Built with Rive
RIVE - Circle Elasticity
Like this project
Posted Jan 30, 2024
Enjoy a completely interactive circular experience. This is just a fun project testing the capabilities of Motion Graphics within Rive.
Likes
5
Views
139
Another example of pushing Rive to the limits using the Translation Constraints in Rive to create wonderful geometric experiences.
Constraints used:
- Position Constraint
- Rotation Constraint
- Scale Constraint
Using the different constraints allows me to create rigs with each layer reacting in a magnificently interesting way.
- The position constraint allows you to use your mouse and hover of the circles while it is animating. It interacts with your cursus and moves accordingly, check it out!
- The rotation Constraint is connected to the 3rd button at the bottom of the artboard.
This gives the experience an interesting twist, literally.
- The scale constraint is the base of the entire project. Instead of the scale's X & Y values being in sync with each other I disconnected the sync and animated the X & Y values separately to create this interesting effect.
Enjoy and please feel free to ask any questions.
Here is a link to test out the madness:
https://rive.app/community/5896-11470-circle-elasticity/
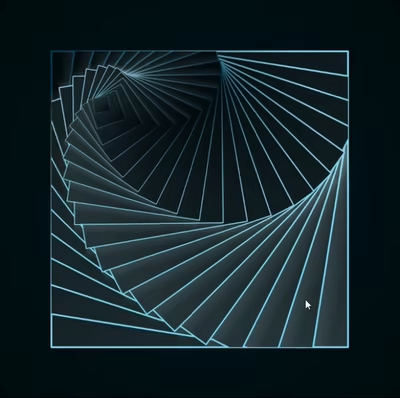
Here is a GIF to showcase the experience: