Built with Framer
CarbonWise - Environmental SaaS Landing Page
Like this project
Posted Oct 1, 2024
Built a Landing Page template for an environmental SaaS company. Designed to showcase the product and drive conversions.
Likes
1
Views
14
See Live Preview of website.
1. Project Overview
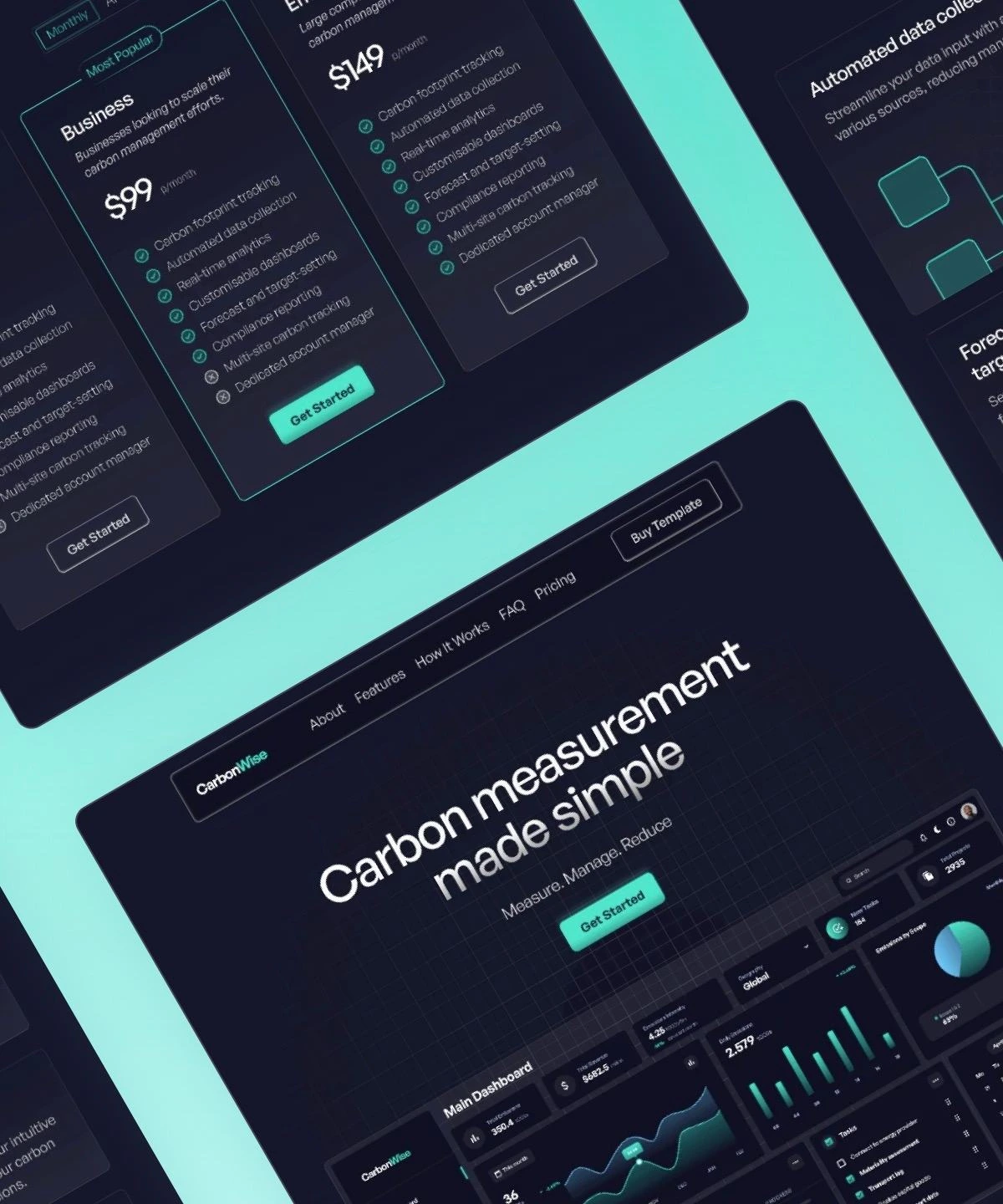
CarbonWise is a sleek, modern Framer template designed to elevate SaaS product marketing and drive conversions. Its thoughtfully structured landing page is tailored to highlight the key features and benefits of a SaaS offering, guiding users seamlessly toward purchasing a subscription plan.
