Digital Design for Lumafield (industrial CT)
Like this project
Posted May 10, 2024
Crafted digital assets for Lumafield: motion graphics, icon systems, and overlay UI design for software, enhancing user experience and visual identity.
About
Lumafield helps engineering teams work at the speed of light. Lumafield's Voyager analysis software and Atlas AI co-pilot find answers quickly and facilitate collaboration. Lumafield's Neptune industrial CT scanner arms engineers with X-ray vision, allowing them to look inside their products, inspect invisible features, and pinpoint problems before they reach customers.
Year
2021 - 2023
Role
Visual Designer
Team
Head of Product, Product Manager, Software Engineers, Video Editor, Design Lead and Visual Designer
Motion Graphics
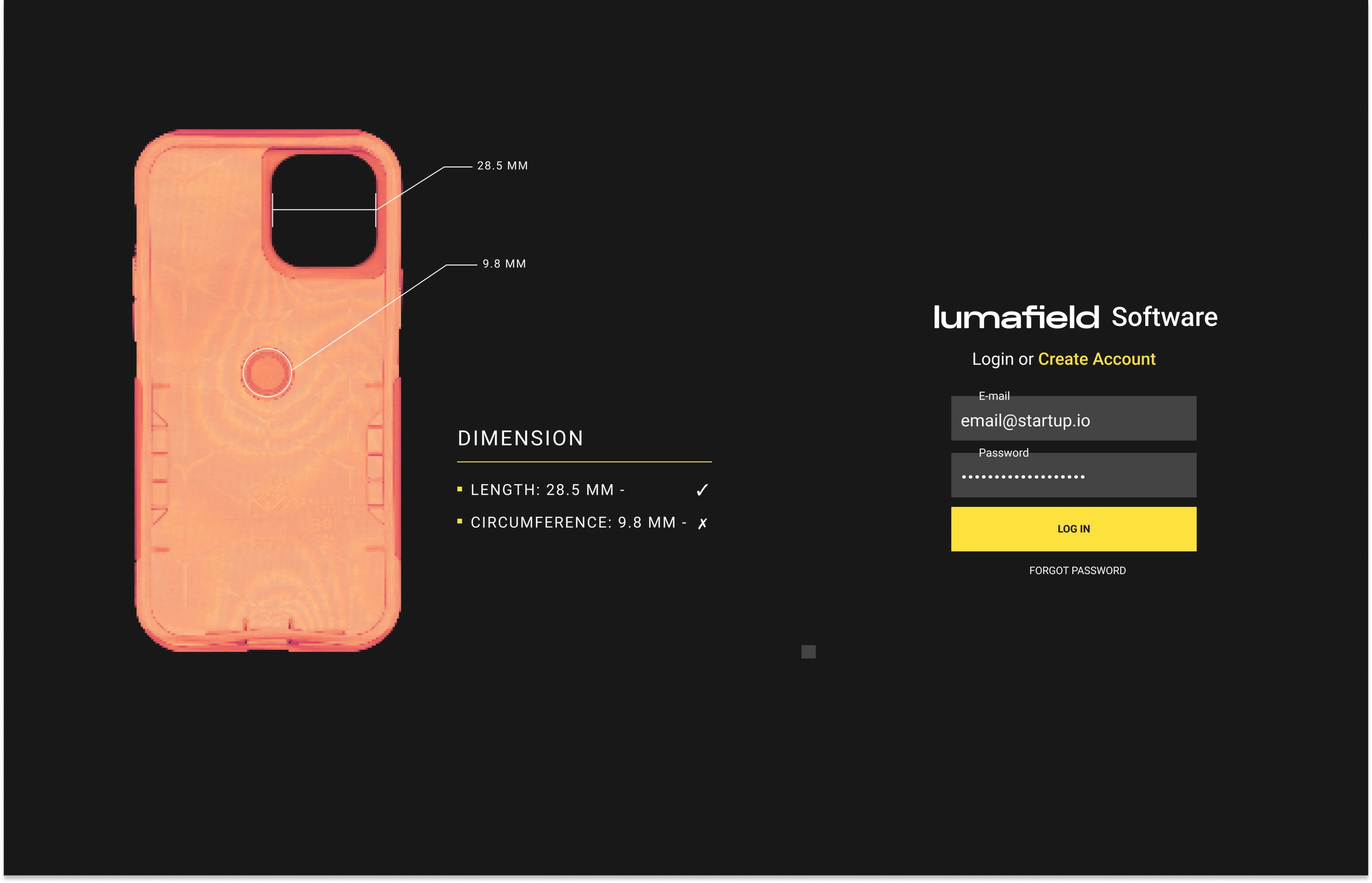
The login page design for Lumafield's highly anticipated launch in April 2022 was strategically crafted with the aim of captivating potential customers, enticing them to log in or sign up and immerse themselves in the exhilarating software experience. To convey the essence of the app in a cinematic manner, I drew inspiration from our demo projects like a phone case, and orchestrated an orbital spin. As the object would spin, blinking text indicators showcasing distinct features such as inspection, dimension, and segmentation would be displayed, in likeness to a computer processing information. Collaborating with the software team, we seamlessly embedded the captivating looping video onto the login page. The result contributed significantly to the successful launch and generating substantial traction for both the Lumafield main and app websites.

