Built with Framer
CabinLife - Luxury Eco-friendly Cabin Template
Like this project
Posted Oct 1, 2024
Built a fully-functional website template in Framer. Designed to showcase luxury, eco-friendly cabins and tempt website visitors into booking a stay.
Likes
9
Views
114
See Live Preview of the website.
1. Project Overview
CabinLife is a Framer template designed for luxury eco-friendly cabin accommodations, providing an immersive digital presence to captivate potential guests and drive bookings. It is tailored to showcase the unique benefits of high-end accommodations with a minimalistic and visually appealing design.
The primary goal of this project was to create a website template that combines functionality and aesthetics, enabling accommodation providers to effectively market their properties while offering a seamless user experience.
2. Objectives
Drive Bookings: Design a site that compels visitors to explore and book accommodations through a clear and intuitive layout.
Highlight Amenities: Showcase the features of each cabin with detailed imagery and descriptions.
Support Brand Customisation: Provide a style guide for easy brand adaptation while maintaining a luxurious and eco-friendly vibe.
Ensure Usability: Build a responsive, accessible, and user-friendly website optimised for all devices.
3. Template Pages
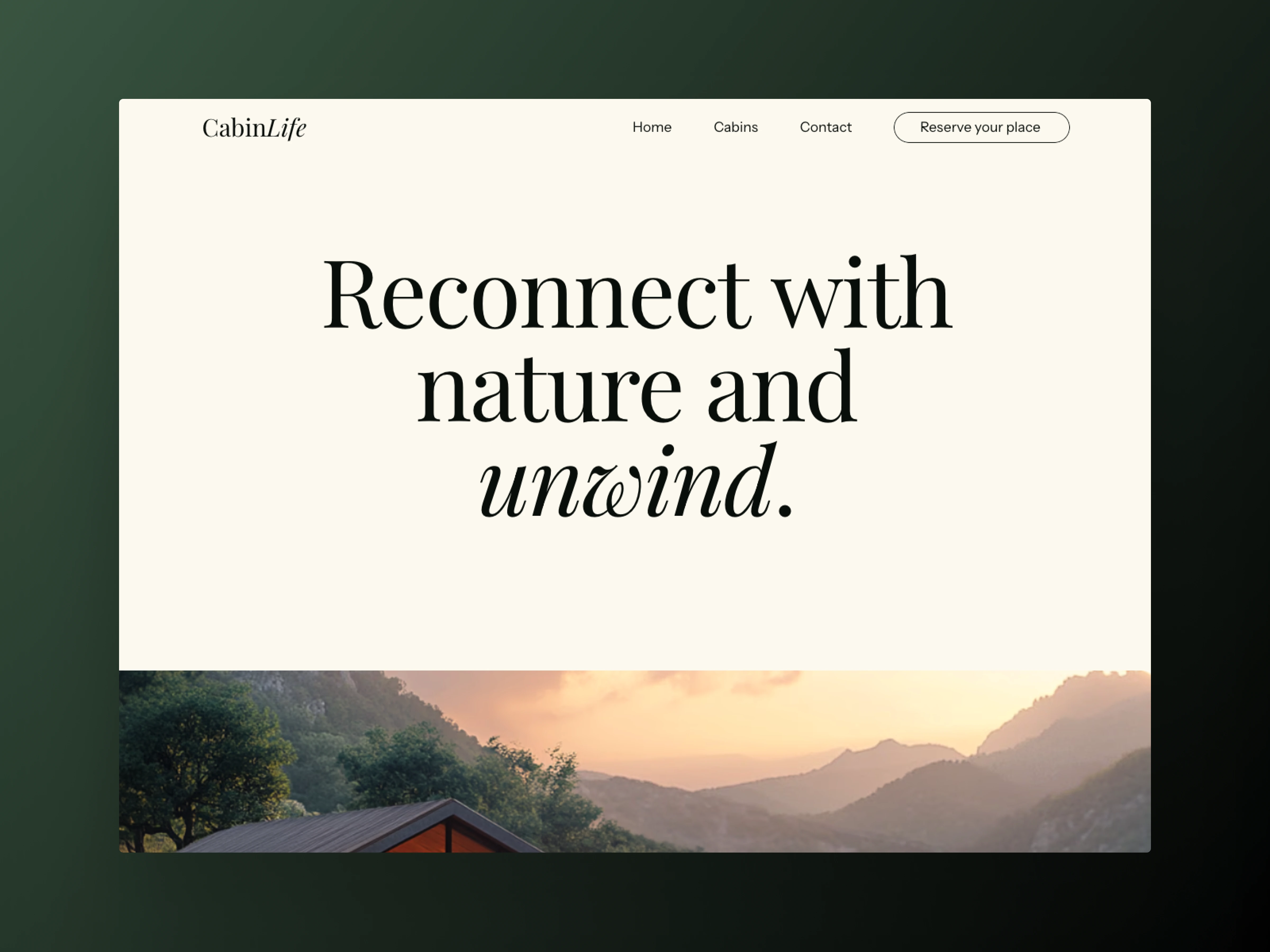
Home Page:
Hero section with a bold, high-quality image or video to capture attention.