2. Objectives
Boost Conversions: Present a compelling and clear value proposition, leading users toward choosing a pricing plan.
Showcase Features: Use engaging animations and a clean layout to highlight the product's features and benefits.
Enhance Usability: Ensure seamless navigation with a fully responsive design and intuitive components.
Support Easy Customisation: Leverage Framer’s styles and breakpoints for straightforward template adaptation to specific branding needs.
3. Template Sections
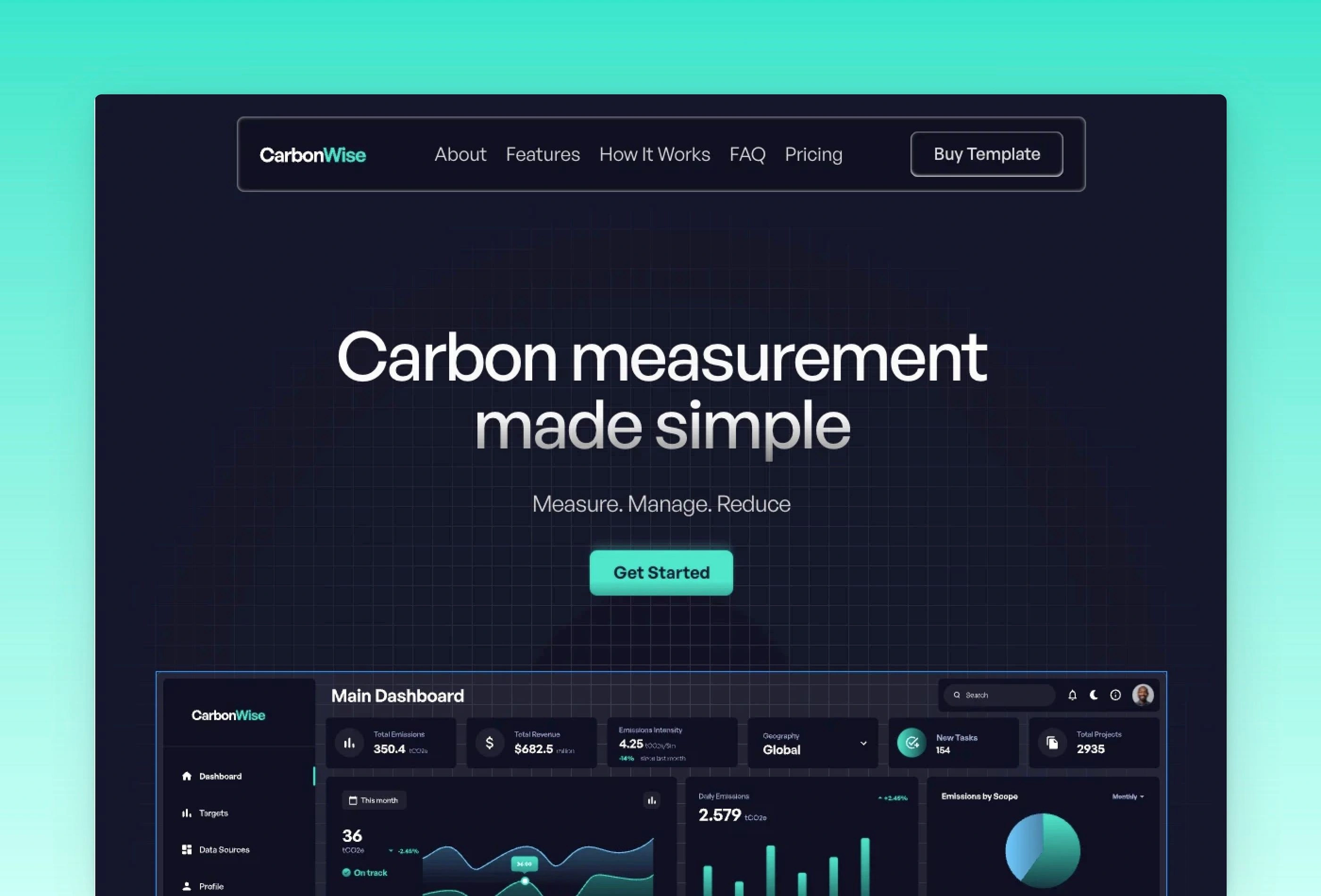
Hero Section:
Bold product introduction with high-impact visuals and animations.
Teases the user to scroll and explore more.
Why CarbonWise:
Problem vs. solution framing to address customer pain points.
Simple, compelling messaging to connect with the user’s needs.