Login screen storyboard frames
Video Graphics
The purpose of designing video graphics was to provide visual assets like title cards, lower thirds, call outs and caption boxes that would accompany with the video footage for a more engaging and intuitive viewing experience. I worked closely with the design lead and the video producer for this project and we agreed that the overall style is lively and bright, while also being intuitive and digestible for the viewer. I maintained style consistency by incorporating Lumafield’s main and accent brand color, fostering visual harmony throughout. We also play with opacity levels a lot in our brand styling that ties into the themes of exploration and inspection, so I wanted to emphasize that in the text cards by adding transparency and blurring effects.

Video assets
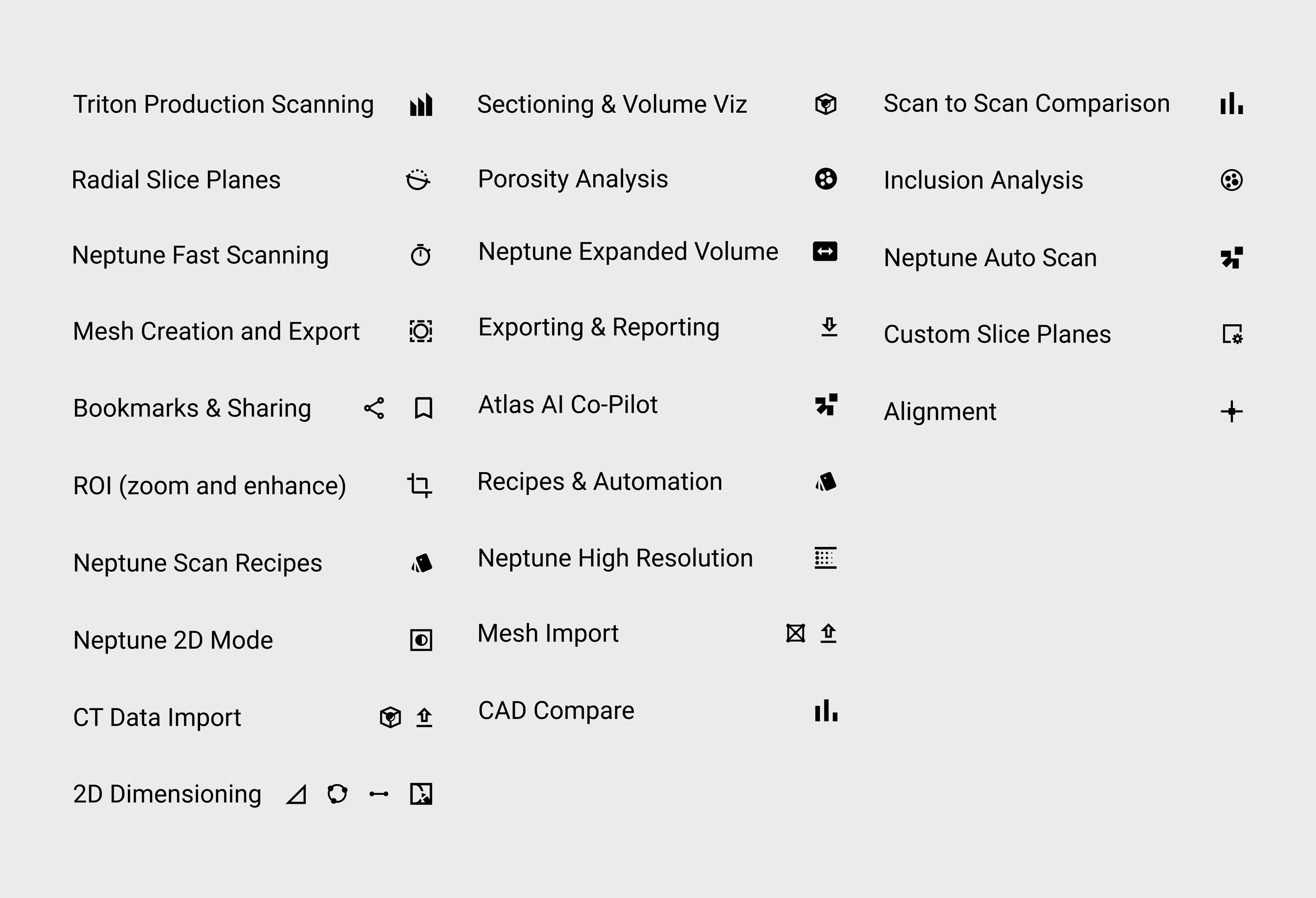
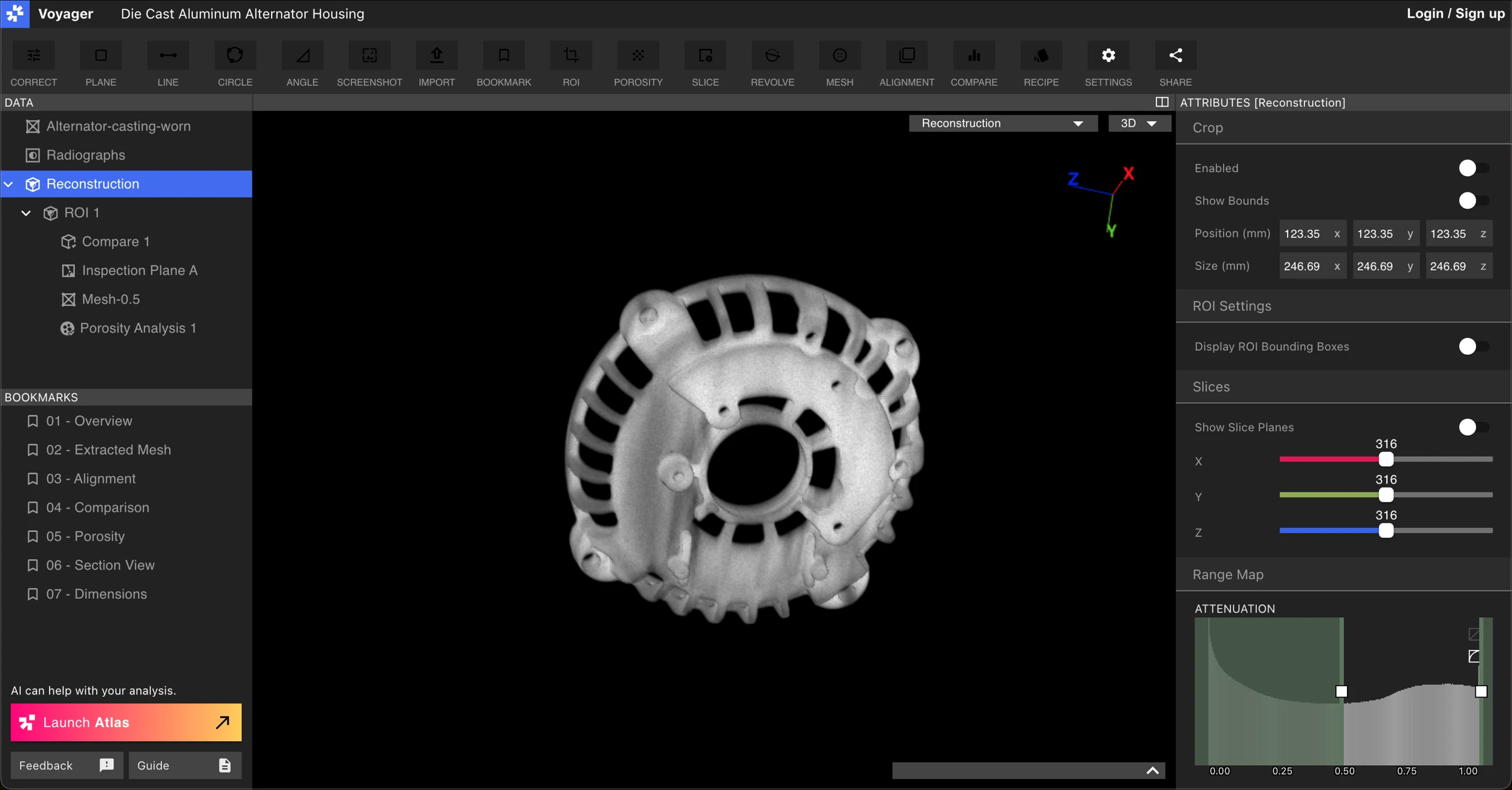
UI Icons
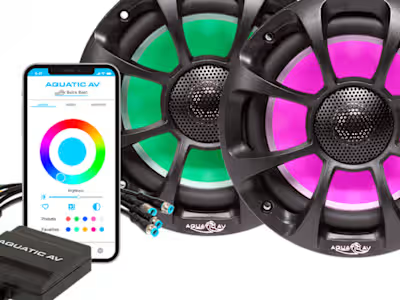
As the design team, our goal with designing UI icons is about crafting intuitive cues that empower users to navigate the app seamlessly. These icons serve as abstract representations of key actions and features, strategically integrated to enhance user experience. Each icon is thoughtfully designed to communicate its function at a glance, simplifying complex interactions and guiding users effortlessly through the interface. By incorporating these purposeful visual cues, we ensure that users can interact with the app intuitively, resulting in a more efficient and enjoyable experience overall.