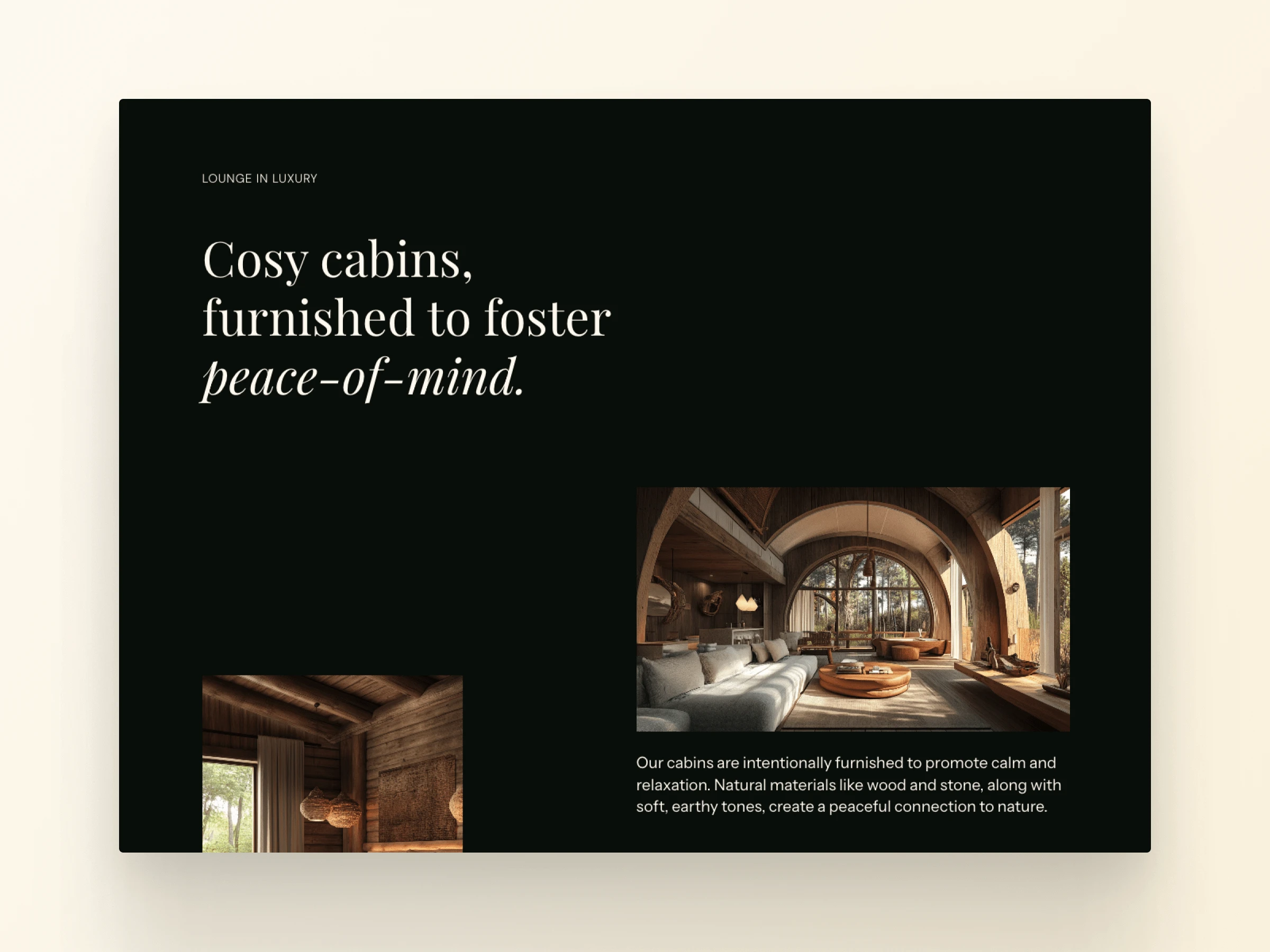
Sections to highlight accommodation benefits, sustainability efforts, and testimonials.