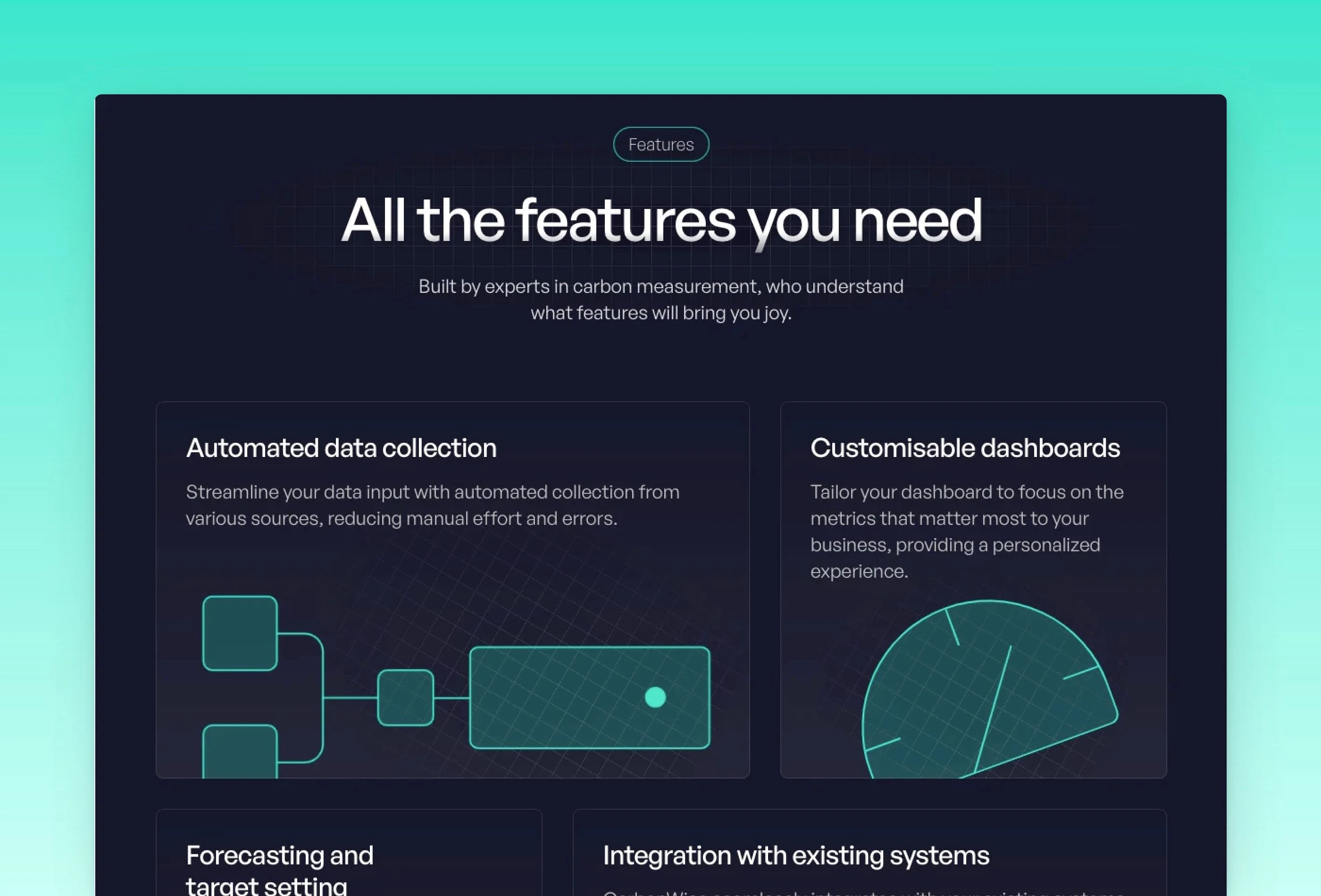
Features Section:
Grid-based layout with playful animations to bring features to life.