Implementation of UI icons on Voyager app
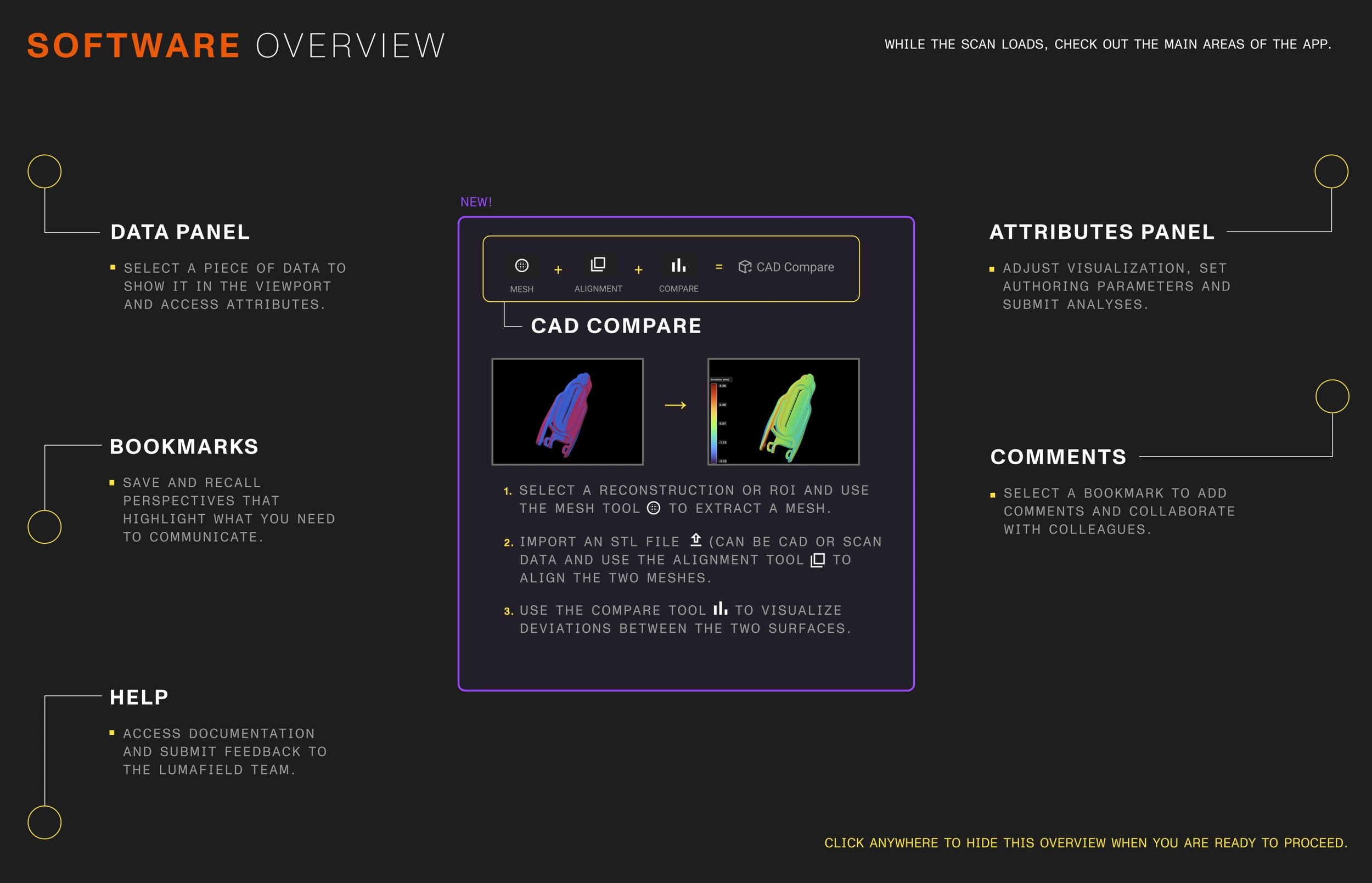
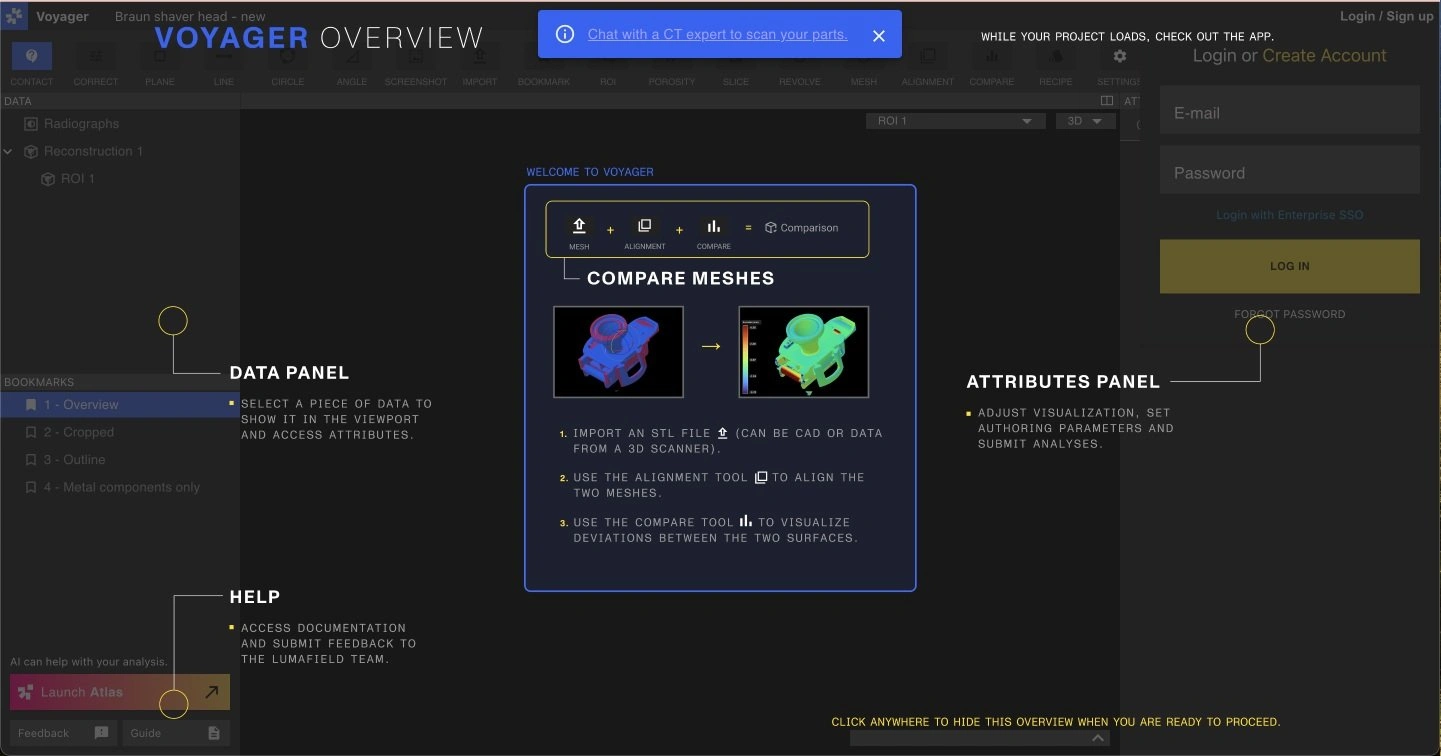
Voyager Software Overlay
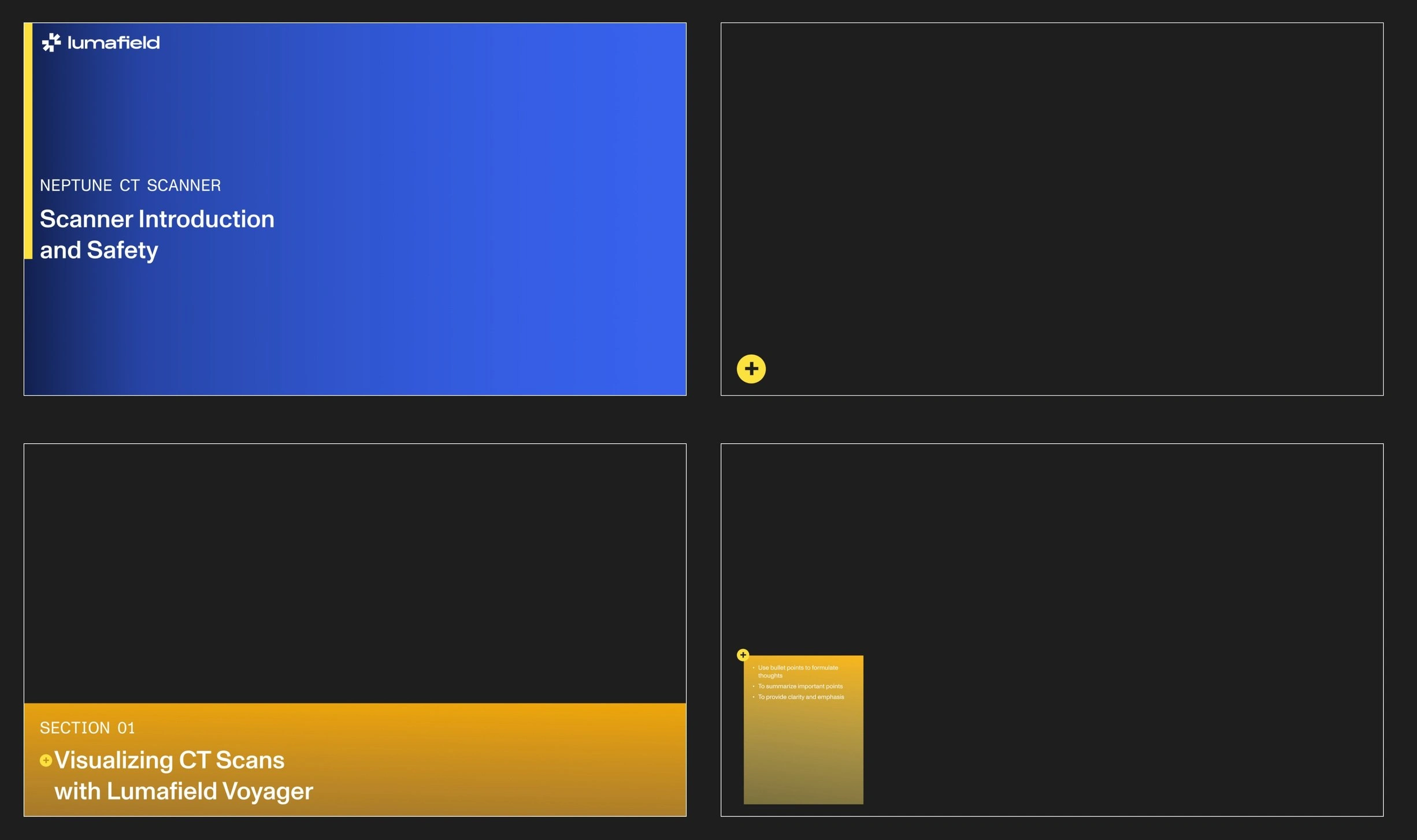
The purpose of the overlay in the Voyager browser app is to serve as a helpful guide while projects load in the background. It offers an overview of key areas such as the data panel, attributes panel, and bookmarks, facilitating familiarity with the app's primary functions. Furthermore, when new features are introduced, they are prominently displayed in the center with accompanying instructions for user guidance. The overlay is designed to be interactive, allowing users to easily dismiss it by clicking anywhere on the screen when they're ready to proceed. In collaboration with the product and design teams, we aimed for a design that stood out while maintaining a connection to the software. To achieve this, we opted for a lightweight approach, subtly lowering the opacity level to allow parts of the app to peek through the screen. Attention was also paid to color and text, aligning with the brand's style to create an overlay graphic that inspires discovery and excitement for users engaging with the app.

Loading overlay mockup for Voyager software

Implementation of overlay on Voyager app