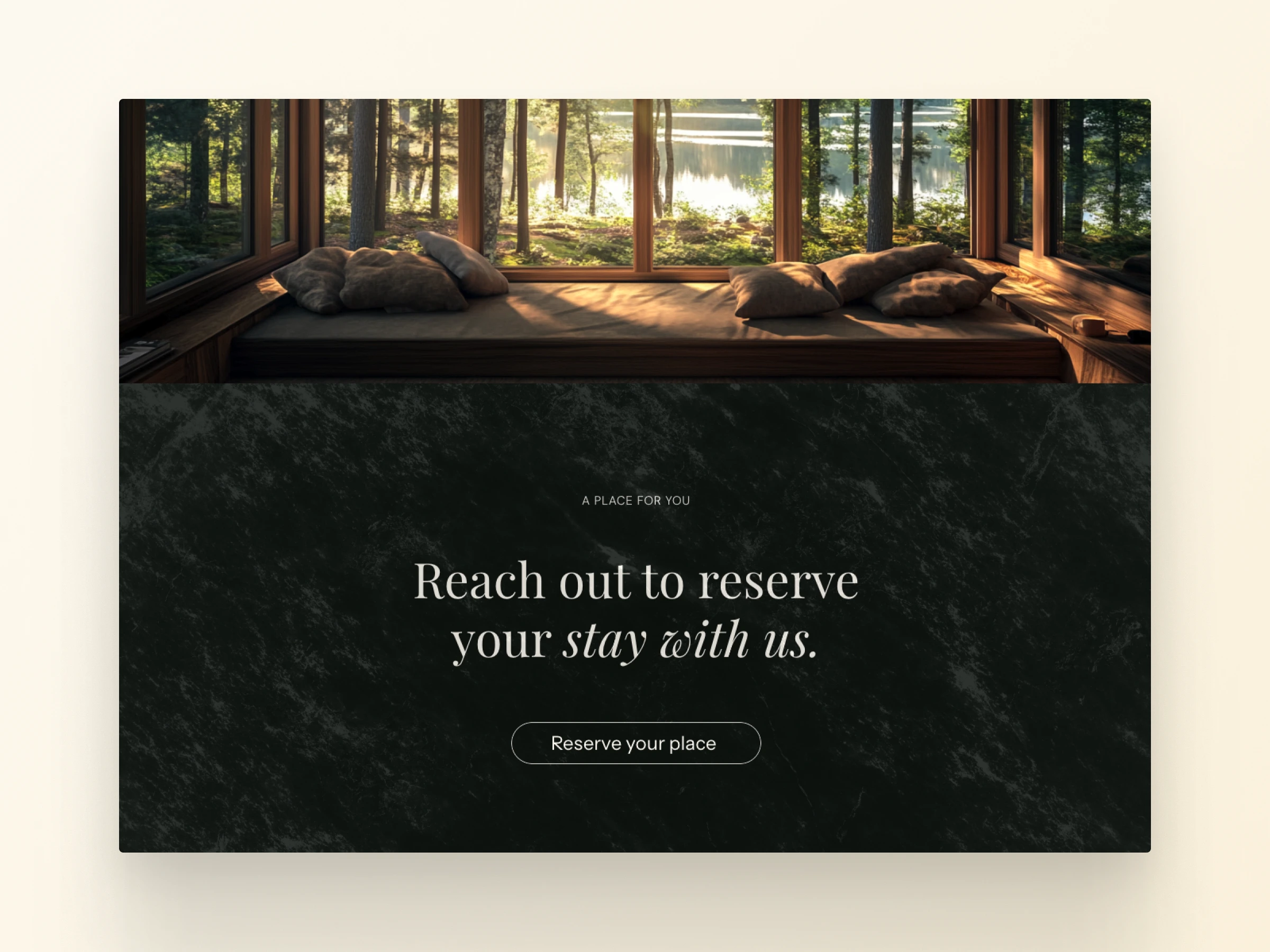
Clear CTA to explore cabins or make a booking.
Cabins Page:
CMS-powered directory showcasing available accommodations.
Clean, grid-based design for easy navigation.
Cabins Detail Page:
Individual cabin details, including features, amenities, pricing, and availability.
High-quality image gallery or carousel.
Contact Page:
Business details and a simple contact form for inquiries.
Privacy Policy Page:
CMS-ready for company-specific policies.
404 Error Page:
Simple design with a friendly message and a CTA redirecting visitors back to the Home Page.
4. Design Requirements
Tone and Style:
Luxurious, eco-friendly, and minimalistic.
Spacious layouts with bold typography and subtle animations.
Branding:
Customisable color palette and typography options.
Style guide for tailoring branding elements like logos, fonts, and colors.