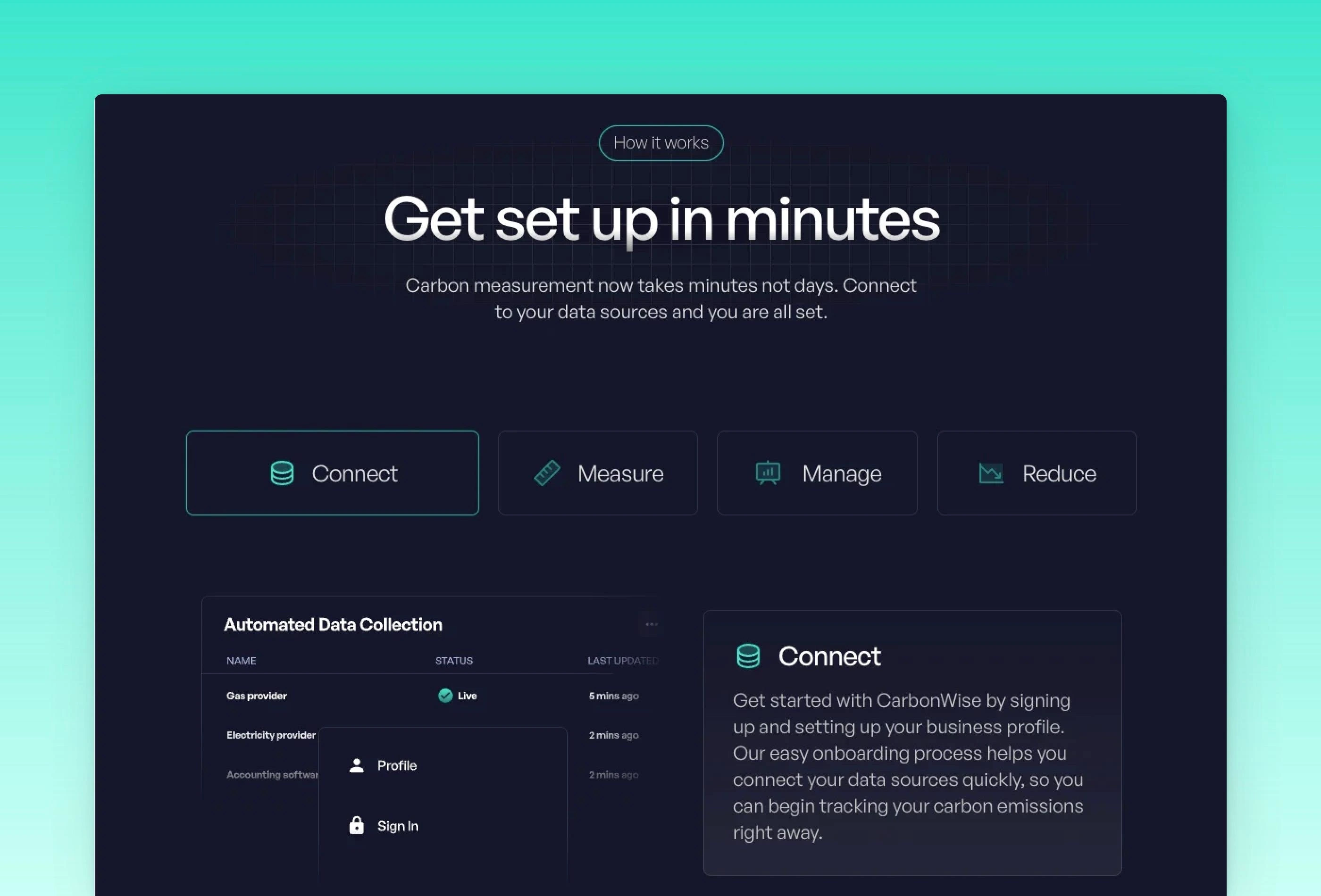
How It Works:
Animated tab component demonstrating the product’s functionality.
Testimonials Section:
Showcase customer success stories and social proof.
FAQ Section:
Preemptively address concerns and reduce barriers to conversion.
