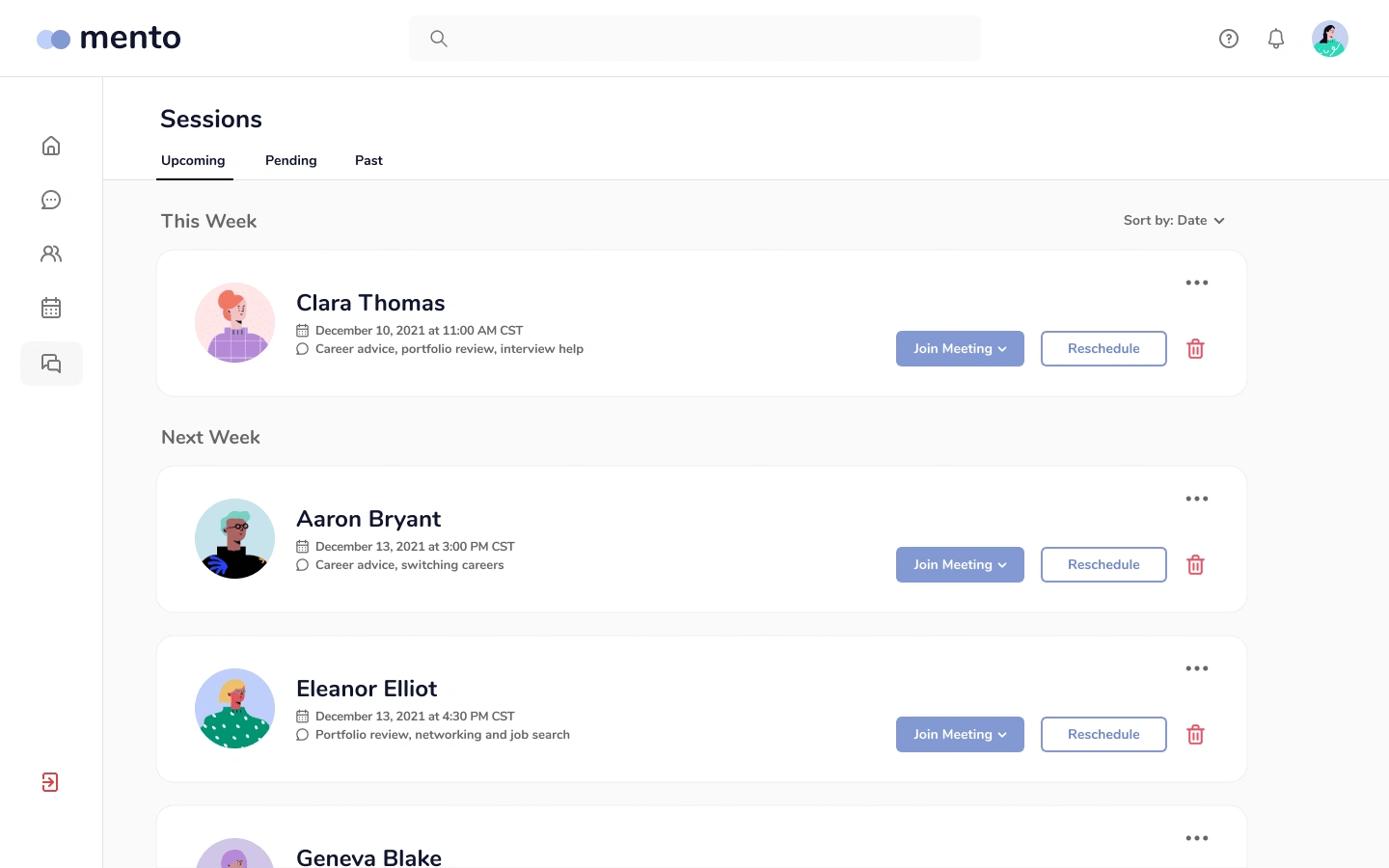
Sessions: sorting feature, joining, rescheduling, and cancelling sessions in one place, categorized by upcoming, pending, and past sessions

Sessions
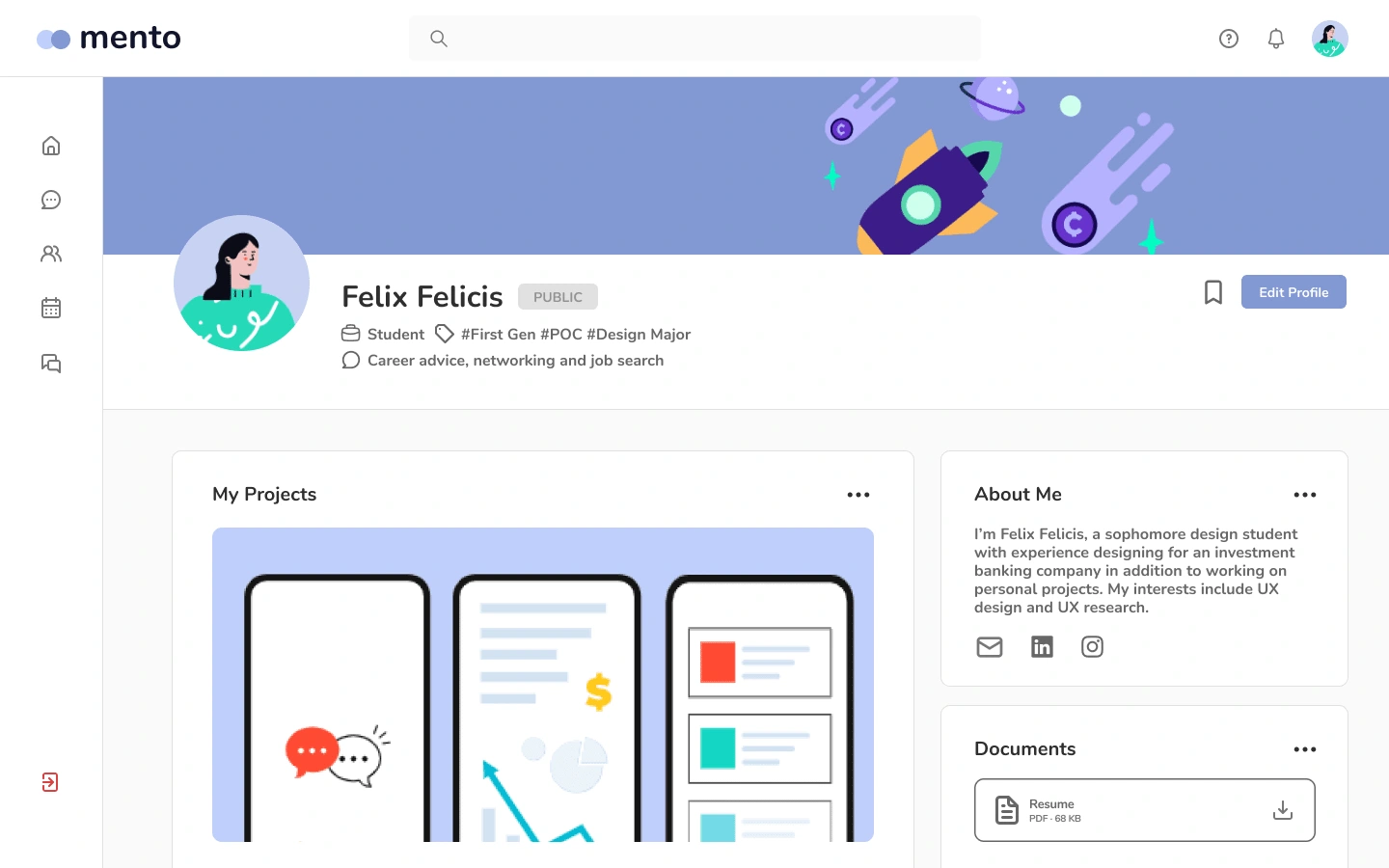
Profile: allows for more personalization through banner, about me, projects, and documents features, ability to put profile on public/private, view saves

Profile
💭 Reflections
This was my first UX design case study and I was learning as I went by using online resources and courses, but was fortunate to also be able to get feedback on my work from others throughout this process. I was a UX Design mentee in the Microsoft Reach Mentoring Program and also had the opportunity to create a project for a class, so I decided to start this as my first design case study. I gained valuable feedback from my professor as well as my mentor, and having a deadline further helped me learn how to pace myself. If I were to continue this project, I would fully prototype it and add a forum feature.
September 2022 Reflection: It's been almost a year since I started this project, and I have grown more since then. If I were to go back, I would have spent more time on user research by creating user personas and user flows as well as worked on information architecture. Overall, I would have done a deeper dive into each phase of the process but I'm also proud of my improvements in UI design using Figma here!
Like this project
Posted Sep 5, 2022
(UI/UX Design) A mentoring platform connecting companies with upcoming UX professionals
Likes
0
Views
15