Architectural Agency Landing Page
Like this project
Posted Oct 15, 2024
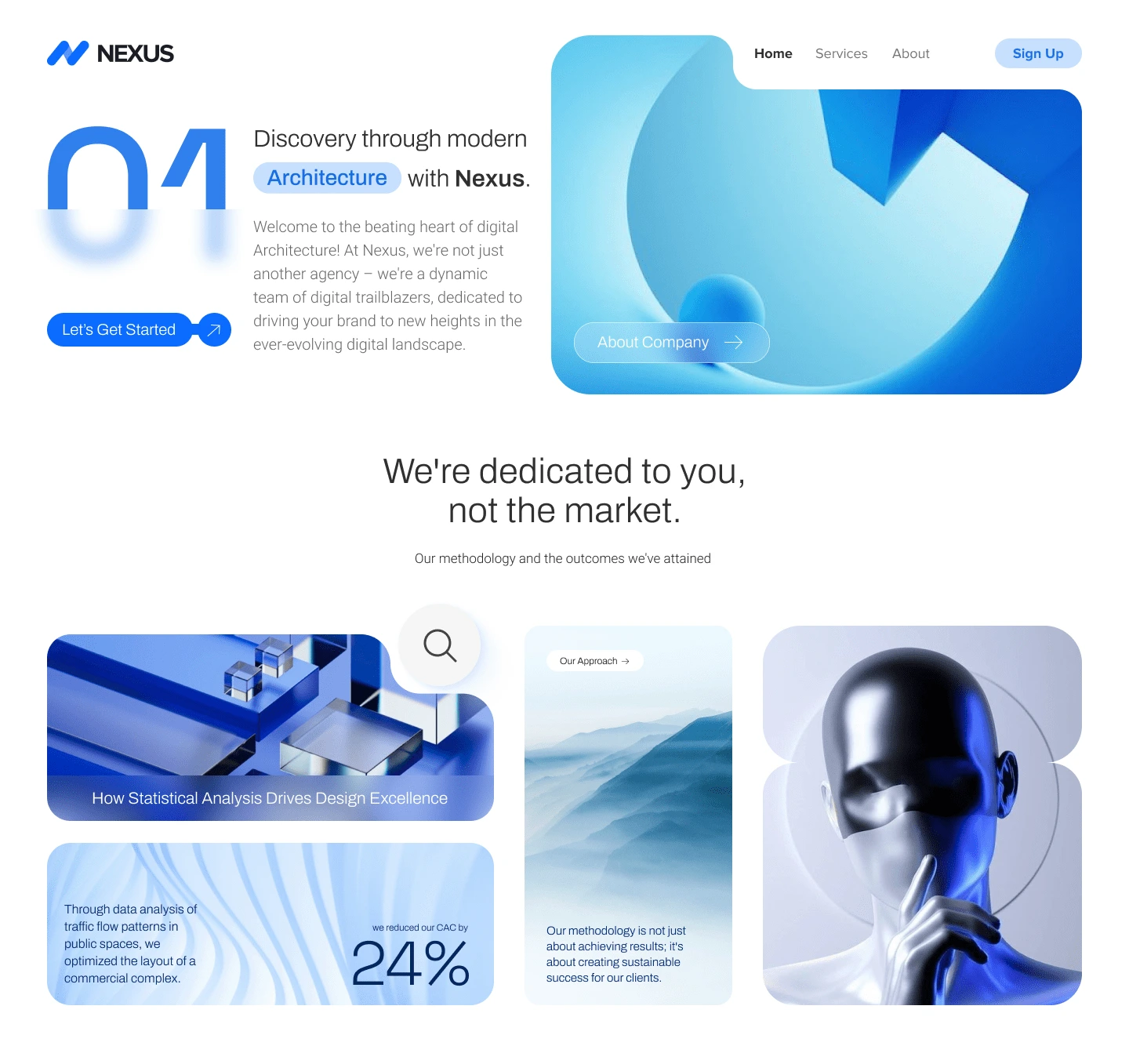
I designed a sleek landing page for an architectural agency with Archivo/Roboto fonts, a blue-white palette, and a focus on engagement, brand cohesion and CTAs.
Likes
0
Views
10
The landing page concept for the architectural agency was crafted with a focus on creating a visually appealing and user-centric experience. The combination of Archivo and Roboto fonts was carefully chosen to balance modernity with readability—Archivo adds a sense of structure and professionalism to headings, while Roboto ensures the body text is clean and legible across devices.

Key Design Elements:
Color Palette:
The blue and white color scheme was selected to convey professionalism, trust, and clarity, aligning with the agency’s architectural expertise. The white background provides a clean, minimalistic feel, allowing the blue accents to guide users’ attention to important areas like the navigation menu, headings, and calls-to-action (CTAs).
Typography:
The use of Archivo for headings reinforces a structured, geometric aesthetic, making a bold statement that echoes architectural precision. Paired with Roboto for the body text, this combination creates a sleek, modern look that improves readability and keeps the design cohesive across sections.
Visual Hierarchy:
A well-defined visual hierarchy was established by carefully using typography size, weight, and spacing to create a smooth flow of information. This ensures users can easily navigate the page and absorb key messages at a glance. Headings were made prominent to grab attention, while subheadings and body text provide supporting details.
Brand Cohesion:
Every design decision was made with brand integration in mind, ensuring that the architectural agency’s identity was reinforced throughout the page. The sleek, minimalist design and strategic use of blue tones tie back to the agency's core values of precision, innovation, and reliability.