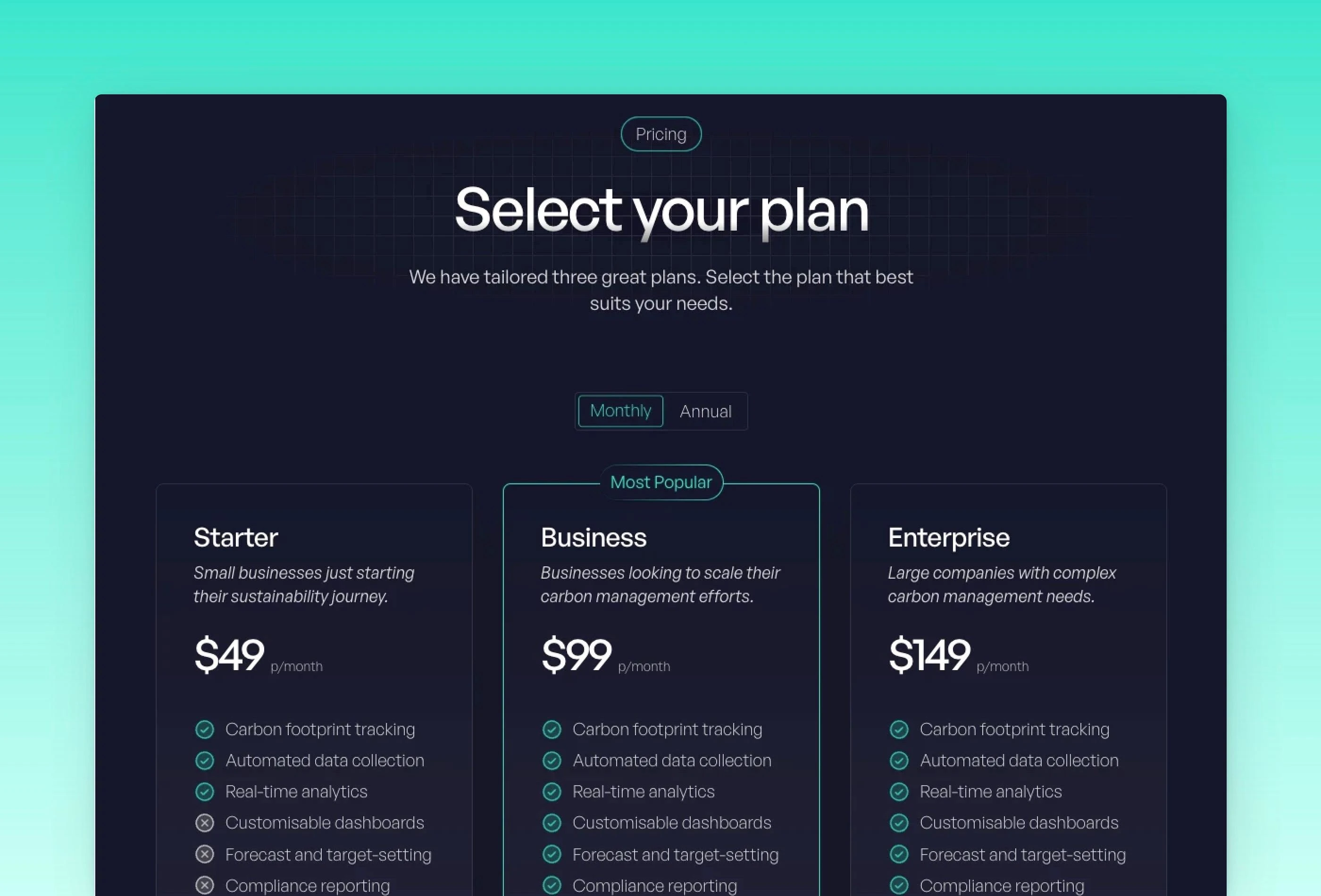
Pricing Plans:
Toggle feature for monthly/annual pricing views.
Easy to integrate with payment platforms like Stripe.
4. Design Requirements
Tone and Style:
Sleek, professional, and engaging.
Minimalistic with bold use of animations to maintain focus on the content.
Branding:
Default colors: deep navy blue with turquoise accents (optimised for environmentally focused products).
Fully customisable color and typography settings via Framer's design tools.
Imagery and Animations:
Engaging animations to enhance user interaction.
Light use of icons and visuals to illustrate features.
Responsive Design:
Fully optimised for mobile, tablet, and desktop.
Accessibility:
WCAG 2.1 compliance to ensure inclusivity.
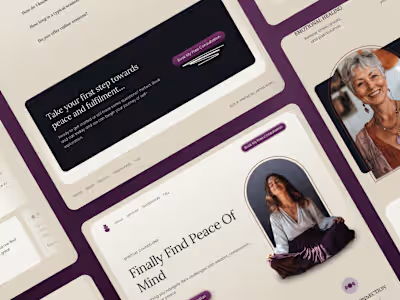
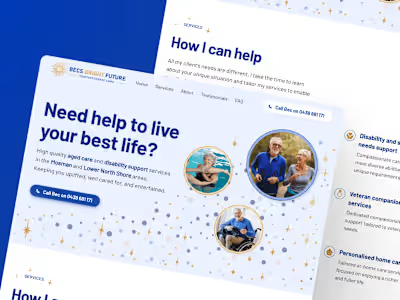
5. Screenshots