Imagery:
High-quality visuals for an immersive experience.
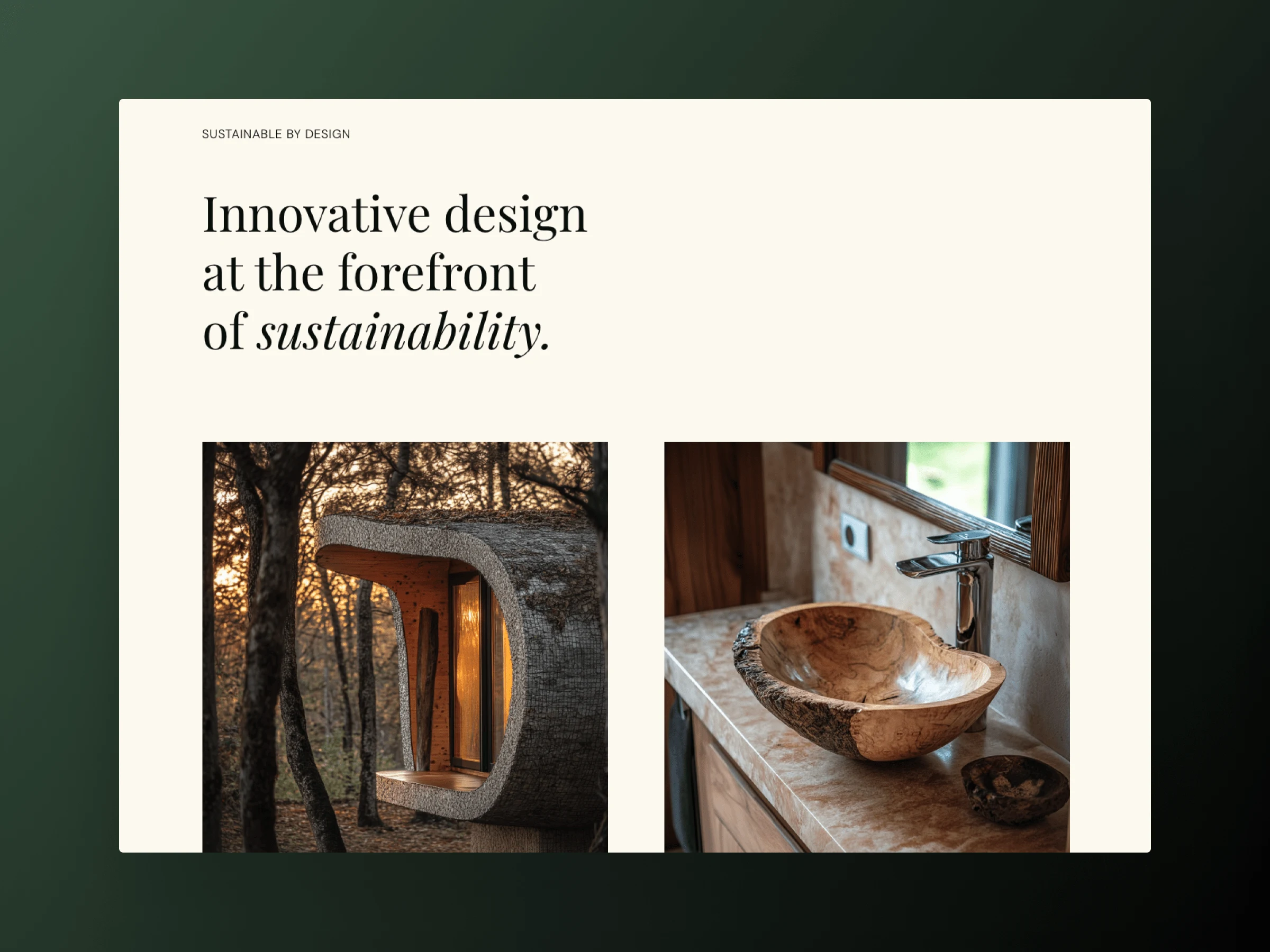
Focus on natural beauty and eco-friendly aesthetics.
Responsive Design:
Fully optimised for desktop, tablet, and mobile.
Accessibility:
Adheres to WCAG 2.1 guidelines for inclusivity.
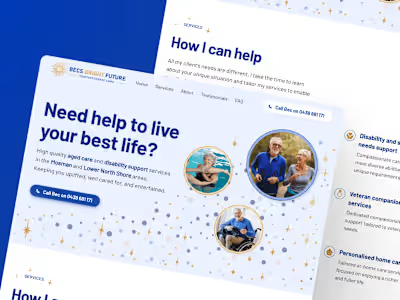
5. Screenshots